01:19:03

这些是学习 webpack 必要的前置知识
虽然说本教程重点讲解的是 webpack,但是我们还是会涉及到一些其它的构建工具的讲解。
该教程主要介绍的重点是:前端工程化
内容并不仅限于 webpack
02:50:05

webpack 的深度介绍:
webpack 这个东西,想要讲清楚,讲透彻,很难。因为它可以讲解的特别深,如果录课来介绍的话,袁老说可以介绍上半年。这个东西如果掌握地特别好,完全可以作为一个职业了。对于我们前端开发而言,我们需要掌握的深度并没有那么深,课程中仅会简单介绍 webpack 的实现原理,不会再深挖具体的代码实现。授课过程中介绍到的内容,就前端开发而言,绝对是够了的。
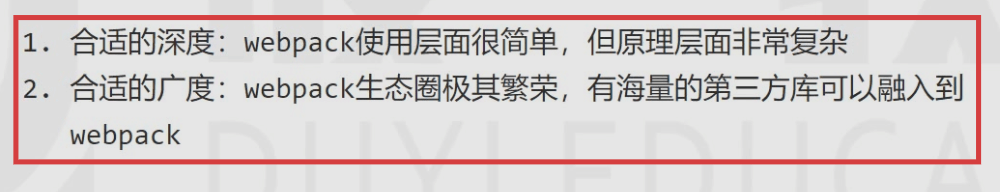
👆🏻是对 webpack 课程的深度说明
对于 webpack 的广度,我们首先要知道,webpack 的生态及其丰富,我们不可能将其生态都介绍完,主要会介绍一些常见的,相对比较重要的。
👆🏻是对 webpack 课程的广度说明
小结:
webpack 深度:
- 使用层面:简单;✅ 会讲解
- 原理层面:复杂;✅ 会讲解部分原理,但不涉及具体的源码实现
webpack 生态:及其丰富,我们主要一些常用的即可。
11:10:11
理解浏览器模块化存在的问题

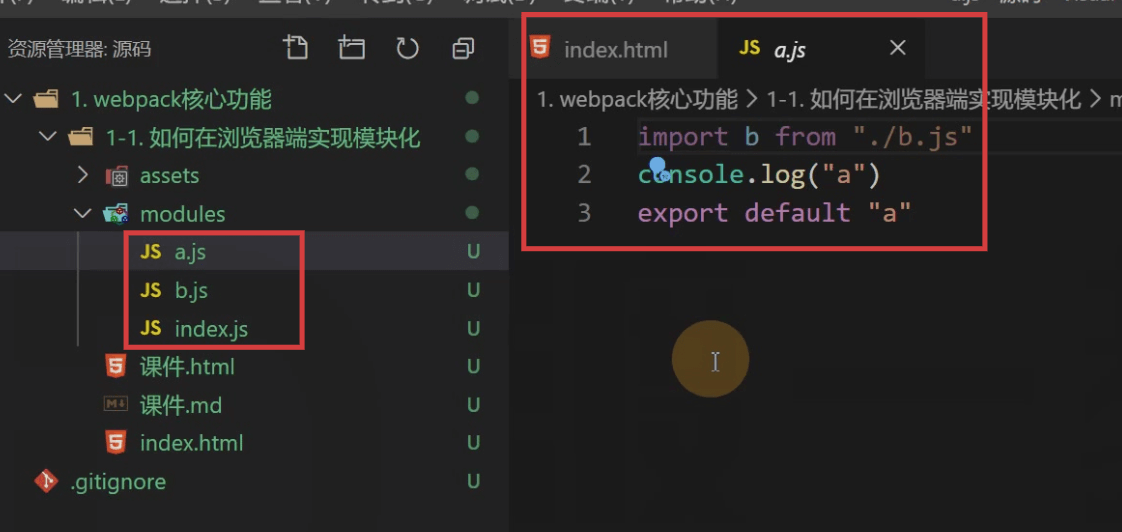
在 index.html 中引入 index.js
<script src="./modules/index.js" type="module"></script>
相当于引入的 index.js 是一个模块,然后 index.js 中导入模块 a,a 中再导入模块 b。
import a from "a.js"console.log("index")
import b from "b.js"console.log("a")
console.log("b")
即:当我们导入 index.js 之后,就相当于同时导入了模块 a 和模块 b

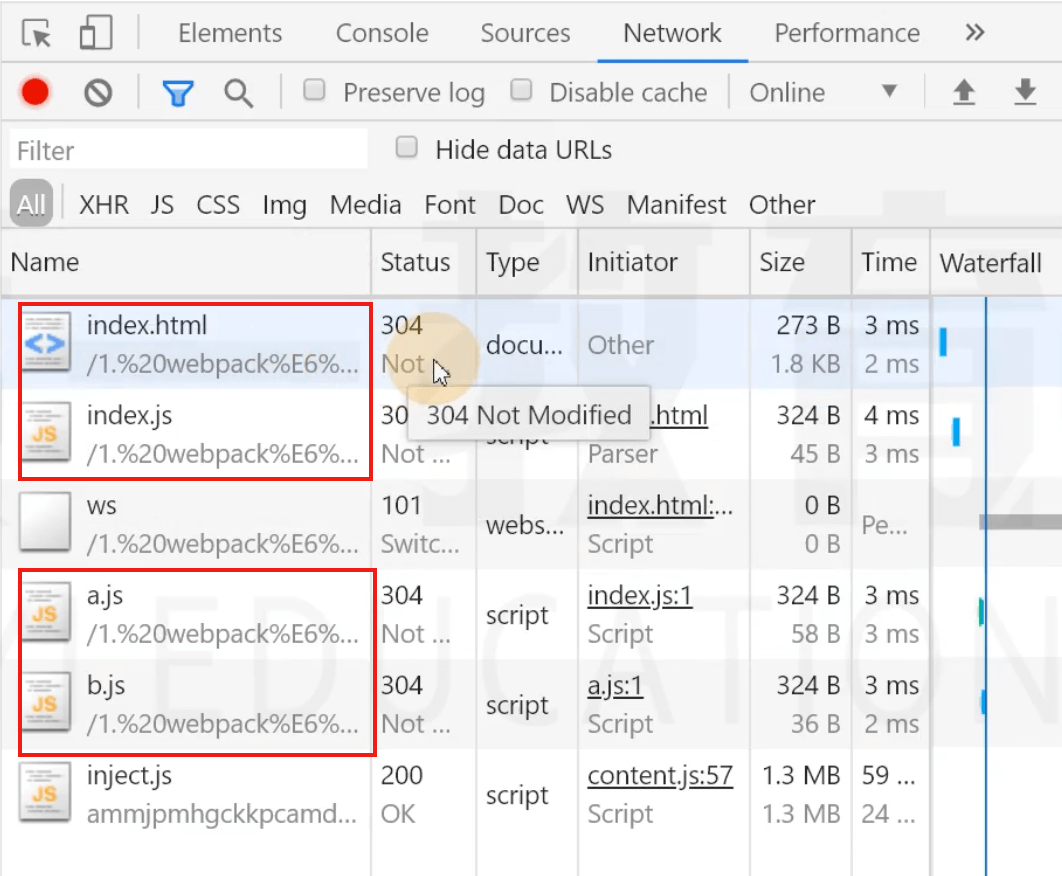
这么写其实是没问题的,确实可以实现模块化,不同模块中的内容不会相互污染,但是问题在于:当我们工程体积上去之后,对 js 文件的请求数量将会异常庞大
👆 就是使用 <script src="xxx" type="module"></script> 这种方式来实现模块化存在的主要问题 - 效率问题
小结:
浏览器模块化,在功能上本身是没有问题的,可是我们却不推荐用这种方式来实现工程化。理解下面几点就知道主要原因了:
- 随着工程不断迭代,我们项目的体积会越来越大,模块会越来越多,这时候 js 文件的数量都是成百上千的;
- 一个 js 文件,其实就意味着一次 HTTP 请求,由于 js 文件数量太多,这会严重影响效率问题;
13:09:23

至此,介绍完了第一个点:浏览器端实现模块化的第一个问题 - 效率问题 - js 文件过多,导致请求过多,降低页面的访问效率
14:58:06

浏览器端的模块化,仅支持 es6 module,并且还存在一些浏览器不兼容的情况。
浏览器端是不支持 commonjs 模块化规范的,这就导致那些使用 commonjs 规范写的模块,我们在浏览器端没法直接使用。
👆🏻 介绍了浏览器端实现模块化的第二个问题 - 兼容性问题
15:52:19

在 windows 系统中,我们可以在这里(路径地址栏)输入:
- cmd 基于当前路径,快速打开 cmd 窗口
- powershell 基于当前路径,快速打开 powershell 窗口
41:56:11

虽然 webpack 并不是最早出现的,webpack 是目前最火的构建工具
可以打开 npm 查看一下 webpack、gulp、rollup、grunt 它们的周下载量,目前(22-07-16)查看到的数据如下:
- webpack:
22,643,780 - rollup:
8,083,141 - gulp:
1,384,929 - grunt:
737,836

