■express
express简介
- 是什么:基于nodejs开发的一个框架(原理基于node内置http模块封装)
- 好 处:加快项目开发,便于团队协作
express使用
步骤1:下载
**npm install express 或 yarn add express**
步骤2:使用
1.创建一个http.js 文件2.引入express模块const express = require('express')3.创建app对象,通过express() 多了解一点 ---> 底层原理http模块的createServerconst app = express()4.路由,语法 app.http 请求方式(路径,回调函数)app.get('/',(req,res) =>{//req对应request res对应responseres.send('hello')})5.启动服务监听端口app.listen(3000,()=>{console.log('http://localhost:3000')})6.在终端运行 node http7.打开服务器访问 localhost:3000 即可
接口测试:
学生添加接口
步骤1:定义路由 /stu post
步骤2:响应任意json数据
步骤3:定义stu模块,定义创建数据的方法
步骤4:调用stu模型创建数据的方法,返回结果
// //增// insertObj.save()// .then(res =>{// console.log(insertObj)// console.log(res)// return res// })// .catch(err=>{// console.log('插入失败' + err)// return false// })
学生删除接口
// 删 (这里注意api名字 删除符合条件的第一个文档使用:remove、deleteOne 删除符合条件的所有文档使用:deleteMany )// model.deleteOne({age:{$gte:18}})// .then(res=>{// return res.deleteCount// })// .catch(err => {// console.log('删除失败'+err)// return false// })
学生修改接口
// 改 (注意model.update 被弃用 修复警告=> 修改update为updateOne)// model.updateOne({uname:'张三'},{uname:'ccb'})// .then(res=>{// console.log(res)// console.log(res.nModified)// return res.nModified// })// .catch(err=>{// console.log('修改失败'+err)// return false// })
学生列表接口
步骤1:定义路由 /stu get
步骤2:响应任意json数据
步骤3:修改stu模型,增加查询方法
步骤4:修改控制,调用模型返回数据
// // 查// model.find({})// .then(res=>{// console.log(res)// //db2.close() 作用未知// return res// })// .catch(err=>{// console.log('查找失败' + err)// return false// })
学生列表接口分页
步骤1:修改控制器接口请求参数 (get) pageno pagesize
步骤2:传递给模型
步骤3:模型增加skip和limit即可
// 查 进阶排序分页玩法// model.find({}).skip(1).limit(2)// .then(res=>{// console.log(res)// //db2.close() 作用未知// return res// })// .catch(err=>{// console.log('查找失败' + err)// return false// })
bodyParser - body数据处理
一、简介
- node.js body 解析中间件
- 处理程序之前,在中间件中对传入的请求体进行解析(response body)
body-parser提供四种解析器
JSON body parser
Raw body parser
Text body parser
URL-encoded form body parser
二、使用
先搭建一个简单的demo
mkdir body-parser-democd body-parser-demonpm init -ynpm install express body-parser --save
在根目录下创建index.js
var express = require('express')var bodyParser = require('body-parser') //引入模块const localPort = 3000var app = express()var jsonParser = bodyParser.json() //使用中间件var urlencodedParser = bodyParser.urlencoded({ extended: false }) //// 使用第三方插件 qs 来处理app.post('/login.do', (req, res) => {console.log('********************')console.log(req.body)res.end();})app.listen(localPort, () => { //启动监听console.log('http://127.0.0.1:%s', host, port)})
-------------------------------------- 自己的方法 ---------------------------------------------var bodyParser = require('body-parser') 引入模块// 使用中间件app.use(bodyParser.json()) // 支持 json 格式// 使用第三方插件 qs 来处理app.use(bodyParser.urlencoded({extended : true}))-------------------------------------------------------------------------------------
执行node index.js
网络模拟请求使用Postman工具
Postman
不使用中间件,直接获取body
执行结果:
undefined
JSON解析器
app.post('/login.do', jsonParser, (req, res) => {console.log('********************')console.log(req.body)res.end();})
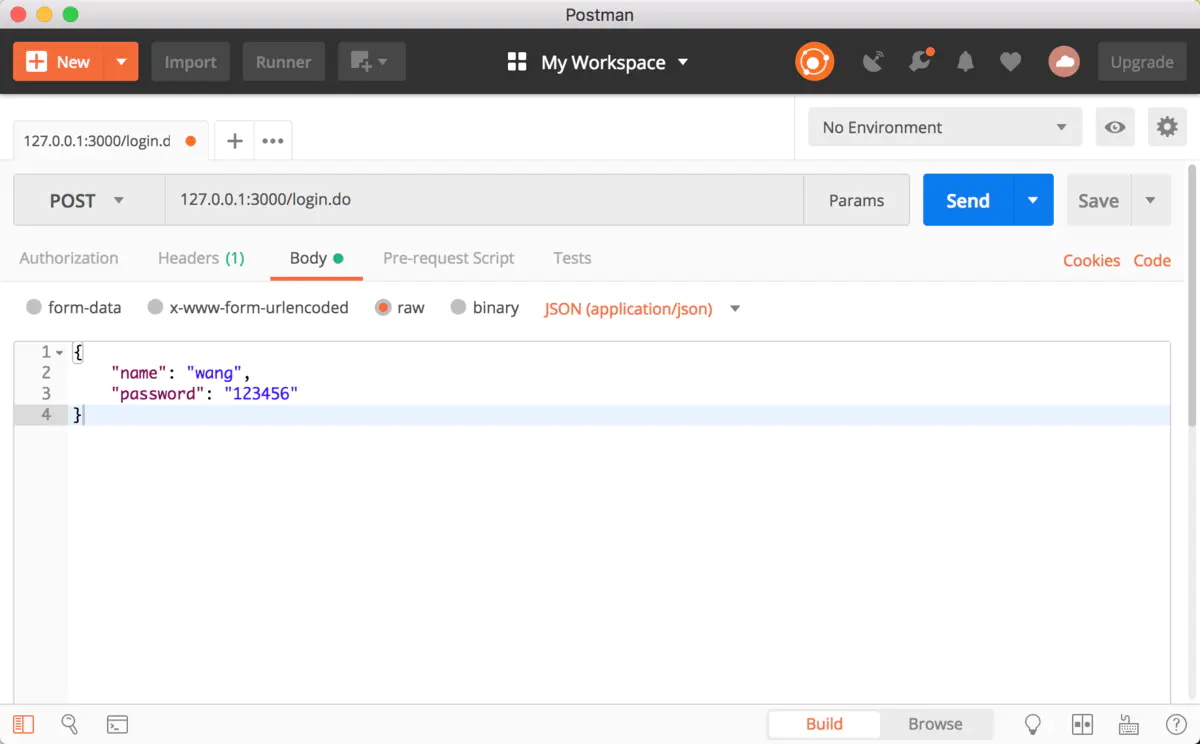
Postman 以raw 方式发送JSON 数据,执行结果:
{ name: 'wang', password: '123456' }
注:如果在模拟器上以非JSON格式发送,则会获得一个空的JSON对象
urlencoded解析器
app.post('/login.do', urlencodedParser, (req, res) => {console.log('********************')console.log(req.body)res.end();})

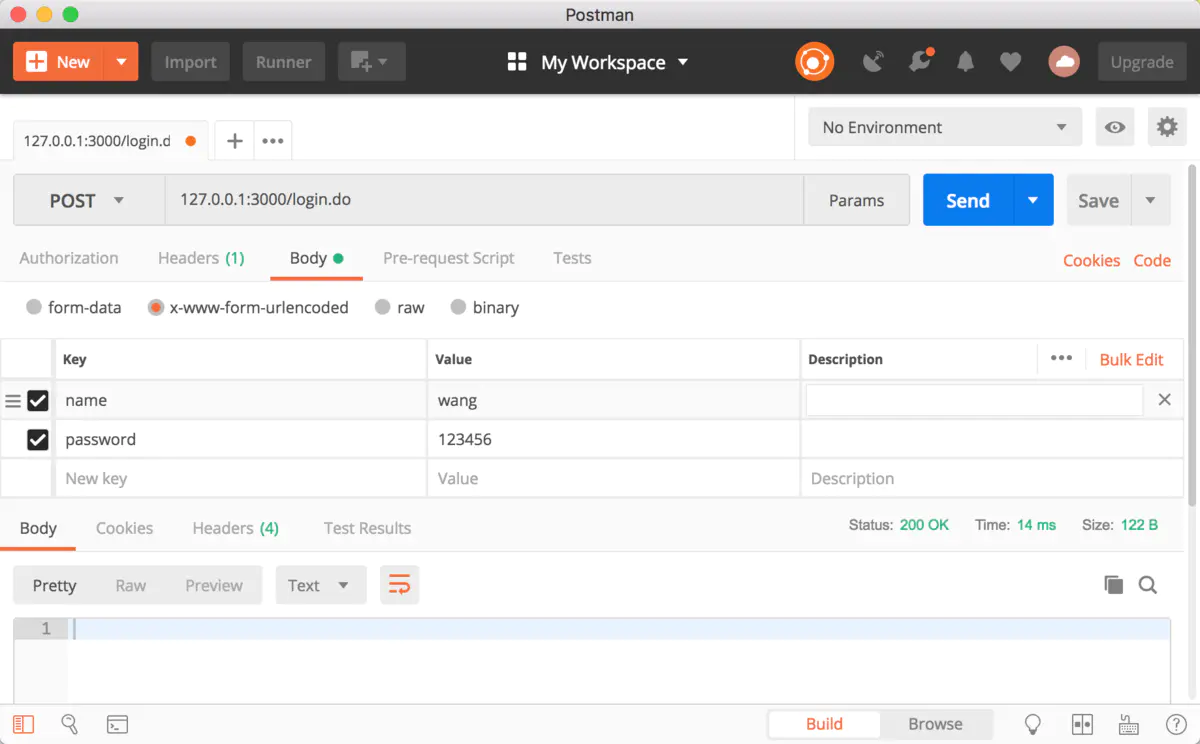
Postman
执行结果:
{ name: 'wang', password: '123456' }
加载到没有挂载路径的中间件
// parse application/x-www-form-urlencodedapp.use(bodyParser.urlencoded({ extended: false }))// parse application/jsonapp.use(bodyParser.json())
具体详见GitHub README.md

