Django作为Web框架,需要一种很便利的方法去动态地生成HTML网页,因此有了模板这个概念。模板包含所需HTML的部分代码以及一些特殊的语法,特殊的语法用于描述如何将数据动态插入HTML网页中。Django可以配置一个或多个模板引擎,模板系统有Django模板语言(DjangoTemplate Language, DTL)和Jinja2。Django模板语言是Django内置的模板语言,Jinja2是当前Python最流行的模板语言。
变量与标签
变量是模板中最基本的组成单位,模板变量是由视图函数生成的。如果变量没有被视图函数生成,那么模板引擎解析HTML时,模板变量不会显示在网页上。变量以{{variable }}表示,variable是变量名,变量的类型可以是Python支持的数据类型。在index.html中有下面部分代码:
<!DOCTYPE html><html><head><title>{{ title }}</title><meta charset="utf-8">{% load static %}<link rel="stylesheet" type="text/css" href="{% static "css/hw_index.css" %}" ><link rel="icon" href="{% static "img/hw.ico" %}"><script src="{% static "js/hw_index.js" %}"></script></head><ul id="cate_box" class="lf">{% for type in type_list %}<li><h3><a href="#">{{type.type}}</a> </h3><p>{% for name in name_list %}{% if name.type == type.type %}<span>{{name.name }}</span>{% endif %}{% endfor %}</p></li>{% endfor %}</ul>
上述代码分别使用模板的变量和标签,代码说明如下:
• {{ title }}代表模板变量,从变量名title可以知道,变量的数据类型是字符串类型或整型。
• {% load staticfiles %}是模板的内置标签,load标签用于导入静态资源信息。
• {% static “css/hw_index.css” %}是模板是内置标签,static标签用于读取静态资源的文件内容。
• {% for type in type_list %}是for遍历标签,将变量进行遍历输出。
• {% if name.type==type.type %}是if判断标签,主要对变量进行判断处理。
• {{ type.type }}代表变量type_list的某个属性。
Django常用的内置标签如下表:
模板继承
模板继承是通过模板标签来实现的,其作用是将多个HTML模板的共同代码集中在一个新的HTML模板中,然后各个模板可以直接调用新的HTML模板,从而生成HTML网页,这样可以减少模板之间重复的代码。例如下面的index2.html 继承了base.html。这样在创建拥有和base.html公共部分的index3.html…..indexn.html就方便一些了
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>{{title}}</title></head><body>{% block body%} {% endblock %}</body></html>
# 修改路由from django.urls import path,re_pathfrom . import viewsurlpatterns = [path('', views.index),path('login.html', views.login),path('index/', views.ProductList.as_view()),path('index/<id>.html', views.ProductList.as_view(), {'name': '手机'}),path('index2/', views.index2),]# 添加视图函数def index2(request):title = '第二页'return render(request, 'index2.html', {'title': title}, status=200)
自定义过滤器
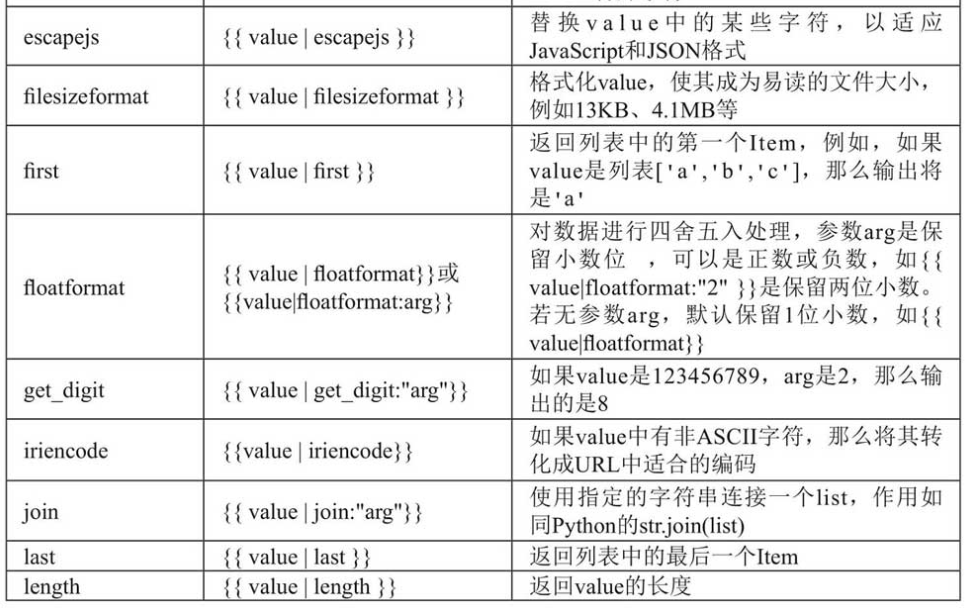
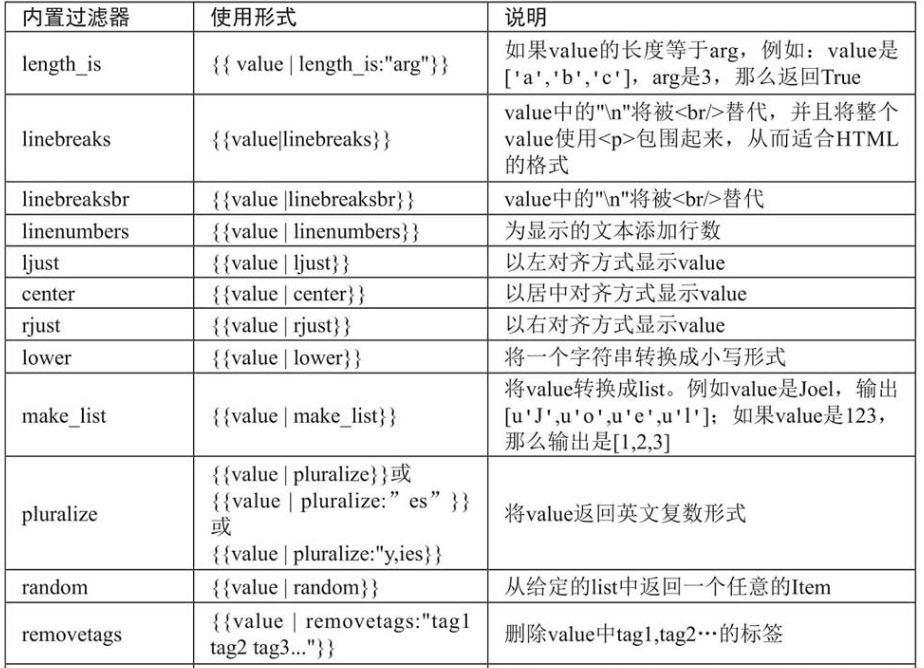
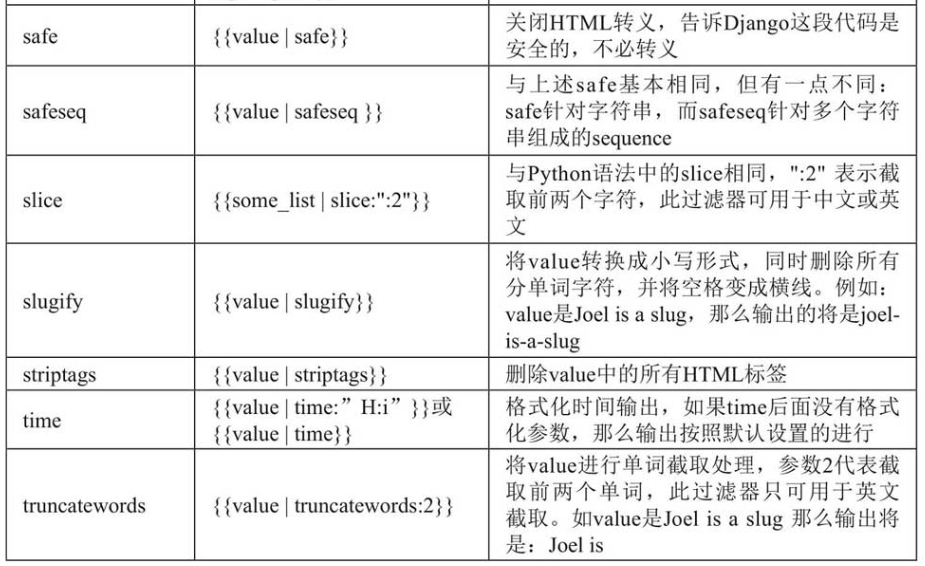
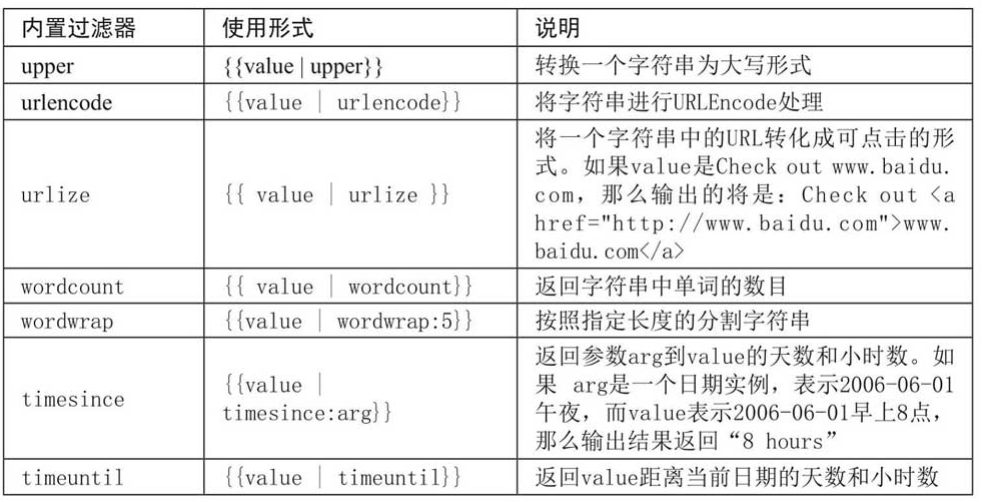
过滤器主要是对变量的内容进行处理,如替换、反序和转义等。通过过滤器处理变量可以将变量的数据格式和内容转化为我们想要的效果,而且相应减少视图函数的代码量。Django为开发者提供了很多内置过滤器,见下表:




实例
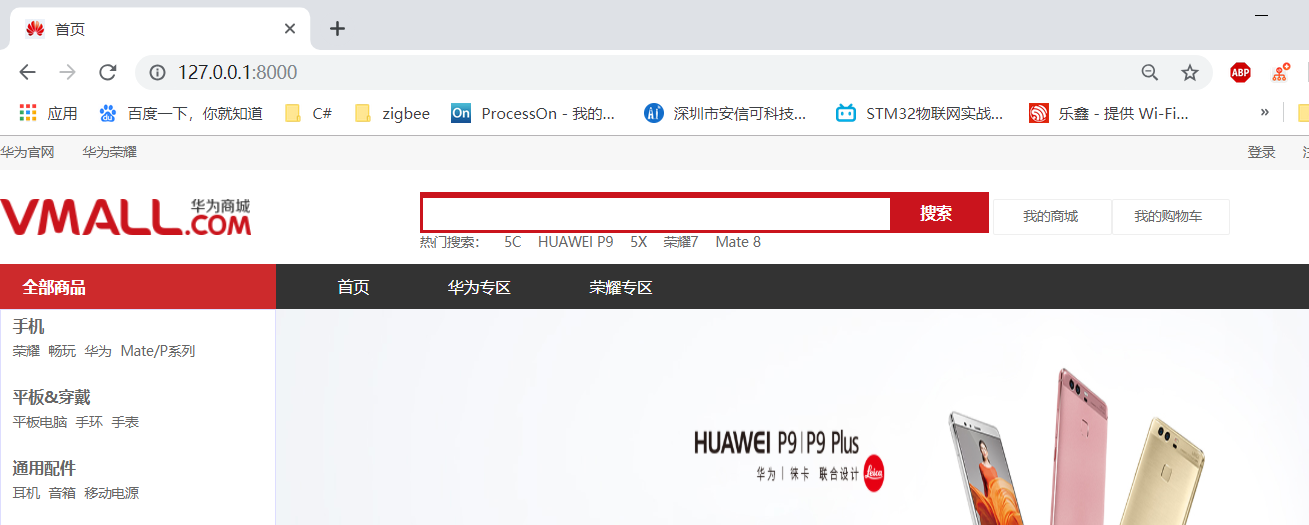
自定义一个过滤器,将模拟的华为官网首页改为我的首页。
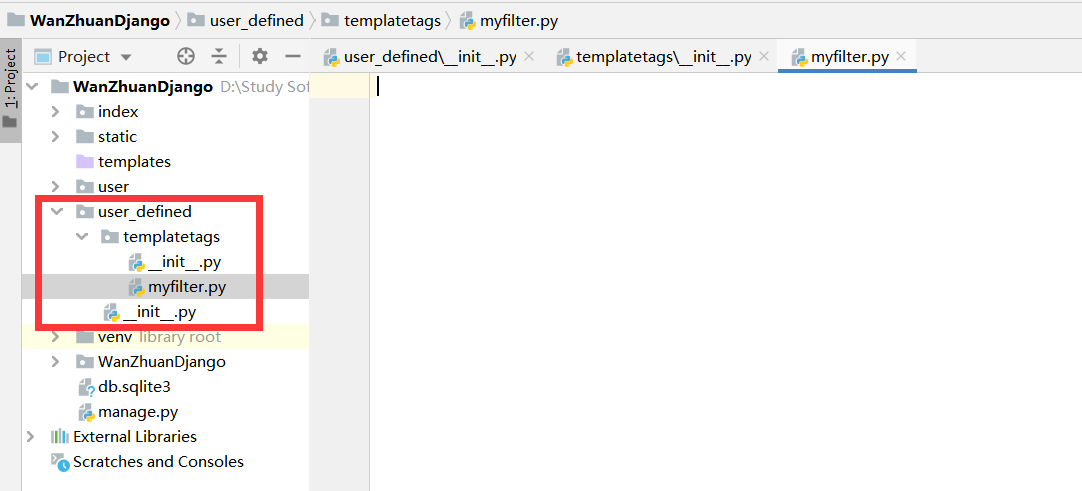
第一步:创建过滤器文件
第二步:修改配置文件
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',# 下面是新创建的app注册信息'index','user','user_defined', # 自定义的过滤器]
第三步:编写过滤器规则
# 添加在myfilter.py中from django import template# 声明一个模板对象,也称为注册过滤器register = template.Library()# 声明定义过滤器@register.filterdef myreplace(value, agrs):oldValue = agrs.split(":")[0]newValue = agrs.split(":")[1]return value.replace(oldValue, newValue)
上述代码用于实现HTML模板的字符串替换功能,与Python的replace函数相同,过滤器说明如下:
• 首先导入模板功能template,通过template声明Library对象,将对象赋值给变量register,这一过程称为注册过滤器。
• 过滤器以函数的形式实现,在函数前使用register.filter装饰器来表示该函数是一个过滤器,函数名可自行命名。
• 函数参数可设置一个或两个,如上述的参数分别是value和agrs,参数value是HTML模板的变量,参数agrs是过滤器函数定义的函数参数。
• 过滤器函数最后必须将处理结果返回,否则在使用过程中会出现异常信息。
第四步:加载过滤器
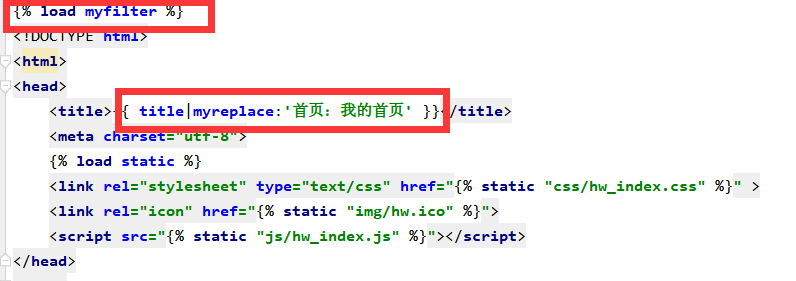
修改index.html,将刚刚自定义的过滤器加入进去。
{% load myfilter %}<!DOCTYPE html><html><head><title>{{ title|myreplace:'首页:我的首页' }}</title><meta charset="utf-8">{% load static %}<link rel="stylesheet" type="text/css" href="{% static "css/hw_index.css" %}" ><link rel="icon" href="{% static "img/hw.ico" %}"><script src="{% static "js/hw_index.js" %}"></script></head>


参考文献:玩转Django 2.0/黄永祥著.-北京:清华大学出版社,2018