- 必须在列表页面使用
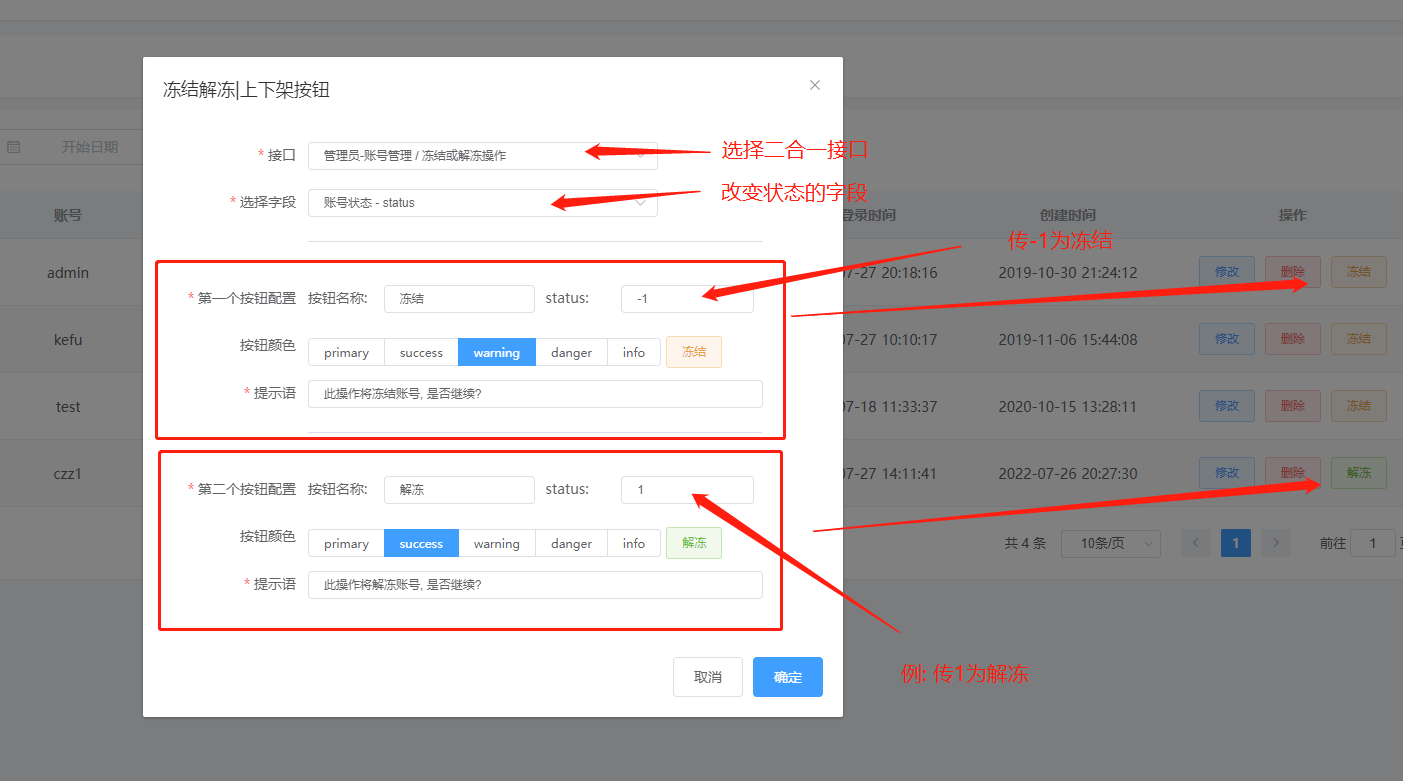
- 此功能只支持二合一接口调用 , 不支持单接口
- 如需多传字段 生成后再修改生成的代码即可

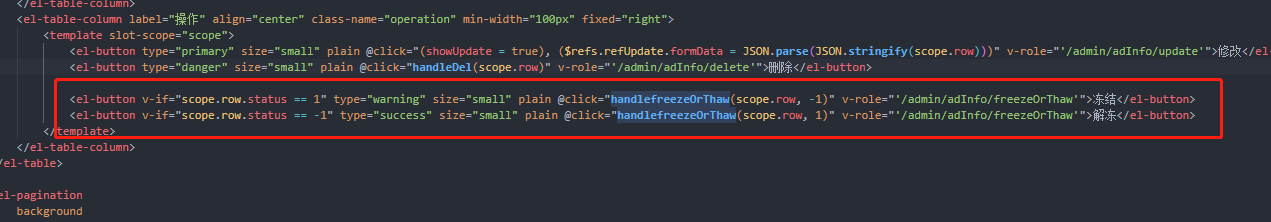
操作内生成两个 按钮 代码 , 并且只有相反状态才会显示
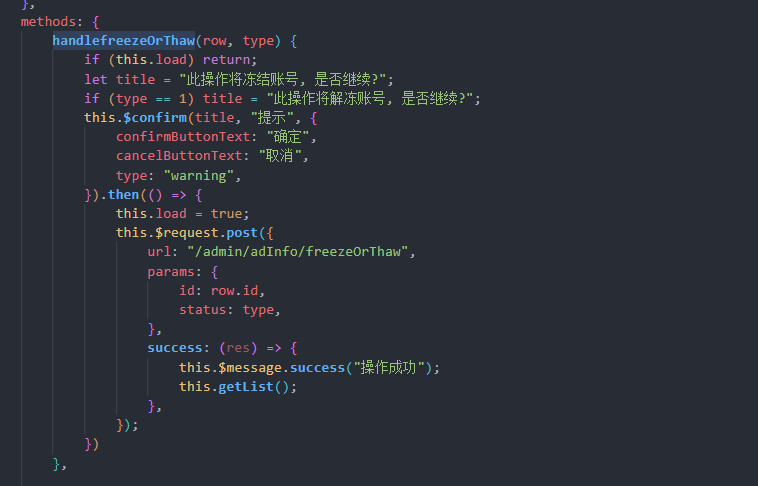
生成的函数代码

模板源码
handlefreezeOrThaw(row, type) {if (this.load) return;let title = "此操作将冻结账号, 是否继续?";if (type == 1) title = "此操作将解冻账号, 是否继续?";this.$confirm(title, "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {this.load = true;this.$request.post({url: "/admin/adInfo/freezeOrThaw",params: {id: row.id,status: type,},success: (res) => {this.$message.success("操作成功");this.getList();},});})},

