基本信息
背景与目标
1.背景
原来我理解的wasm 是js 通过wasm可以调用到原生api,所以想绕过js调用浏览器的api触发原生事件时的浏览器的主动提醒,例如:js通过webRtc录屏时,浏览器会弹出提示框获得用户许可,我想绕过这个弹框的操作,所以基于自己对wasm 错误理解,所以想用wasm调用原生录屏,绕过浏览器; 然而实际上wasm是调用浏览器的api,所以调用原生api绕不过浏览器!!! 在调研过程中,都说wasm多么快,多么快,我们今天就一探究竟,偶遇了520这个日子,虽然在这个日子里老说快也不太好。。。。
2.目标
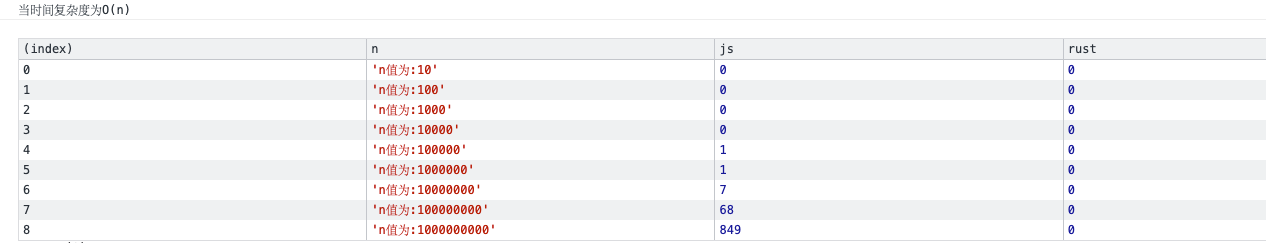
1.通过时间复杂度来比较 O(n): JS代码:
function f1_on(len){for(let i=0;i<len;i++){}}
rust代码:
#[wasm_bindgen]pub fn f1_on(n:u32){for _i in 1..n{}}
执行代码:
var get_time = function(){var times =[];for(let i = 10; i<10000000000;i=i*10){let start = Date.now();f1_on(i)let js_time = Date.now()-startlet start_rust = Date.now();wasm.f1_on(i);let rust_time = Date.now()-start_rust;times.push({n:`n值为:${i}`,js:js_time,rust:rust_time})}console.log("当时间复杂度为O(n)")console.table(times);}
结果显示:在100亿次空循环时,js的耗时不足1s,理论上可以接受哈
O(n2): js代码:
function f1_on2(len){for(let i=0;i<len;i++){for(let j=0;j<len;j++){}}}
rust代码:
#[wasm_bindgen]pub fn f1_on2(n:u32){for _i in 1..n{for _j in 1..n{}}}
执行代码:
var get_time1 =function(){var times =[];for(let i = 10; i<1000000;i=i*10){let start = Date.now();f1_on2(i)let js_time = Date.now()-startlet start_rust = Date.now();wasm.f1_on2(i);let rust_time = Date.now()-start_rust;times.push({n:`n值为:${i}`,js:js_time,rust:rust_time})}console.log("当时间复杂度为O(n2)")console.table(times);}
结果显示:
主要结论
着实有点快,可以开始考虑以后项目中耗时操作采用wasm
demo地址:github仓库地址:master分支


