以前的网页
html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Webpack</title><link rel="stylesheet" href="./index.css"></head><body><h1>这是一个网页</h1><div id="app"></div><script src="./index.js"></script></body></html>
css
body{
background-color: antiquewhite;
}
js
const app = document.getElementById('app');
const header = document.createElement('div');
header.innerText = 'header';
app.appendChild(header);
const content = document.createElement('div');
content.innerText = 'content';
app.appendChild(content);
const footer = document.createElement('div');
footer.innerText = 'footer';
app.appendChild(footer);
后来的网页
用面向对象的想法对上面的代码进行改造
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Webpack</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<h1>这是一个网页</h1>
<div id="app"></div>
<!-- 先引入 -->
<script src="./header.js"></script>
<script src="./content.js"></script>
<script src="./footer.js"></script>
<!-- 再才能 new 创建 -->
<script src="./index.js"></script>
</body>
</html>
index.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Webpack</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<h1>这是一个网页</h1>
<div id="app"></div>
<!-- 先引入 -->
<script src="./header.js"></script>
<script src="./content.js"></script>
<script src="./footer.js"></script>
<!-- 再才能 new 创建 -->
<script src="./index.js"></script>
</body>
</html>
content.js
function content() {
const content = document.createElement('div');
content.innerText = 'content';
app.appendChild(content);
}
footer.js
function footer() {
const footer = document.createElement('div');
footer.innerText = 'header';
app.appendChild(footer);
}
header.js
function header() {
const header = document.createElement('div');
header.innerText = 'header';
app.appendChild(header);
}
- 但是现在要加载4个JS的文件,一定会耗时更久,并且index.js看不到三个js页面都是在哪里定义的。
- 而且,如果js文件的引用顺序不对,错误更难以查找。
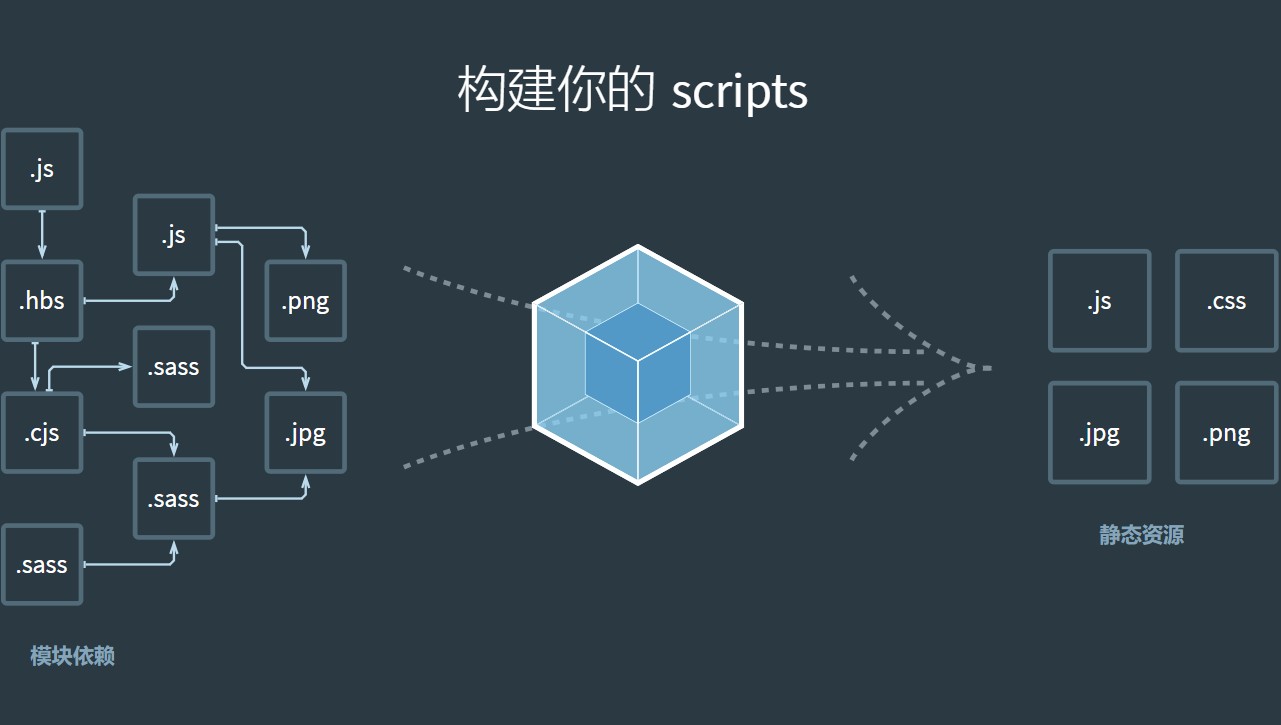
现在的网页
现在我们使用webpack来解决这些问题所以,我们需要先安装它
- 首先要保证你的电脑里面有
npm - 然后在当前目录使用
npm -init -y初始化,生成package.json文件 - 然后使用
npm install webpack@4.41.2 webpack-cli@3.3.10 -D安装使用命令后生成一个dist文件,文件夹内就是webpack帮你生成好的新的js文件 npx webpack index.jsindex.js
// ES Module import Header from './header.js'; import Content from './content.js'; import Footer from './footer.js'; // 更容易观察,也不要求顺序 // 如果想使用这种语法,就要使用webpack new Header(); new Content(); new Footer();html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Webpack</title> <link rel="stylesheet" href="./index.css"> </head> <body> <h1>这是一个网页</h1> <div id="app"></div> <!-- 先引入 --> <!-- <script src="./header.js"></script> <script src="./content.js"></script> <script src="./footer.js"></script> --> <!-- 再才能 new 创建 --> <script src="./dist/main.js"></script> </body> </html>
```javascript // content function Content() { const app = document.getElementById(‘app’); const content = document.createElement(‘div’); content.innerText = ‘content’; app.appendChild(content); }content.jsheader.jsfooter.js
export default Content;
// header function Header() { const app = document.getElementById(‘app’); const header = document.createElement(‘div’); header.innerText = ‘header’; app.appendChild(header); } export default Header;
// footer function Footer() { const app = document.getElementById(‘app’); const footer = document.createElement(‘div’); footer.innerText = ‘footer’; app.appendChild(footer); }
export default Footer;
``
如果模块很多,有很多的文件,webpack`可以帮助我们翻译,管理文件。