组件化
项目以视图为线索
- 切割成无数的碎片
- 组成我们想要的样子和功能
- 在其它不同的碎片中进行依赖,最终组合成一个页面交互的整体
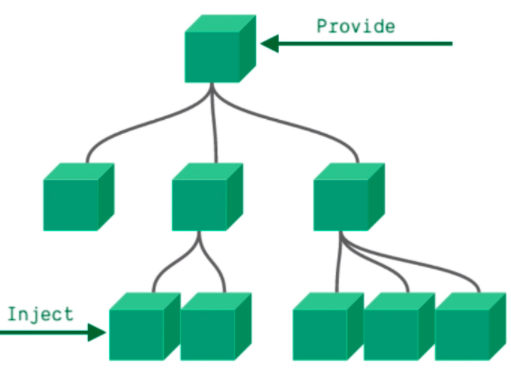
- 组件树
组件A
- 其它任何组件进行依赖
- 利用特性
- 数据来源是依赖组件提供的
- 可配置性
- 原则上组件可以无限极地被依赖
- 数据可以无限极地被传递下去 (父传递子)
- 单向数据流
- 导致数据将穿过所有依赖关系中的组件造成了许多层组件并未使用的数据出现
- 组件中对属性要进行强制注册
- 导致数据将穿过所有依赖关系中的组件造成了许多层组件并未使用的数据出现
- 单向数据流
- 数据可以无限极地被传递下去 (父传递子)
组件依赖关系要变得简单,组件之间的嵌套关系不能过度深,组件化设计时要组件扁平化
provide / inject 就是来解决这个问题
可以在父级组件使用 provide ,然后在其子级、孙子级组件使用 inject 都能获取到
弊端
绑定时并默认不是响应式(有解决的方法)
父组件不知道谁使用我的 prodive 数据
子组件不知道谁提供这个数据
最好使用情况
在一个组件体系下,如果有深度嵌套
Page -> SlideBar -> list -> item -> linkindex --index---------------------> linkprovide inject
在一个组件体系下,多层级多个组件使用的时候 ``` TodoList -> TodoFooter -> TodoStastics TodoList -> todos -> Item
TodoList -> len -> len Provide len ————> len
<a name="oKr59"></a># Options API 使用```vue<script>export default {// ...//prodive: { // 这样写 this 是 undefined, 要写成函数 retrun 对象的方式才能使用到 this// 防止父组件对 data 的数据修改删除会影响子组件的依赖// placeholder: this.placeholder//}prodive() {return {placeholder: this.placeholder}}}</script>
响应式
在 Vue3 中可以使用 Composition API 的 computed 进行返回,子组件 inject 时,要加上 .value 使用这个属性得到数据
<script>export default {prodive() {return {placeholder: Vue.computed(() => this.placeholder)}}}</script>
在 Vue2 中,要响应式只能把 this 当前组件的实例传递过去(不推荐使用)
<script>export default {prodive() {return {TodoListIns:this}}}</script>

