demo : 把一个字符串数组中的所有元素 都转换成整型
使用lodash 实现
// lodash 中 数据优先 函数置后const _ = require("lodash");const arr = ["23", "8", "10"];// 写法一// const res = _.map(arr,(item)=>Number(item).toFixed(0));// console.log(res);// [ '23', '8', '10' ]// 写法二// const res = _.map(arr,item=>parseInt(item))// console.log(res);// [ 23, 8, 10 ]// 写法三const res = _.map(arr, parseInt);console.log(res);// [ 23, NaN, 2 ]
写法三 打印出来的结果并不是我们期望的,导致这个情况的主要原因是 和 map 的第二个参数 iteratee的入参有关
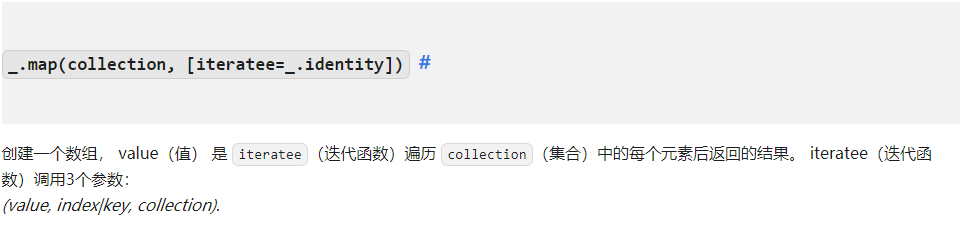
lodash _map方法在官网的说明:
从上面的概念 可以看出 写法三 .map的执行过程 ->
- ‘23’ parseInt(‘23’,0,[ ‘23’, ‘8’, ‘10’ ])
- ‘8’ parseInt(‘8’,1,[ ‘23’, ‘8’, ‘10’ ])
- ‘10’ parseInt(‘10’,2,[ ‘23’, ‘8’, ‘10’ ])
但是实际上 parseInt 方法是有两个参数的
所以_map方法会出现问题
使用loadsh/fp实现
const fp = require('lodash/fp');const fpRes = fp.map(parseInt,arr);console.log(fpRes);// [ 23, 8, 10 ]
fp模块是函数优先的 并且这个函数只接受一个参数 value 所以没有问题
总结 : 两个map 方法的区别是 iteratee函数接收的参数不一样

