📌 语法规范
- JS引擎以英文分号;分隔语句
- 单一var声明模式以英文逗号,分隔
- 符号两边必须要有空格
📌 错误
- 语法错误 Uncaught SyntaxError :所有语句都不会执行
- 通用错误 Uncaught ReferenceError :中断执行,错误之前语句会执行,之后不会执行
- 不同的代码块之间的错误是互相不影响的,也不相关,程序之间也不相关
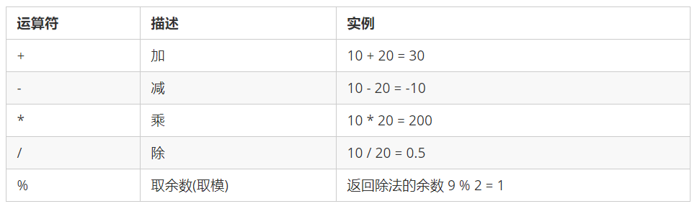
📌 运算符

- + ** 加号运算符 ——> 字符串拼接 ——> 任何数据类型的值 + 字符串 == 字符串**
- / ** 除法运算符 **
- 0 / 0 无意义——>结果:NaN ——> 数字类型
- 1 / 0 任何数除以0都趋于正无限大 ——>结果:infinity——> 数字类型
- -1 / 0 任何数除以0都趋于负无限大 ——>结果:-infinity——> 数字类型
- 0 / 1 0除以任何数都为0 ——>结果:0——> 数字类型
- % ** 取余运算符 **
- 1 % 0 任何数和0取余无意义——>结果:NaN ——> 数字类型
- 1 % 2 任何数和比自己大的数取余结果还是自己 ——>结果:2 ——> 数字类型
交换值的问题
var a = 1,b = 2,//将a与b的值进行交换var c = a;a = b;b = c;//如果不声明c变量a = a + b; // a = 1 + 2 ——>3b = a - b; // b = 3 - 2 ——>1a = a - b; // a = 3 - 1 ——>2
自增与自减 递增和递减运算符必须和变量配合使用
- ++num **前置递增运算符 :先自增,后参与运算**
- num++ **后置递增运算符 :先参与运算,后自增**
**
- —num **前置递减运算符 :先自减,后参与运算**
- num— **后置递减运算符 :先参与运算,后**自减
**
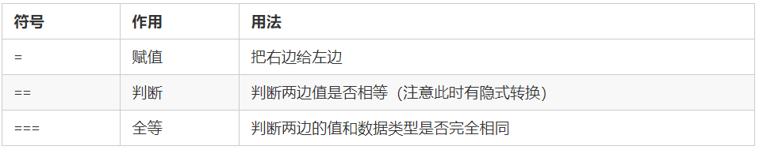
比较运算符 不能连着使用,一次只比较两个数据


- 字符串相比较:比较相对应的ASCII码(字符对应的十进制代码),多字符由左至右一次比较
- !== 和 === :必须要看数据类型是否一致
- != 和 == :不看数据类型
- NaN :与包括自己在内的任何数都不相等
**
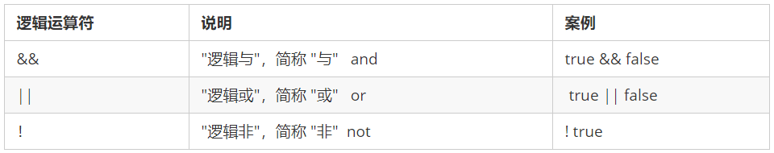
逻辑运算符 用来进行布尔值运算的运算符

undefined 、 null 、 NaN 、 “ “ 、 0 、 false :布尔值为false,除此之外全部为true
- || **逻辑或 **:只要有true,返回的值即为true对应的值;表达式有ture则为真,全false才假
- && **逻辑与 **:只要有false,返回的值即为false对应的值,没有则返回最后一个值;表达式全ture才真
运算符的优先级 一元运算符里面的 ! 优先级很高 && **逻辑与 优先级高于 || **逻辑或
📌 判断分支
if条件语句——常用于区间判断 表达式的结果是boolean类型
- 使用 if 来规定要执行的代码块,如果指定条件为 true
- 使用 else if 来规定要测试的新条件,如果第一个条件为 false
- 使用 else 来规定要执行的代码块,如果相同的条件为 false
if (条件 1) {条件 1 为 true 时执行的代码块} else if (条件 2) {条件 1 为 false 而条件 2 为 true 时执行的代码块} else {条件 1 和条件 2 同时为 false 时执行的代码块}
switch语句——常用于等值判断 表达式类型不能是boolean类型,可以是byte,int,char,String,枚举 Switch case 使用严格比较(===),值必须与要匹配的类型相同
switch(表达式) {case n:代码块break;case n:代码块break;default:默认代码块}
- 选择语句的选择
- 能用switch语句实现的就一定可以使用if实现,但是反之不一定
- 如果是区间范围就采用if
- 如果是等值判断使用switch
📌 注释
//规范写法/****/
📋 课后作业
<script type="text/javascript">var week = prompt('请输入您要查询的日期?【格式:星期一】')var time = prompt('请输入上午或者下午?')switch (week) {case '星期日':if (time == '上午') {document.write(week + '安排:写作业')} else if (time == '下午') {document.write(week + '安排:做大餐')} else {document.write('查询异常,没有对应安排')}break;case '星期一':if (time == '上午') {document.write(week + '安排:上自习')} else if (time == '下午') {document.write(week + '安排:打篮球')} else {document.write('查询异常,没有对应安排')}break;case '星期二':if (time == '上午') {document.write(week + '安排:上培训班')} else if (time == '下午') {document.write(week + '安排:写毛笔字')} else {document.write('查询异常,没有对应安排')}break;case '星期三':if (time == '上午') {document.write(week + '安排:弹钢琴')} else if (time == '下午') {document.write(week + '安排:看小说')} else {document.write('查询异常,没有对应安排')}break;case '星期四':if (time == '上午') {document.write(week + '安排:打游戏')} else if (time == '下午') {document.write(week + '安排:踢足球')} else {document.write('查询异常,没有对应安排')}break;case '星期五':if (time == '上午') {document.write(week + '安排:去野炊')} else if (time == '下午') {document.write(week + '安排:住酒店')} else {document.write('查询异常,没有对应安排')}break;case '星期六':if (time == '上午') {document.write(week + '安排:学计算机')} else if (time == '下午') {document.write(week + '安排:拉小提琴')} else {document.write('查询异常,没有对应安排')}break;default:document.write('您的查询有误,请按照要求重新输入')}</script>


