HTML基础
- 在HTML 中,需要关注的是标签的语义
块元素
- 在页面中独占一行的元素,称为块元素(block element)
- eg:
<p><div>
行内元素
- 相反,在页面中不会独占一行的元素称为 行内元素(inline element)
- eg:
<em><strong>
结构化标签
- 结构化标签用于布局,所以也叫布局标签
header:表示网页头部main:表示网页主体footer:表示网页底部nav:表示网页导航区aside:表示网页侧边栏
- 用的较多的还是
div:块元素,可以表示上述的所有块元素span:行会元素。
浏览器的渲染过程
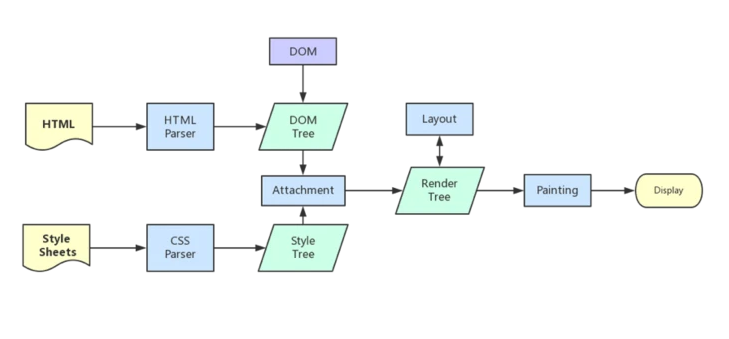
流程

- 解析HTML,生成
DOM树,解析CSS,生成CSSOM树 - 将 DOM树 和 CSSOM 树结合,生成
Render Tree(渲染树) - 根据
Render Tree,计算节点的位置、大小、样式等信息。 - 最后渲染到页面上。
回流和重绘
回流
- 这一阶段主要计算节点的位置和几何信息
- 当页面的布局或几何信息(位置、大小)发生改变时,会触发回流
以下情况会触发回流:
当页面中元素样式的改变并不影响它在文档流中的位置时。
- 以下情况会触发重绘:
colorbackground-colorvisibility

