Vue-cli 快速构建
Install
通过下面两个命令中的任意一个来安装 Vue-cli 的包
npm install -g @vue/cli# ORyarn global add @vue/cli
目前 Vue-cli 的版本已经到了 3.x ,所以你可以根据下面这条命令来检查是否安装成功。
vue --version
Create
运行下面这条命令来创建一个 Vue 项目
vue create project-name
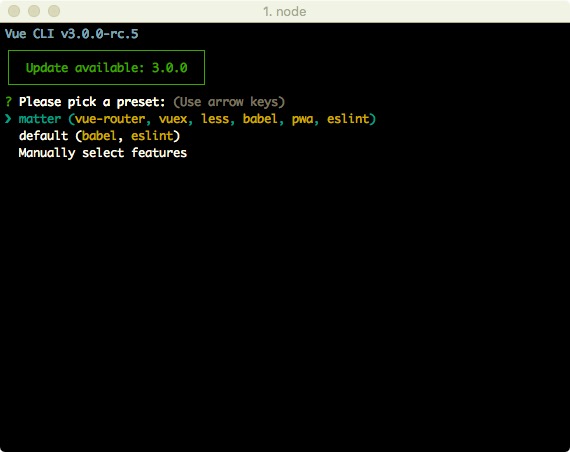
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。
这里由于笔者之前手动选择过特性,所以第一个选项是之前记录下来的默认选项,这里你可以决定是否记录你的默认选项。
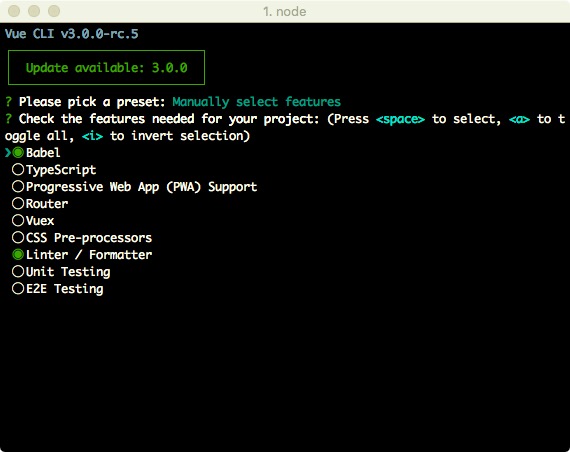
若选择 default 选项,则所创建的 Vue 项目中就只包含了基本的 Bable + ESLit 包,如果选择手选特性的话,就会看到这个界面
这里设置了更多的选项,是面向生产的项目更加需要的。
当项目初始化成功之后,cd 到项目目录中,运行下面这条指令
npm run serve
然后你的项目就会正常的运行起来了。
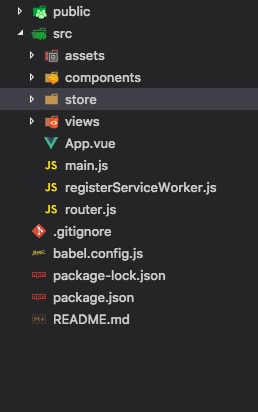
此时的项目目录是这样的(笔者创建的项目添加了 Vuex 和 Vue-router)
主要还是看 src 里面的目录结构
assets 主要是放置一些静态资源,比如图片
components 主要是放置一些公用组件
views 主要用来放置页面文件
App.vue 根组件
main.js 初始化 Vue 并使用需要的全局组件
router.js 页面路由设置
store Vuex 文件
了解目录内文件的主要功能后,就可以开始编写属于自己的 Vue 项目了

