1️⃣ 单词选择模式
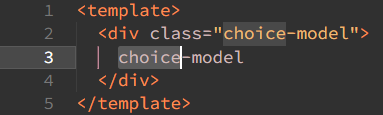
在正常情况下选择以 “-“ 为分隔符的单词时只能选择某一侧的单词,无法选择全部,当我们以 “-“ 为分隔符设置类名的时候就很烦,然而在 VSCode 中可以做配置来修改。
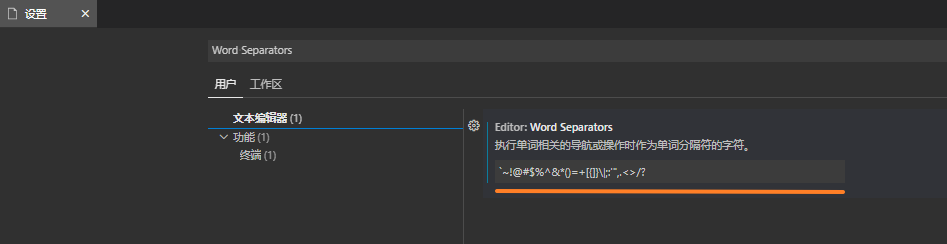
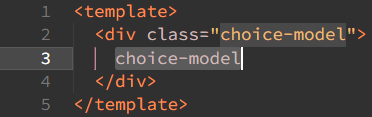
在设置中搜索 “Word Separators” 删除其中的 “-“ 符号,删除后我们再次使用鼠标双击单词就可以忽略 “-“ 分隔符选中整个 class 类

1️⃣ 类名提示
**className Completion in CSS****HTML to CSS autocompletion****IntelliSense for CSS class names in HTML**
同时安装这三个插件 在 vscode 里如果写 css 和 less 的话会有类名提示
写的时候直接打类名 不要加 ** . ** 或 ** # ** 就会提示已经声明的类名
1️⃣ 使用 ESLint 格式化
新版本的 vscode 可以这样设置使用 ESLint 格式化保存
"editor.codeActionsOnSave": {"source.fixAll.eslint": true}

