序言
所谓的项目中的前端项目其实直接操作的两个js,一个浏览器,一个是原生js
不管是vue还是react,或者是UI框架很多都是通过注入的方式,即绑定在实例上
那么BOM呢,其实也可以注入
这里做了个简单的demo
前端代码和浏览器插件进行交互
前端代码和浏览器插件进行交互,不需要后端同学的接入哦
- 检查插件是否安装
- 检查环境,并注入实例
- 监听环境

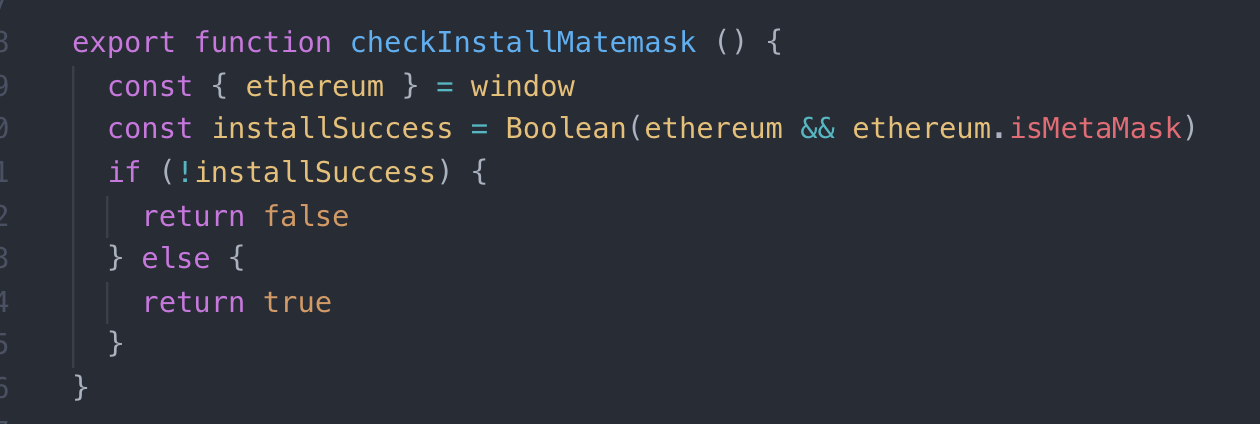
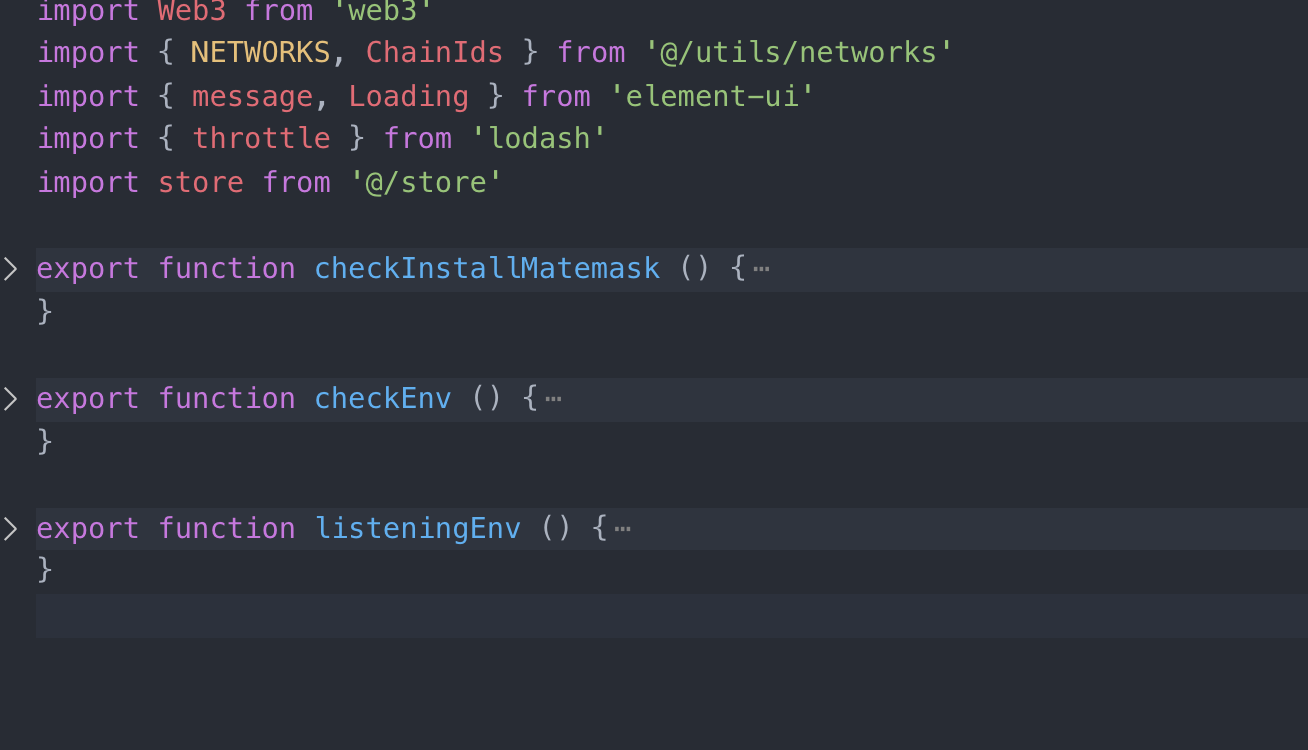
checkInstallMatemask
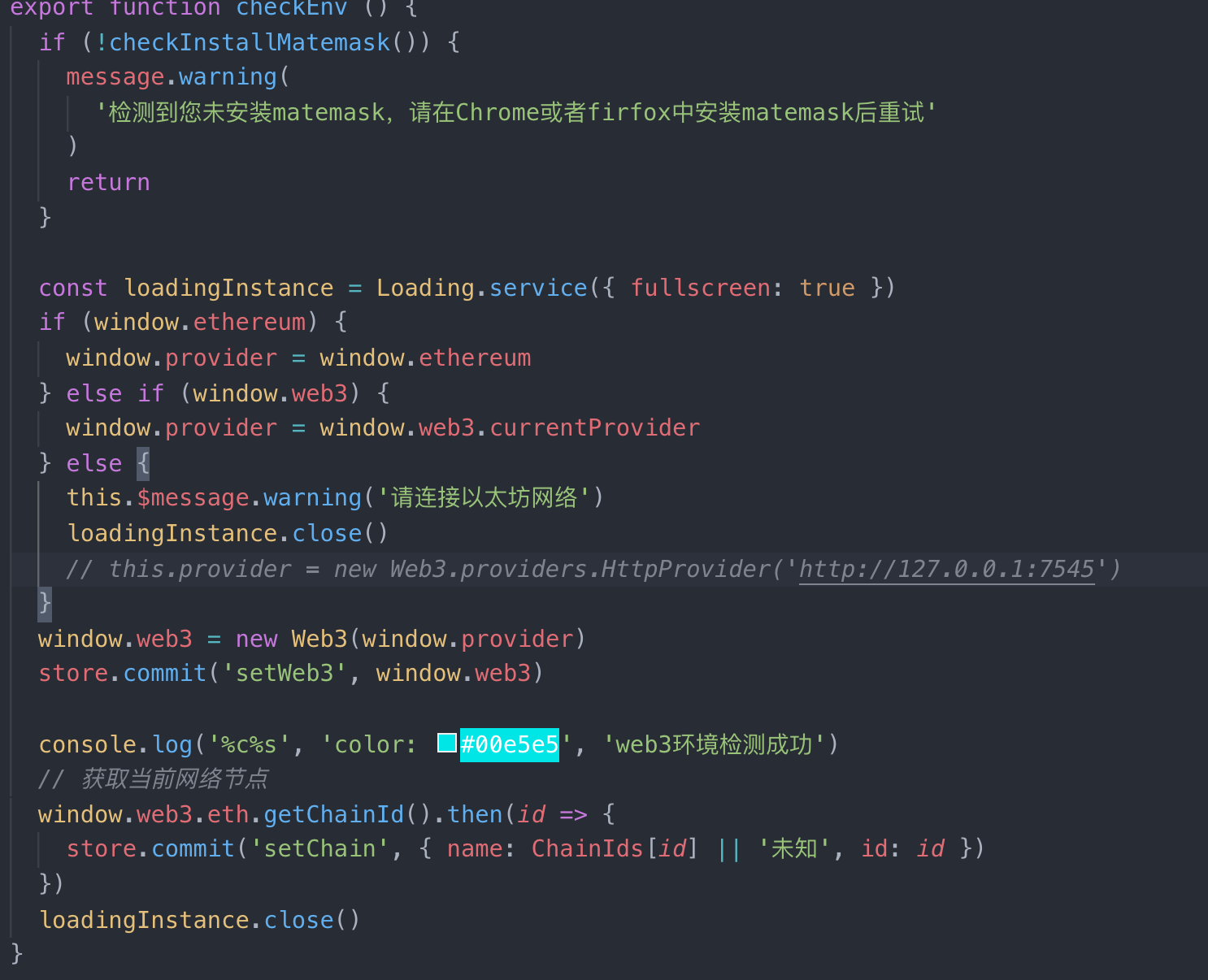
checkEnv
这里是是一个公开的网络节点,可以通过JSON-RPC的形式请求封装,这里不做重点介绍
listening
这里注意,一定要节流,第二,不管是切换网络或者切换用户,都会导致访问的数据返回不一致
所以我们要监听
- 链接状态
- 断开连接状态
- 账户切换
- 网络切换