基本选择器
1、回顾选择器
- 通配符、元素、类、ID、后代
2、新增基本选择器
- 子元素、相邻兄弟元素、通用兄弟、群组
子元素选择器
1、概念:只能选择某元素的子元素
2、语法格式:父元素>子元素 (father>children) — 只能是儿子,孙子以下都不可以
3、兼容性:Ie8+、firefox、chrome、opera、safari
相邻兄弟元素选择器 — 直接兄弟
1、概念:可以选择紧接在另一个元素后的元素,而且他们具有一个相同的父元素
2、语法:元素+兄弟相邻元素
3、兼容:ie8+ chrome safari opera Firefox
通用兄弟选择器
1、概念:某元素后面的所有兄弟,而且他们具有一个相同的父元素
2、语法:元素~后面所有兄弟元素
3、兼容:ie8+ chrome safari opera Firefox
群组选择器 — ,
1、概念:具有相同样式的元素分组在一起,每一个选择器之间用逗号, 分隔开
2、语法:元素1,元素2,。。。。元素n
3、兼容:ie6+ chrome safari opera Firefox
属性选择器
1、概念:对带有指定属性的HTML元素设置样式,你可以指定元素的某个属性,或者你也可以同时指定属性名和属性值
2、语法:元素[属性attribute]
3、兼容:ie8+ chrome safari opera Firefox
元素[属性=”属性值”]
1、概念:属性名=属性值
2、兼容:ie8+ chrome safari opera Firefox
元素[属性~=”属性值”]
1、概念:属性名包含属性值的元素
2、兼容:ie8+ chrome safari opera Firefox
元素[属性^=”属性值”]
1、概念:属性名以属性值开头的所有的元素
2、兼容:ie8+ chrome safari opera Firefox
元素[属性$=”属性值”]
1、概念:属性名以属性值结尾的所有的元素
2、兼容:ie8+ chrome safari opera Firefox
元素[属性*=”属性值”]
1、概念:属性名包含属性值的所有的元素
2、兼容:ie8+ chrome safari opera Firefox
元素[属性|=”属性值”]
1、概念:选择属性名=属性值或者以属性值- 开头的元素
2、兼容:ie8+ chrome safari opera Firefox
伪类选择器
- 动态伪类 — 锚点伪类,用户行为伪类
- UI元素状态伪类
- CSS3结构类
- 否定选择器
- 伪元素
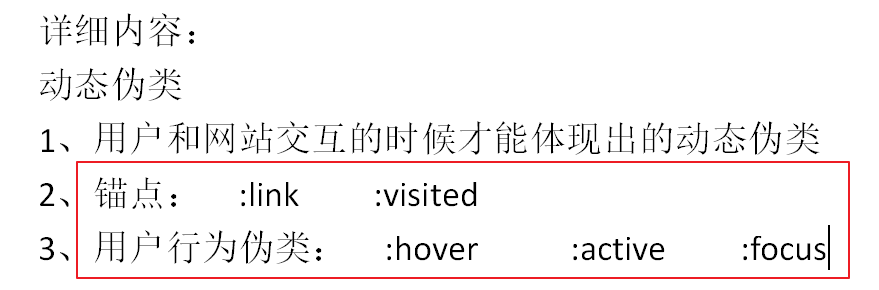
动态伪类
1、概念:这些伪类并不存在于html中,只有用户和网站交互的时候才能体现出来
2、
UI元素状态伪类
1、概念:我们把 :enabled :disabled :checked这一类伪类称为UI元素状态伪类
2、兼容:ie9+ chrome safari opera Firefox
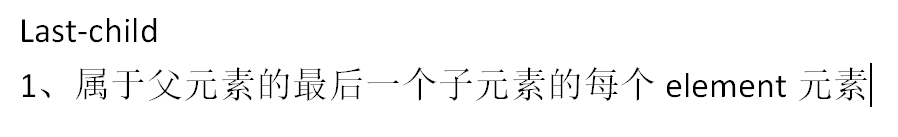
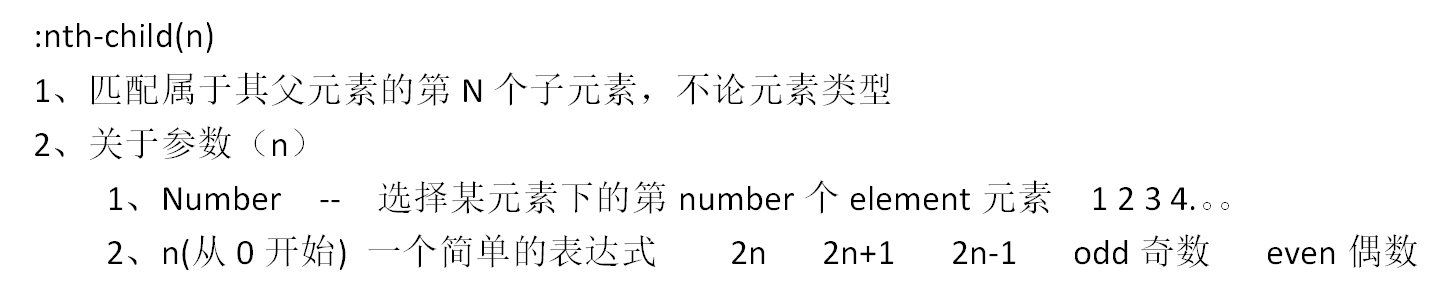
结构类
1、概念:我们吧css3的 :nth 选择器称为CSS3结构类
2、
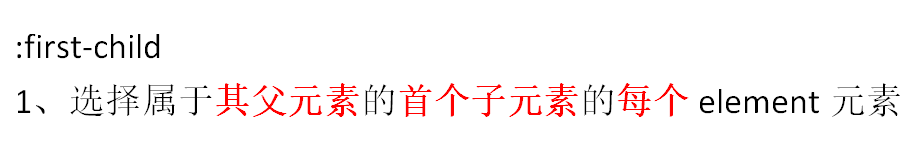
:first-child

兼容:ie8+ chrome safari opera Firefox

兼容:ie8+ chrome safari opera Firefox

兼容:ie9+ chrome safari opera Firefox4+

兼容:ie9+ chrome safari opera Firefox4+

兼容:ie9+ chrome safari opera Firefox4+

兼容:ie9+ chrome safari opera Firefox4+

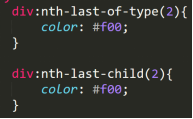
区别:
1、type 指定元素类型
2、Child 不限制元素类型

兼容:ie9+ chrome safari opera Firefox

兼容:ie9+ chrome safari opera Firefox

兼容:ie9+ chrome safari opera Firefox

兼容:ie9+ chrome safari opera Firefox4+

兼容:ie9+ chrome safari opera Firefox4+
总结:以上是css3的nth选择器的核心部分!
否定选择器(:not)

兼容:ie9+ chrome safari opera Firefox
CSS权重
1、概念:当很多规则应用到一个元素上,权重就是使哪一种规则生效 - 各个选择器的优先级
2、权重的等级和权值:行内样式(1000)>ID选择器(100)>类,属性选择器和伪类选择器(10)>元素和伪元素(1)>*(0)
3、权重的规则:
- ID选择器(#id)的权重比属性([id=”idvalue”])高
带有上下文关系的选择器比单纯的元素选择器权重高
section>article{} /*带有上下文的选择器*/article{}
!important > 行内 样式 > ID > 类 > 元素 > *
伪元素
1、CSS伪元素用于向某些选择器设置特殊效果
2、语法格式: 元素::伪元素
3、兼容:ie9+ chrome safari opera Firefox
::first-line
1、对元素的第一行文本进行格式化
2、只能用于块级元素 — div section header (可以) — span 行级元素(不可以)
::first-letter
1、用于向文本的首字母设置特殊样式
2、只能用于块级元素 — div section header (可以) — span 行级元素(不可以)
::before
1、在元素的内容之前插入新内容
2、常用”content”配合使用
3、总结:
- 第一个子元素
- 行级元素
- 内容是通过content写入的
::after
1、在元素的内容之后插入新内容
2、常用”content”配合使用,多用于清除浮动
::selection
1、用于设置在浏览器中选中的文本后的背景色和前景色
2、::selection在ie中必须IE9+可以,在火狐中必须加上前缀”-moz”
::-moz-selection{ /*针对Firefox*/background:#cc0000;color:#fff;}::selection {background:#cc0000;color:#fff;}
转载CSDN博客:css ::selection改变文字选择的背景颜色

