Set 数据结构
ES6 提供来新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set 本身是一个构造函数,用来生成Set数据结构
语法:new Set()
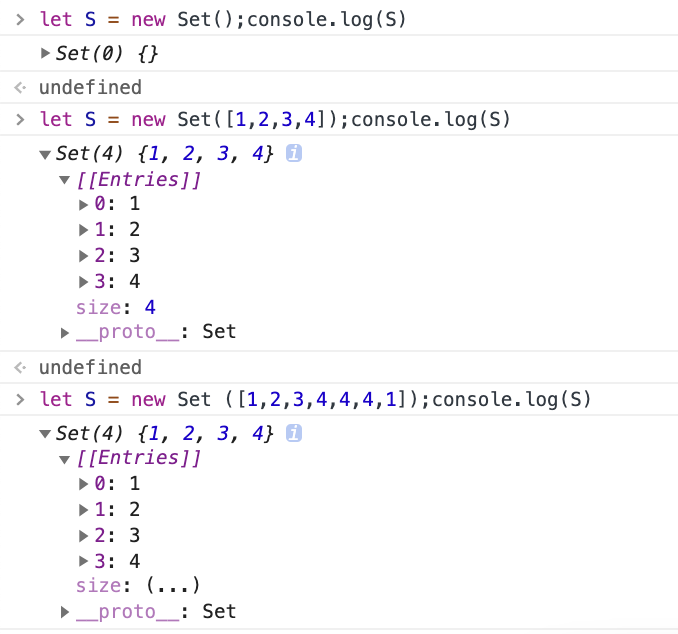
- 可以实例化的时候传递一个数组用来初始化,数组里的每一个数据都是set数据类型的每一个数据
- 不接受重复数据,可以用于去重
// 去除数组的重复成员const arr = [ 1 , 2 , 3 , 4 , 5 , 5 , 4 , 5 , 4 , 1 ]const res = [...new Set(arr)]
// 去除字符串里的重复字符[...new Set('ababbc')].join('') // "abc"
API
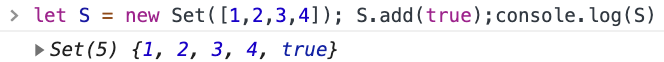
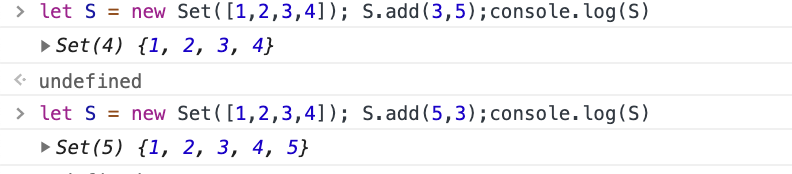
- add() set数据类型.add(要添加的数据)


- delete() set数据类型.delete(要删除的数据)
- has() set数据类型.has(你要判断的数据) 返回值:布尔值表示你要判断的数据是不是存在。
- clear() set数据类型.clear() 清除所以数据
- forEach() set数据类型.forEach( function(item , item , set) { … } )
- 或者使用for…of遍历
- size属性 表示长度,数据结构里有多少数据
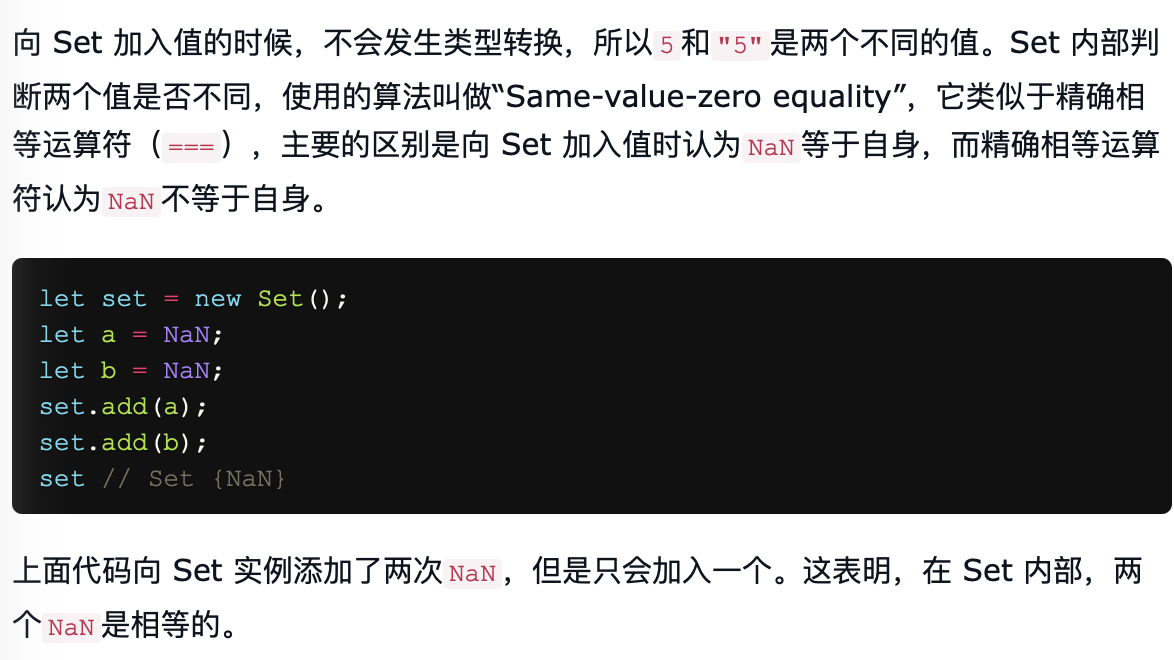
冷知识

Map数据结构
面试题
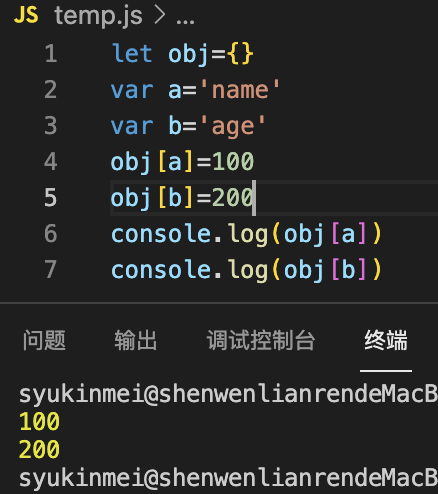
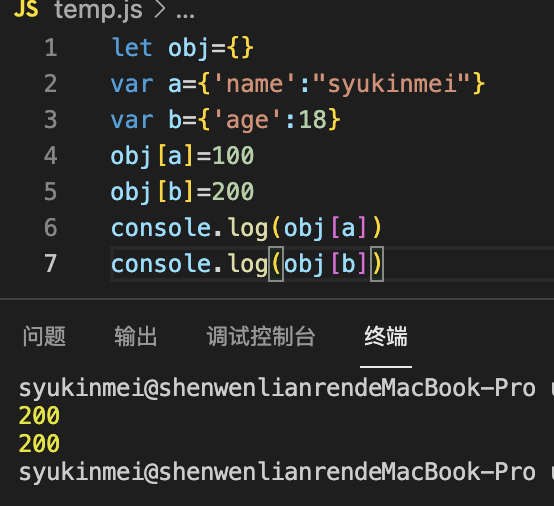
在这之前看一道面试题

原因:
JavaScript的对象(Object),本质上是 键值对的集合(Hash 结构),key只能存储字符串,当我们把一个不是字符串的内容当作key来使用的时候,会自动转换成字符串格式
a是一个对象转换成字符串( 执行a. toString() 返回 )[object Object]
b也还是同理,所以给obj设置的是一个key( ‘[object Object]’ )
Map数据结构
为了解决对象的键(key)只能用字符串的问题,ES6提供了Map数据结构,它类似于对象,也是键值对的集合,但是”键”的范围不限于字符串,可以是复杂数据类型当作键。也就是说,Object结构提供了”字符串-值”的对应,Map结构提供了”值-值“的对应,是一种更完善的Hash结构实现。
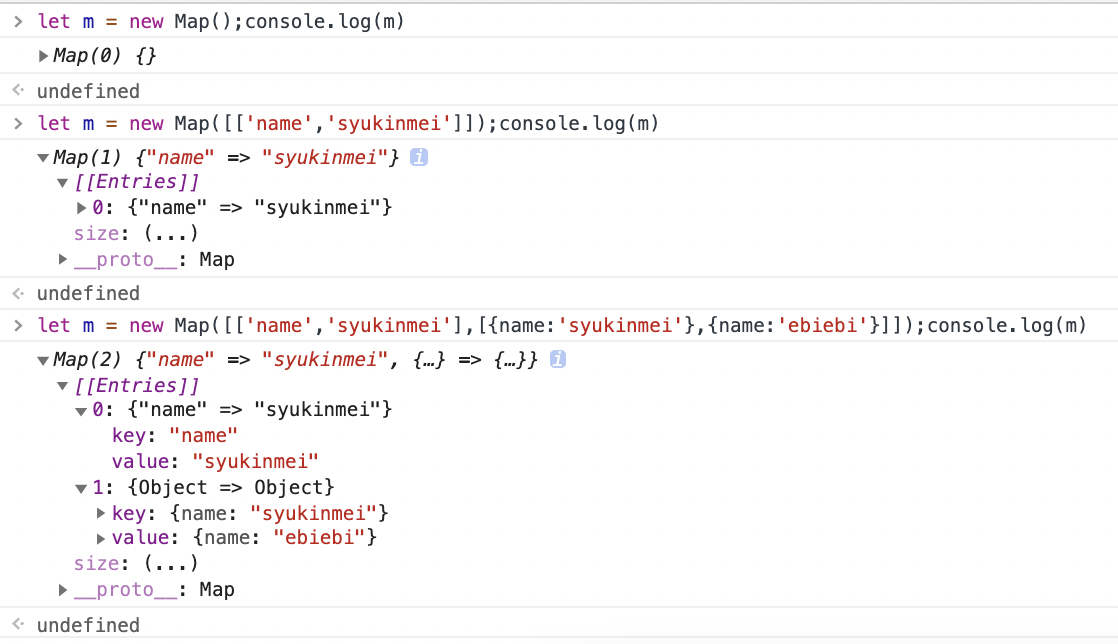
- 语法:new Map()
- 可以在实例化的时候传递一个 二维数组
- 里层数据的[0]作为key [1]作为value
- 可以在实例化的时候传递一个 二维数组

API
set() 设置 map数据结构.set(key,value)
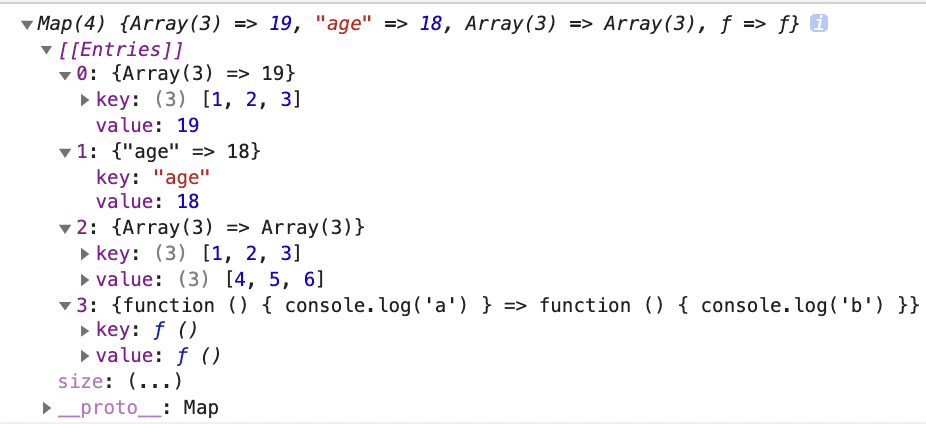
const m = new Map([ [[1, 2, 3], 19], ['age', 19] ])m.set('age', 18)m.set([1, 2, 3], [4, 5, 6])m.set(function () { console.log('a') }, function () { console.log('b') })console.log(m)

get() 获取 map数据结构.get(你要获取的key)
console.log(m.get('age')) // 18
delete() map数据结构.get(你要删除的key)
- has() map数据结构.has(你要判断的数据) 返回值:布尔值表示你要判断的数据是否存在
- clear() 清除所有数据 map数据结构.clear()
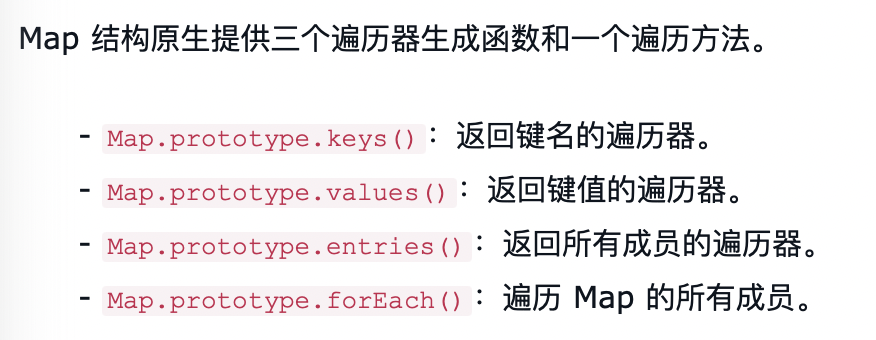
- forEach() map数据结构.forEach( function(value , key , map) { … } )
- 或者使用for…of遍历 注意:遍历出来的是里面每一个内容的 key 和 value
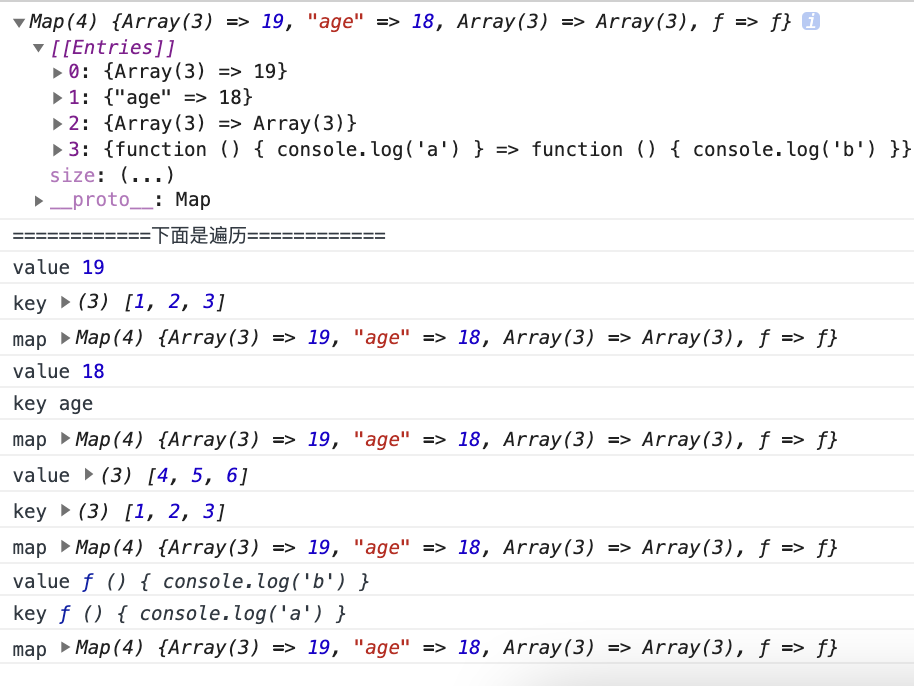
const m = new Map([[[1, 2, 3], 19], ['age', 19]])m.set('age', 18)m.set([1, 2, 3], [4, 5, 6])m.set(function () { console.log('a') }, function () { console.log('b') })console.log(m)m.forEach((value,key,map)=>{console.log('value',value)console.log('key',key)console.log('map',map)})

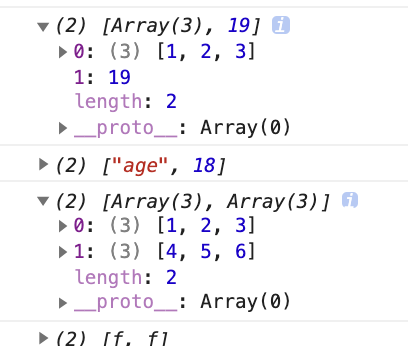
for(let value of m){console.log(value)}

遍历出来的value是里面的每一项,使用解构解决此问题 ```javascript // for(let value of m){ console.log(‘key’,value[0]) console.log(‘value’,value[1]) }
- 或者使用for…of遍历 注意:遍历出来的是里面每一个内容的 key 和 value
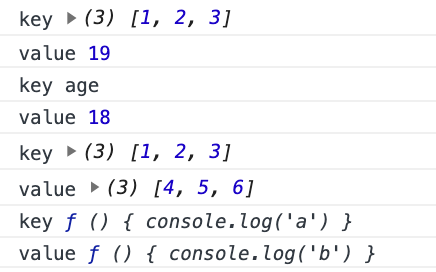
// for(let value of m){ const [a,b]=value console.log(‘key’,a) console.log(‘value’,b) }
//
for (let [key,value] of m) {
console.log(‘key’,key)
console.log(‘value’,value)
}
```

- size属性 返回 Map 结构的成员总数