这里以窗口Ex为例:
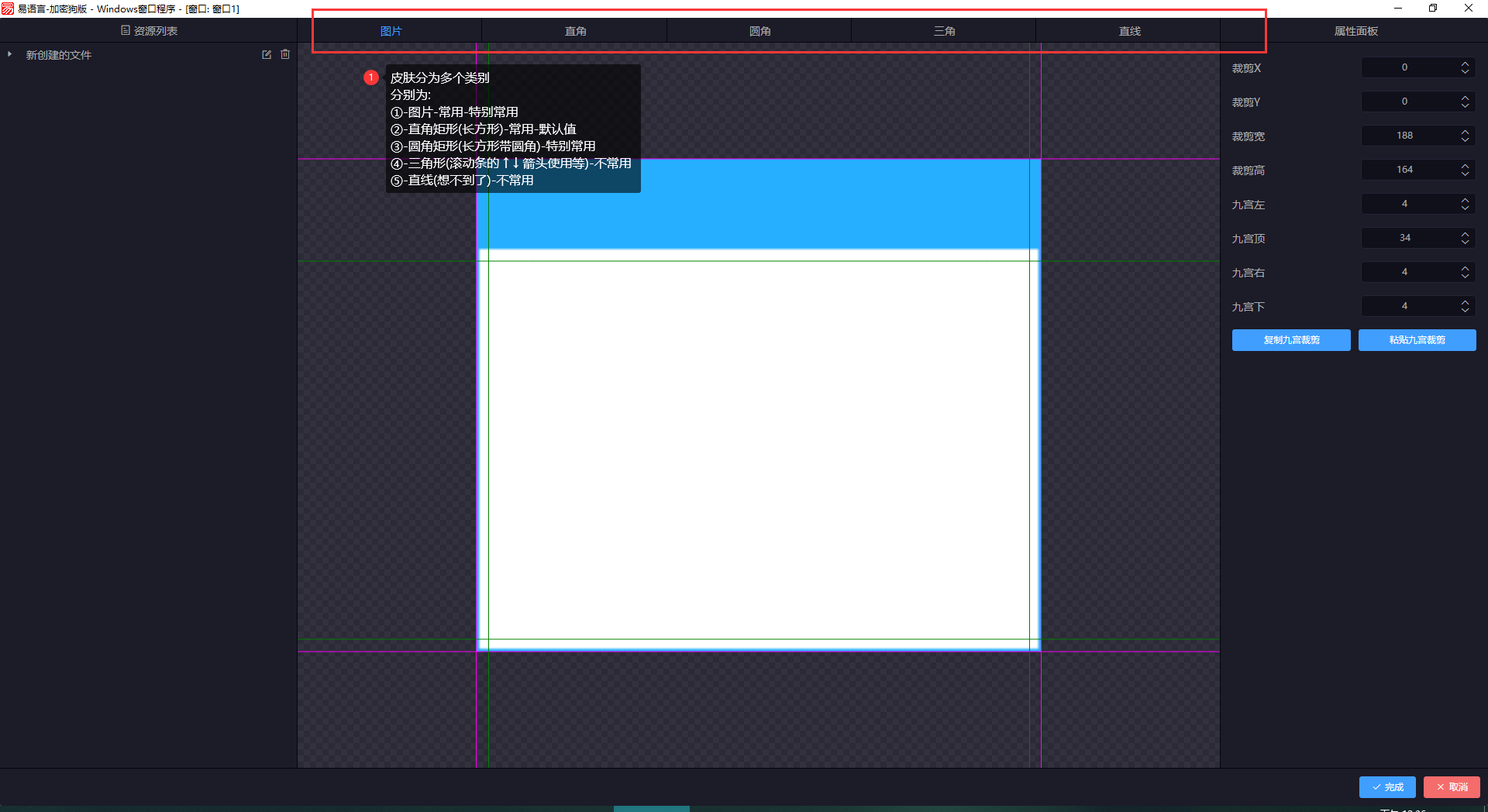
皮肤分为多个类别
分别为:
- ①-图片-常用-特别常用
- ②-直角矩形(长方形)-常用-默认值
- ③-圆角矩形(长方形带圆角)-特别常用
- ④-三角形(滚动条的 ↑ ↓ 箭头使用等)-不常用
- ⑤-直线(想不到了)-不常用

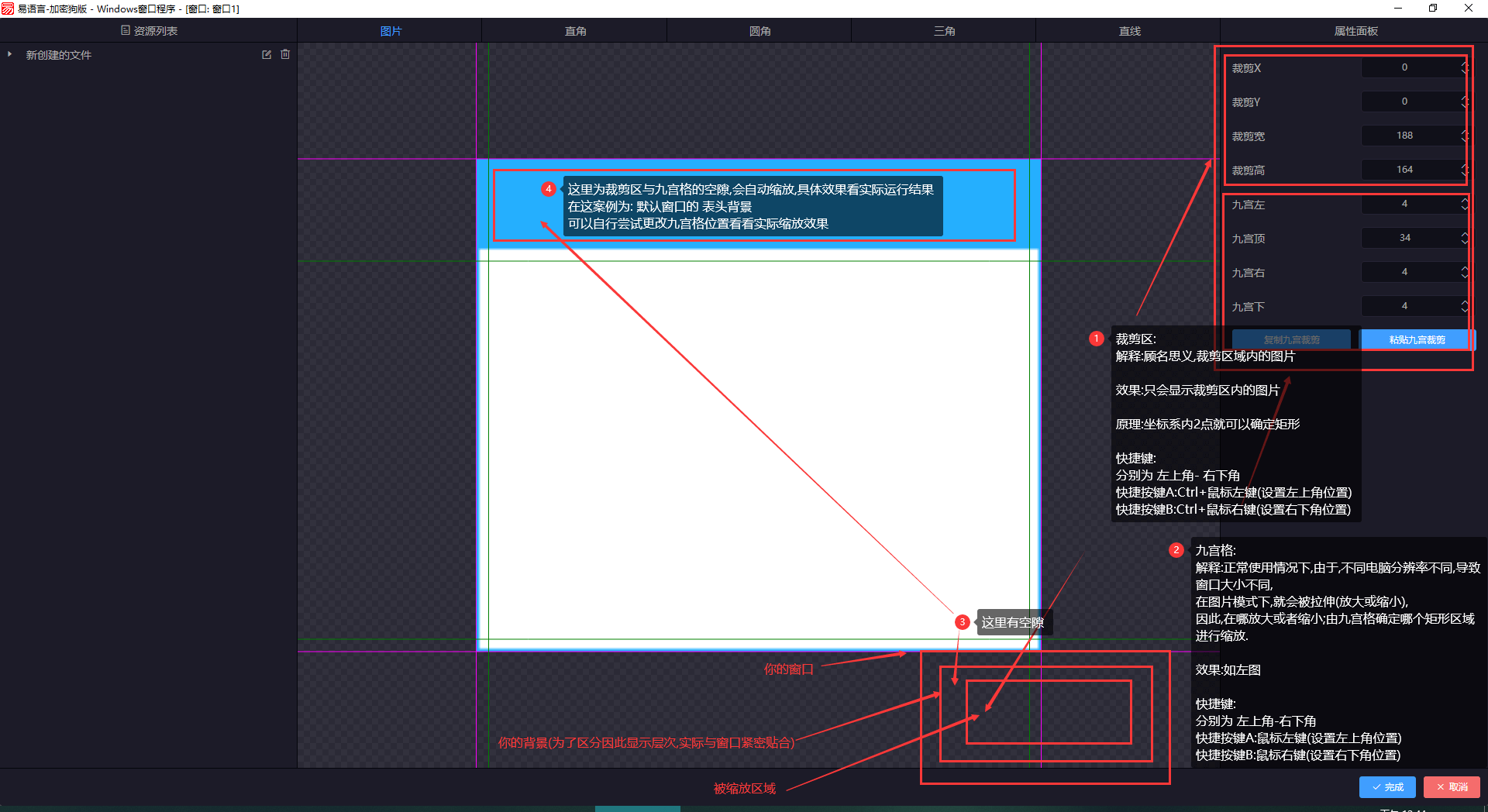
1.图片模式
这里为裁剪区与九宫格的空隙,会自动缩放,具体效果看实际运行结果
在这案例为: 默认窗口的 表头背景
可以自行尝试更改九宫格位置看看实际缩放效果
九宫格:
解释:正常使用情况下,由于,窗口自定义大小设置,导致背景分辨率与窗口大小不匹配
在图片模式下,就会被拉伸(放大或缩小),
因此,在哪放大或者缩小;由九宫格确定哪个矩形区域进行缩放.
快捷键:
分别为 左上角-右下角
快捷按键A:鼠标左键(设置左上角位置)
快捷按键B:鼠标右键(设置右下角位置)
裁剪区:
顾名思义,裁剪区域内的图片
效果:只会显示裁剪区内的图片
快捷键原理:2点就可以确定矩形
分别为 左上角- 右下角
快捷按键A:Ctrl+鼠标左键(设置左上角位置)
快捷按键B:Ctrl+鼠标右键(设置右下角位置)
2.直角模式
图一:

图二: 这里更改了颜色
这里更改了颜色
渐变效果图:
图三:
 阴影效果图:
阴影效果图:
图四:
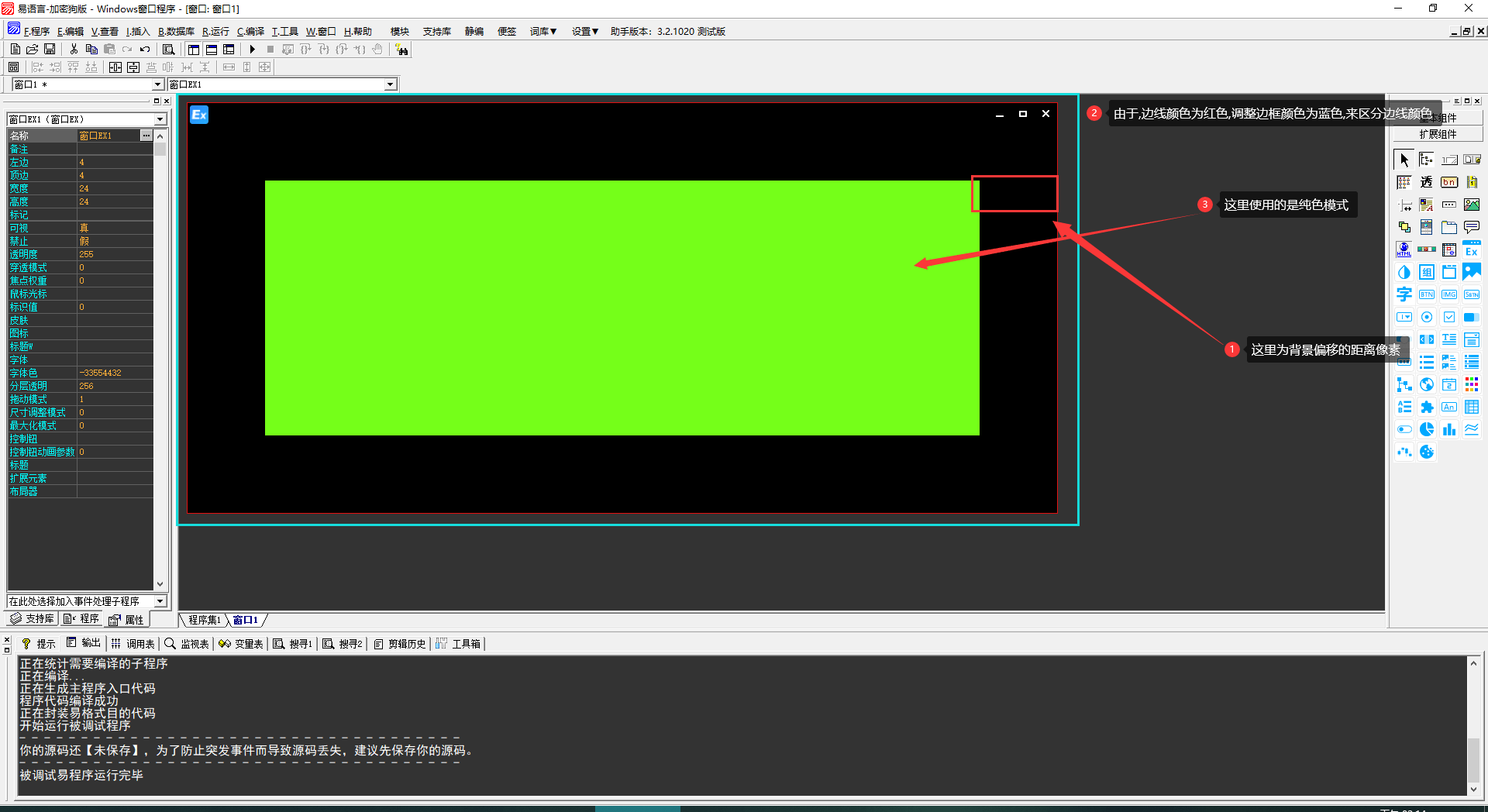
其它:背景偏移(单位:像素(px))
背景偏移为边线颜色到主颜色的距离(实际为透明-在编辑界面为纯黑)
注:窗口Ex要设置分成透明 255才会透明否则为黑色
效果图: 下面的效果图为黑色,不是因为颜色设置了黑色
下面的效果图为黑色,不是因为颜色设置了黑色
是因为,使用了背景偏移透明区域易语言显示为黑色!
图一:
边线风格(根据字面意思理解):
①-实线==>_(QQ截图字体导致;只能下划线实际线为中间)
②-划线==>———-
③-点线==>············
④-点划线==>自行匹配
⑤-双点划线==>自行匹配
图一:
填充模式:
①-纯色=>字面理解
②-渐变(双色渐变)=>下一张讲解
③-阴影=>下一张讲解
图二:
注意:
如果你发现你的渐变颜色(假设:上黑下白)
刚好与你的预期渐变相反
只需要你把 底色1 与 底色2 对调颜色数值即可
图三:
在本案例中:
绿色-为-[风格:阴影风格_右斜线]-的右斜线颜色
黑色-为背景色
红色-为边线颜色
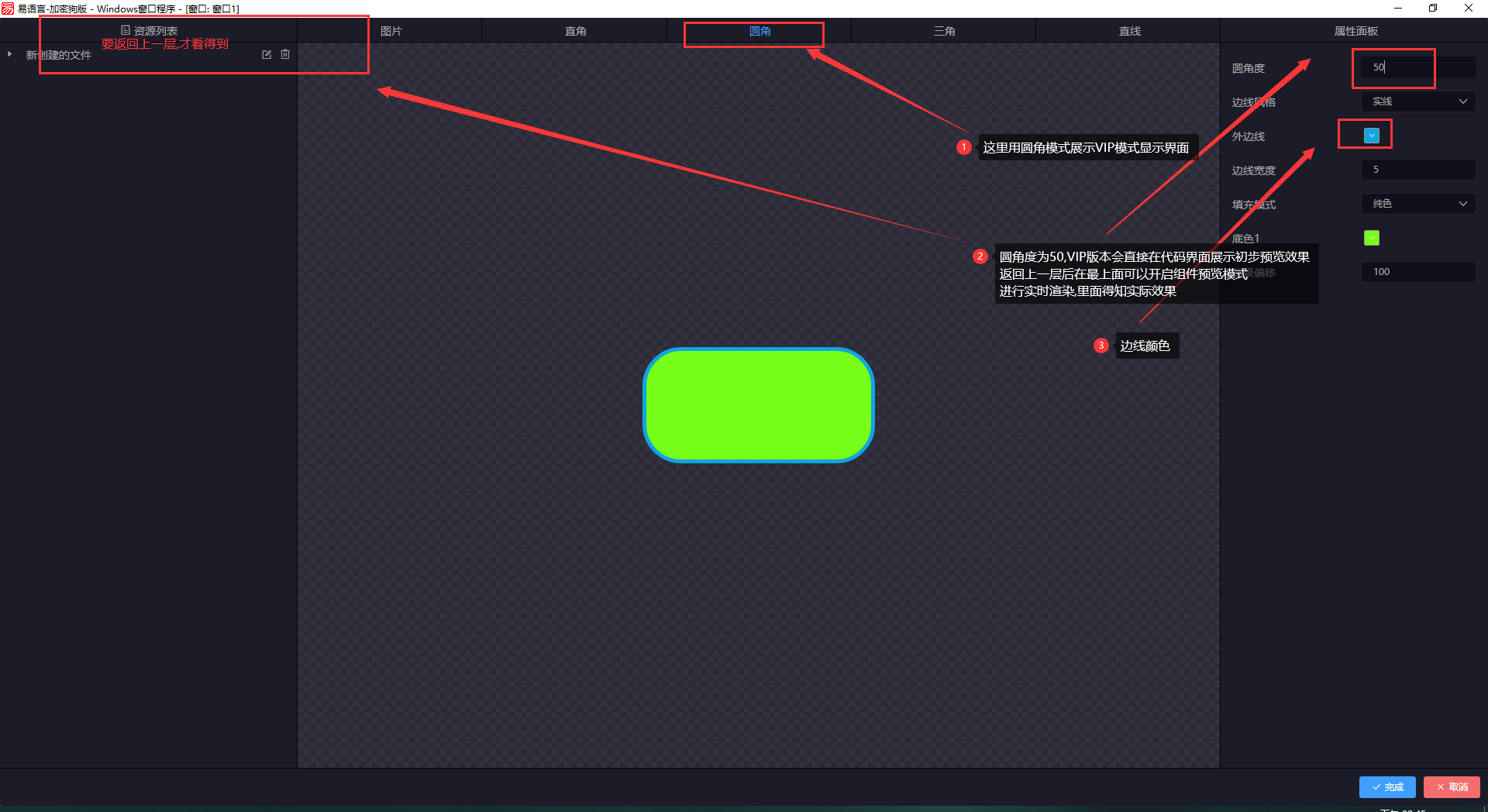
3-圆角模式:
请参考直角模式:区别就是多了个圆角度(范围:0-360)
4-三角模式:
请参考直角模式:区别就是多了个方向 5-直线模式:
5-直线模式:
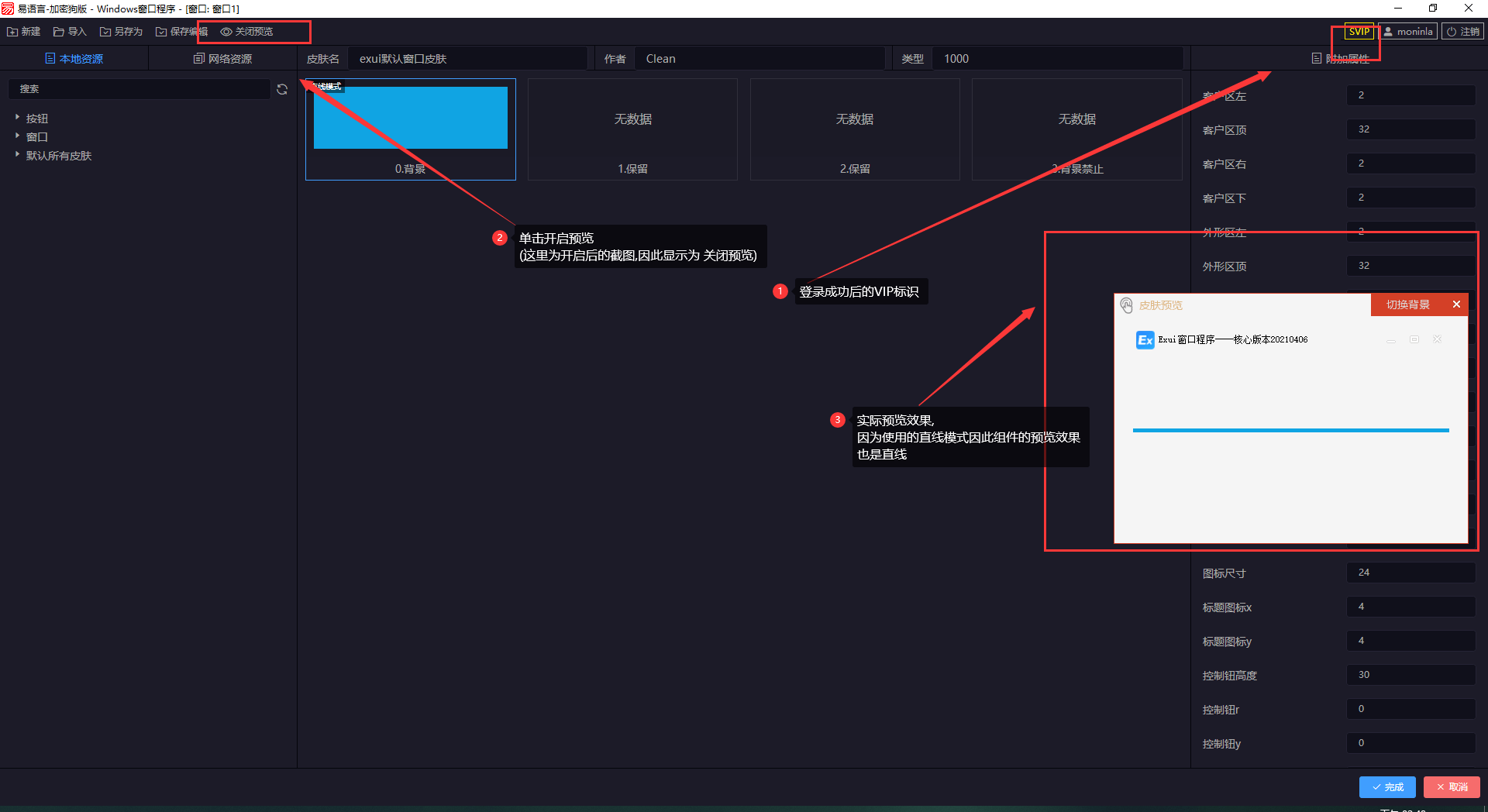
效果图:
其他:关于VIP