基础
1. 选择器 / 伪类

先根据选择器找到选中的全部位置,如果发现某个位置不是类型E,则该位置失效
- E:first-child 匹配父元素的第一个子元素E。
- E:last-child 匹配父元素的最后一个子元素E。
- E:nth-child(n) 匹配父元素的第n个子元素E。注意,盒子的编号是从1开始算起,不是从0开始算起。
- E:nth-child(odd) 匹配奇数
- E:nth-child(even) 匹配偶数
先在同级里找到所有的E类型,然后根据 n 进行匹配。
- E:nth-last-child(n) 匹配父元素的倒数第n个子元素E。
- E:first-of-type 匹配同类型中的第一个同级兄弟元素E。
- E:last-of-type 匹配同类型中的最后一个同级兄弟元素E。
- E:nth-of-type(n) 匹配同类型中的第n个同级兄弟元素E。
- E:nth-last-of-type(n) 匹配同类型中的倒数第n个同级兄弟元素E。
**CSS选择器使用注意
- 避免通用匹配,目标明确,只对需要用到的元素进行选择
- 尽可能的使用可继承的属性:eg: fontSize、fongFamily 等
- 少用标签选择器
- 避免多个选择器的结合使用 eg: .list#title (完全没必要,一个可以搞定的不要用两个)
减少选择器的嵌套(没有最好,好的 html 结构和页面布局,一个 class 完全可以搞定一切)
2. CSS3文本
文本阴影(主流浏览器都支持,(IE9以上支持))
text-shadow: 水平偏移距离 垂直偏移距离 [模糊距离] [阴影的尺寸] [颜色] [inset];
文本自动换行(主流浏览器都支持)
word-wrap: normal|break-word;
单词拆分(主流浏览器都支持)
word-break: normal|break-all|keep-all;
文本溢出
a)单行文本溢出(重要)<br /> text-overflow: clip|ellipsis|string;
```css / 处理文字溢出样式: / width: px/%/em/rem…; white-space: nowrap; / 为允许折行 / -ms-text-overflow: ellipsis; / 处理IE兼容 / text-overflow: ellipsis; overflow: hidden;
/ 处理多行文字溢出样式: /(IE9以下的版本不支持,主要是谷歌支持) width: px/%/em/rem…; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 行数; overflow: hidden;
<a name="UuFmU"></a>### 3. CSS3边框圆角边框<br /> border-radius: 1-4 length|% / 1-4 length|%;<br />边框阴影(IE9以上支持)<br /> box-shadow: 水平偏移距离 垂直偏移距离 [模糊距离] [阴影的尺寸] [颜色] [inset];<br />边框图片(IE11.0及以后版本支持)<br /> border-image:图片 向内偏移距离 宽度 图像区域超出边框的距离 重复效果;<br /> 重复效果:round/strech/repeat<a name="Ttdny"></a>### 4. 背景filter:gray()```cssbackground-repeat: no-repeat;background-position:center top; /* 设置背景图片在当前容器中的位置 *//* 将banner图作为div的背景后,banner图会永远处于网页的正中间(水平方向来看) */background-image: url(http://img.smyhvae.com/20170813_1053.jpg);background-attachment:scroll|fixed; /* 设置背景图片是否跟着滚动条一起移动 *//* cover:图片始终填充满容器,且保证长宽比不变。图片如果有超出部分,则超出部分会被隐藏。 */background-size: cover;/* contain:将图片完整地显示在容器中,且保证长宽比不变。可能会导致容器的部分区域为空白。 */background-size: contain;background-origin:padding-box|border-box|content-box; /*指定背景图像的位置区域。*/
background-clip: content-box; 超出的部分,将裁剪掉。属性值可以是:
- border-box 超出 border-box 的部分,将裁剪掉
- padding-box 超出 padding-box 的部分,将裁剪掉
- content-box 超出 content-box 的部分,将裁剪掉
5. CSS3渐变
渐变主要用来设置背景或制作三维图。
1)线性渐变background: linear-gradient(方向或角度, 颜色1 百分比, 颜色2 百分比, ...);方向:to left:从右向左渐变to right:从左向右渐变to top:从下向上渐变to bottom:从上向下渐变to top left:从右下角向左上角渐变to top right:从左下角向右上角渐变to bottom left:从右上角向左下角渐变to bottom right:从左上角向右下角渐变角度:比如45度角,应该表示为:45deg颜色取值:1)表示颜色的单词2)16进制颜色3)表示颜色的函数(rgb()/rgba()/hsl()/hsla()...)2)径向渐变(沿半径方向渐变)background: radial-gradient(形状 渐变大小 at 位置,颜色1 百分比, ..., 颜色n 百分比);形状:ellipse:椭圆径向渐变(默认)circle:圆径向渐变渐变大小:farthest-corner:渐变的半径长度为从圆心到离圆心最远的角(默认)closest-side:渐变的半径长度为从圆心到离圆心最近的边closest-corner:渐变的半径长度为从圆心到离圆心最近的角farthest-side:渐变的半径长度为从圆心到离圆心最远的边位置:center:设置圆心在中心位置(默认)top:设置圆心在顶部位置bottom:设置圆心在底部位置at 圆心橫坐标 圆心纵坐标: 设定圆心的位置在指定的(橫坐标,纵坐标)处3)文字渐变background-image: 线性渐变或径向渐变;-webkit-background-clip: text;-webkit-text-fill-color: transparent;
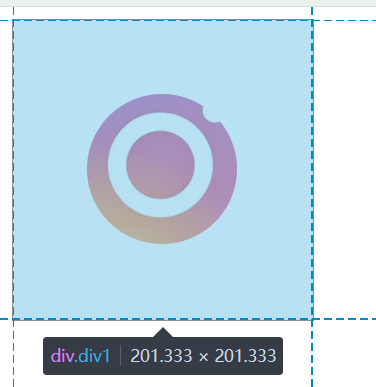
*6. clip-path:裁剪出元素的部分区域做展示
clip-path: (svg) 可以导入svg矢量图,实现 iOS图标的圆角
.div1 {width: 200px;height: 200px;border: 1px solid red;background: url(http://img.smyhvae.com/20191006_1410.png) no-repeat;background-size: cover;/* 裁剪出圆形区域 */clip-path: circle(50px at 100px 100px);transition: clip-path .4s;}.div1:hover{/* 鼠标悬停时,裁剪出更大的圆形 */clip-path: circle(80px at 100px 100px);}
*7. box-sizing 属性
外加模式:(css的默认方式)
box-sizing: content-box;
盒子的实际宽度 = 设置的 width + padding + border。
此时改变 padding 和 border 的大小,也不会改变内容的宽高,而是盒子的总宽高发生变化
内减模式:【需要注意】
box-sizing: border-box;
盒子的实际宽度 = 设置的 width。
此时改变 padding 和 border 的大小,会改变内容的宽高,盒子的总宽高不变
8.布局
常见的布局属性
(1)display 确定元素的显示类型:
- block:块级元素。
- inline:行内元素。
- inline-block:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以设置宽高)。
(2)position 确定元素的位置:
- static:默认属性值。
- relative:相对定位。相对于元素本身进行偏移,不会改变它所占据的空间。
- absolute:绝对定位。相对于父元素中最近的 relative/absolute 进行偏移,会脱离文档流。
- fixed:固定定位。相对于可视区域固定,会脱离文档流。
relative、absolute、fixed这三个属性,可以结合 z-index 来设置层级。
布局方法
1、float 浮动 + margin:主要为了兼容低版本的IE浏览器,很多网站(比如腾讯新闻、网易新闻、淘宝等)都会采用 float 布局。
- 元素浮动
- 脱离文档流,但不脱离文本流 (可以用来做图文混排、文字环绕的效果)
- 造成父级元素的高度塌陷
- clear:both 清除浮动
2、*flex 布局: 缺点是兼容性问题; flex 布局不支持 IE9 及以下的版本
*居中问题(水平垂直居中)
绝对定位 + translate(无需指定子元素的宽高,推荐)
position: absolute;left: 50%;top: 50%;-webkit-transform: translate(-50%,-50%);-moz-transform: translate(-50%,-50%);transform:translate(-50%,-50%);
flex 布局 + margin: auto(推荐)
- flex 布局( 所有子元素们都垂直居中 ) 父容器加属性justify-content: center;align-items: center
- height:10px;lin-height:10px
9.字体
我们须将英语字体放在最前面,这样所有的中文,就不能匹配英语字体,就自动的变为后面的中文字体:
```css font-family: “Times New Roman”,”微软雅黑”,”宋体”;
/ 错误写法 / font-family: “微软雅黑”,”Times New Roman”,”宋体”;
<a name="l4SDh"></a>#### 下载字体的网站推荐:- [http://www.zhaozi.cn/](http://www.zhaozi.cn/)- [http://www.youziku.com/](http://www.youziku.com/)<a name="lzK8f"></a>#### 字体图标Font Awesome 使用介绍:[http://fontawesome.dashgame.com/](http://fontawesome.dashgame.com/)<br />[https://www.iconfont.cn/](https://www.iconfont.cn/)```css/* 第一步:声明字体*//* 告诉浏览器 去哪找这个字体*/@font-face {font-family: 'my-web-font';src: url('font/webfont.eot'); /* IE9*/src: url('font/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('font/webfont.woff') format('woff'), /* chrome、firefox */url('font/webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/url('font/webfont.svg#webfont') format('svg'); /* iOS 4.1- */}/* 第二步:定义一个类名,谁加这类名,就会使用 webfont 字体*/.webfont{font-family: 'my-web-font';}
字体样式
sans-serif(无衬线体):笔划粗细基本一致,只剩下主干,造型简明有力,起源也很晚。适用于标题、广告等,识别性高。
常见的无衬线体有:
- 黑体
- Windows 平台默认的中文字体:微软雅黑(Microsoft Yahei)
- Windows 平台默认的英文字体:Arial
- Mac & iOS 平台默认的中文字体:苹方(PingFang SC)
- Mac & iOS 平台默认的英文字体:San Francisco
- Android 平台默认字体:Droid Sans

- 当字体具体某个取值中若有一种样式名称包含空格,则需要用双引号或单引号表示
- 书写中文字体名称为了保证兼容性也会添加引号
字体加粗
font-weight :100 至 900
所有这些数值关键字浏览器都是支持的,之所以没有看到任何粗细的变化,是因为你所使用的字体不支持最佳
/*英文、数字字体的最佳写法如下*/font-family: Helvetica, Tahoma, Arial;/*中文字体部分最佳写法如下*/font-family: "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei";/*中英整合*/font-family: Helvetica, Tahoma, Arial, "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei";/*考虑兼容*/font-family: Helvetica, Tahoma, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei";/*大佬推荐*/font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
免费可商用字体
===>>>在百度网盘10.兼容
-webkit-: 谷歌 苹果
-moz-:火狐
-ms-:IE
-o-:欧朋11.媒体查询
12.动画
transition
transition: 让哪些属性进行过度 过渡的持续时间 运动曲线 延迟时间;
transition: all 3s linear 0.3s;
- linear 线性
- ease 减速
- ease-in 加速
- ease-out 减速
- ease-in-out 先加速后减速
transform
```css //缩小扩大 transform: scale(x, y); transform: scale(2, 0.5);
-moz-transform: scale(0.95); -webkit-transform: scale(0.95); -o-transform: scale(0.95); -ms-transform: scale(0.95); transform: scale(0.95);
```css/* 盒子是绝对定位 居中 */div {width: 600px;height: 60px;background-color: red;position: absolute; 绝对定位的盒子left: 50%; 首先,让左边线居中top: 0;transform: translate(-50%); 然后,利用translate,往左走自己宽度的一半【推荐写法】}
rotate
body {/* 给box的父元素加透视效果*/perspective: 1000px;}.box:hover {/* translateZ必须配合透视来使用*/transform: translateZ(400px);}
transform: rotate(45deg);transform: rotateX(360deg); //绕 X 轴旋转360度transform: rotateY(360deg); //绕 Y 轴旋转360度transform: rotateZ(360deg); //绕 Z 轴旋转360度
animation
(1)通过@keyframes定义动画;
(2)将这段动画通过百分比,分割成多个节点;然后各节点中分别定义各属性;
(3)在指定元素里,通过 animation 属性调用动画。
animation: 定义的动画名称 持续时间 执行次数 是否反向(normal正常alternate反向) 运动曲线 延迟执行。(infinite 表示无限次)animation: move1 1s steps(8) alternate linear 3;
//从上往下 fadeInDownform{-webkit-animation: fadeInDown 1s both;animation: fadeInDown 1s both;}@-webkit-keyframes fadeInDown {0% {opacity: 0;-webkit-transform: translate3d(0, -100%, 0);transform: translate3d(0, -100%, 0);}100% {opacity: 1;-webkit-transform: none;transform: none;}}@keyframes fadeInDown {0% {opacity: 0;-webkit-transform: translate3d(0, -100%, 0);transform: translate3d(0, -100%, 0);}100% {opacity: 1;-webkit-transform: none;transform: none;}}
a{opacity:0-webkit-animation:fadeIn ease-in 1.5s;-moz-animation:fadeIn ease-in 1.5s;animation:fadeIn ease-in 1.5s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards;}@-webkit-keyframes fadeIn { from { opacity:0; } to { opacity:1; } }@-moz-keyframes fadeIn { from { opacity:0; } to { opacity:1; } }@keyframes fadeIn { from { opacity:0; } to { opacity:1; } }
tip
让文字只显示一行,超出显示省略号
overflow: hidden;white-space: nowrap;text-overflow: ellipsis;
让文字最多只显示两行,超出后显示省略号
overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;
文本内容里自带了换行,但是在前端没有展示出来
/*增加*/white-space: pre-wrap;
CSS的逗号一般写在()里。不同属性值之间,用的是空格
设置盒子的半透明
方式一:opacity: 0.4。优点是方便。缺点是:里面的内容也会半透明。
方式二:css3的技术来解决半透明。如下:
- background: rgba(0,0,0,0.3);
- background: rgba(0,0,0,.3);
超链接的href跳转
一个空白的超链接如下:
当点击超链接时,由于 href 的属性值的不同,可以产生很多种情况: ```css href=”” //刷新页面
href=”#” //跳转到当前页面的顶部(不会刷新)
href=”javascript:void(0)” // 什么都不做
href=”javascript:;” // 什么都不做 ```
个别标签
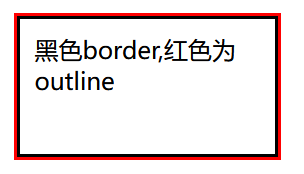
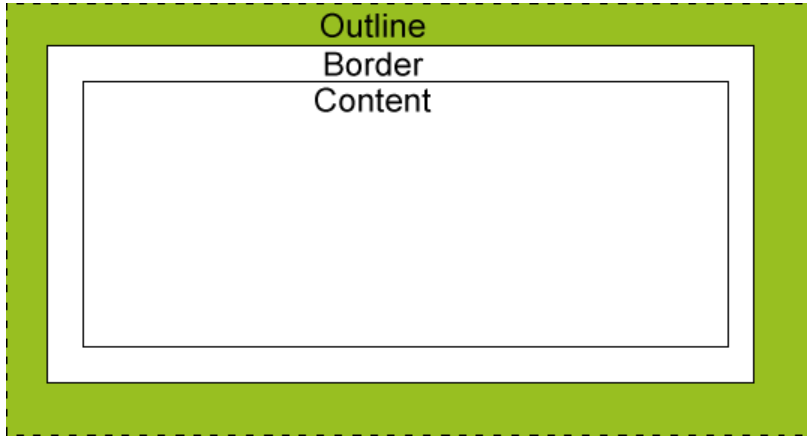
- 轮廓(outline)是绘制于元素周围的一条线


- vertical-align: middle 属性只对行内元素有效