安装webpack/webpack-cli
"devDependencies": {"webpack": "^5.33.2","webpack-cli": "^4.6.0"}
添加inspect
找到node_modules/.bin/目录,分别在webpack.js和webpack-cli.js文件的首行后面添加--inspect-brk:
// 添加前#!/usr/bin/env node// 添加后#!/usr/bin/env node --inspect-brk
运行webpack
定义webpack.config.js文件 ,然后在package.json中定义打包命令:
"scripts": {
"build": "webpack"
},
运行npm run build进行打包,命令窗口会出现以下内容:
Debugger listening on ws://127.0.0.1:9229/8d04b555-653d-45b0-9d19-00f63aed08b1
For help, see: https://nodejs.org/en/docs/inspector
开始调试
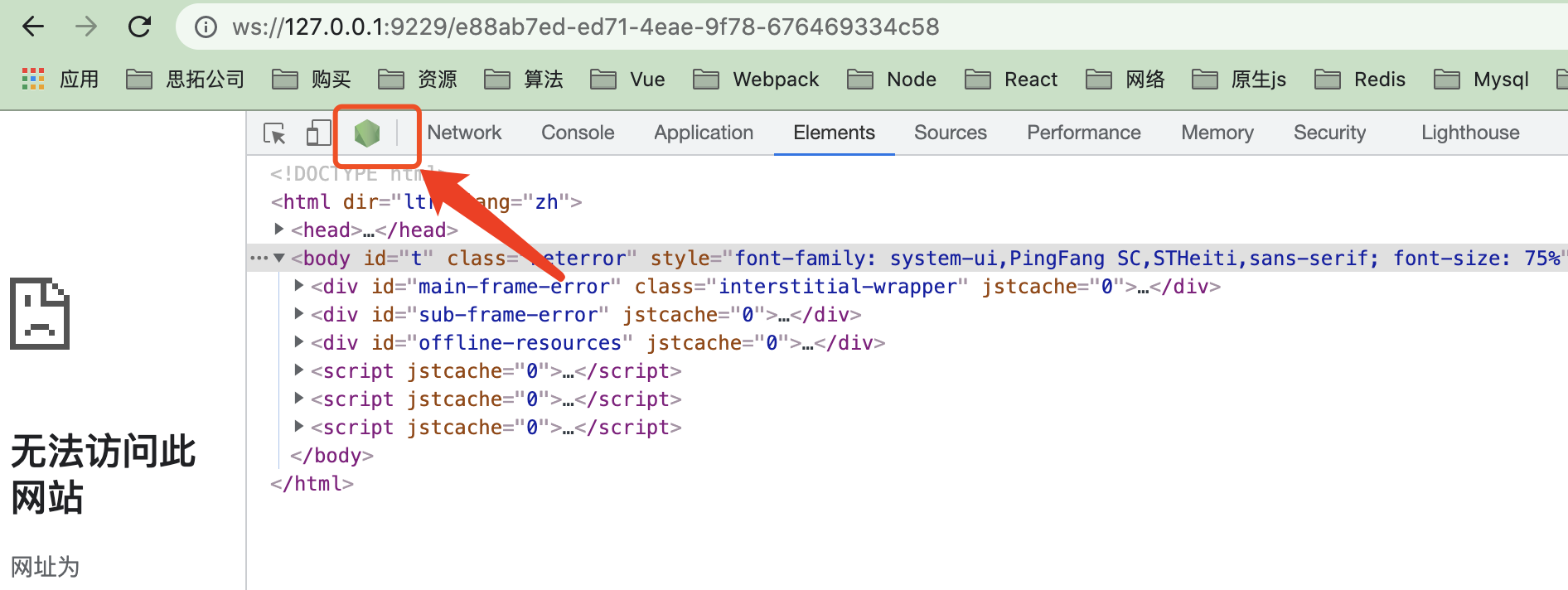
访问ws://127.0.0.1:9229/8d04b555-653d-45b0-9d19-00f63aed08b1网址并打开chrome控制台:
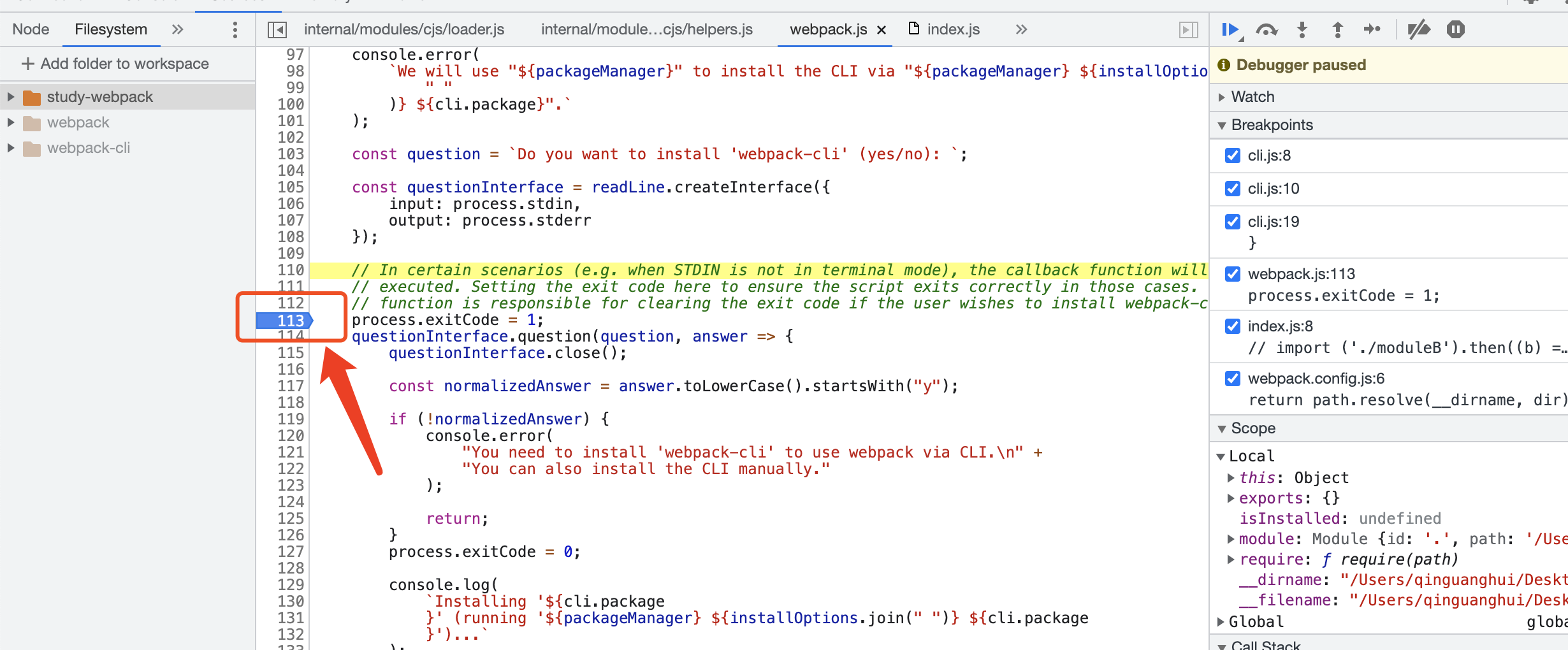
会出现node的logo,点击该logo,即可开始打断点调试: