按钮是我们和IntelliJ交互时,最常用的一个方式,比如,
上面,运行程序的按钮、 提交代码的按钮等等。
在IntelliJ插件中创建一个Button按钮很容易,只两步即可
1 新建一个AnAction的子类
新建一个类,继承 com.intellij.openapi.actionSystem.AnAction 类,如下:
package top.smallzh.tools.learn.intellij.plugin.action;import com.intellij.openapi.actionSystem.AnAction;import com.intellij.openapi.actionSystem.AnActionEvent;import org.jetbrains.annotations.NotNull;public class LearnAction extends AnAction {@Overridepublic void actionPerformed(@NotNull AnActionEvent anActionEvent) {System.out.println("click a button!");}}
2 在plugin.xml中进行注册
在 plugin.xml 中的 actions 节点,注册这个Button的位置,如下:
<actions><action id="LearnAction" class="top.smallzh.tools.learn.intellij.plugin.action.LearnAction" text="LearnAction" ><add-to-group group-id="NewGroup" anchor="last" /></action></actions>
其中, action 节点的属性说明如下:
| key | 说明 |
|---|---|
| id | 按钮Button的id,唯一 |
| class | AnAction的子类 |
| text | 按钮上显示的文字 |
子节点 add-to-group 定义了按钮的显示位置,常用属性如下:
| key | 说明 |
|---|---|
| group-id | 显示的分组id |
| anchor | 分组中显示的位置 |
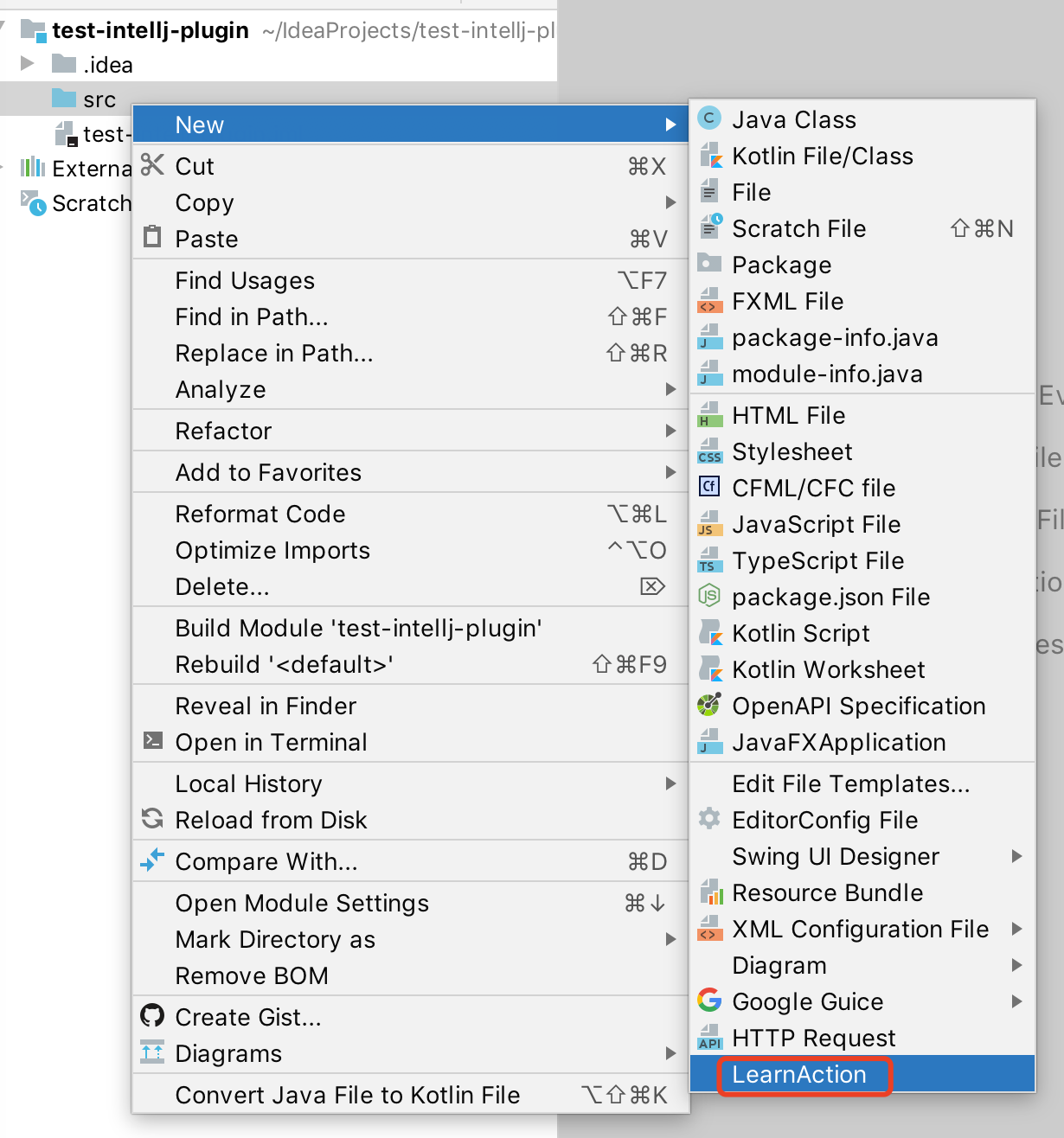
xml中的 NewGroup 指 Project视图 上右击里面的 New 分组,表示我们的按钮,会显示在 这个分组里面。
3 运行插件
运行插件,效果如下,
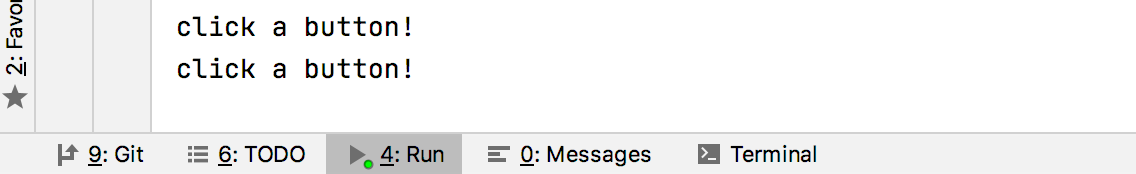
点击按钮,可以看到插件项目控制台输出如下:
这里,我点击了两次,输出了两次

