Macaca DataHub 是可持续的数据 mock 方案
- GitHub: https://github.com/macacajs/macaca-datahub
- 官网地址:https://macacajs.github.io/macaca-datahub/zh/
DataHub 4.x 主要变更
:::info
- 支持接口分组,让 API 管理更加容易;
- 编辑器升级为 Monaco,在 DataHub 中拥有 vscode 般的体验;
- 细节上的大量优化,多数缺陷修复。
:::
1. 接口分组管理
随着维护接口变多,我们会需要分组等管理方式

起初也有社区用户提了这条 [issue](https://github.com/macacajs/macaca-datahub/issues/178),DataHub 开发组成员在也加入了讨论,snapre 决定实现这个能力。
具体细节可打开 PR 查看,经过一段时间的在细节和体验上的打磨,2022年2月28日 GMT+8 18:00,我们终于合了这个 PR,从此,DataHub 进入了 4.x 时代,这也是新体验,新功能的开启。
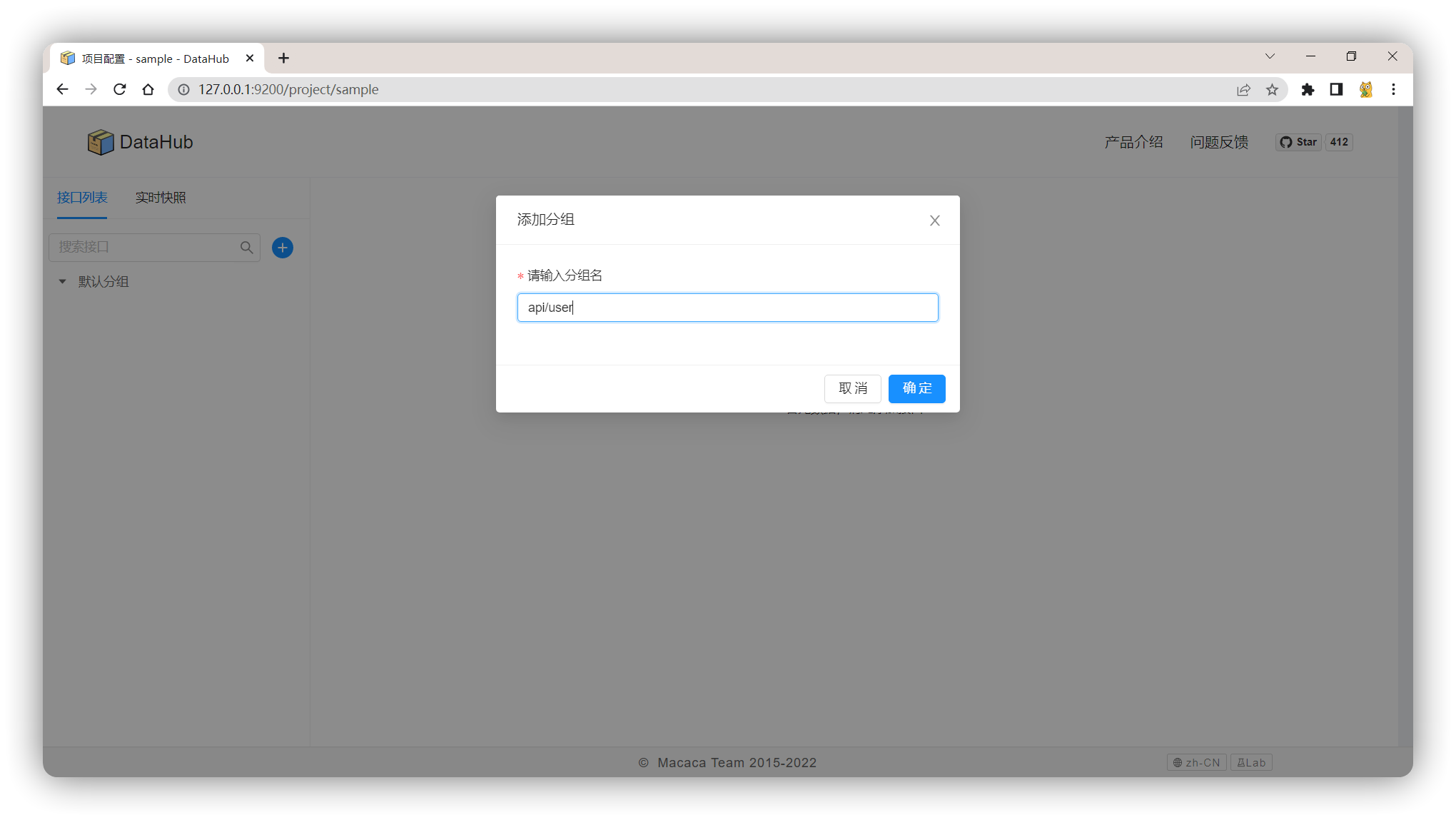
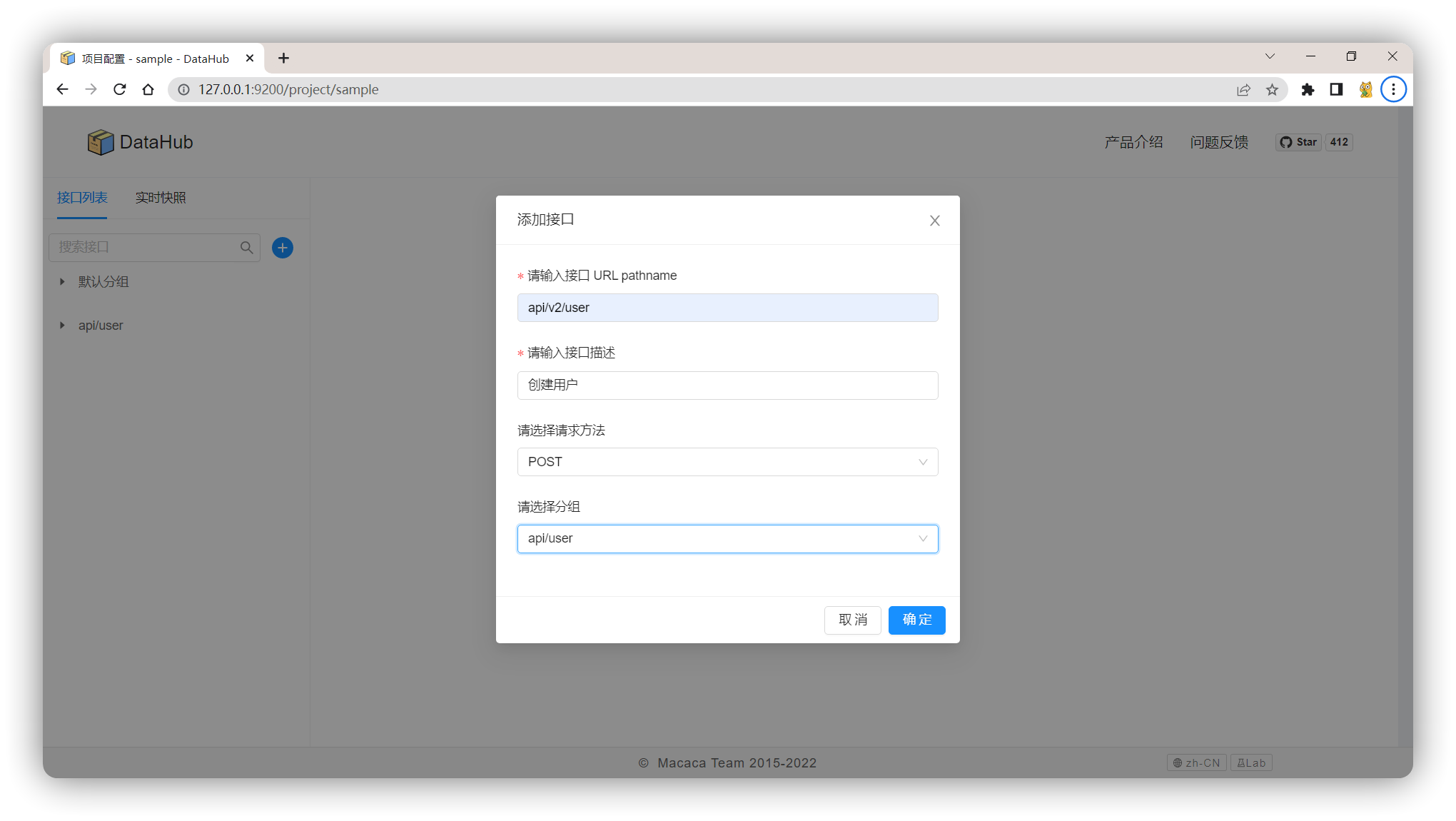
好,接下来我们就先睹为快:

好,看到这里,不自己上手体验一下是说不过去了,只需两步便可开启体验:
- 第一步: 全局安装 macaca-dathub,
npm i macaca-datahub -g - 第二步: 一键启动服务,
datahub server
可以看到如下的提示,可以看到 DataHub 面板启动在 9200 端口,socket 启动在 9300 端口:
DataHub server start at: http://127.0.0.1:9200Websocket server start at: 9300
2. 升级 Manaco 编辑器
给你在 vscode 中编码的体验
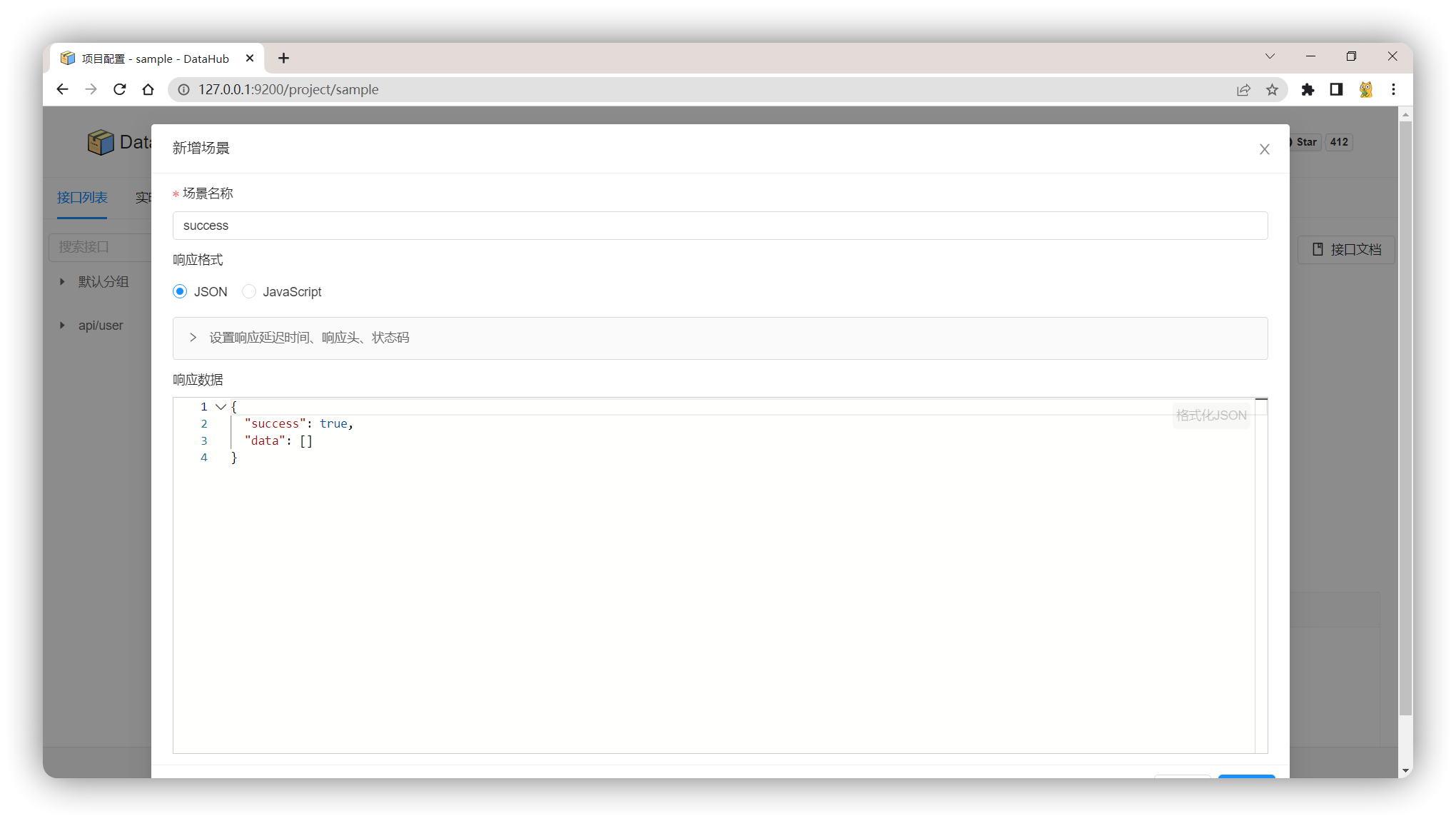
在 3.0 时代,我们场景数据和 Schema 数据的编辑主要是集成了 CodeMirror 进行实现,现如今,我们迎来了一次大的升级重构,我们引入了现如今最流行的 ManacoEditor编辑器,这个编辑器也是 vscode 的内置编辑器哦,所以在使用体验上几乎和 vscode 别无二致,好,直接上图:
是不是和 vscode 中编写代码一样丝滑,这就对了,DataHub 总是在用户体验上探求最佳的实践。
3. 开发中加入的细节
好产品总是在细节上拿捏到极致

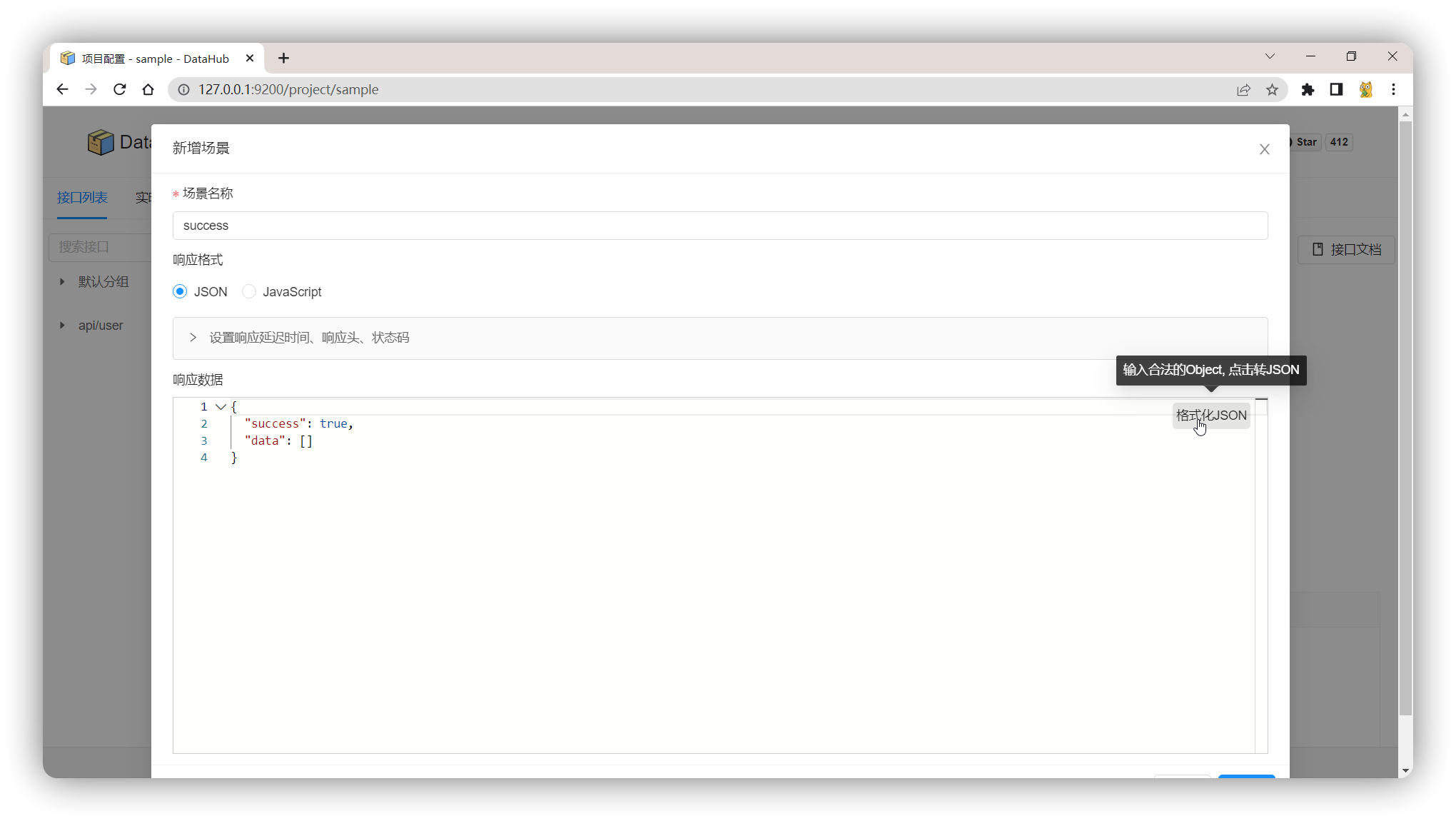
不知道大家有没有关注到 MonacoEditor 编辑器右上角那个若隐若现的 格式化JSON 按钮,这个按钮的主要功能是用户输入一个合法的 Object 可以一键转为 JSON,默认隐藏只为的是在家人们编写场景数据时不受太多其它元素的干扰。
4. 后续计划支持
- 暗黑模式,使用更加保护眼睛
- 直通 issues,告诉我你们还需要哪些支持
一个小 Demo 带你体验 DataHub
考虑到前面的 4.x 的升级内容可能对新用户有点迷惑,故有下面的内容
在目前大多数的开发场景下,一般都是前后端分离模式开发一个 Web 应用,前端工程师通过 Vue、React 等框架来独立开发前端页面,比如说就 Vue 项目,我们通常通过 /src/api/ 目录下的文件与后端对接 API,对于 React 项目来说的话就是 /src/service 目录下的文件与后端对接 API,但是前后端开发进度通常不是同步的,故大多数场景下前端工程师都需要 mock 一些数据来测试编写好的页面,通常我们都会用一个 /mock/ 文件夹来存放侵入式的 mock 数据,这些数据通常都不能共享,还有很多痛点困扰着前端工程师的开发,故 DataHub 应运而生,
Just enjoy the data out-of-the-box.
这是 DataHub 的核心宗旨,在多次迭代中,核心开发者始终秉恒着这个理念
为了让前端的同学们快速体验到用 DataHub 助力前端开发带来的便利,我特意写了一个示例项目放在了 GitHub 上,读者可以前往 [https://github.com/snapre/datahub-sample](https://github.com/snapre/datahub-sample) 下载体验,下载后大致流程如下:
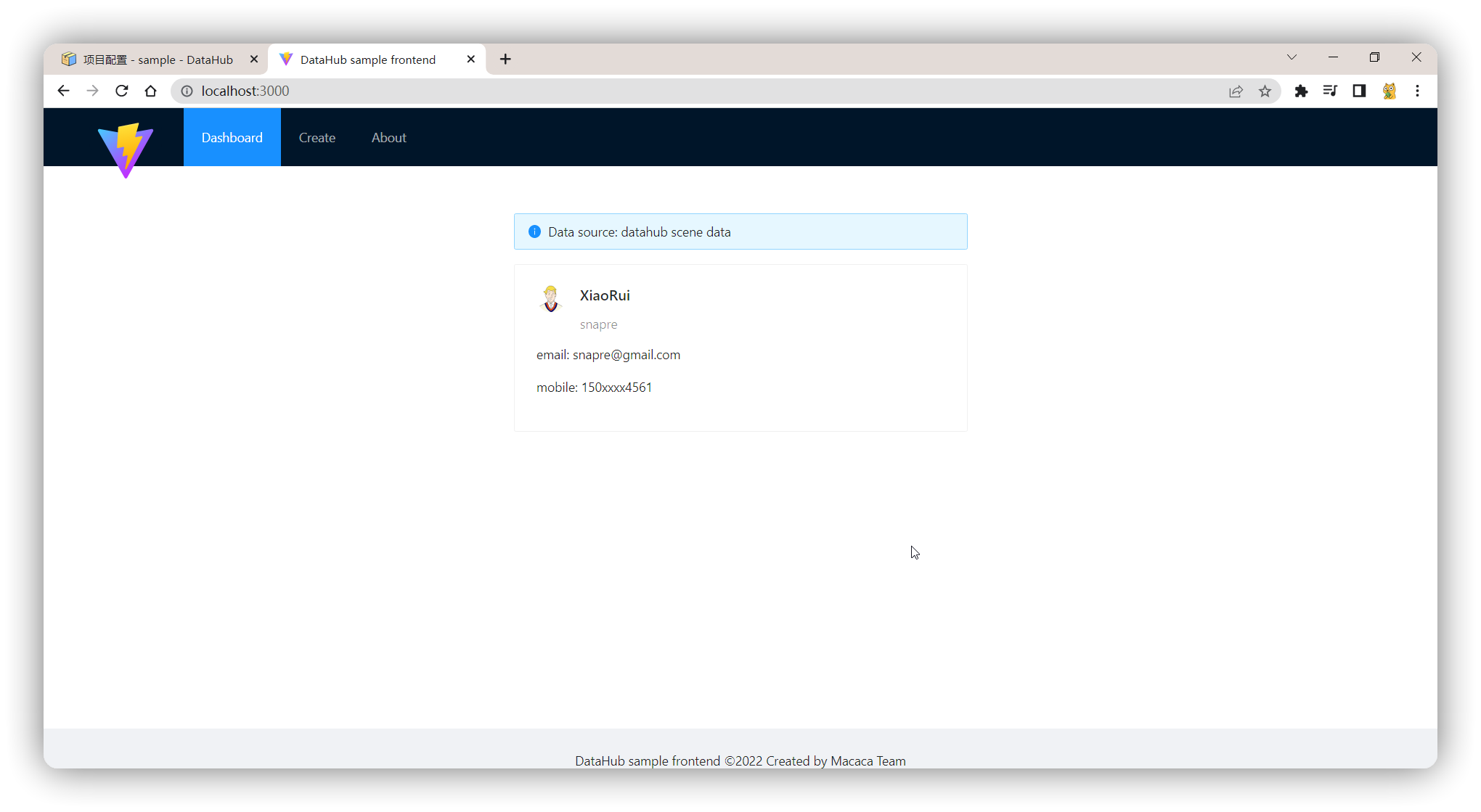
启动前端开发服务 (React + Vite)
$ cd frontend$ npm install$ npm run dev
配置 DataHub 环境
全局安装 macaca-datahub:
$ npm install macaca-datahub -g
一键启动服务:
$ datahub server
打开 DataHub 启动的地址:
$ http://127.0.0.1:9200
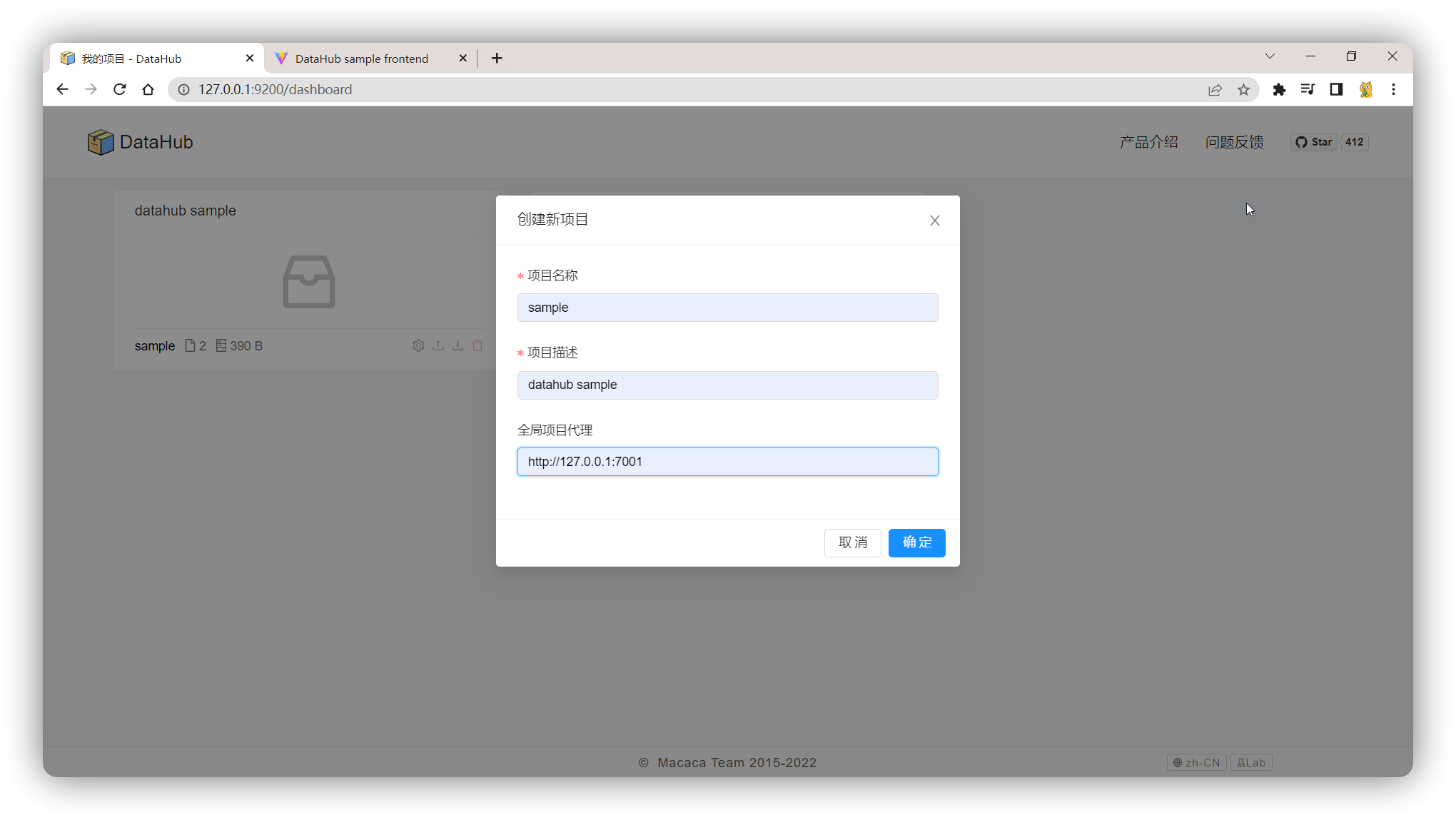
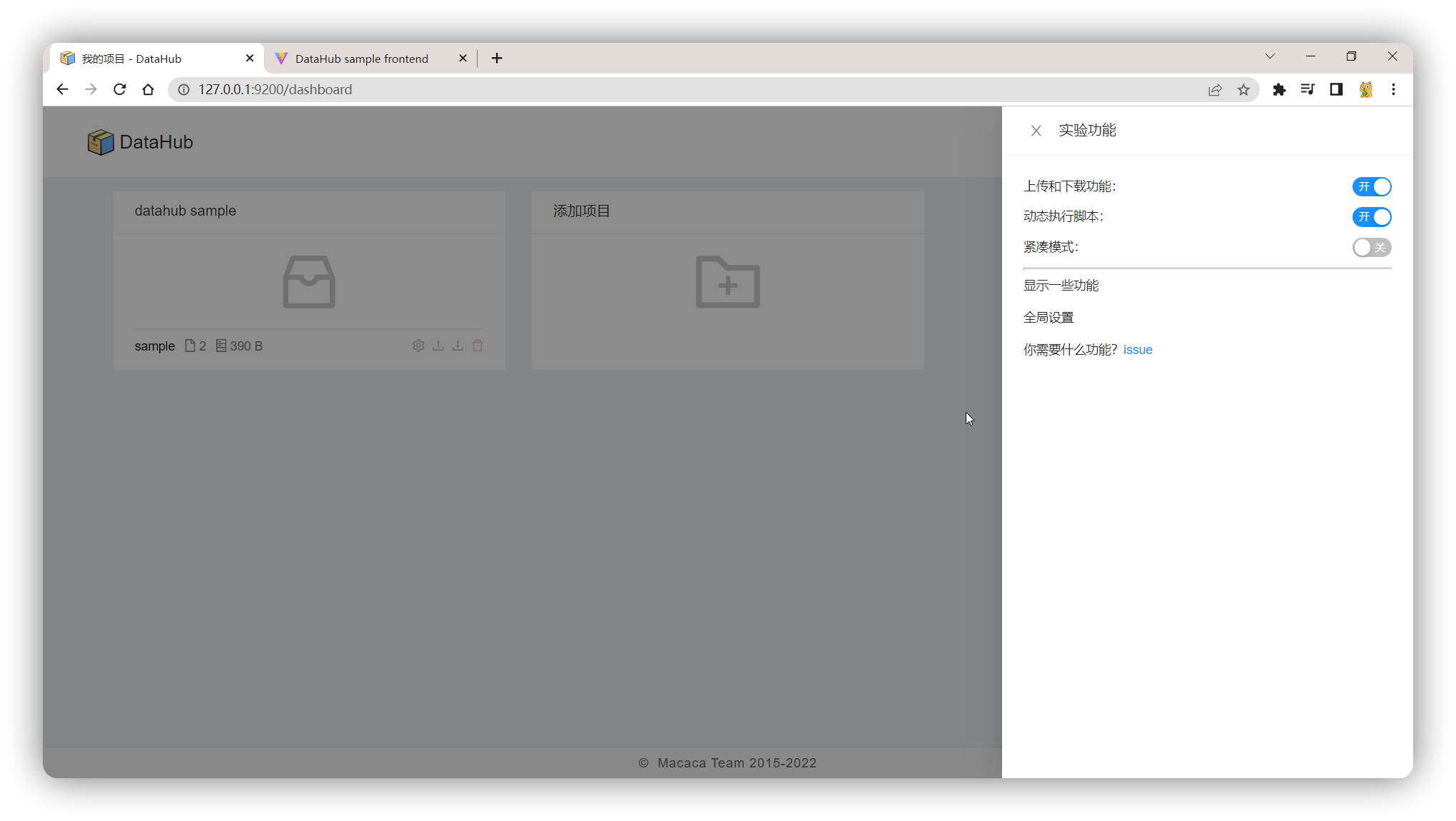
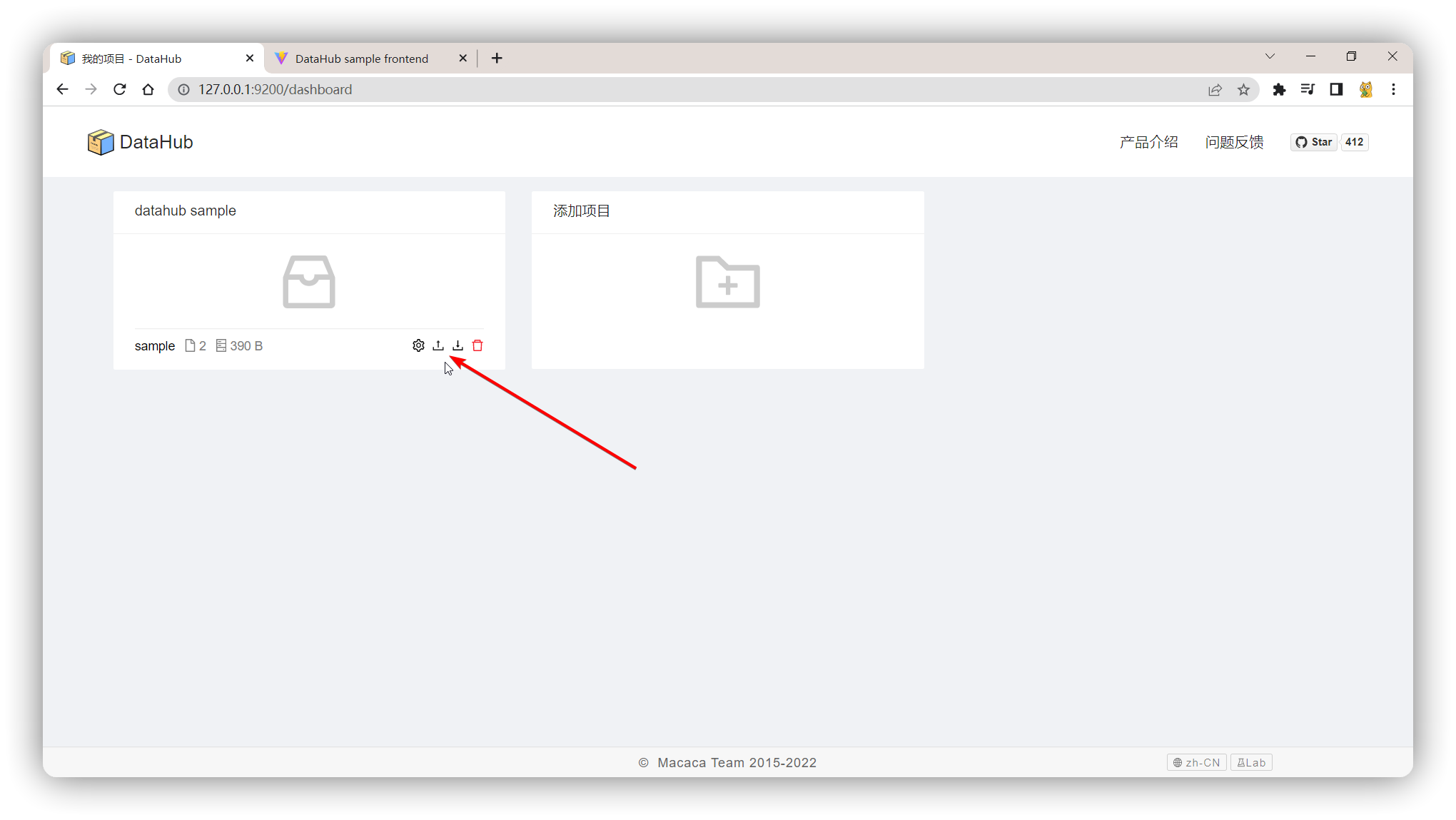
创建一个 Hub 并打开数据上传模式:


- 导入项目下的模板数据:
project_sample.json
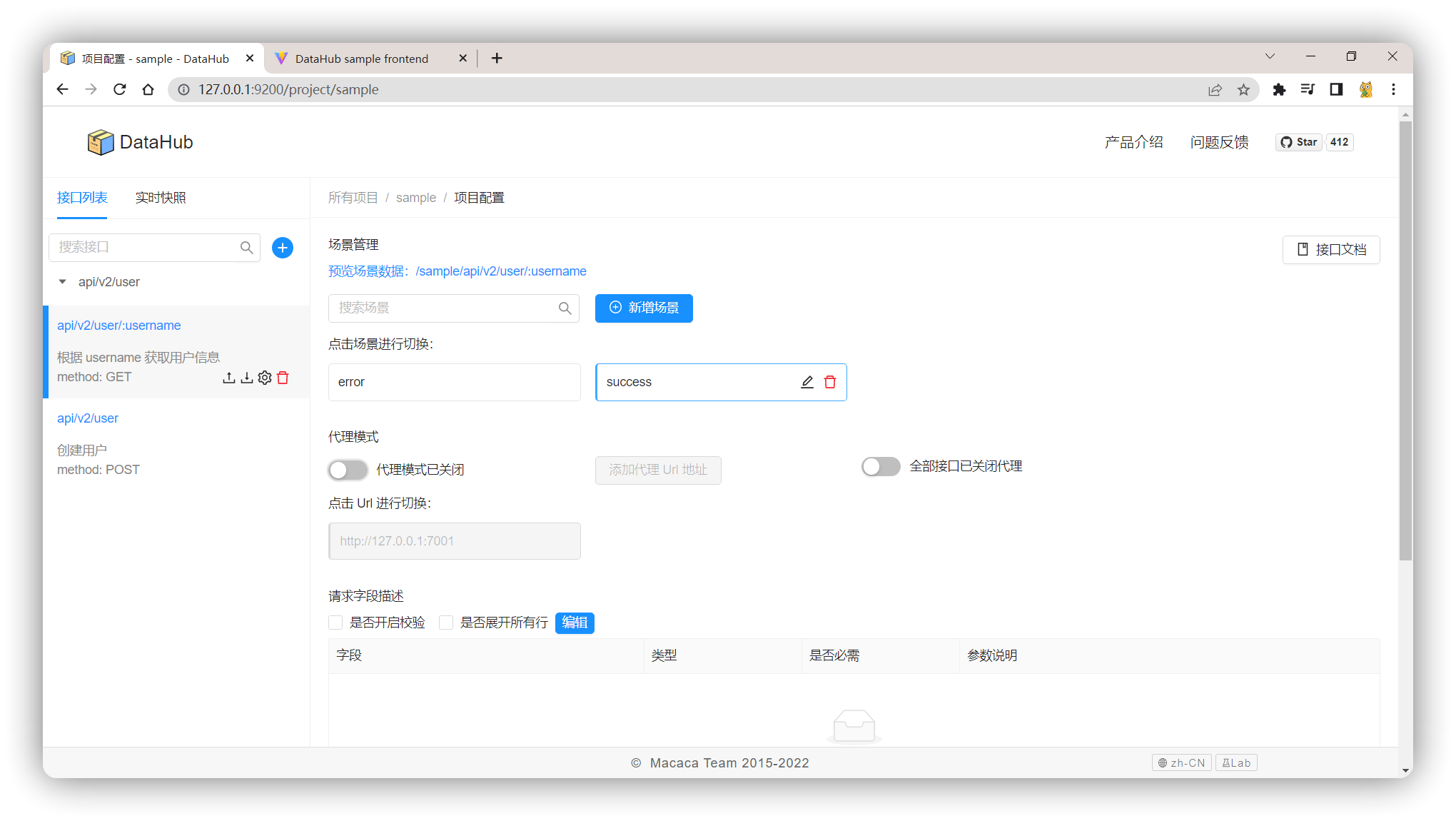
- 进入刚创建的 Hub,开始用 DataHub 助力前端开发:


Just enjoy the data out-of-the-box

进阶
启动后端服务联调 (Eggjs)
$ cd server$ npm install$ npm run dev
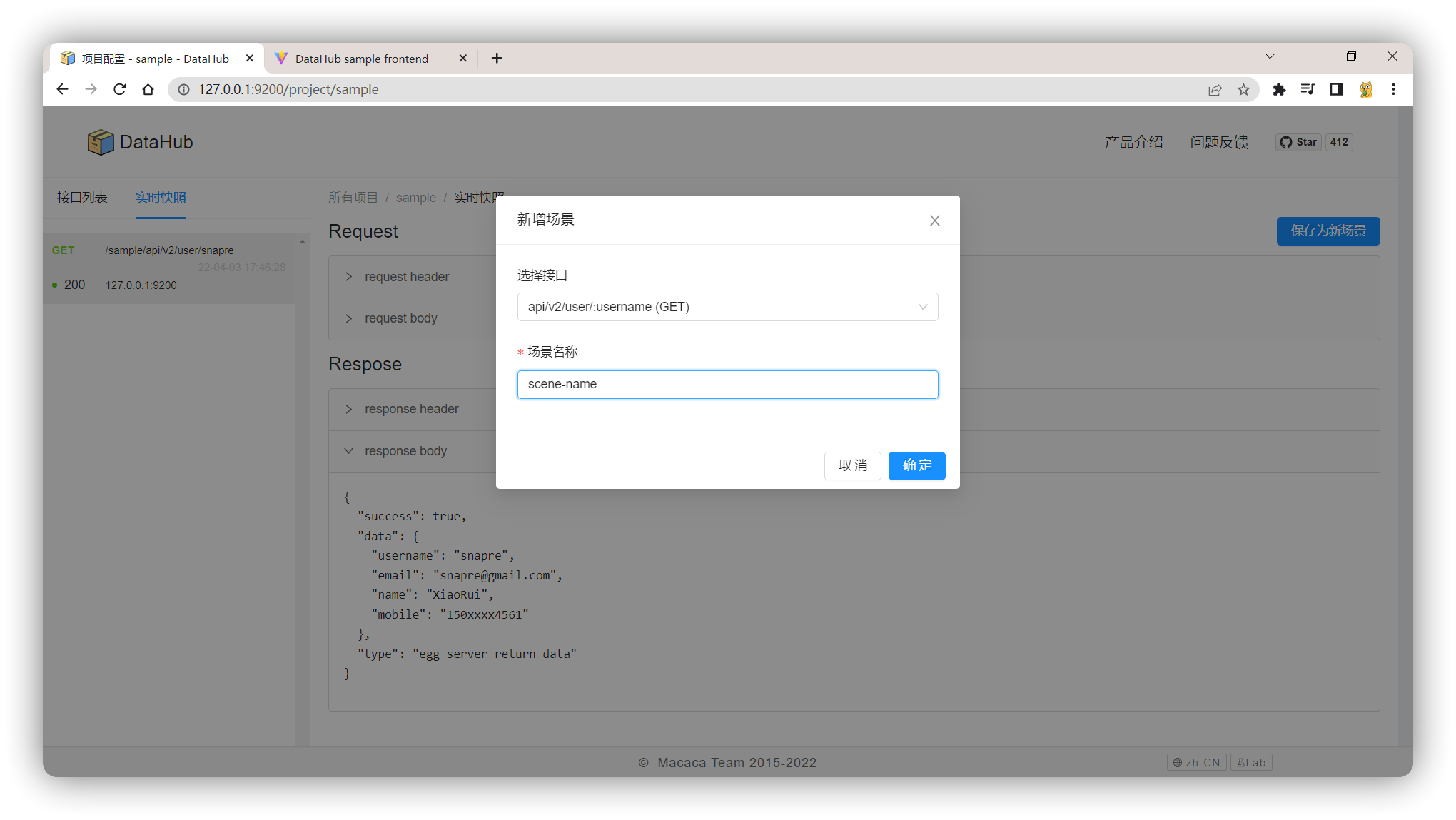
可在联调阶段通过实时快照快速录入场景数据

用户心声
😎一位帅气的开发小哥说:
用过Datahub来开发,Datahub不仅可以生成对应场景的Mock数据,也能保存和共享Mock数据。Datahub的场景管理方便且易于上手,数据都能可视化操作。除此之外,Datahub能良好支持多端使用,可以为复杂工程提供数据支持。点个赞!
😋一位前端工程师说:
很方便的数据管理及多场景切换功能,再配合自动化测试简直太省心了。
👏一位资深前端技术专家说:
如果你的业务面临数据环境不稳定、质量回归成本高、跨团队协作重复劳动效能低,那么 DataHub 绝对不会让你失望。
之前社区的一些资料
- 知乎专栏:《可持续的数据环境方案 - Macaca DataHub》
- 知乎专栏:《当 Egg 遇上 DataHub 教你轻松搞定多场景服务》
- 杭州 NodeParty:《DataHub2 - 你的最后一个 mock 方案 》
- 云栖社区:《支付宝小程序探索之路》

