1、Blob对象
var blob = new Blob(dataArr: Array<any>, opt: {type: string}); // -> dataArr 数组,包含了要添加到Blob对象中的数据,数据可以是任意多个ArrayBuffer, ArrayBufferView, Blob或者DOMString对象 // -> opt 对象,用于设置Blob对象的属性

// 创建一个装填DOMString对象的Blob对象
let a = "<div>Hello DOMString</div>";
let blob = new Blob([a], {type: 'text/xml'});
console.log(blob); // --> Blob {size: 26, type: "text/xml"}
// 创建一个装填ArrayBuffer对象的Blob对象
let b = new ArrayBuffer(8);
let blob = new Blob([b], {type: 'text/plain'});
console.log(blob); // --> Blob {size: 8, type: "text/plain"}
Blob.slice(start: number, end: number, contentType: string)
// start 开始索引, 默认为0
// end 截取结束索引 (不包含end)
// contentType 新Blob的Mime类型, 默认为空字符串
let blob = new Blob(['aadsdsdcs dsdsd hjh'], {type: 'text/plain'});
let b2 = blob.slice(0, 5, 'text/plain');
console.log(b2); // --> Blob {size: 5, type: "text/plain"}
2、Blob应用
2.1 通过url显示图片
- 我们上传文件预览,一般都是预览blob对象路径
- img的src属性及background的url属性,都可以通过接收图片的网络地址或者base64来显示图片,同样,我们也可以把图片转换为Blob对象,生成URL(URL.createObjectURL(blob))来显示图片
2.2 文件下载
this.$http.get('请求地址', { params: params, responseType: 'arraybuffer' }).then(response => {
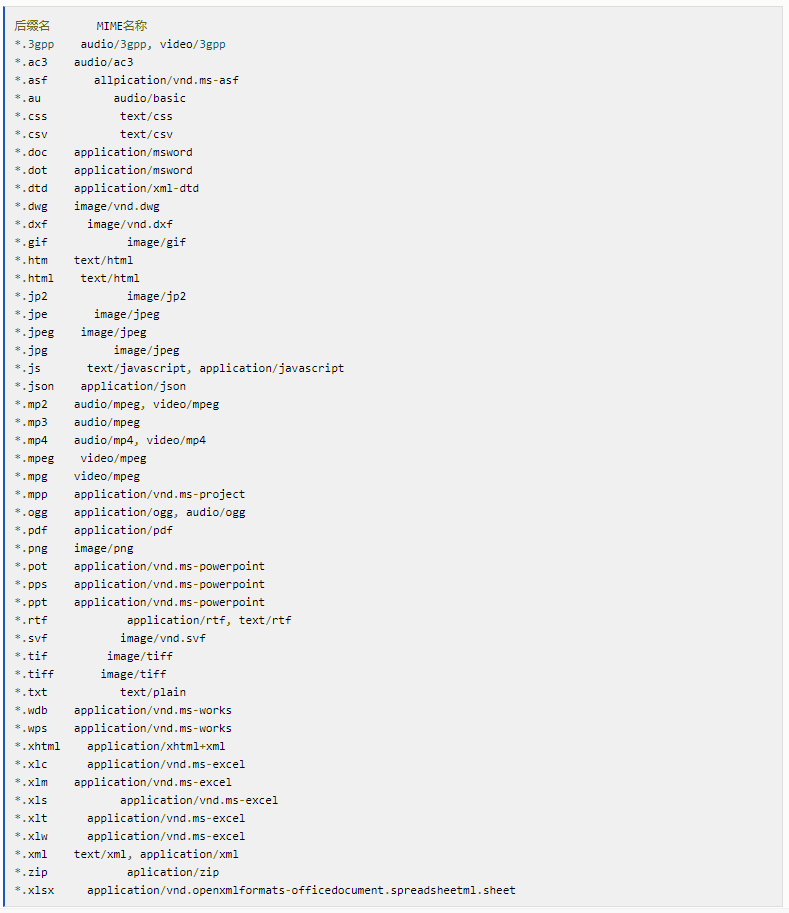
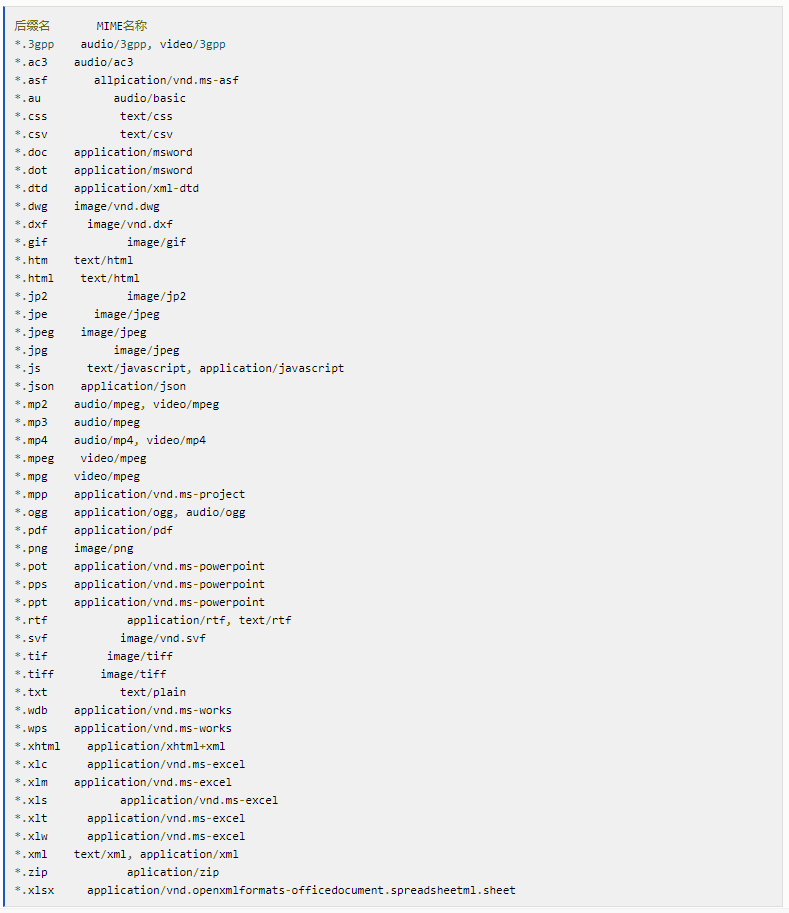
var data = new Blob([response.body], { type: 'application/ms-excel' })// type也可以用application/vnd.ms-excel 按照上面的
var downloadUrl = window.URL.createObjectURL(data)
var anchor = document.createElement('a')
anchor.href = downloadUrl
anchor.download = `文件名${new Date().getTime()}.xls`
anchor.click()
window.URL.revokeObjectURL(data)
})
2.3 文件分片上传
- 获取要上传文件的File对象, 根据chunk(每片大小)对文件进行分片
// 思路:
// -> 1.获取要上传文件的File对象,根据chunk(每片大小)对文件进行分片
// -> 2.通过post方法轮循上传每片文件,其中url中拼接querystring用于描述当前上传的文件信息;post body中存放本次要上传的二进制数据片段
// -> 3.接口每次返回offset, 用于执行下次上传
initUpload();
//初始化上传
function initUpload() {
var chunk = 100 * 1024; //每片大小
var input = document.getElementById("file"); //input file
input.onchange = function (e) {
var file = this.files[0];
var query = {};
var chunks = [];
if (!!file) {
var start = 0;
//文件分片
for (var i = 0; i < Math.ceil(file.size / chunk); i++) {
var end = start + chunk;
chunks[i] = file.slice(start , end);
start = end;
}
// 采用post方法上传文件
// url query上拼接以下参数,用于记录上传偏移
// post body中存放本次要上传的二进制数据
query = {
fileSize: file.size,
dataSize: chunk,
nextOffset: 0
}
upload(chunks, query, successPerUpload);
}
}
}
// 执行上传
function upload(chunks, query, cb) {
var queryStr = Object.getOwnPropertyNames(query).map(key => {
return key + "=" + query[key];
}).join("&");
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://xxxx/opload?" + queryStr);
xhr.overrideMimeType("application/octet-stream");
//获取post body中二进制数据
var index = Math.floor(query.nextOffset / query.dataSize);
getFileBinary(chunks[index], function (binary) {
if (xhr.sendAsBinary) {
xhr.sendAsBinary(binary);
} else {
xhr.send(binary);
}
});
xhr.onreadystatechange = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
var resp = JSON.parse(xhr.responseText);
// 接口返回nextoffset
// resp = {
// isFinish:false,
// offset:100*1024
// }
if (typeof cb === "function") {
cb.call(this, resp, chunks, query)
}
}
}
}
}
// 每片上传成功后执行
function successPerUpload(resp, chunks, query) {
if (resp.isFinish === true) {
alert("上传成功");
} else {
//未上传完毕
query.offset = resp.offset;
upload(chunks, query, successPerUpload);
}
}
// 获取文件二进制数据
function getFileBinary(file, cb) {
var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function (e) {
if (typeof cb === "function") {
cb.call(this, this.result);
}
}
}