参考:https://github.com/rancher/rancher/wiki/Setting-Up-Rancher-2.0-Development-Environment#set-up-goland
写在前面:参考链接的指引是可以的,但是由于本人对英文不够敏感,看了至少3遍以上抠完很多细节才把开发环境搭建起来,因此“执笔”记录本地环境下的搭建过程。开源项目迭代很快,此篇文件仅供2.4.8版本的源码搭建参考。
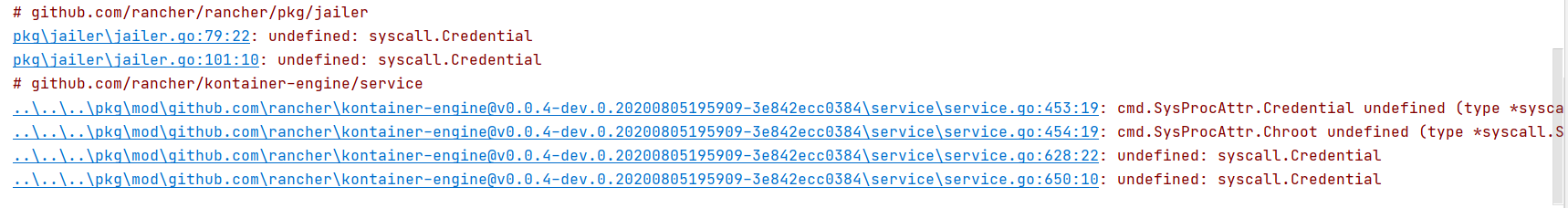
踩坑一、在windows上搭建后端本地环境。报错:undefined: syscall.Credential,截图如下:
百度搜索报错内容的返回结果太少了,但结合rancher wiki大概猜测,在windows环境下搭建尚未验证,而我也没有空去做第一个吃螃蟹,所以改用linux上把环境搭建起来吧。
正解:使用mac或linux搭建开发环境。
注:**在linux上面没有使用goland来运行,使用了纯命令行运行,但在goland上的配置给了我很多提示。我大概整理了一下
- 安装go
#设置国内代理,不然下载依赖会报错、很慢:export GOPROXY=https://mirrors.aliyun.com/goproxy/export GOPROXY=goproxy.cnexport CATTLE_DEV_MODE=30export KUBECONFIG=yourK8Sconfig ##请替换为您的kubeconfig实际路径#编译?到现在还傻傻分不清 go run 、go build这些:go build -i -gcflags="-N -l" #执行上上面这句,当前目录将生成rancher执行文件#执行rancher,按照wiki提示需要添加--add-local=true项目参数./rancher --add-local=true
踩坑二、后端目录结构、最少repo
这段目录结构一开始没仔细看,后面才发现跑不起来跟目录结构关系很大。
例如服务看似可以访问了,但是login界面没有出来,此处应该有截图(跟光启动了前端ui项目一样):
究其原因是缺少了api,想起rancher文档里面对每个项目的详细介绍,以及自己的思考,我没对rancher、types执行过go install,rancher是如何引用上一级项目的types项目呢?后来回到wiki文档细看了目录结构,才发现自己还没理解这部分的说明。
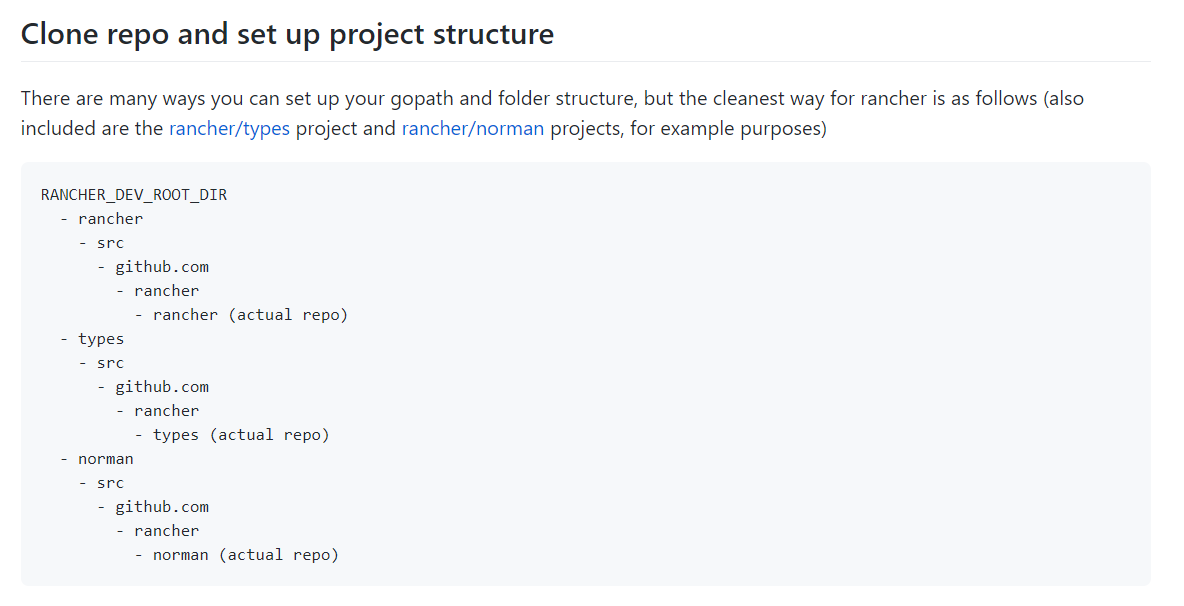
正解:
正确的目录应该是:
注意此处在GOPATH=/root/go/src(默认)
/root/go/src/github/rancher
/root/go/src/github/rancher/types
/root/go/src/github/rancher/norman
一共三个repo,这三个repo在github上是独立的(2.4.8及以前的版本),据wiki说2.5.0版本开始只需要克隆一个repo就可以了。
疑问
只启动了rancher,没启动ui repo,但还是可以通过后端服务的url正常访问ui部分?所以ui repo部分是用来做什么的呢?
rancher前端部署在nginx中
构建dist包
./scripts/update-dependencies
./scripts/build-static -l -c 'k8s04:9443' -s #其中k8s04:9443是nginx托管前端的域名和端口
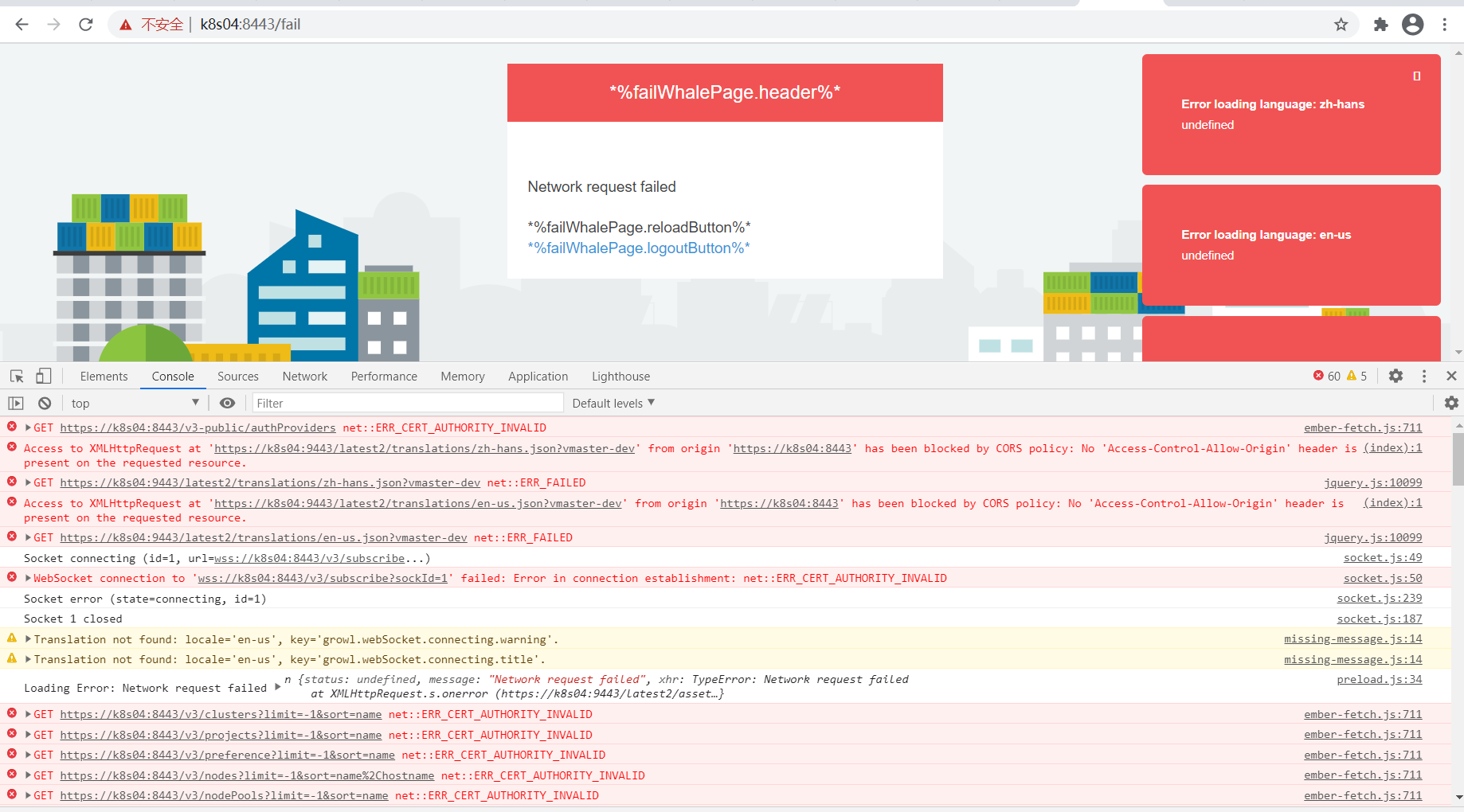
报错,跨域问题?
修改nginx.conf,添加以下三个add_header
http {
include mime.types;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Credentials' 'true'
#修改nginx.conf后,重新加载nginx
nginx -t
nginx -s reload
前端跨域问题解决了,但是前端调用后端有问题(继续改nginx配置)
前端nginx配置:
location / {
root html;
index index.html index.htm;
}
location /login {
alias html;
index index.html index.htm;
}
location /v3 {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass https://rancher.local.org;
proxy_ignore_client_abort on;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
allow all;
}
location /v3-public {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass https://rancher.local.org;
#proxy_pass https://rancher.local.org/v3-public/;
proxy_ignore_client_abort on;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
allow all;
}
location /k8s {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass https://rancher.local.org;
proxy_ignore_client_abort on;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
allow all;
}
【后端nginx】的server_name添加【前端nginx】所在的IP、【后端nginx】的VIP:
注:后端使用K8S部署的rancher,因此需要更新k8s上ingress-nginx-controller的nginx.conf
打开你rancher服务器的 /v3/settings/ui-index接口,

