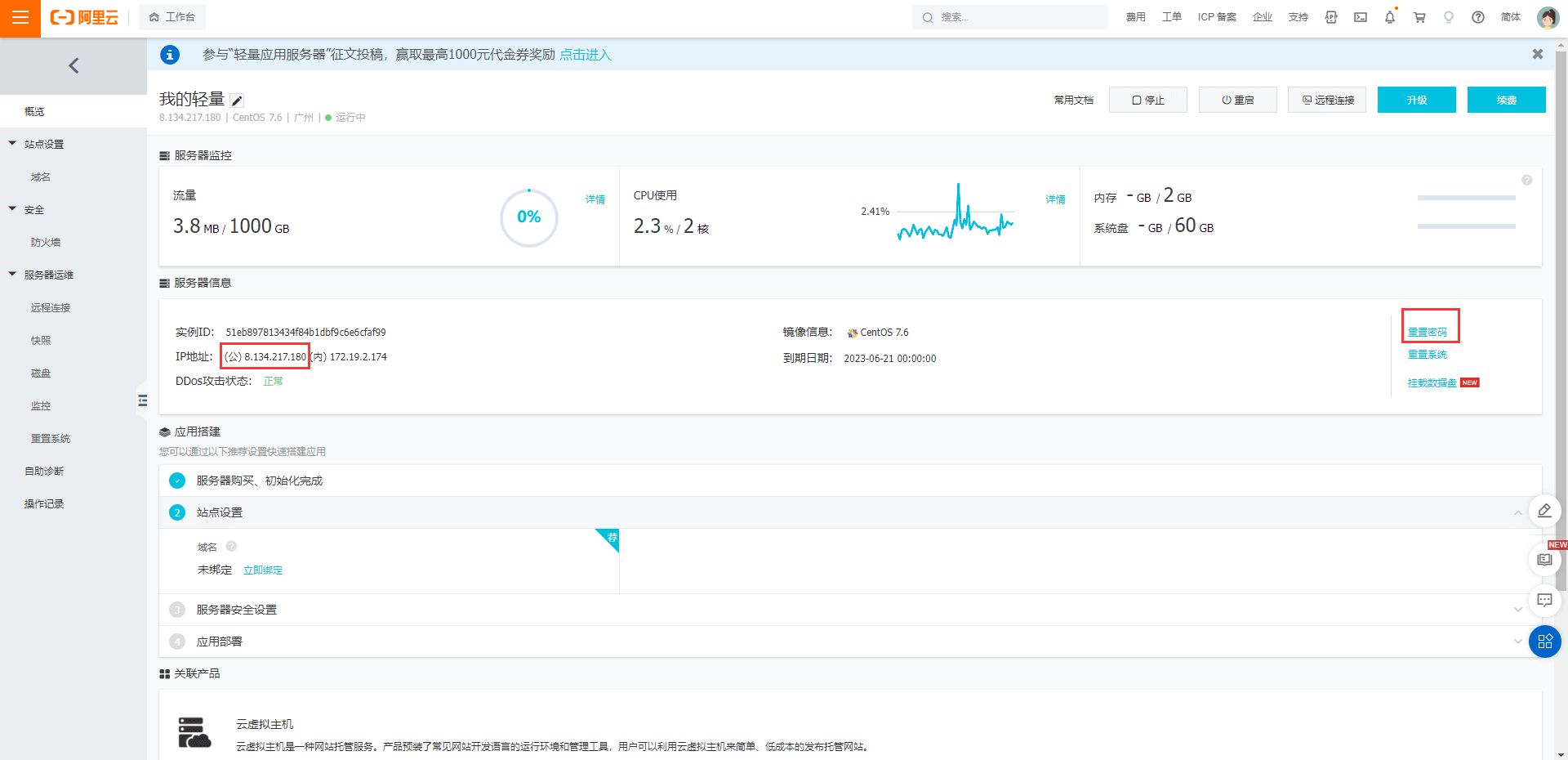
1.获取服务器公网ip、密码
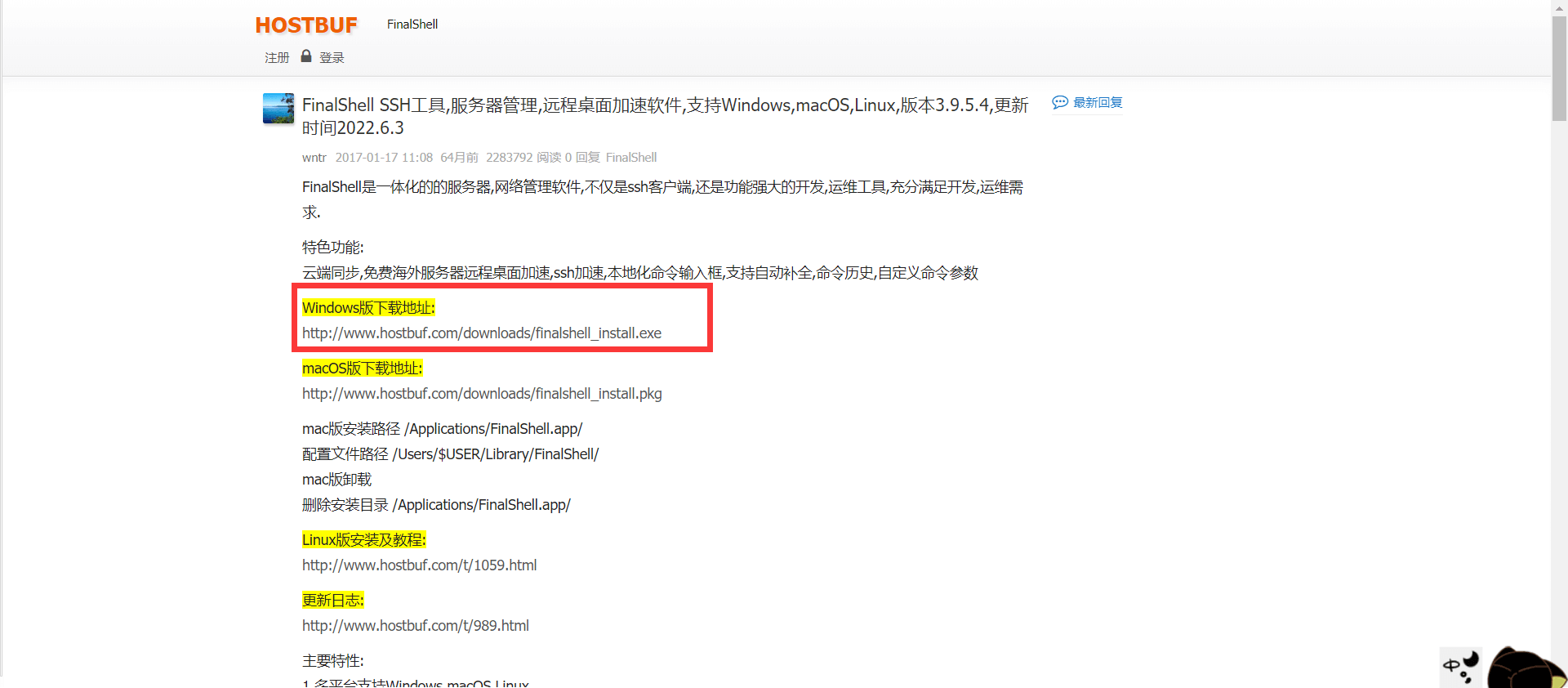
2.下载finalshell(连接服务器的工具)
下载地址:http://www.hostbuf.com/t/988.htm
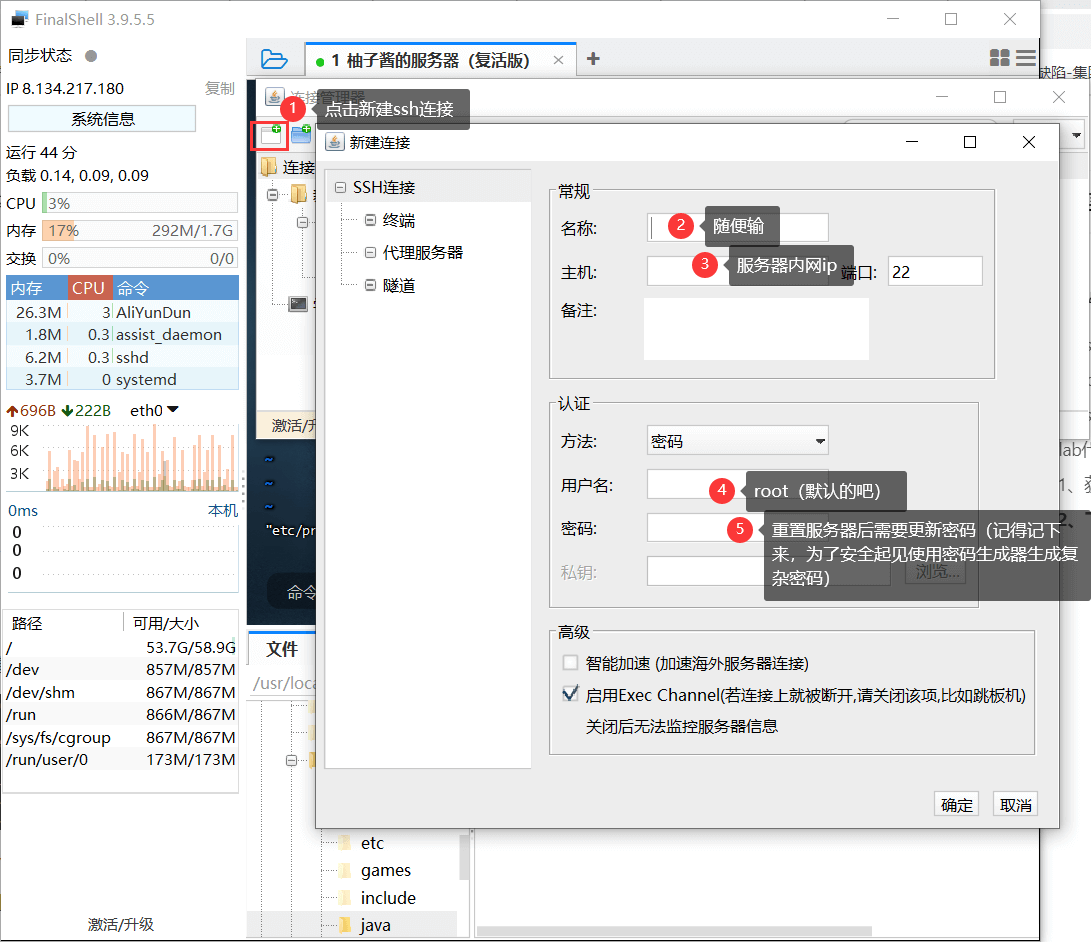
点击新建ssh连接,填入第一步获取到的内容(ip 用户名 密码)

表示连接成功
使用命令
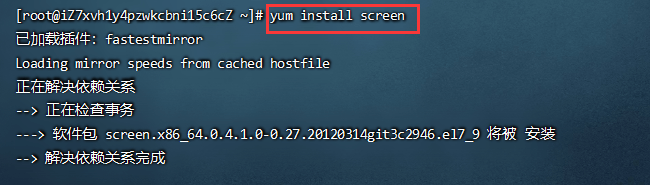
yum install screen 安装插件
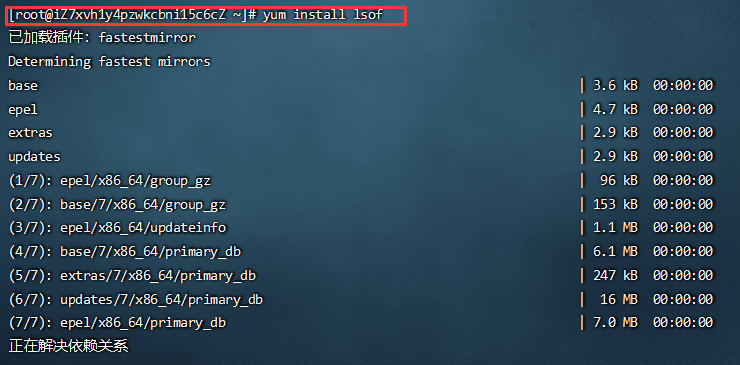
yum install lsof 安装插件
再使用 lsof -i:80 查看端口号
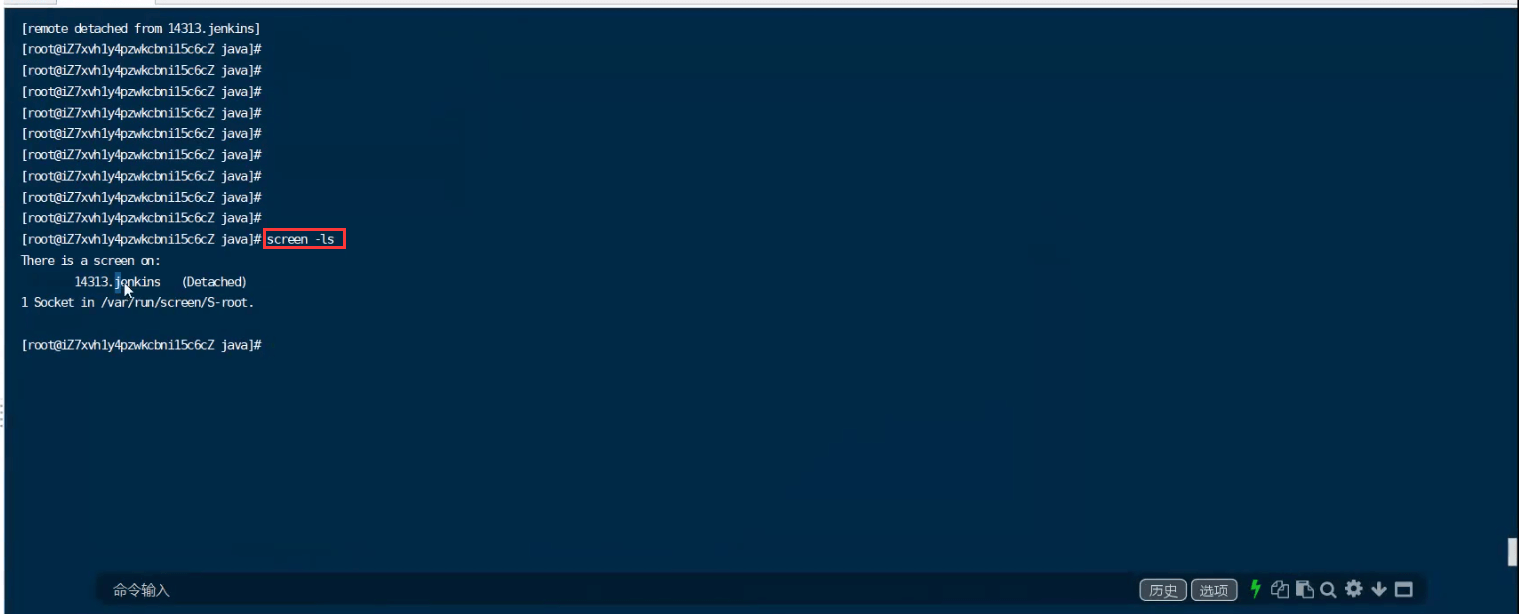
screen -ls 守护进程
screen -S //xxxx创建新的会话screen -Is //会话列表screen -r //xxxx链接会话screen -d //退出会话screen -S 会话名字 -X quit //杀死会话
3.安装java
下载地址:https://mirrors.huaweicloud.com/java/jdk/
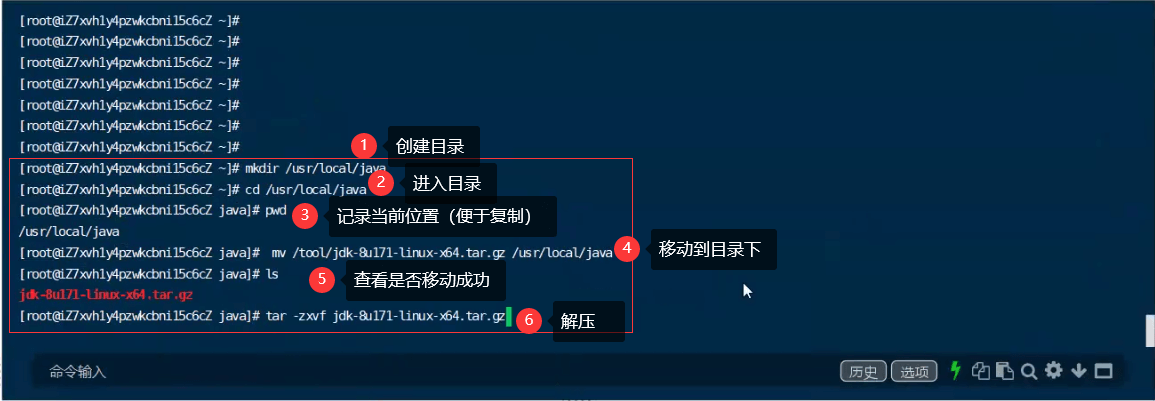
将jdk包拖拽至根目录
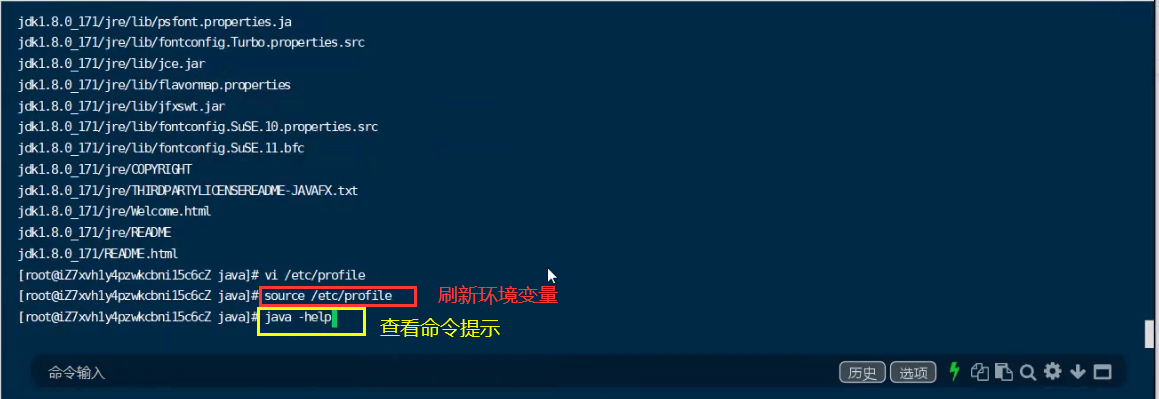
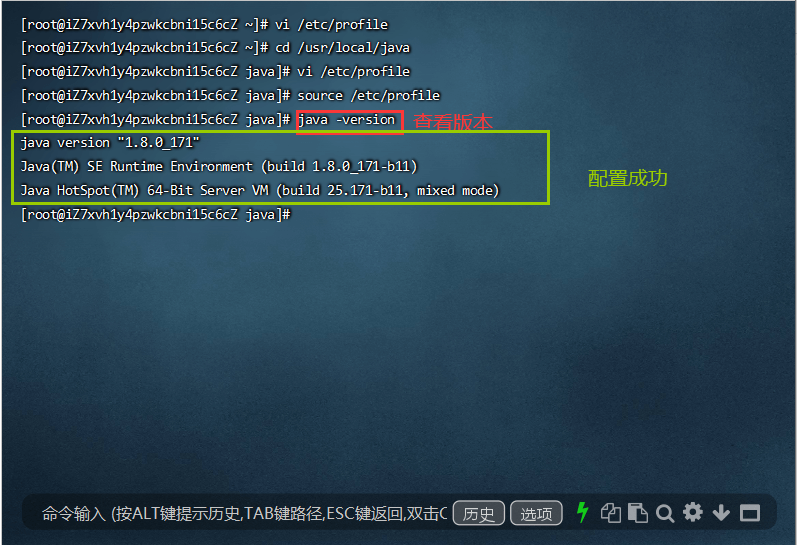
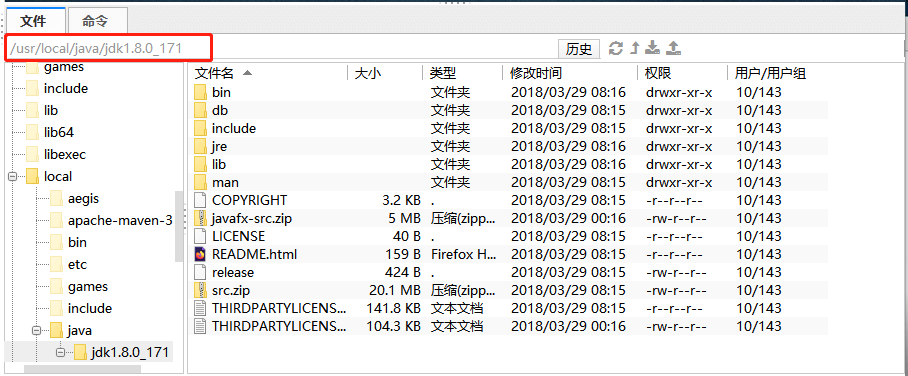
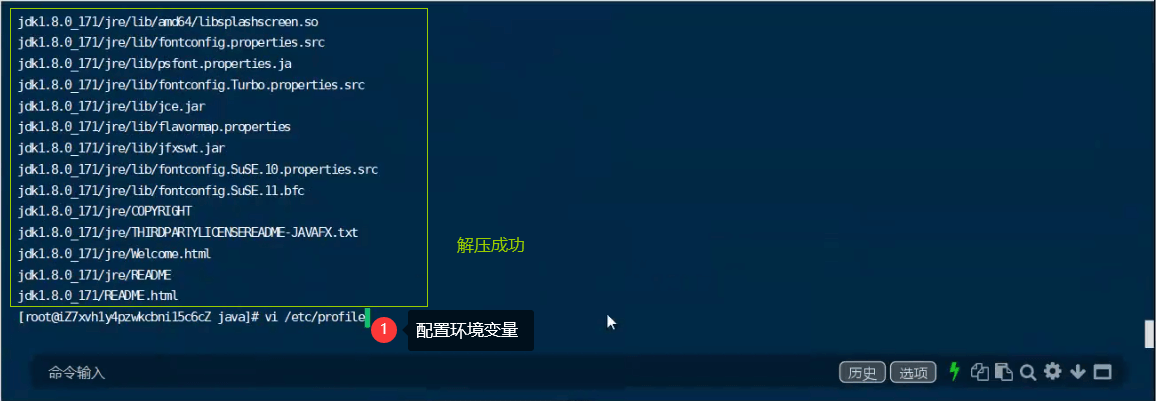
mkdir /usr/local/javacd /usr/local/javapwdmv /jdk-8u171-linux-x64.tar.gz /usr/local/javalstar -zxvf jdk-8u171-linux-x64.tar.gzvi /etc/profile


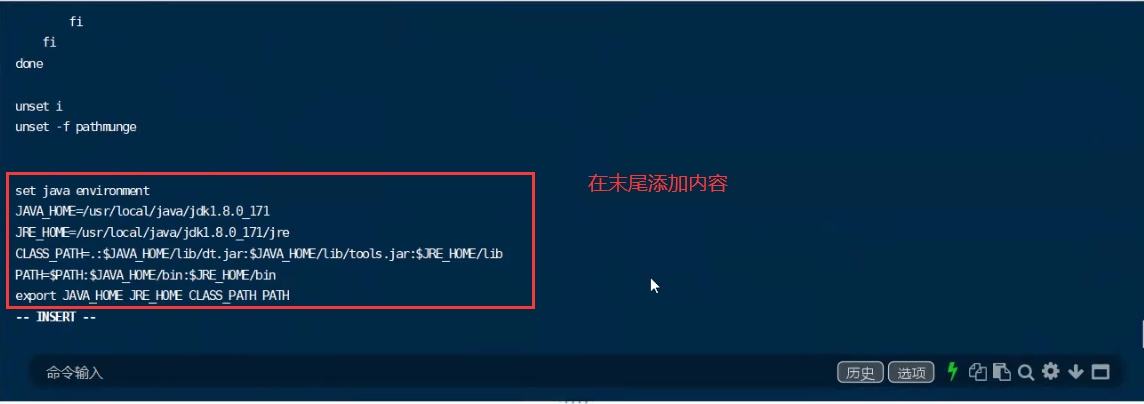
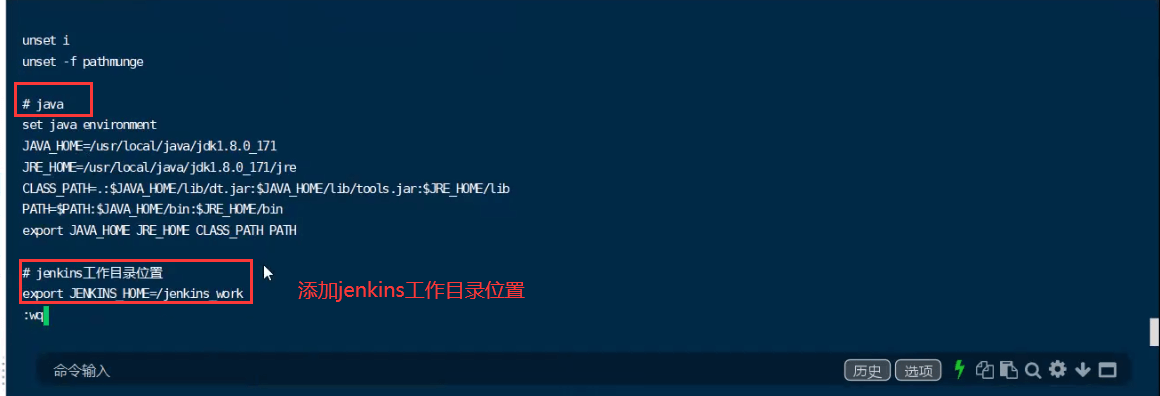
set java environmentJAVA_HOME=/usr/local/java/jdk1.8.0_171JRE_HOME=/usr/local/java/jdk1.8.0_171/jreCLASS_PATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/libPATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/binexport JAVA_HOME JRE_HOME CLASS_PATH PATH

esc:wq //保存并退出
4.安装nginx
但凡前端用到vue框架-必安nginx下载地址:https://nginx.org/download/下滑选1开头的任意版本拖到根目录再说(不需要 直接用代码下载)
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
wget -P / http://nginx.org/download/nginx-1.20.1.tar.gz
mkdir /usr/local/nginx
tar zxvf /nginx-1.20.1.tar.gz -C /usr/local/nginx
cd /usr/local/nginx/nginx-1.20.1./configure --prefix=/usr/local/nginx --with-http_ssl_modulemake && make install
vi /etc/profileNGINX=/usr/local/nginx/sbinexport PATH=$PATH:$NGINXsource /etc/profile
5.安装nodejs
下载地址https://nodejs.org/download/release/v16.6.2/
先将安装包拖到根目录
tar xf /node-v16.6.2-linux-x64.tar.gz -C /usr/local/ 解压ln -s /usr/local/node-v16.6.2-linux-x64/bin/node /usr/local/bin //创建软件连接ln -s /usr/local/node-v16.6.2-linux-x64/bin/npm /usr/local/bin //创建软件连接修改配置npm config set prefix "/node/node_global_modules" //设置全局包目录npm config set cache "/node/node_cache" //设置缓存目录
6.安装maven
下载地址
https://maven.apache.org/download.cgi
安装包丢到/usr/local/目录再说
cd /usr/localtar -zxvf apache-maven-3.8.6-bin.tar.gz //解压文件vi /etc/profile // 配置环境变量export MAVEN_HOME=/usr/local/apache-maven-3.8.6export PATH=$MAVEN_HOME/bin:$PATHsource /etc/profile //执行环境变量更改
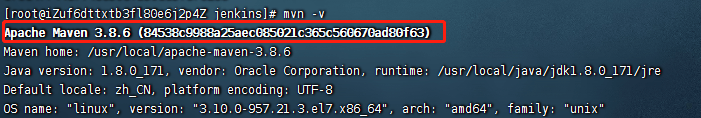
mvn -v
7.安装git
下载地址
https://git-scm.com/downloadsopen in new window(无需下载使用代码安装)
yum install git
git --version
8.安装jenkins
下载war包:https://repo.huaweicloud.com/jenkins/(选择2.3.n版本的)
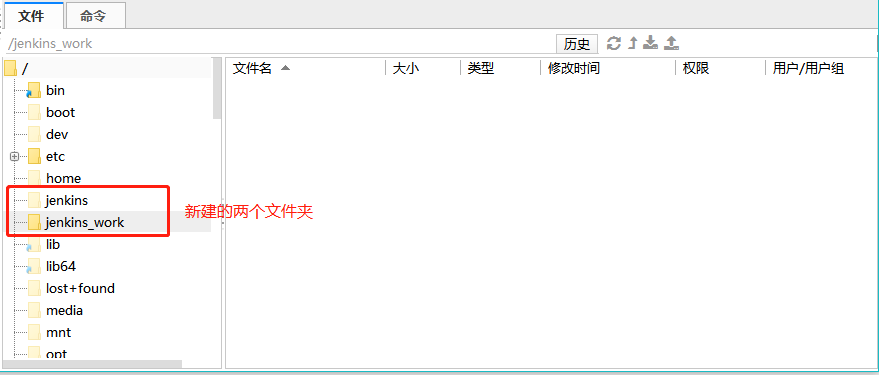
在根目录下新建两个文件夹: jenkins 还有jenkins_work
将下载好的war包放在拖拽至文件夹jenkins位置
在/java目录下 使用vi /etc/profile打开环境变量
export JENKINS_HOME=/jenkins_work

source /etc/profile
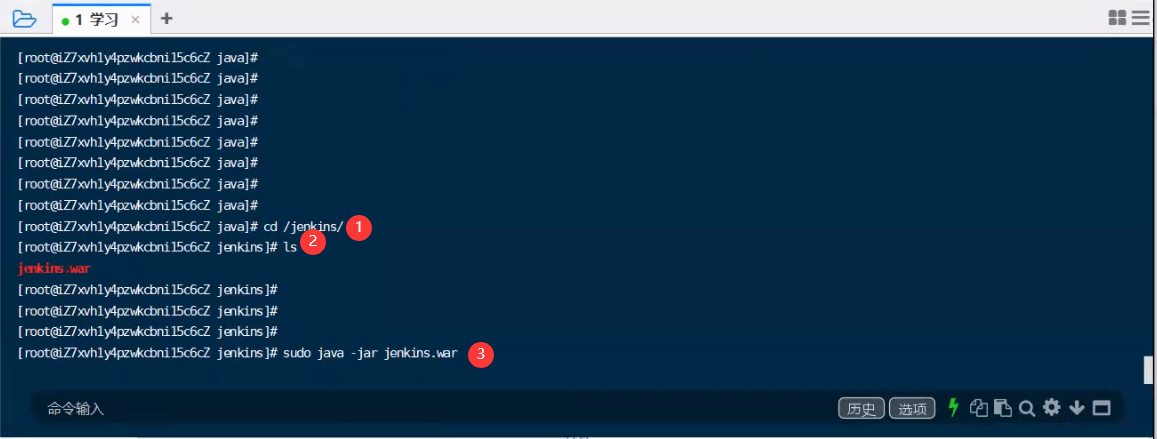
使用screen -S jenkins
 用此条代替步骤三
用此条代替步骤三
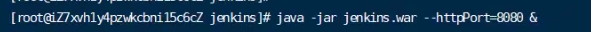
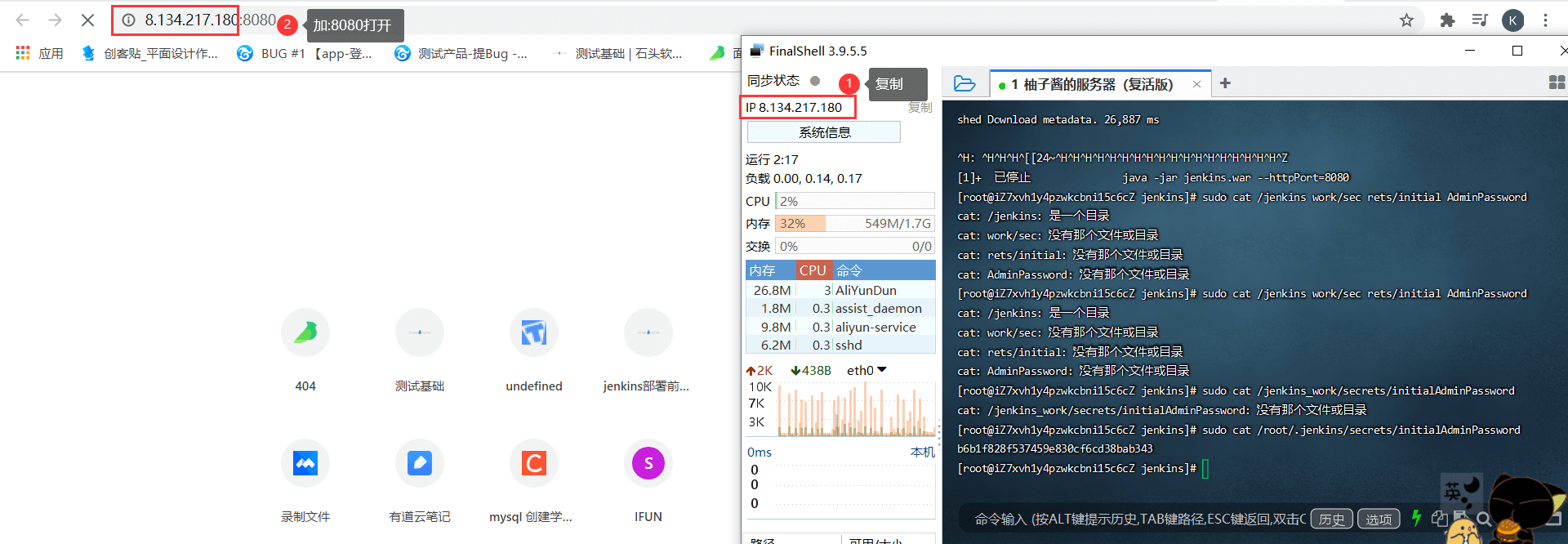
java -jar jenkins.war --httpPort=端口号 &

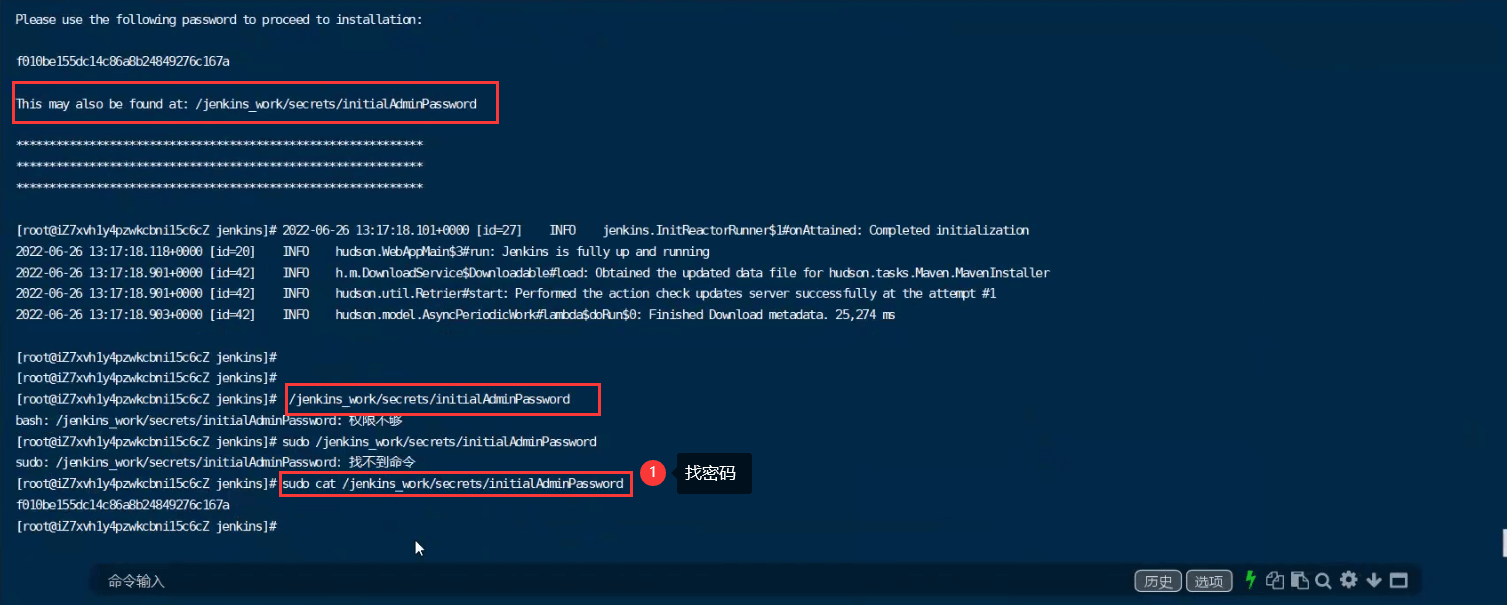
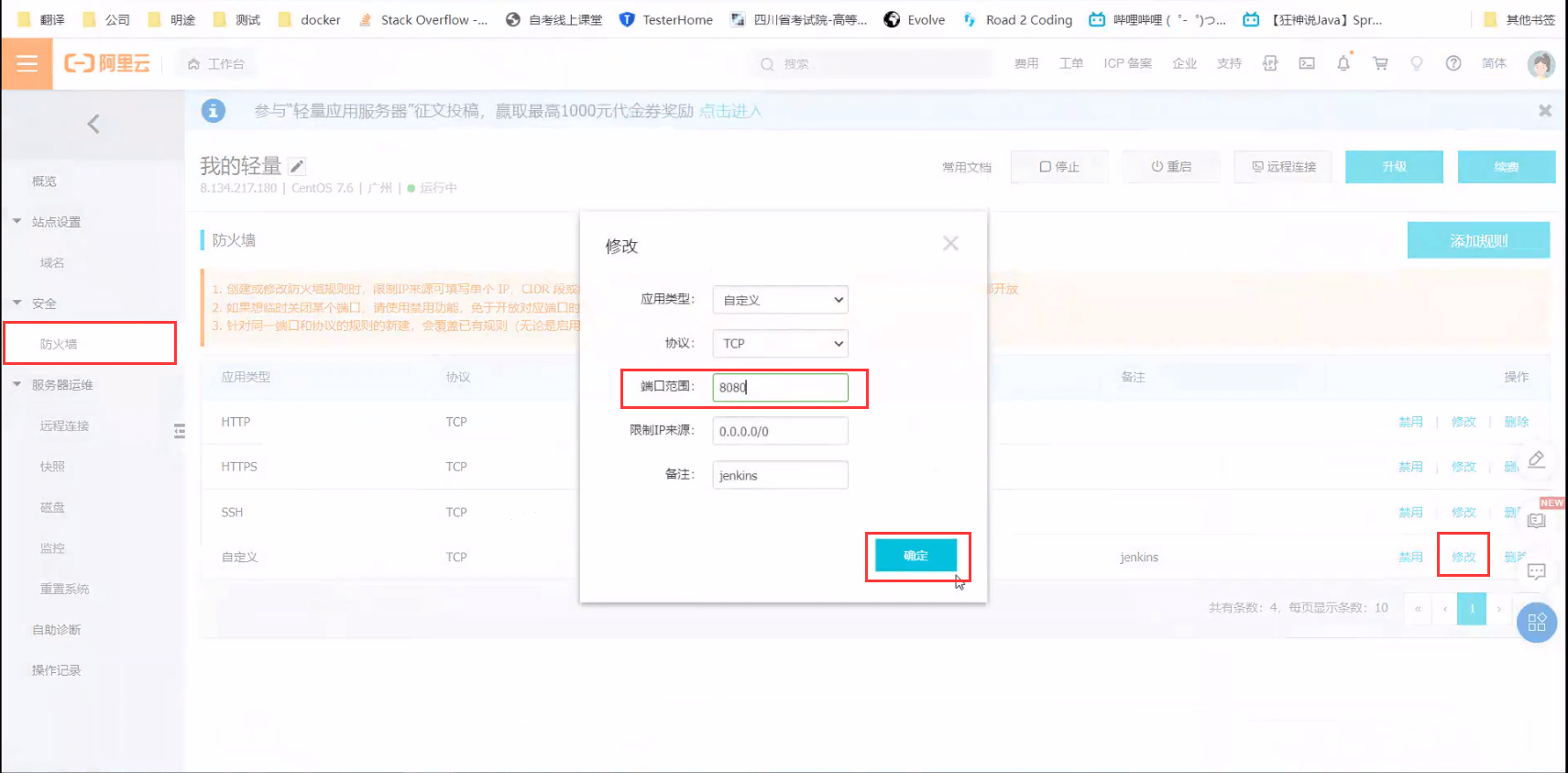
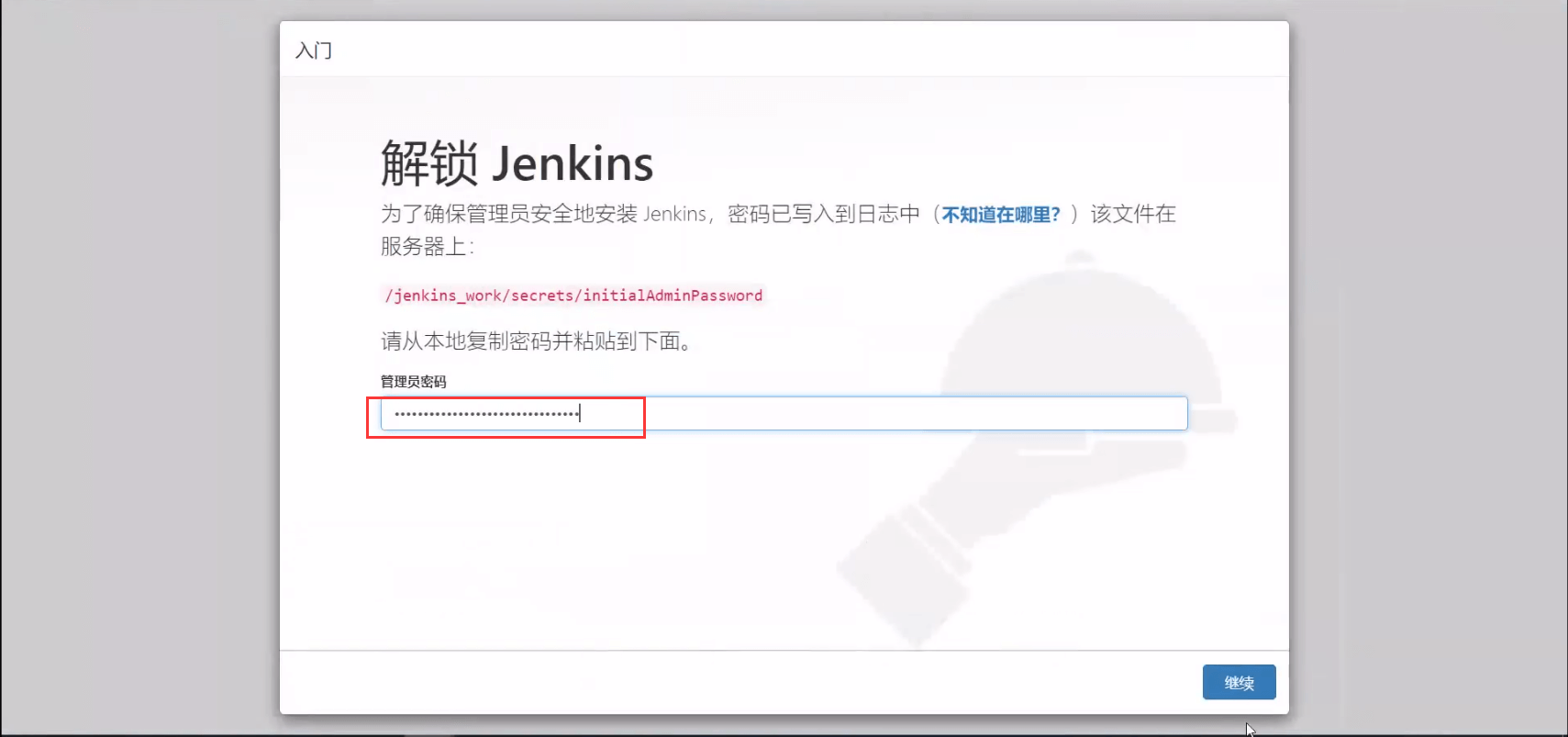
复制密码 服务器开防火墙


 退出会话
退出会话
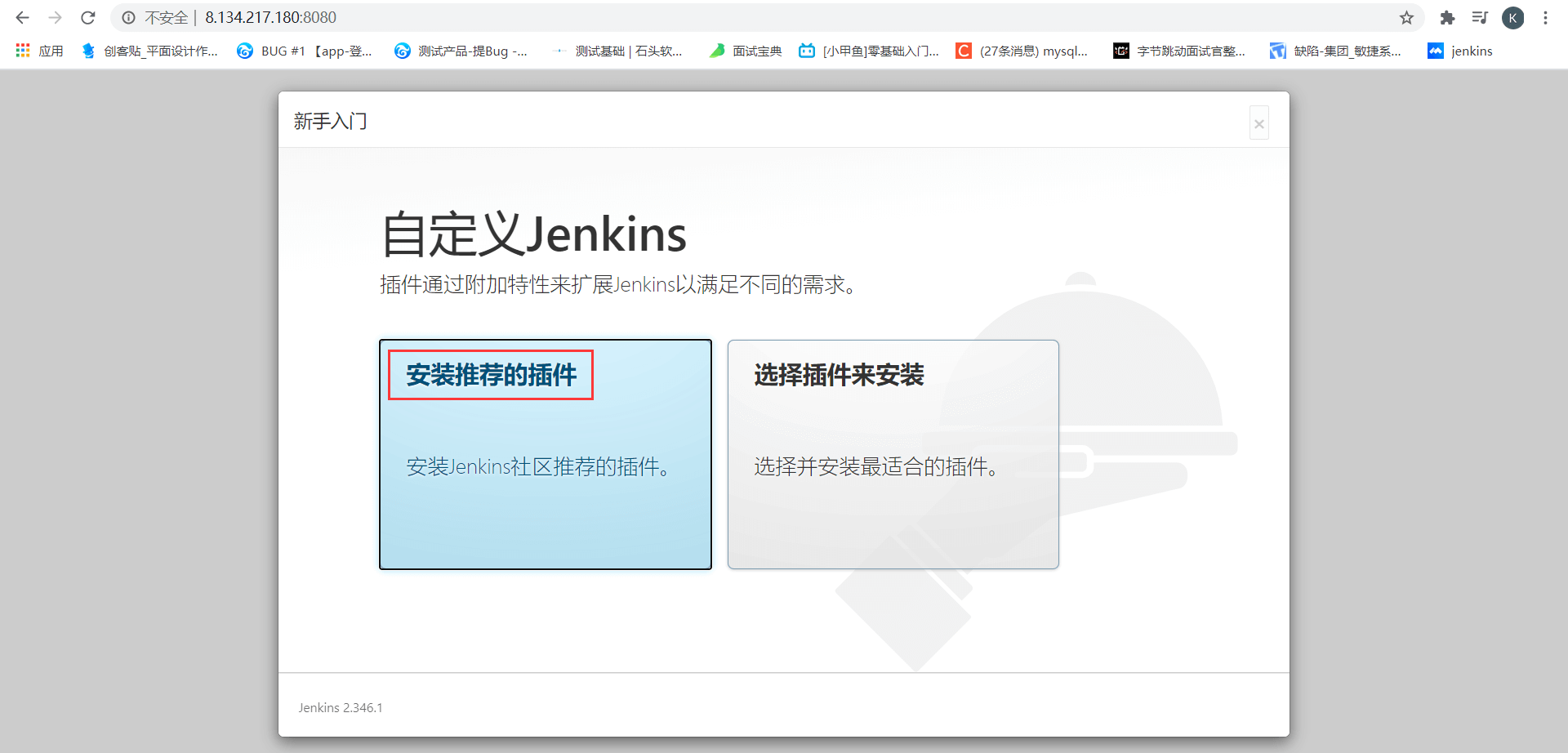
查看jenkins版本
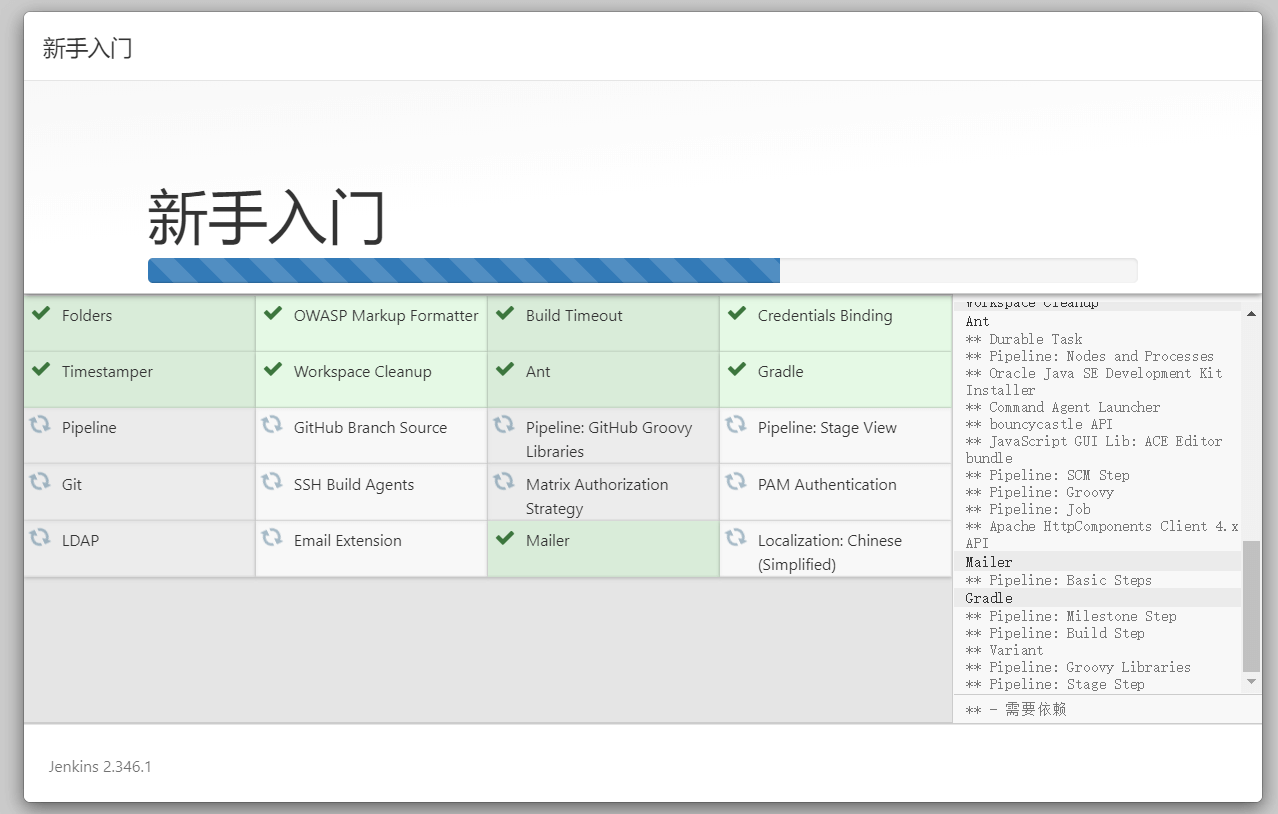
等待安装
9.jenkins项目部署
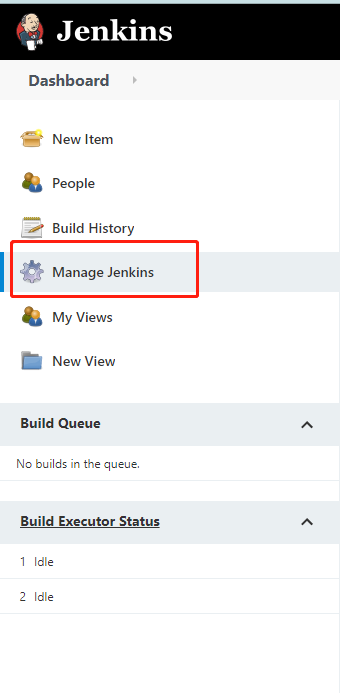
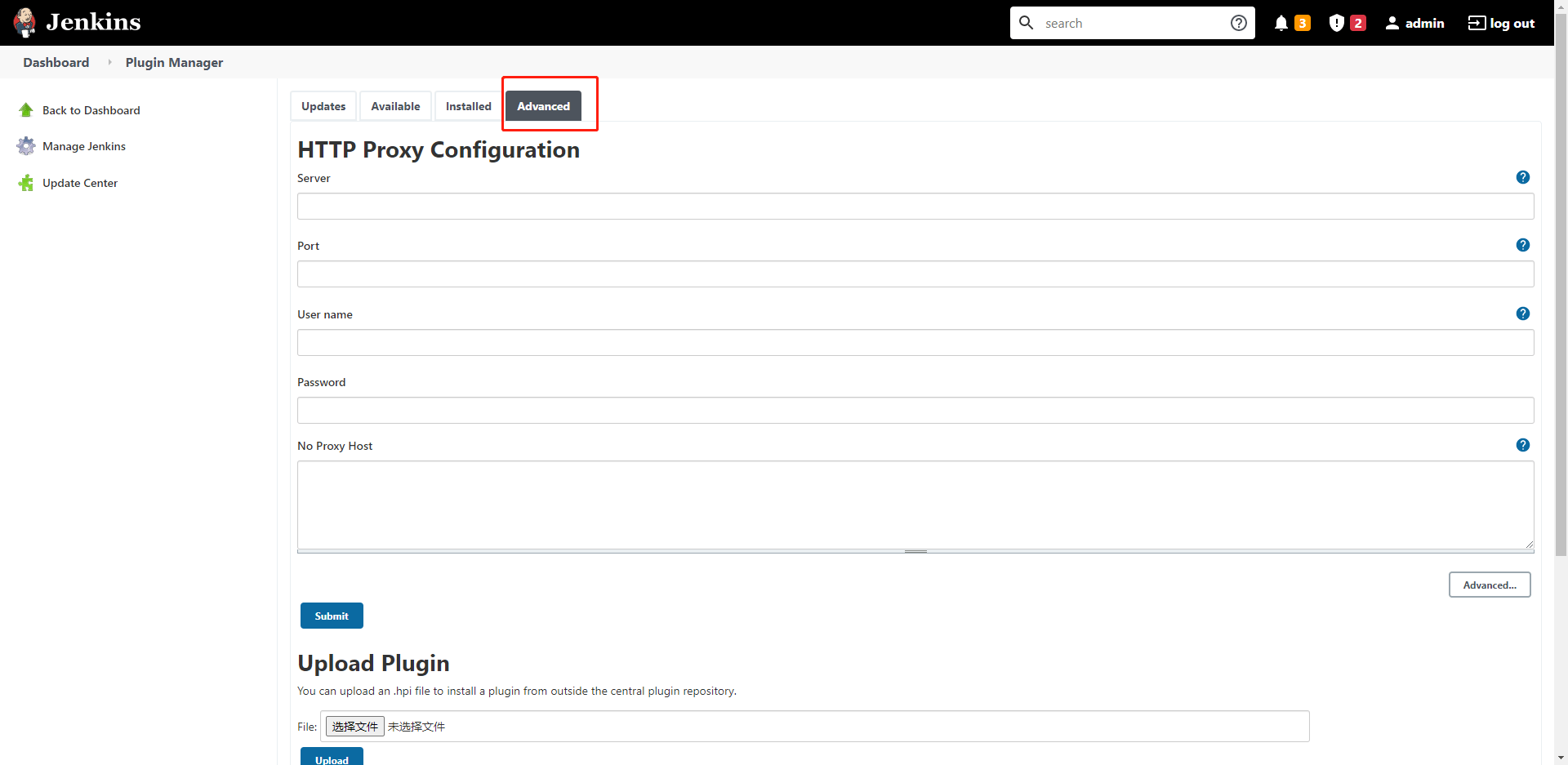
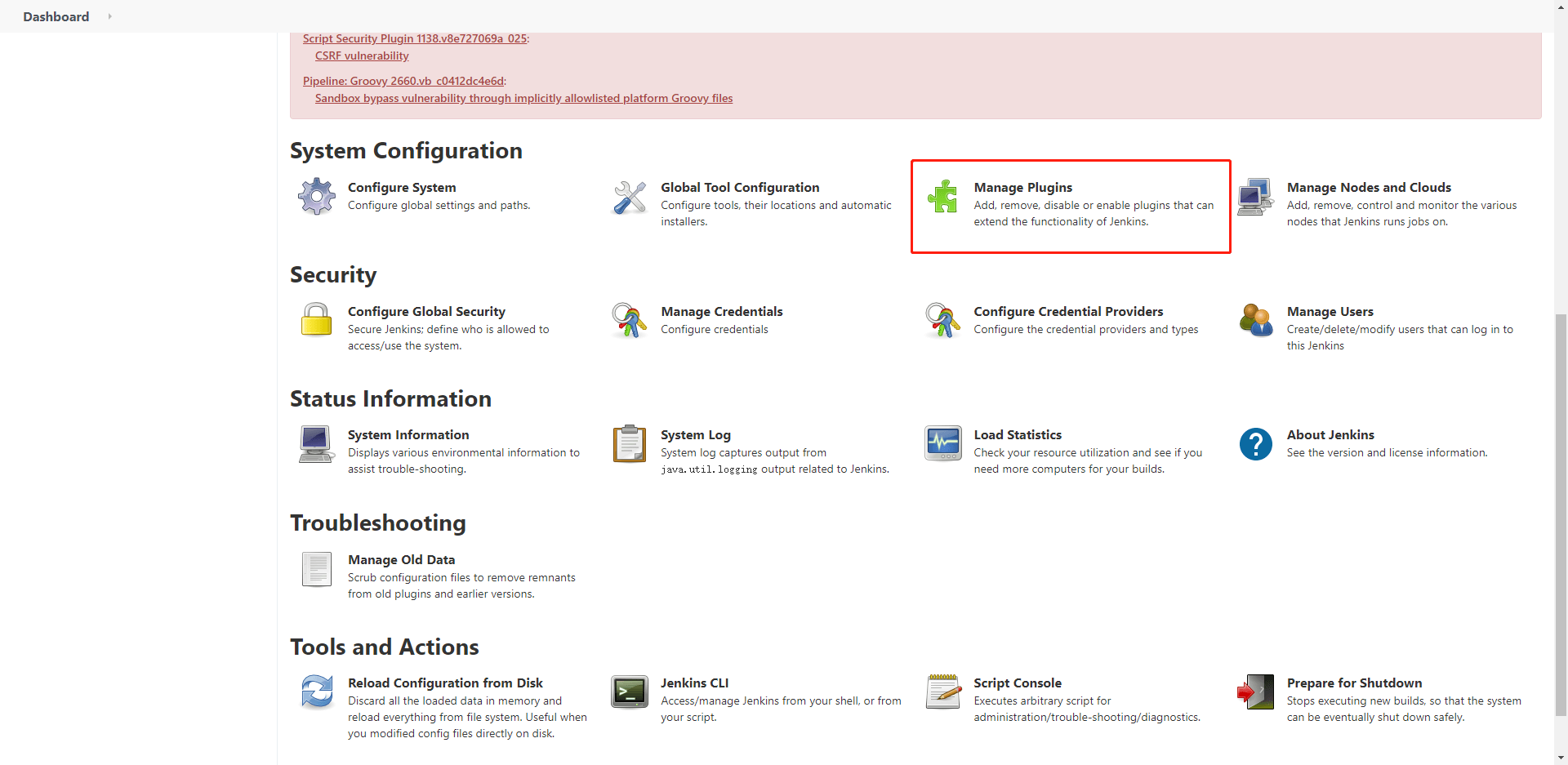
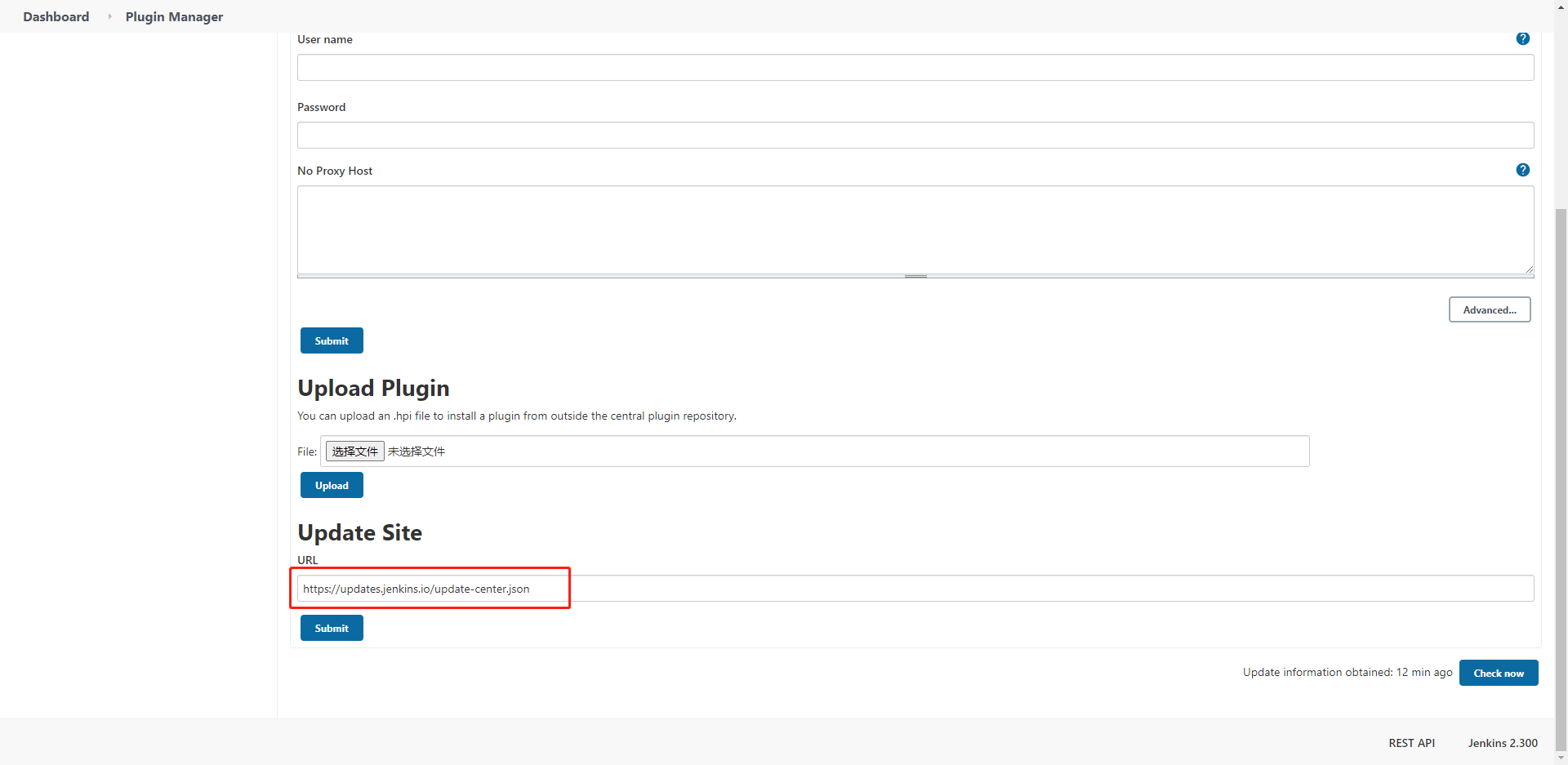
配置公共环境变量




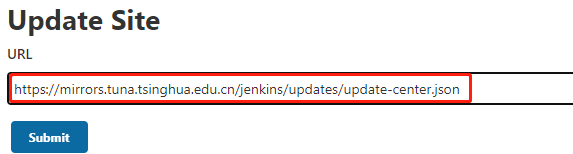
修改此处url为:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
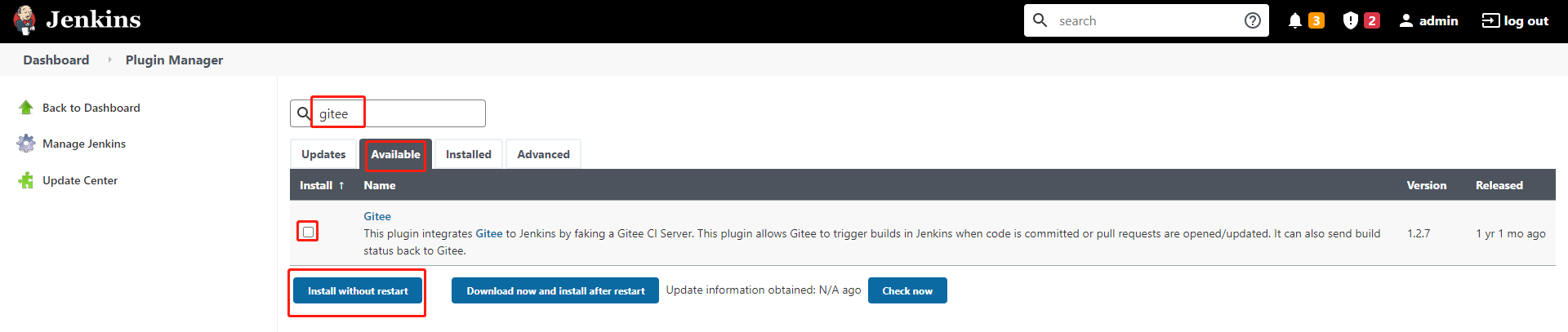
下载gitee插件

下载完成后,输入 http://IP:8080/restart 进行重启Jenkins(下载时勾选安装成功后自动重启jenkins)
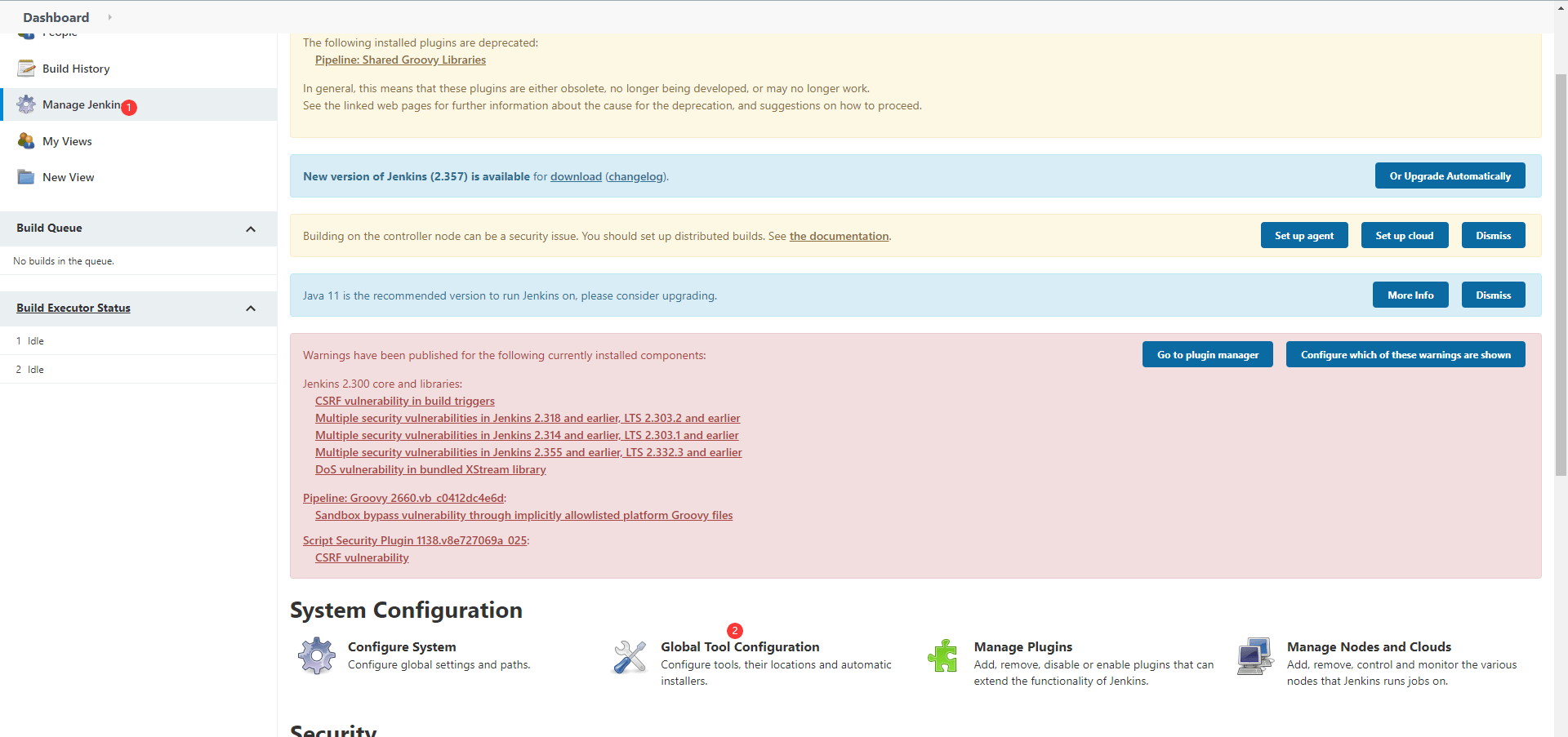
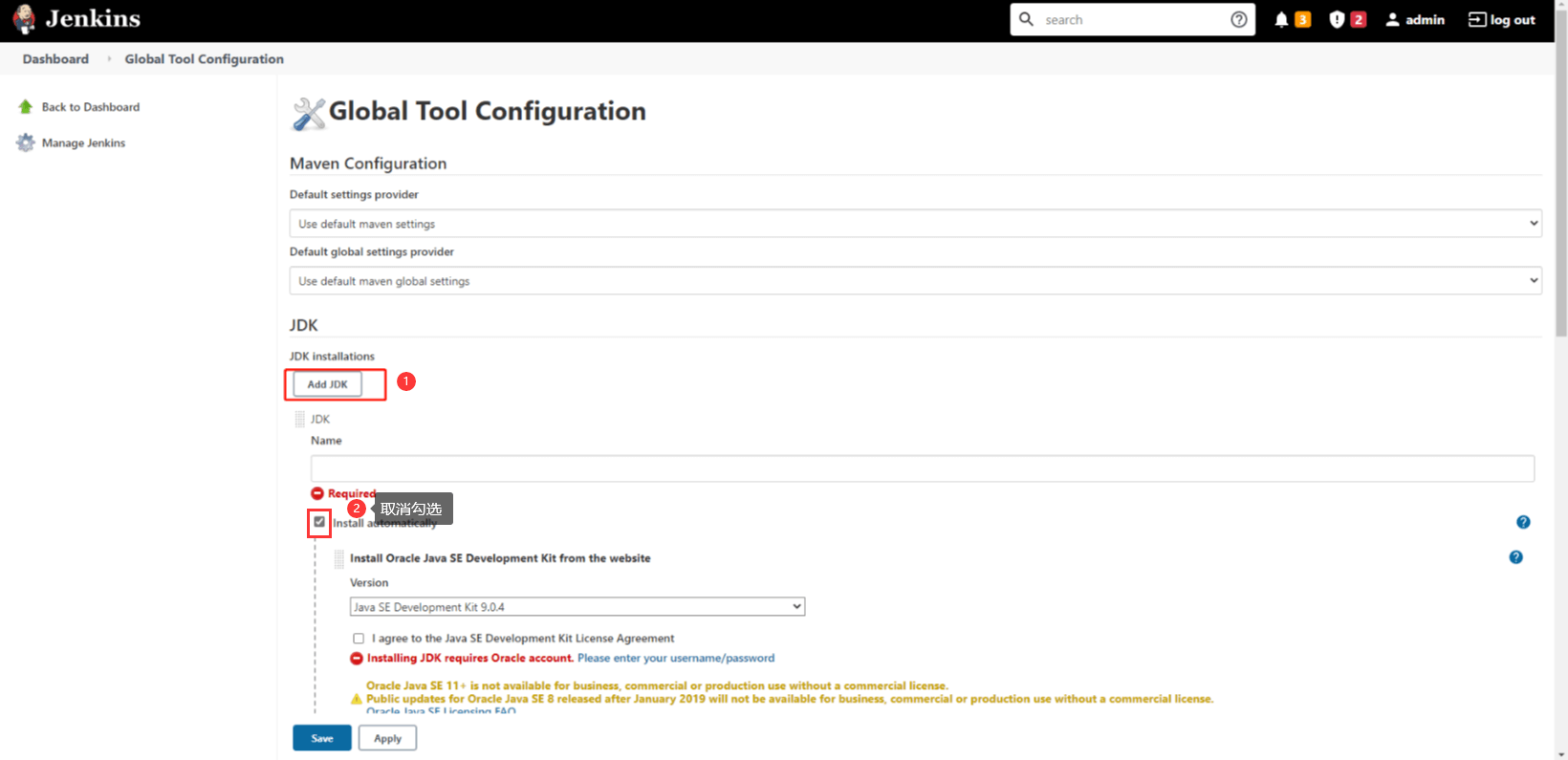
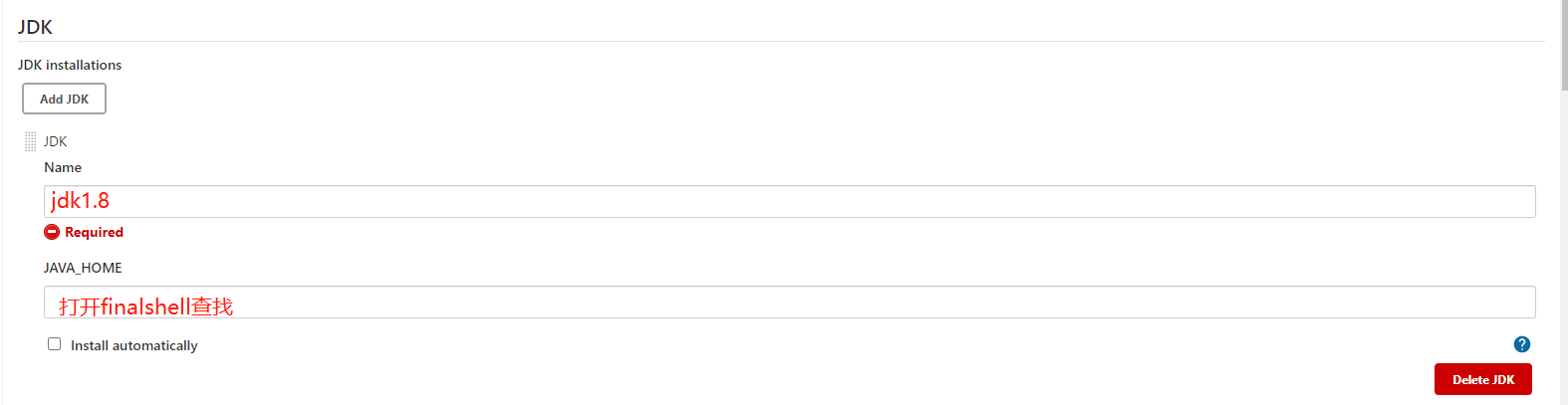
添加jdk
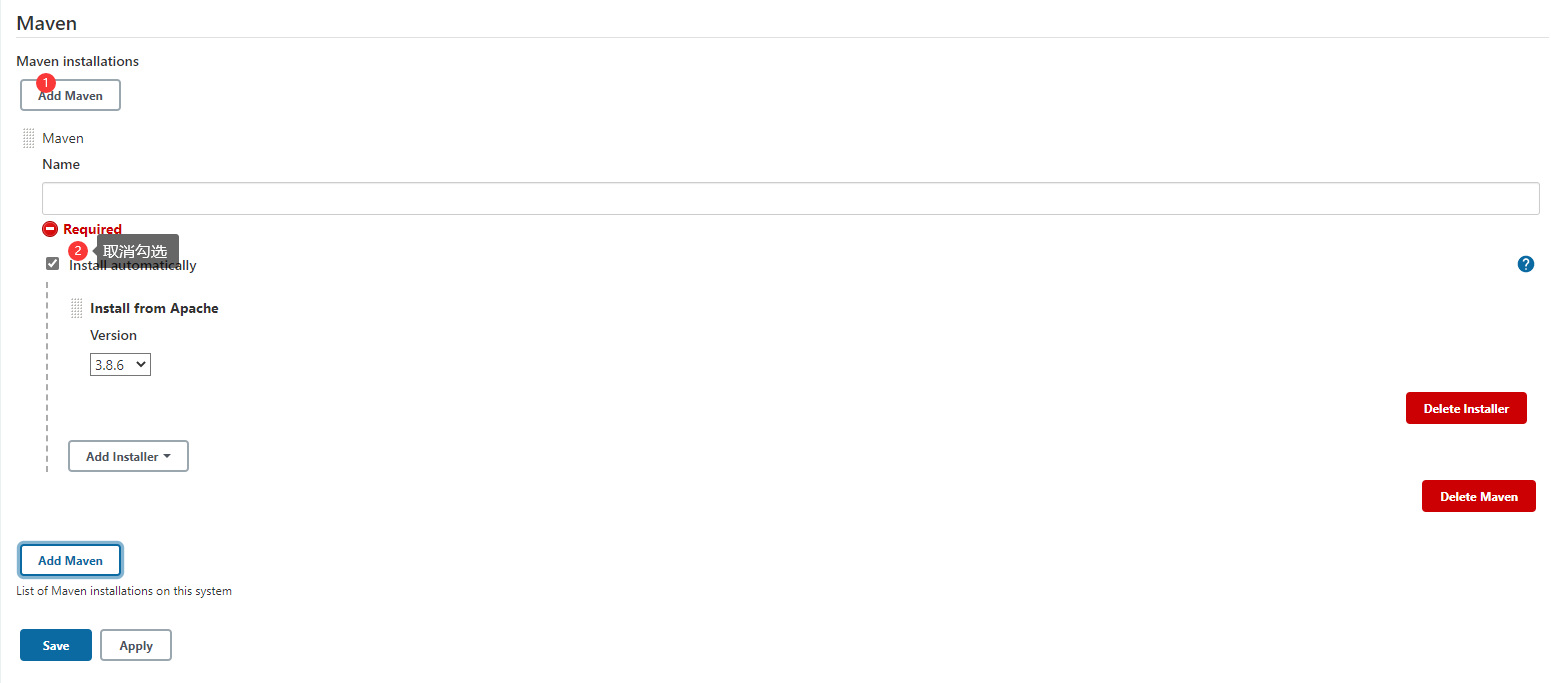
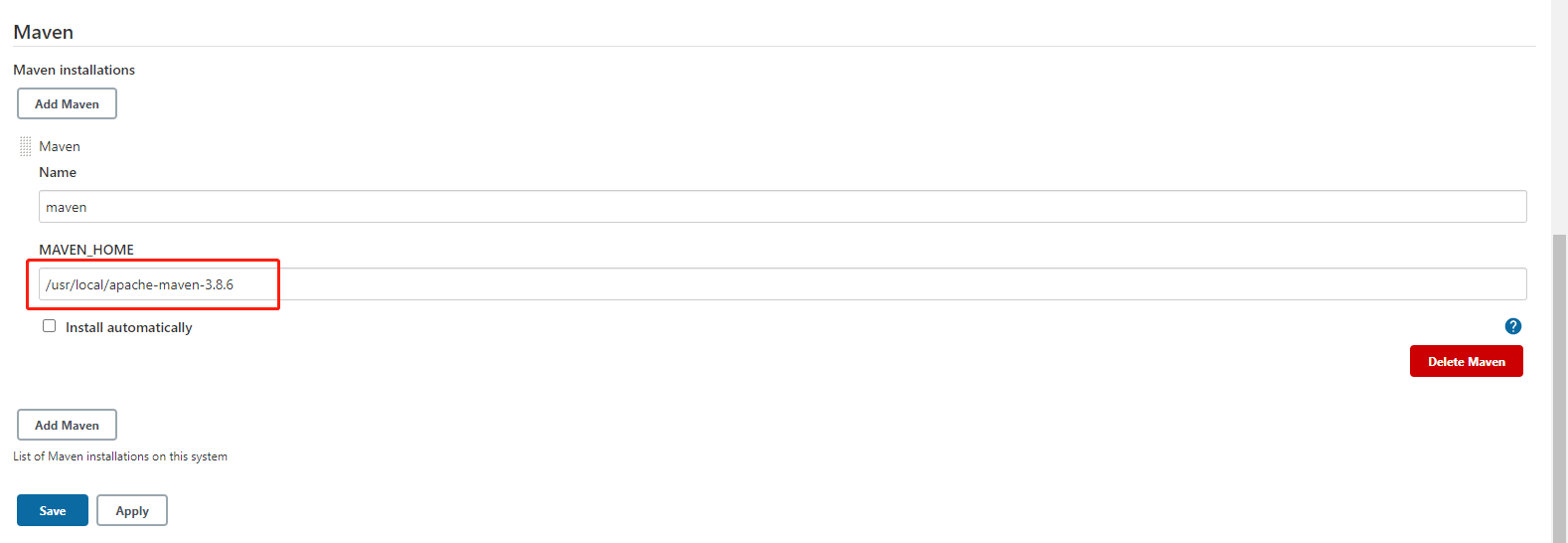
添加maven
9.1 使用Vue框架的前端打包配置
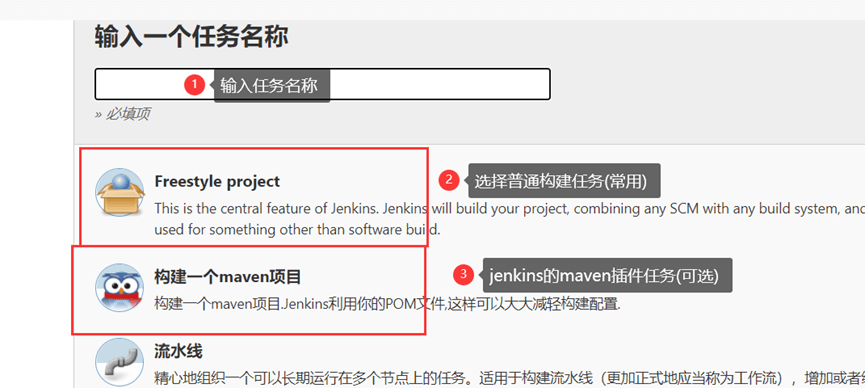
构建任务

选择任务模板和输入任务名称
此处可以直接选择默认模板或者使用maven插件提供的模板

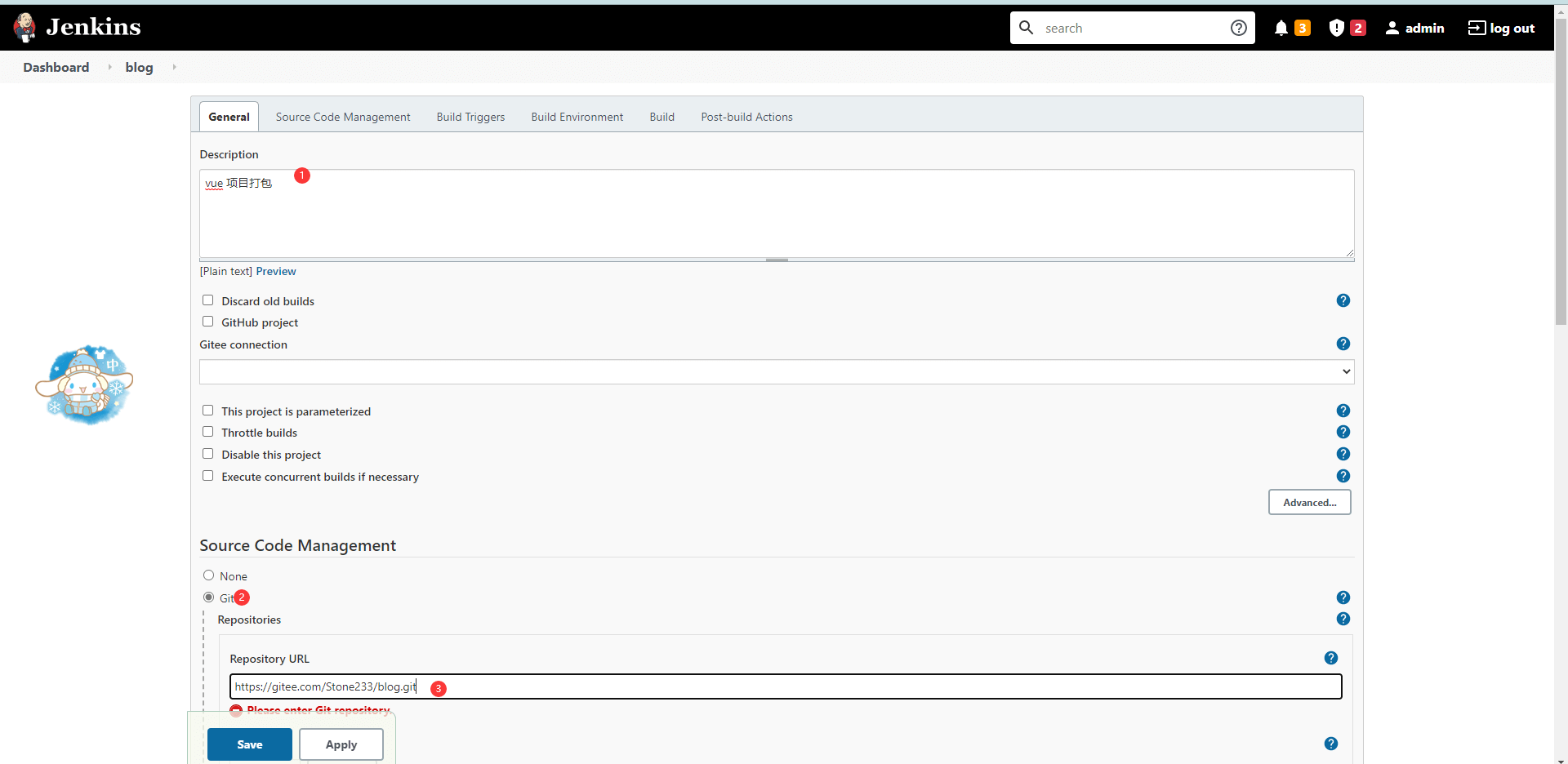
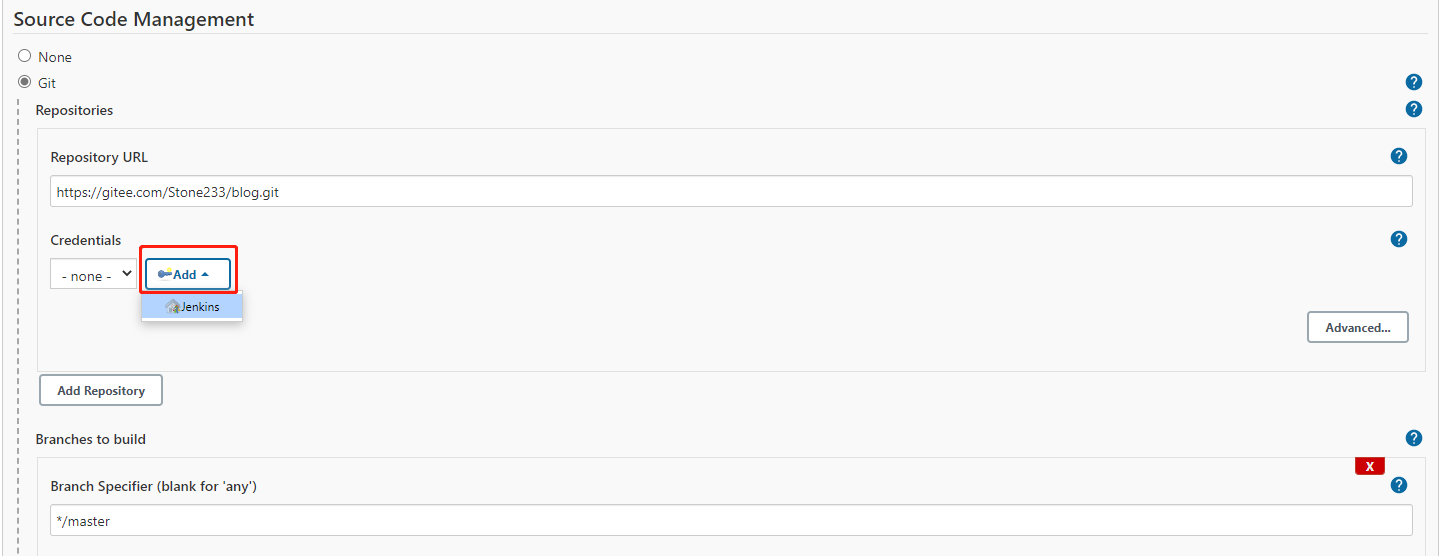
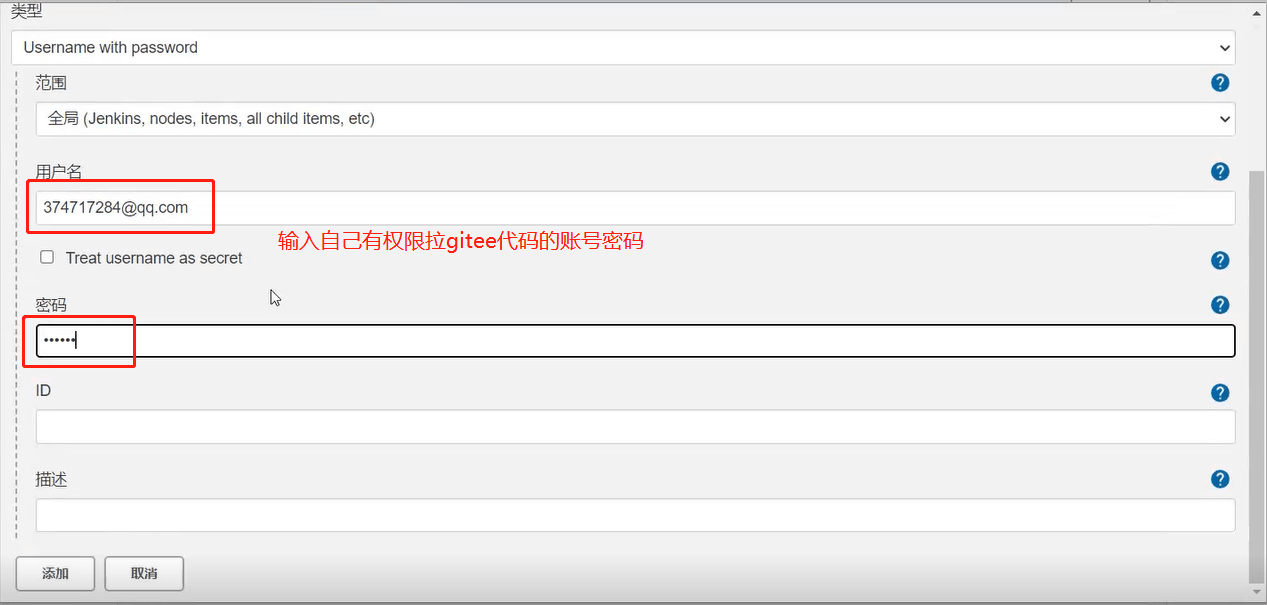
https://gitee.com/Stone233/blog.git

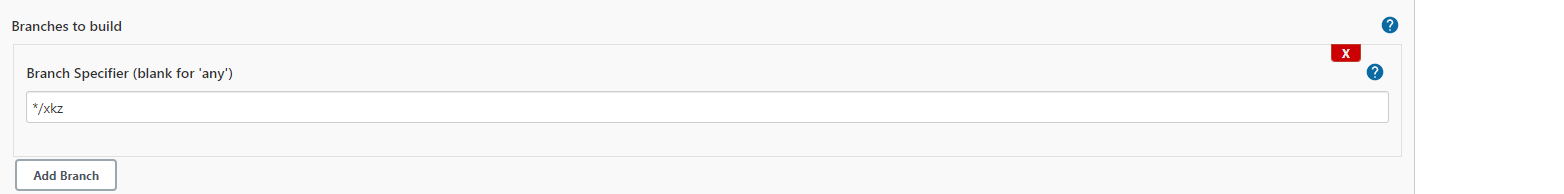
添加分支名
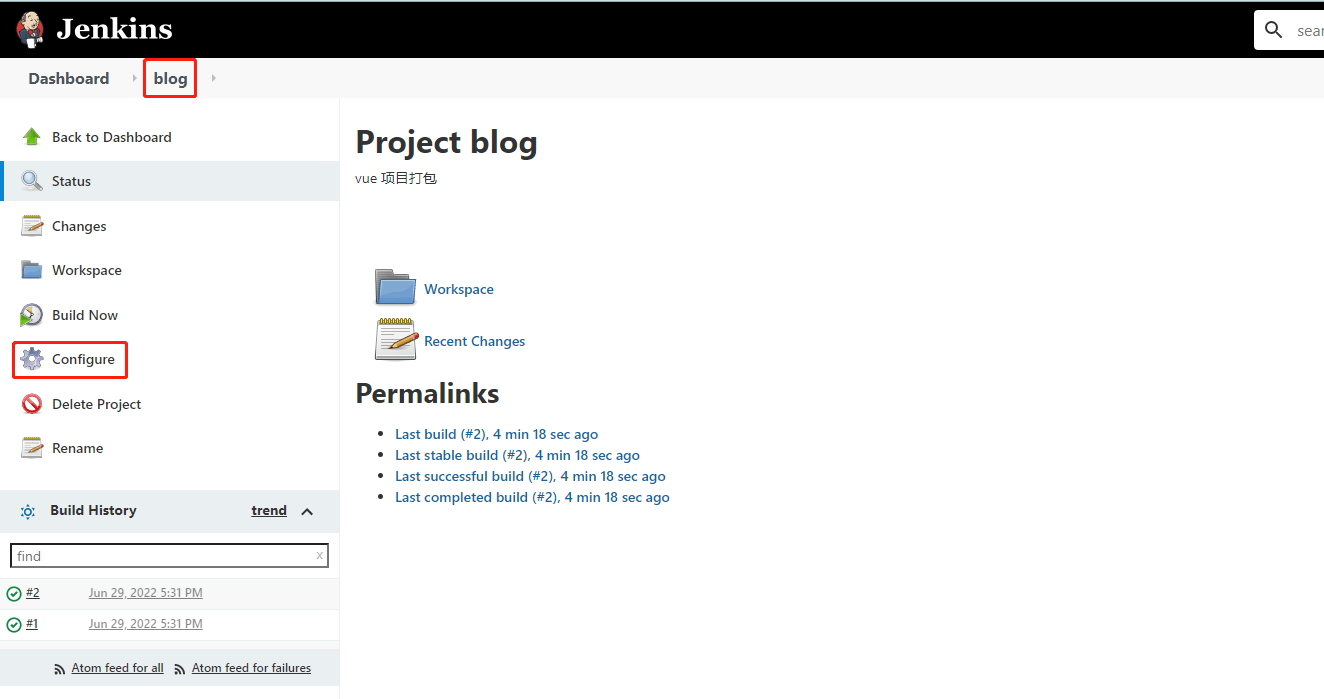
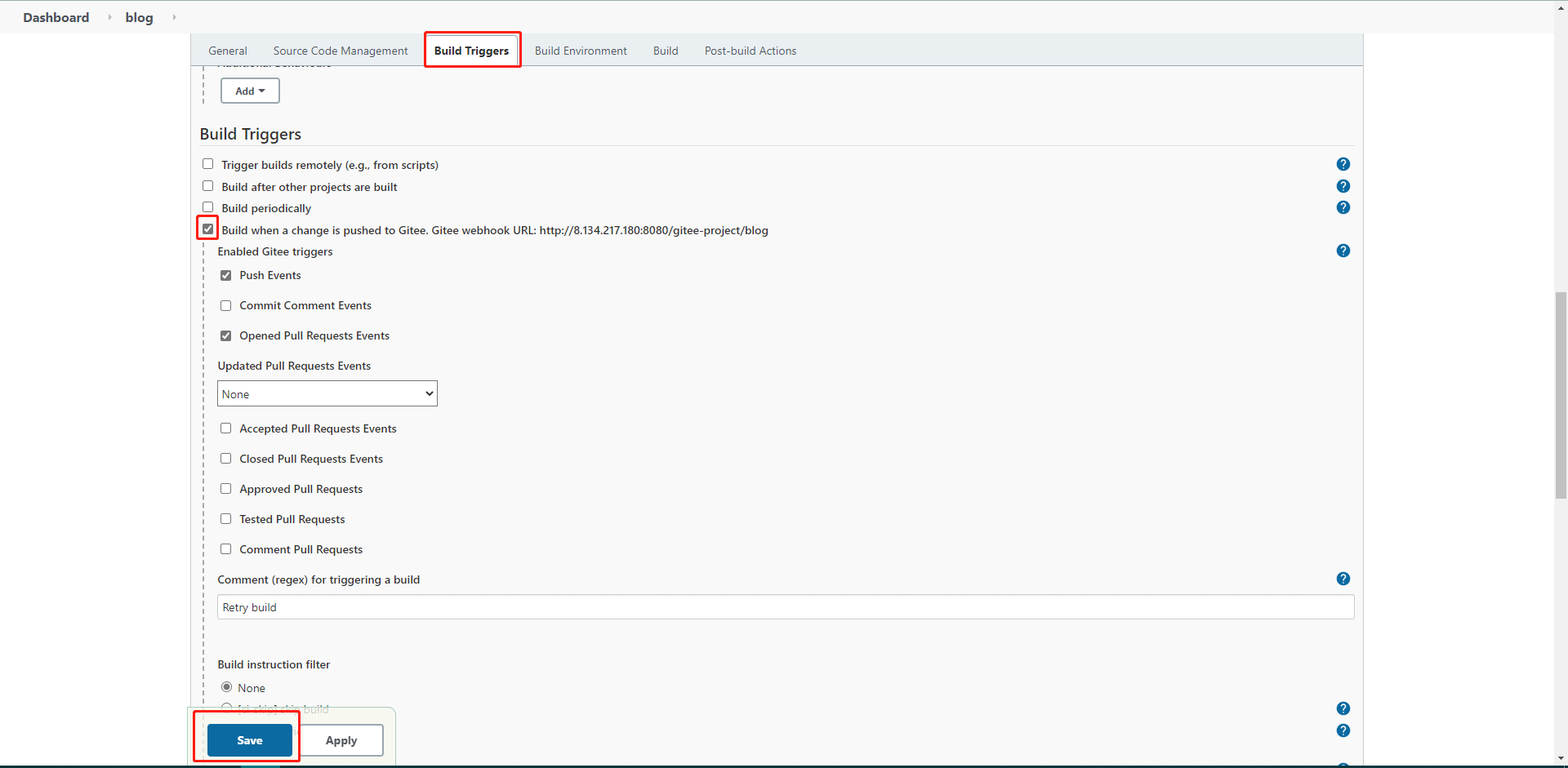
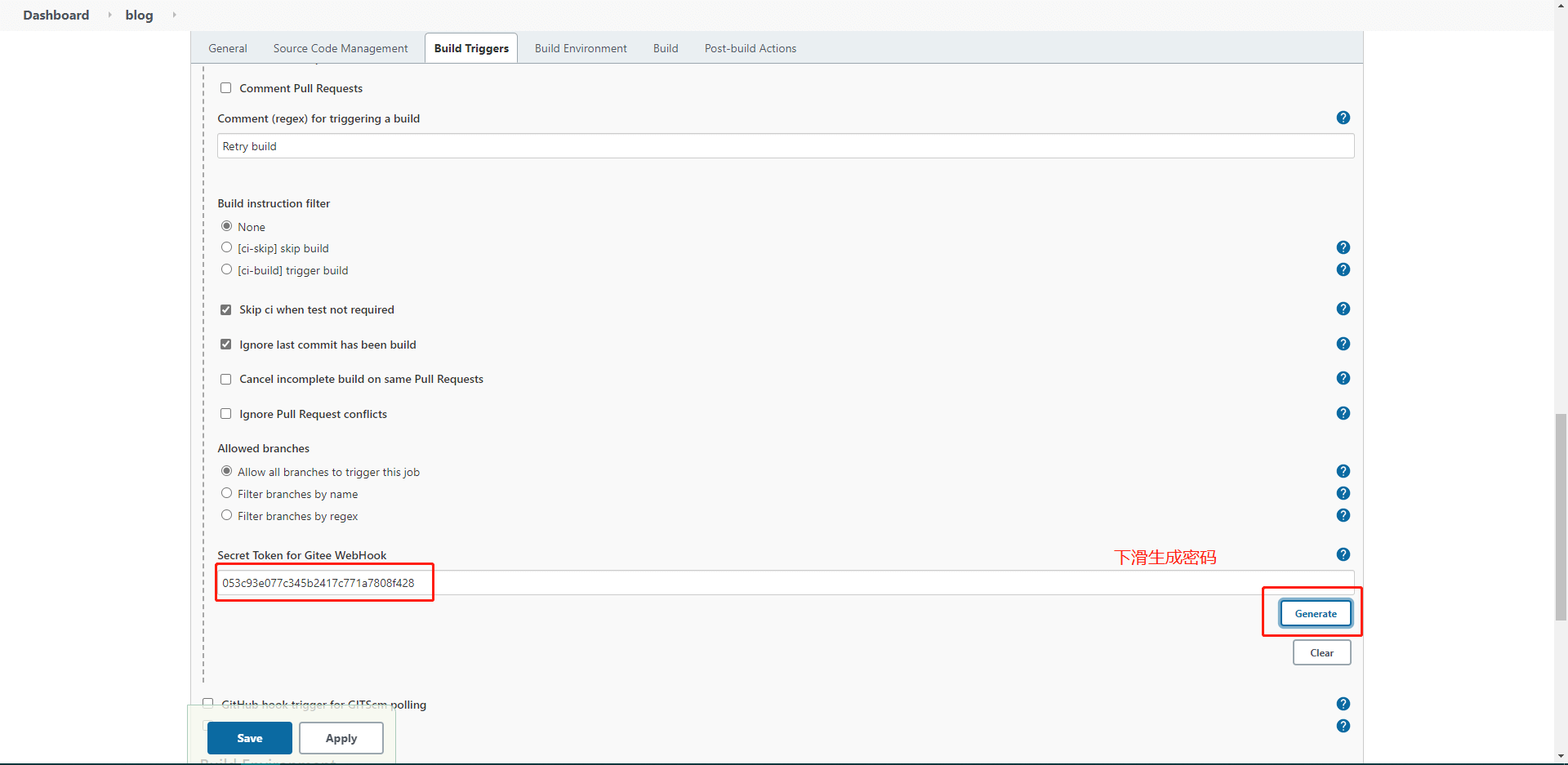
开始配置
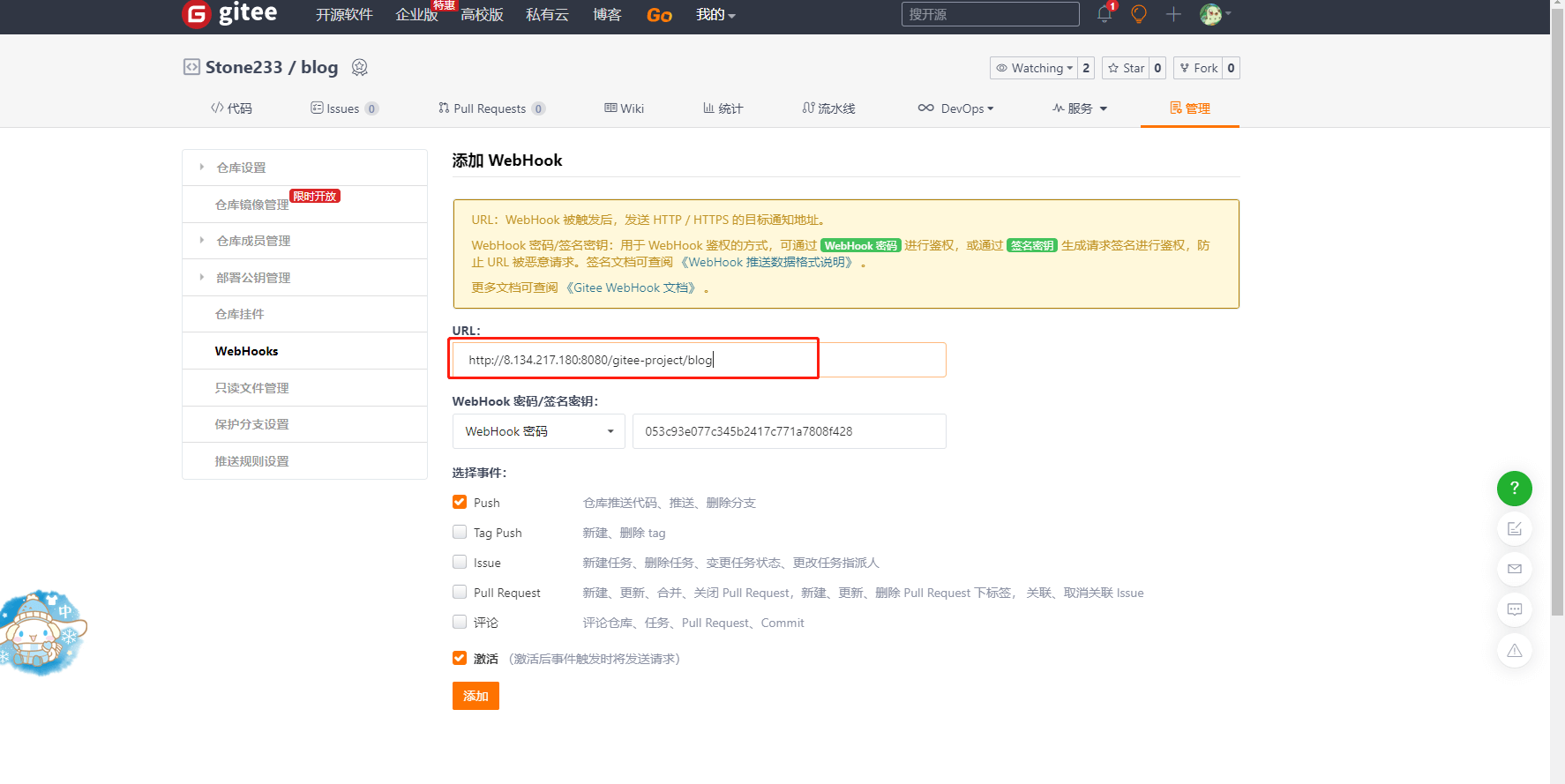
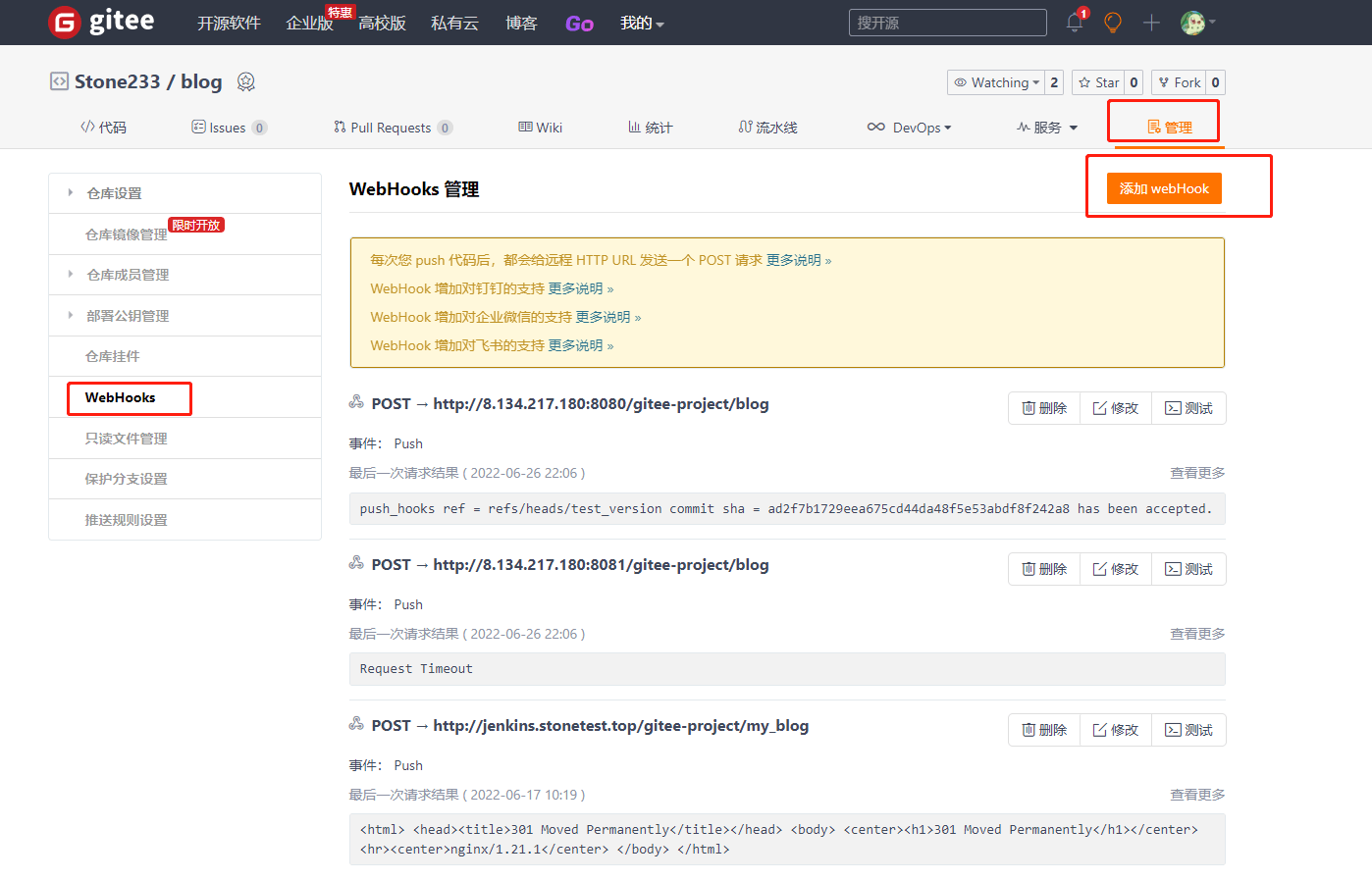
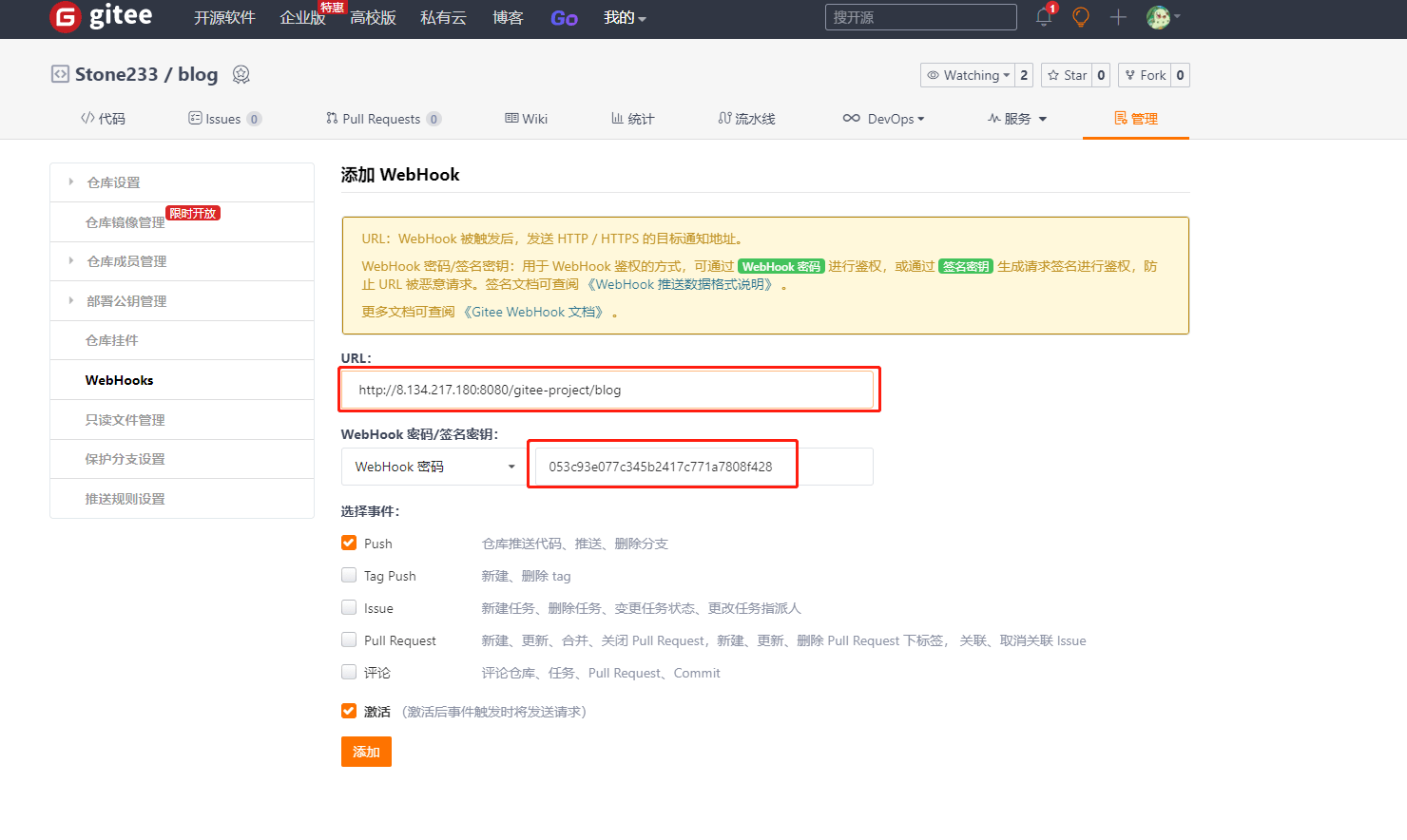
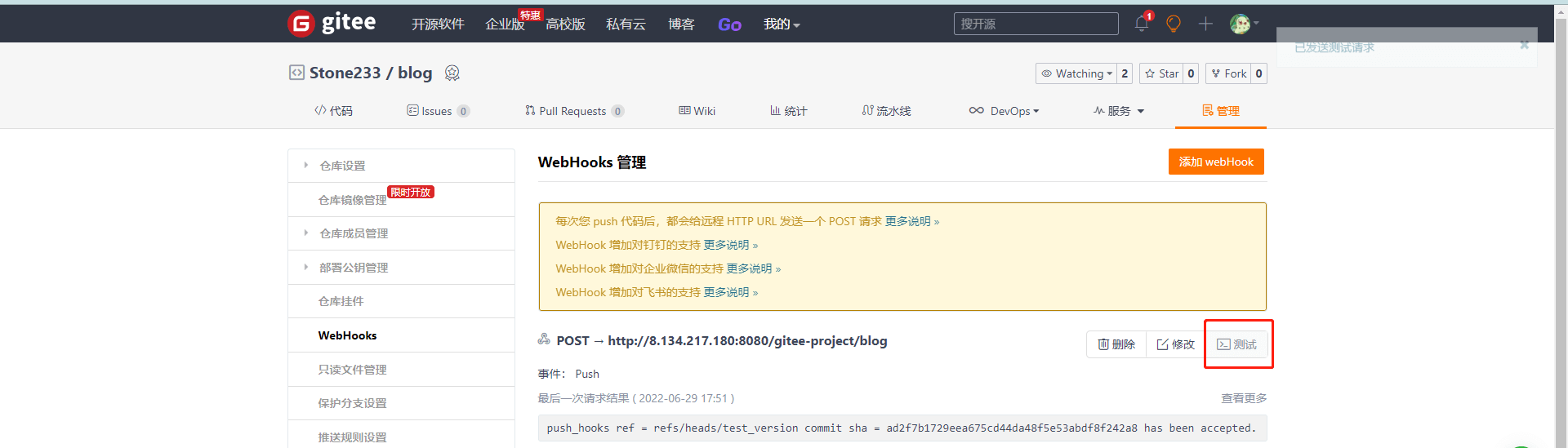
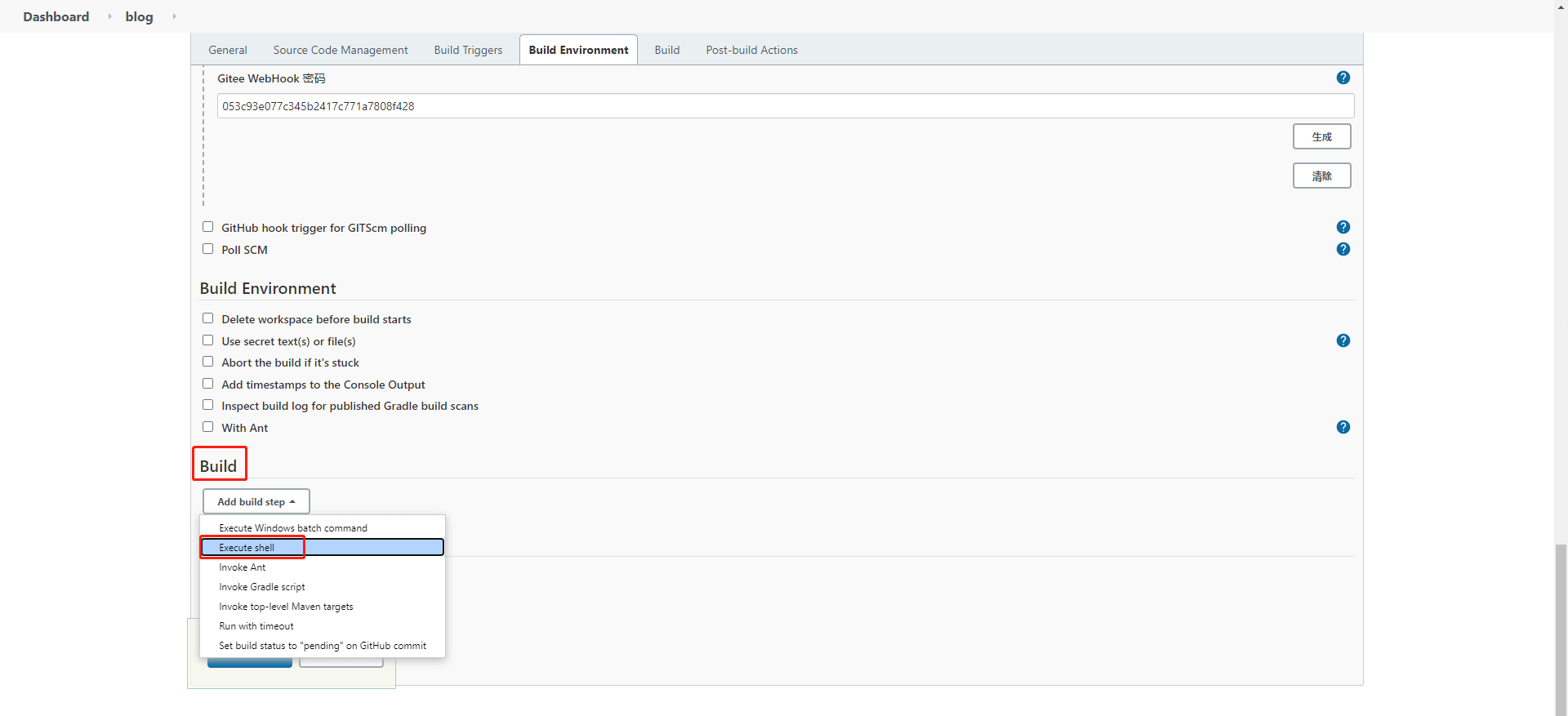
Gitee添加webhooks钩子
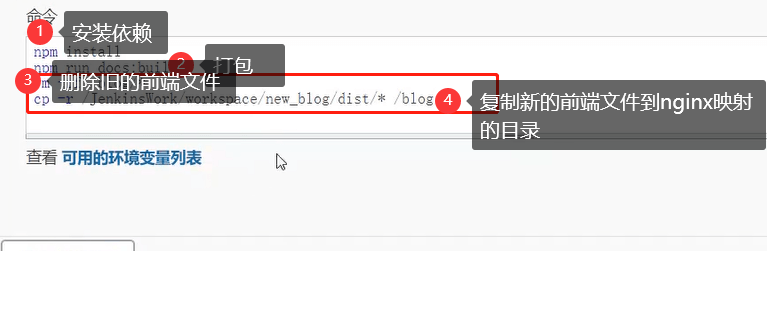
添加前端打包shell步骤
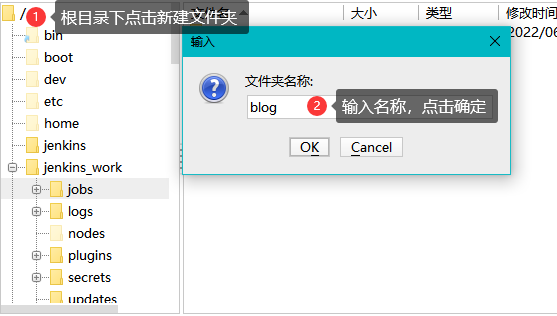
1)新建前端项目目录blog
2)安装依赖&打包前端代码

npm install//安装依赖npm run docs:build //打包
先执行这两步
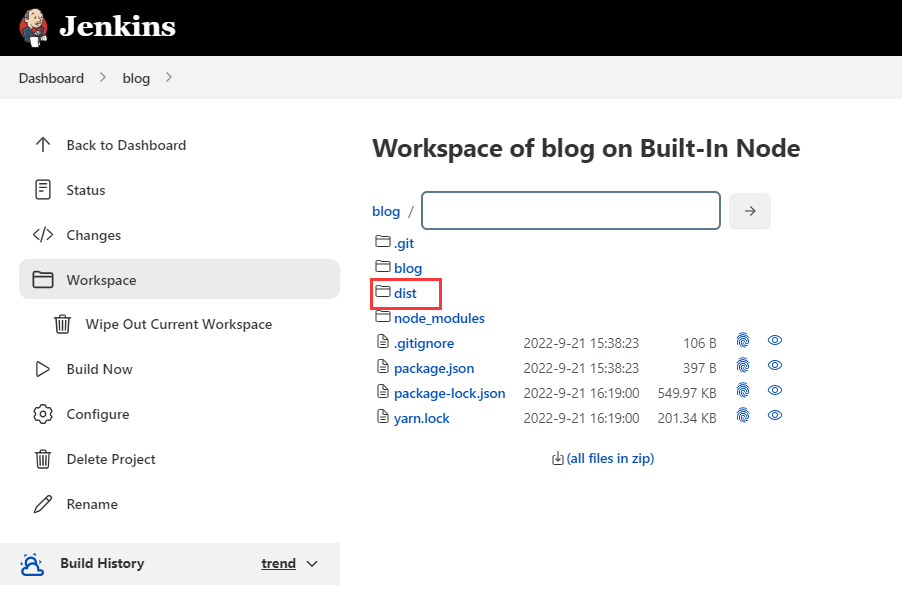
打包成功后能够在工作空间中看到dist文件夹
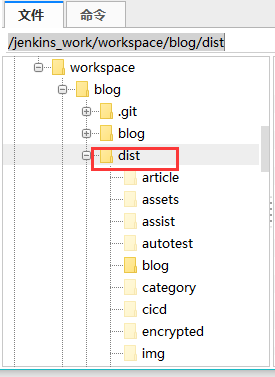
在虚拟机内找到此处位置
3)删除旧的前端文件配新的
rm -rf /nginx配置web服务目录/* //删除旧的前端文件
cp -r /前端项目目录/dist/* /nginx配置web服务目录
rm -rf /blog/*cp -r /jenkins_work/workspace/new_blog/dist/* /blog
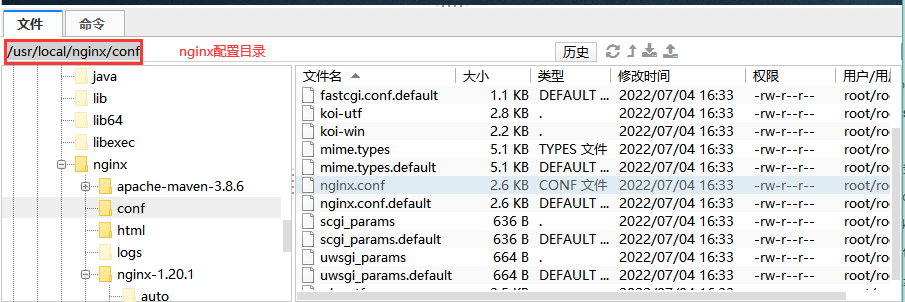
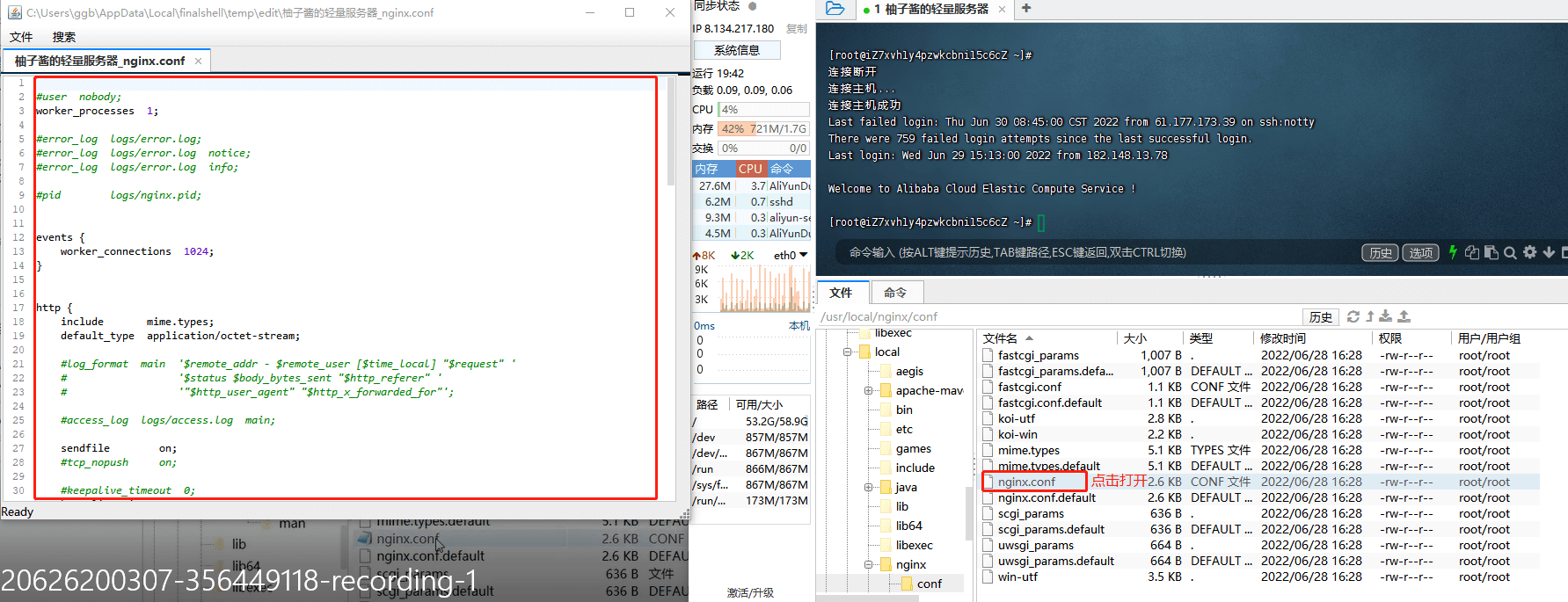
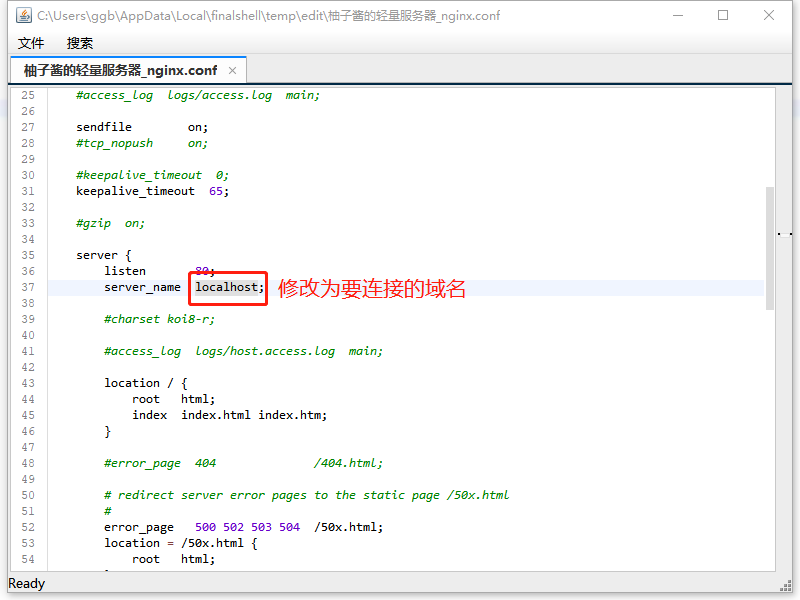
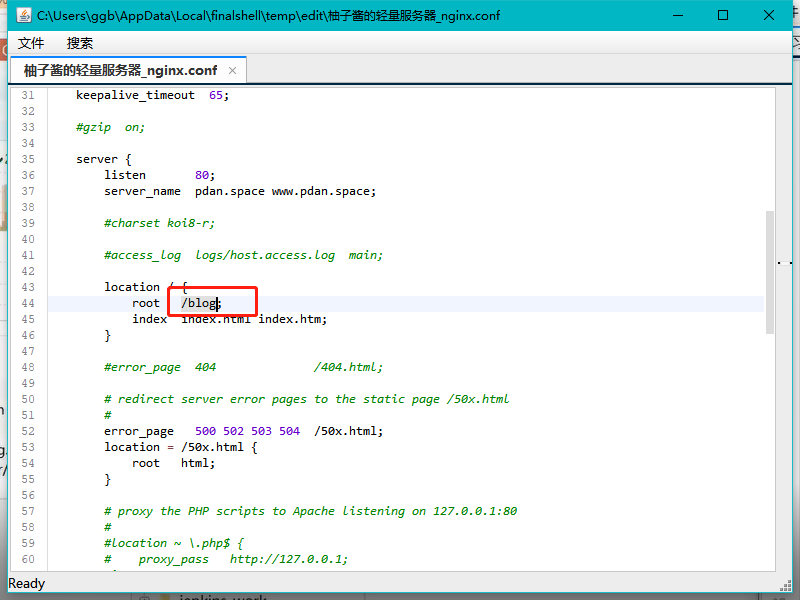
4)查找nginx配置目录并修改conf文件




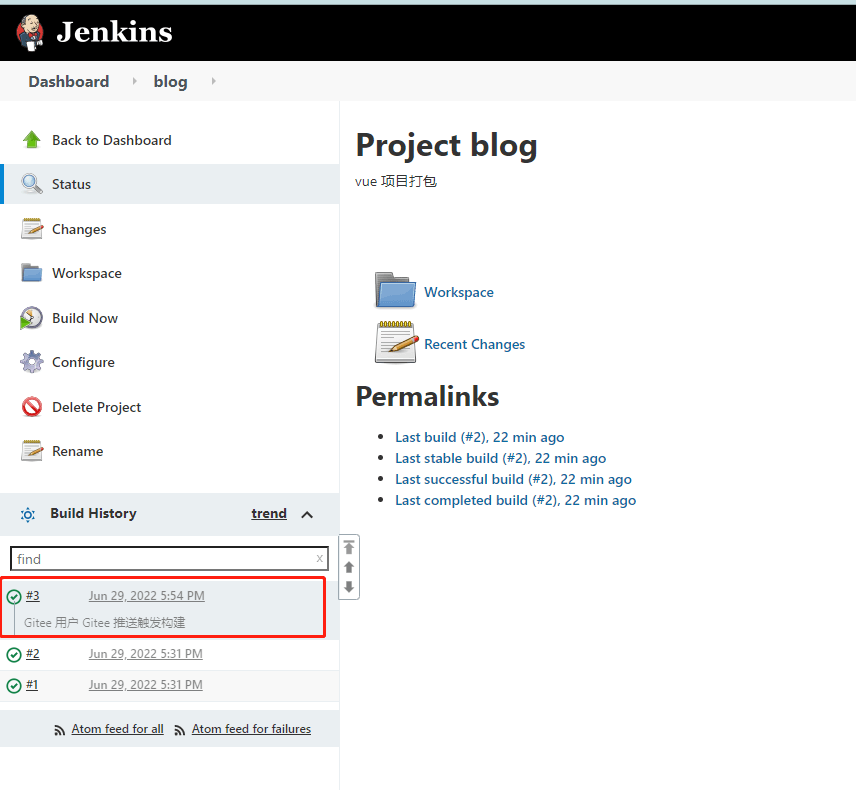
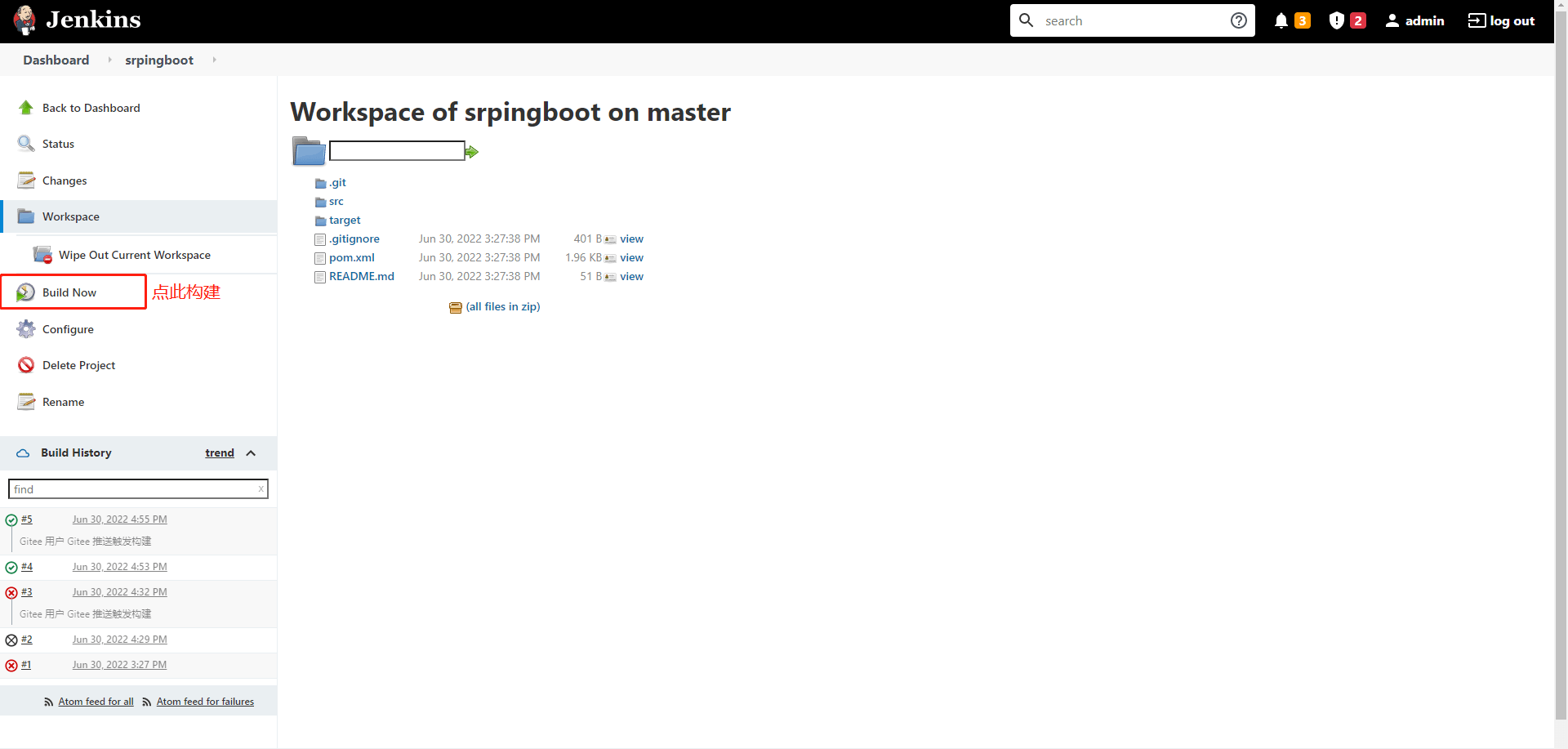
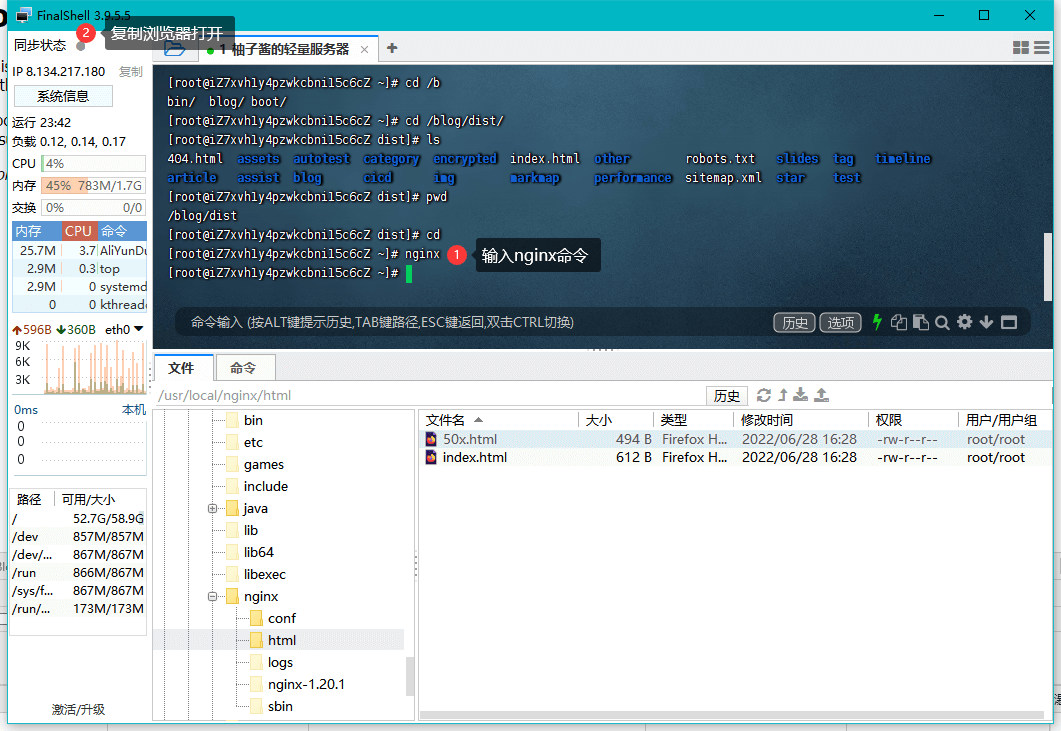
在jenkins中点击构建后打开

改成/blog,ctrl+S保存
再次打开域名就可以看到前端配好啦~
9.2 java 打包配置
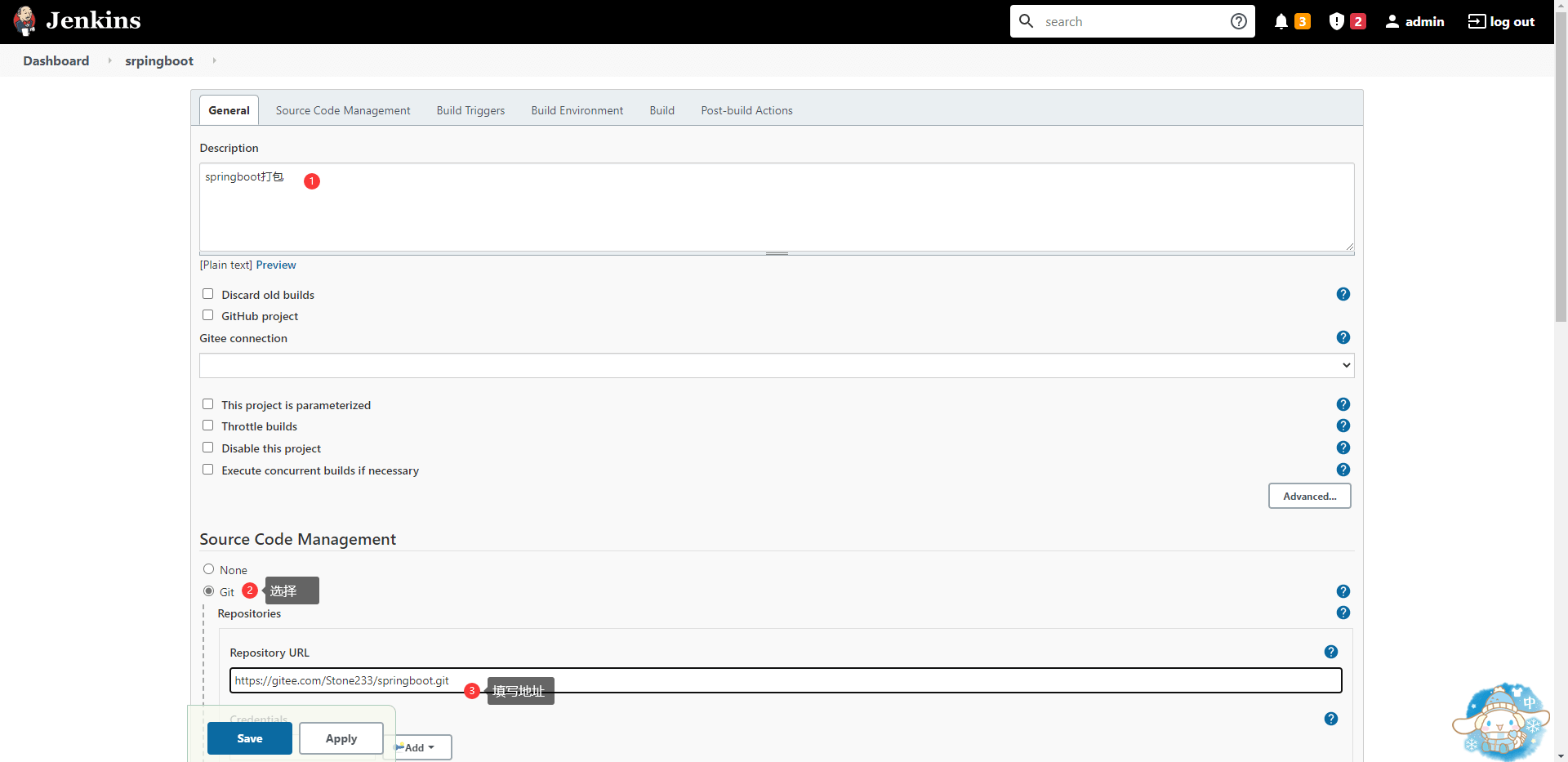
新建springboot项目
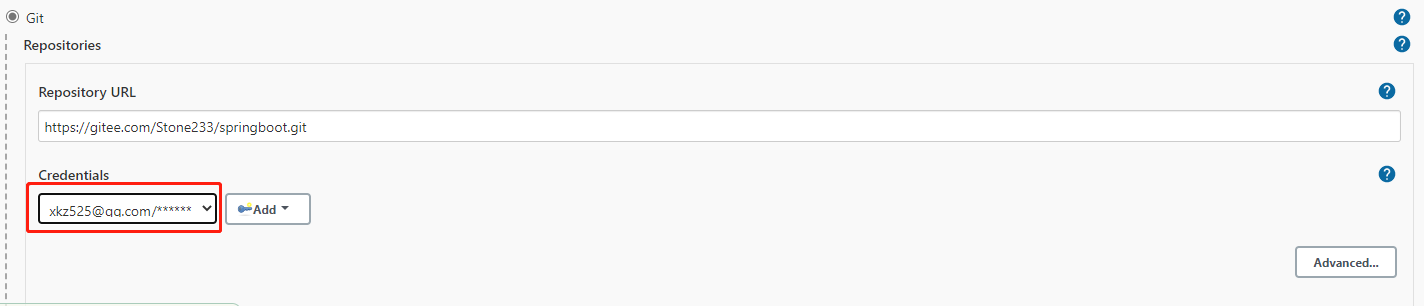
https://gitee.com/Stone233/springboot.git
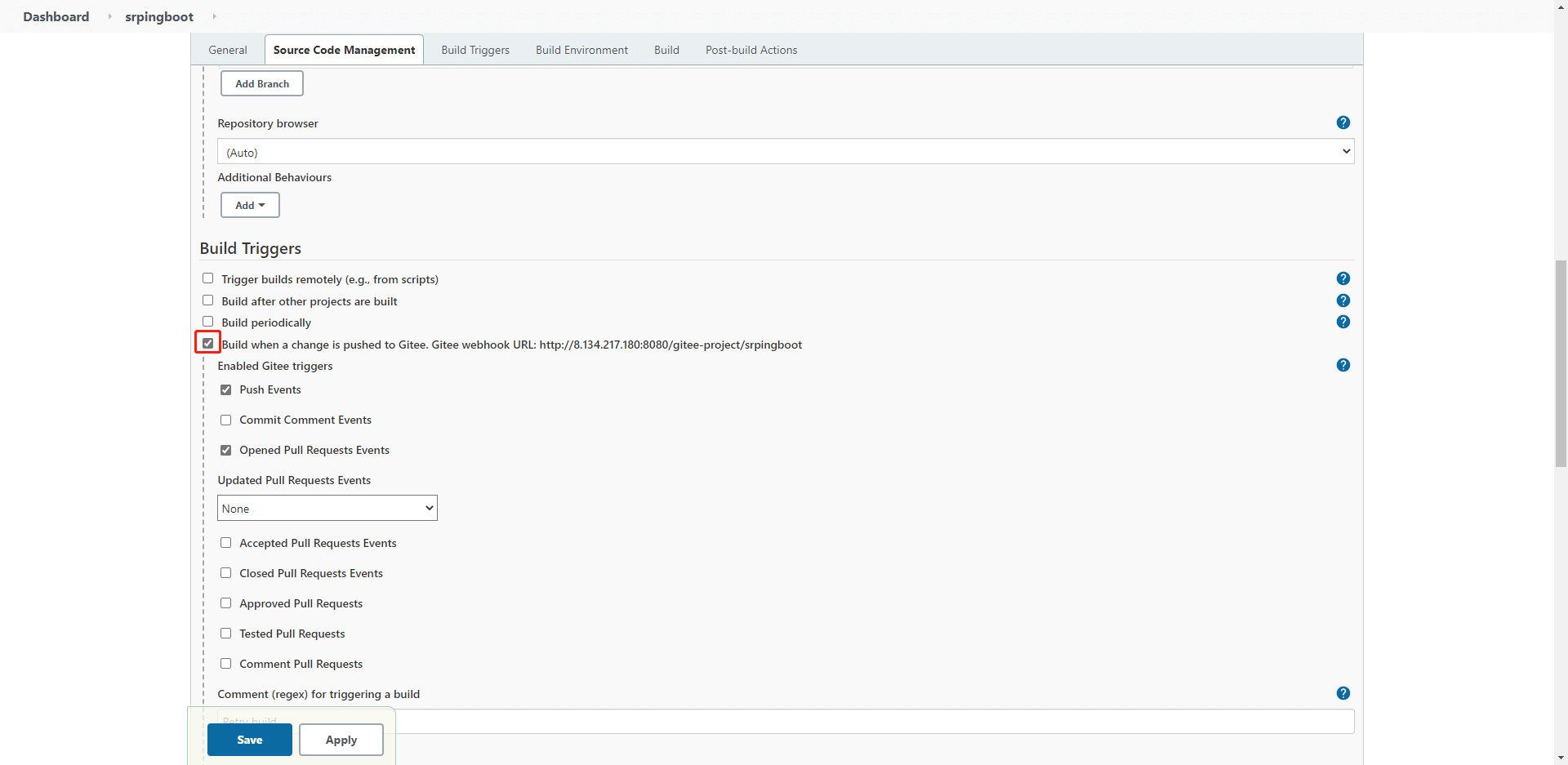
添加WebHooks同vue打包操作
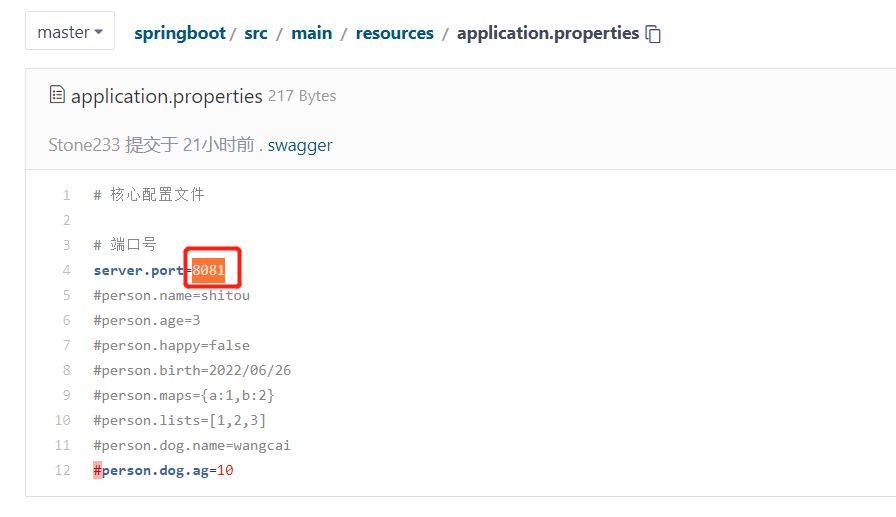
查看springboot项目端口(便于下一步修改端口)
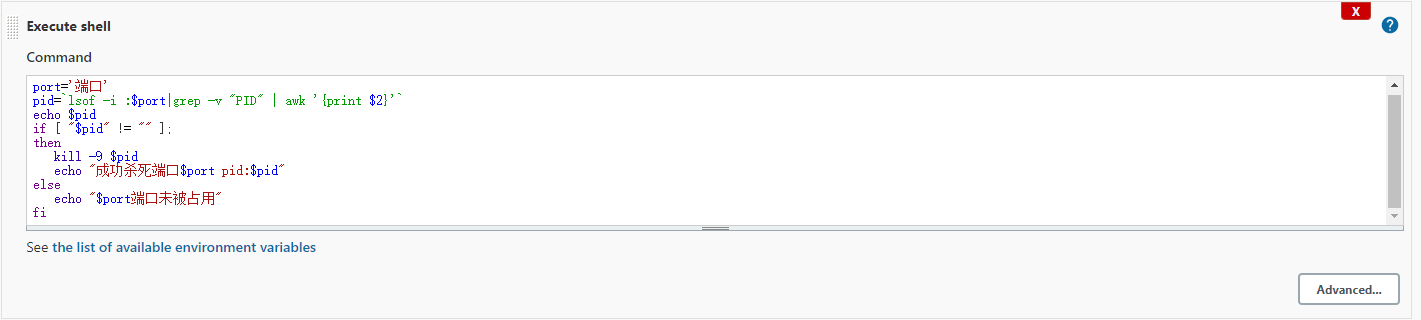
添加杀死旧服务shell构建步骤
port='端口'pid=`lsof -i :$port|grep -v "PID" | awk '{print $2}'`echo $pidif [ "$pid" != "" ];thenkill -9 $pidecho "成功杀死端口$port pid:$pid"elseecho "$port端口未被占用"fi
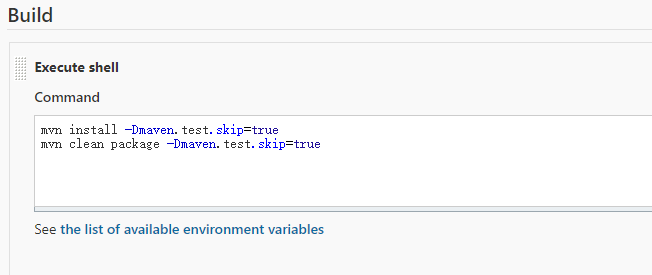
添加maven打包命令shell构建步骤
mvn install -Dmaven.test.skip=truemvn clean package -Dmaven.test.skip=true
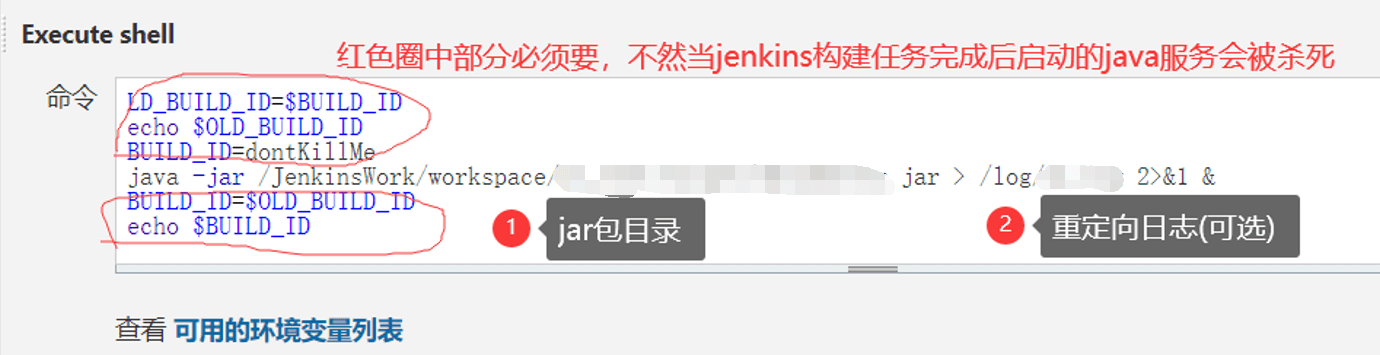
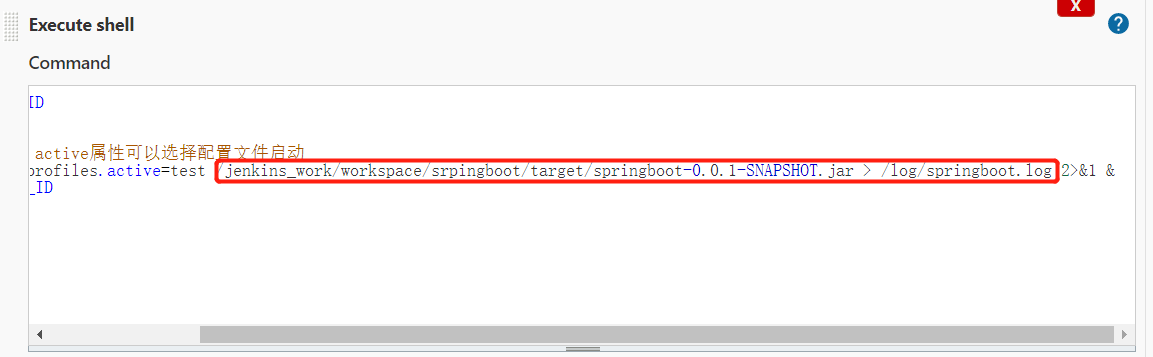
添加启动命令步骤
LD_BUILD_ID=$BUILD_IDecho $OLD_BUILD_IDBUILD_ID=dontKillMe# -Dspring.profiles.active属性可以选择配置文件启动java -jar -Dspring.profiles.active=test jar包路径.jar > 日志路径.log 2>&1 &BUILD_ID=$OLD_BUILD_IDecho $BUILD_ID



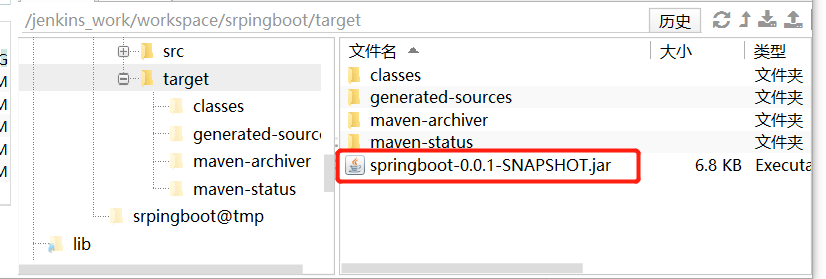
LD_BUILD_ID=$BUILD_IDecho $OLD_BUILD_IDBUILD_ID=dontKillMe# -Dspring.profiles.active属性可以选择配置文件启动java -jar -Dspring.profiles.active=test /jenkins_work/workspace/springboot/target/springboot-0.0.1-SNAPSHOT.jar > /log/springboot.log 2>&1 &BUILD_ID=$OLD_BUILD_IDecho $BUILD_ID

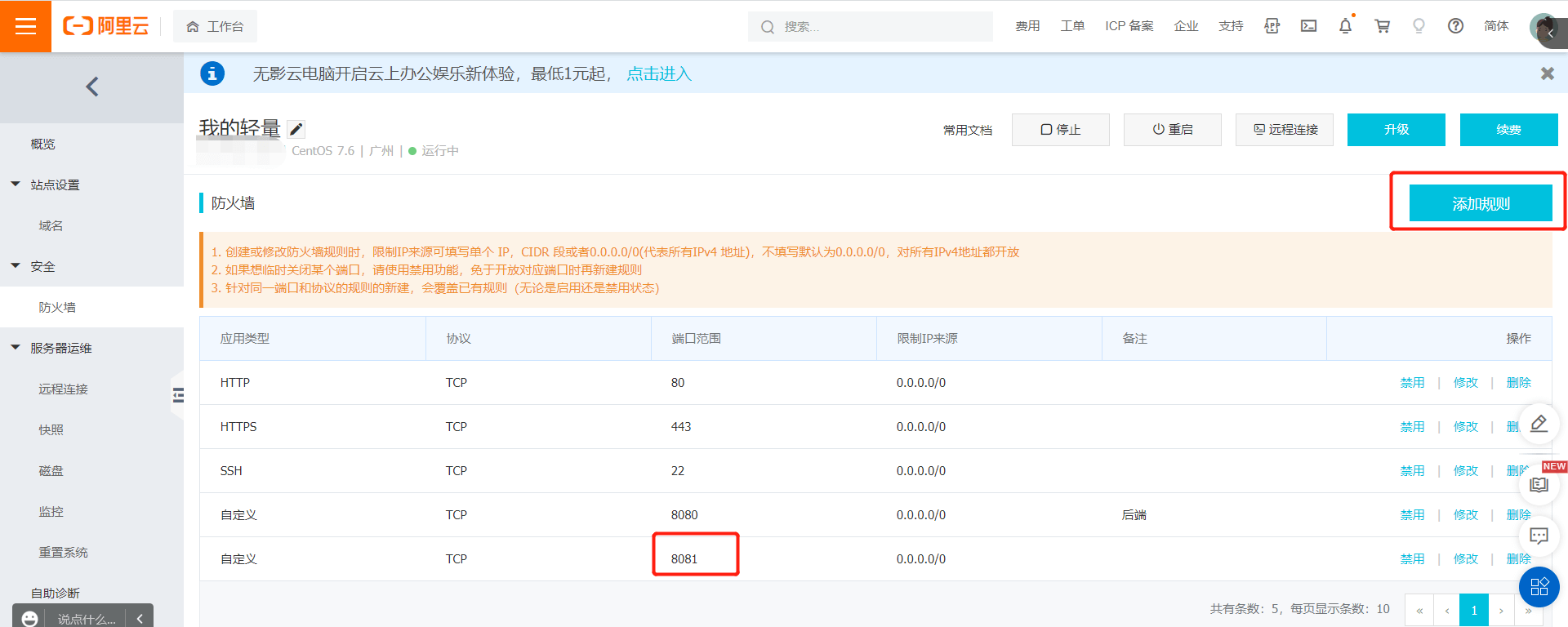
在阿里云服务器中新增自定义防火墙8081
测试是否配置成功
打开url+:8081/hello
删除hello代表后端启动成功