1.客户端与服务器
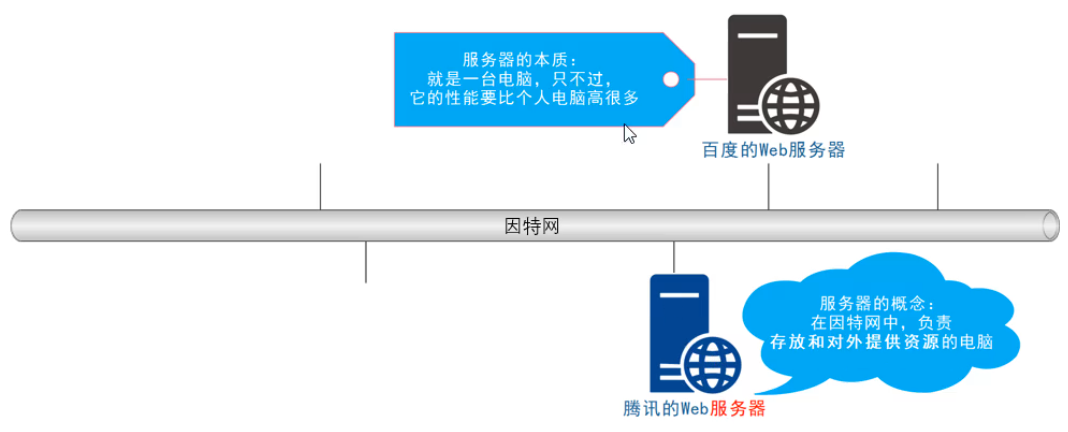
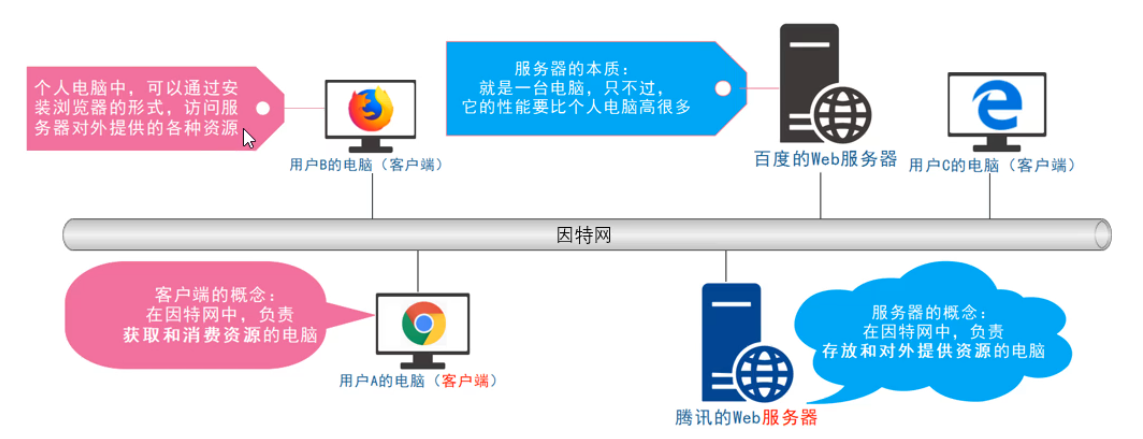
服务器
上网过程中,负责存放和对外提供资源的电脑,叫做服务器
客户端
上网过程中,负责获取和消费资源的电脑,叫做客户端
1.1 URL地址的概念&组成
1.1.1 URL的概念
URL(全称是 UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URl地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
1.1.2 URL的组成
URL地址一般由三部分组成:
- 客户端与服务器之间的通信协议
- 存有该资源的服务器名称
- 资源在服务器上具体的存放位置
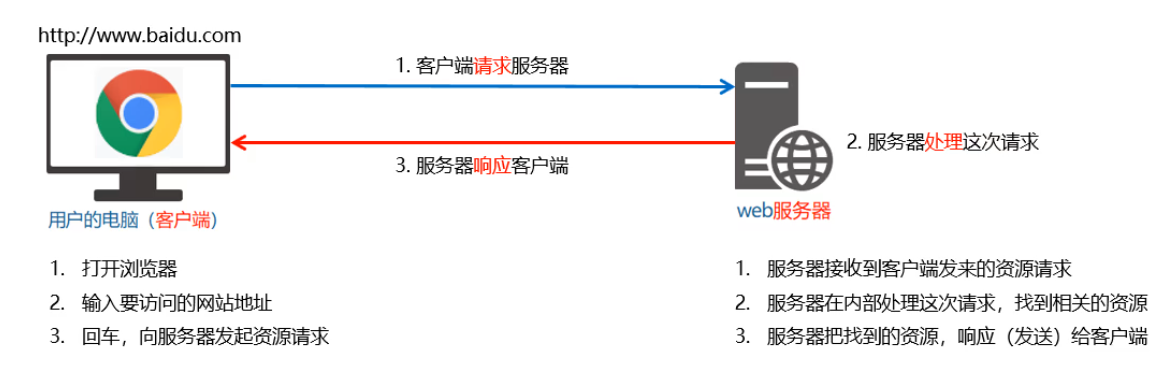
1.2 客户端与服务器的通讯过程(⭐⭐⭐)

注意:
- 客户端与服务器之间的通讯过程,分为: 请求-处理-响应 三个步骤
网页中每一个资源,都是通过 请求-处理-响应 的方式从服务器获取回来的
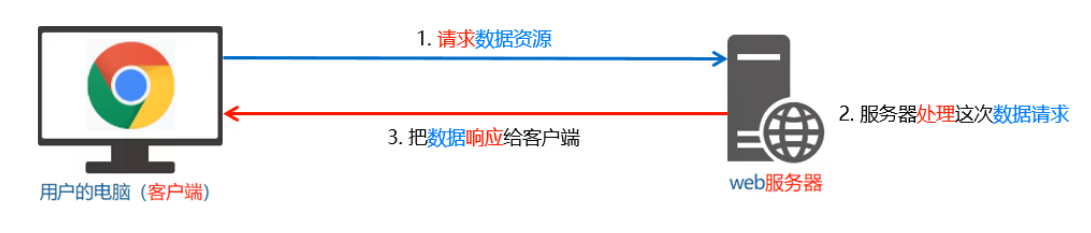
1.3 网页中如何请求数据
数据,也是服务器对外提供的一种 资源,只要是资源,必然要通过 请求 - 处理 - 响应 的方式进行获取
 如果要在网页中请求服务器上的数据资源,需要用到 XMLHttpRequest 对象
如果要在网页中请求服务器上的数据资源,需要用到 XMLHttpRequest 对象
XMLHttpRequest(简称 xhr)是浏览器提供的JS成员,通过它,可以请求服务器上的数据资源
最简单的用法 var xhrObj = new XMLHttpRequest()1.4 资源的请求方式(⭐⭐⭐)
客户端请求服务器时,请求的方式 有很多种,最常见的两种请求方式分别是
get和post请求get 请求,通常用于 获取服务器资源(要资源)
例如:根据URL地址,从服务器获取HTML文件、css文件、js文件、图片文件、数据资源等post 请求,通常用于 向服务器提交数据(送资源)
例如:登录时,向服务器 提交登录信息、注册时向服务器 提交注册信息、添加用户时向服务器 提交用户信息等各种 数据提交操作2. Ajax
2.1 什么是Ajax(⭐⭐⭐)
Ajax 的全称是 Asynchronous JavaScript And XML(异步 JavaScript 和 xml)
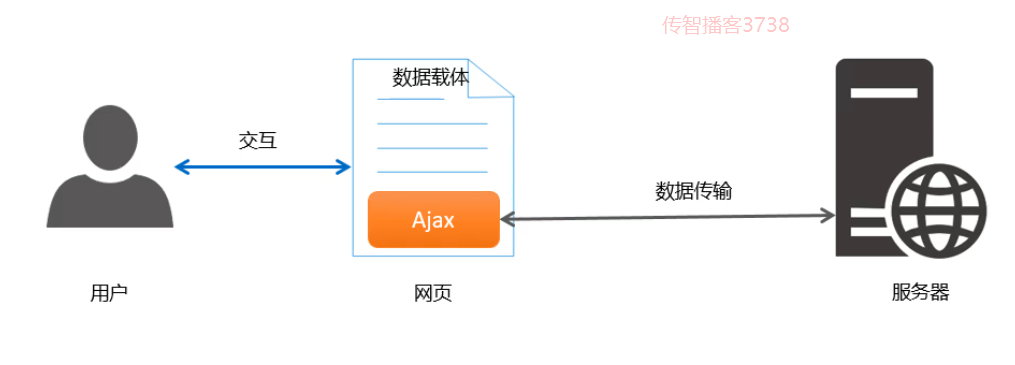
通俗理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax
Ajax能让我们轻松实现 网页 与 服务器之间的 数据交互。
2.2 Ajax应用场景(⭐⭐⭐)
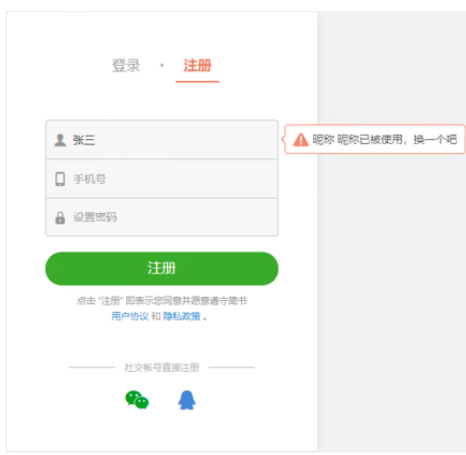
场景一:用户名检测
注册用户时,通过 ajax 的形式,动态 检测用户名是否被占用
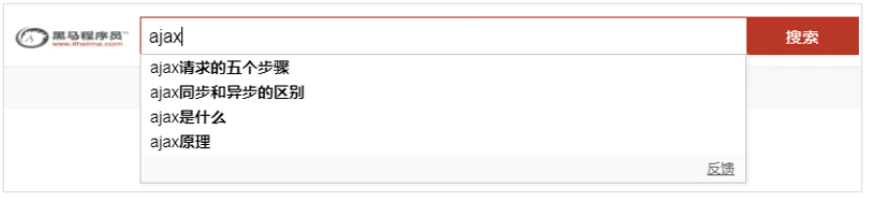
场景二:搜索提示
当输入搜索关键字时,通过 ajax 的形式,动态 加载搜索提示列表
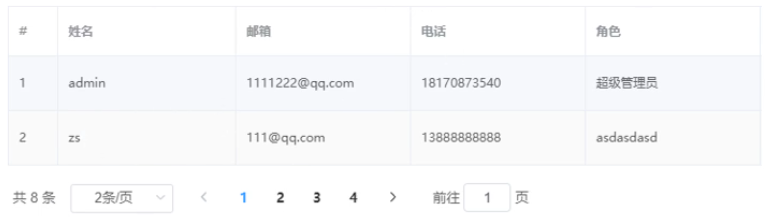
场景三:数据分页显示
当点击页码值得时候,通过 ajax 的形式,根据页码值动态刷新表格的数据。
场景四:数据的增删改查
数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互。
3.jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列Ajax相关的函数,极大地 降低了Ajax的使用难度
jQuery中发起 Ajax 请求最常用的三个方法如下:
$.get()get方式请求,用于获取数据$.post()post方式请求,用于提交数据$.ajax()比较综合,既可以获取数据,又可以提交数据3.1 $.get()函数介绍(⭐⭐)
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。
| 参数名 | 参数类型 | 是否必选 | 说明 | | —- | —- | —- | —- | | url | string | 是 | 要请求的资源地址 | | data | object | 否 | 请求资源期间要携带的参数 | | callback | function | 否 | 请求成功时的回调函数 |$.get(url,[data],[callback])
3.1.1 $.get()发起不带参数的请求
使用 $.get() 函数 发起不带参数的请求时,直接提供给 请求的 URL 地址 和 请求成功之后的回调函数 即可,示例代码如下
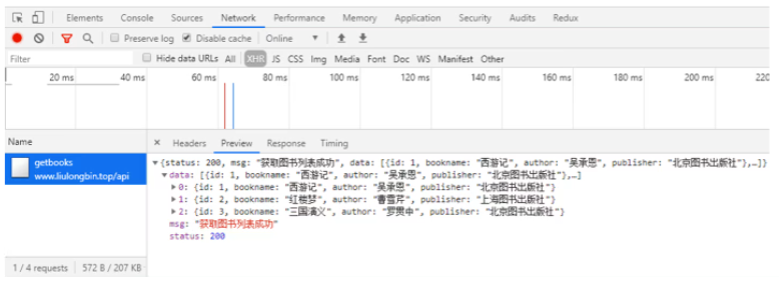
$.get('http://www.liulongbin.top:3006/api/getbooks',function(res) {console.log(res) //这里的res是服务器返回的数据})
3.1.2 $.get()发起携带参数的请求
使用$.get() 发起携带参数的请求,那么携带的参数应该写在第二个参数的位置,示例代码如下:
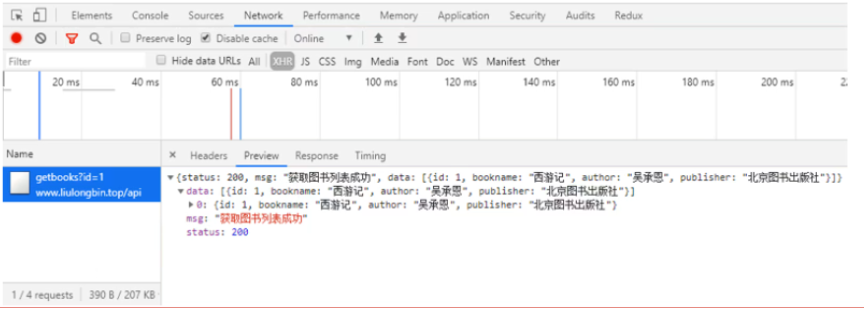
$.get('http://www.liulongbin.top:3006/api/getbooks',{id:1},function(res) {console.log(res)})
3.2 $.post() 函数介绍(⭐⭐)
jQuery 中 $.post() 函数的功能单一,专门用来发起post请求,从而向服务器提交数据
$.post() 函数的语法如下:
$.post(url,[data],[callback])
参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 提交数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
3.2.1 $.post() 向服务器提交数据
3.3 $.ajax() 函数介绍(⭐⭐⭐)
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:
$.ajax({type: '', //请求的方式,例如GET或POSTurl: '', //请求的URL地址data: { }, //这次请求要携带的数据success: function(res) { } //请求成功之后的回调函数})
3.3.1 $.ajax()发起get请求
使用 $.ajax() 发起 GET 请求时,只需要将 type 属性 的值设置为 ‘GET’ 即可:
$.ajax({type: 'GET', //请求的方式url: 'http://www.liulongbin.top:3006/api/getbooks', //请求的URL地址data: { id:1 }, //这次请求要携带的数据success: function(res) {console .log(res)} //请求成功之后的回调函数})
3.3.2 $.ajax()发起post请求
使用 $.ajax() 发起 post请求,只需要把 type属性的值 设置为 ‘post’ 即可
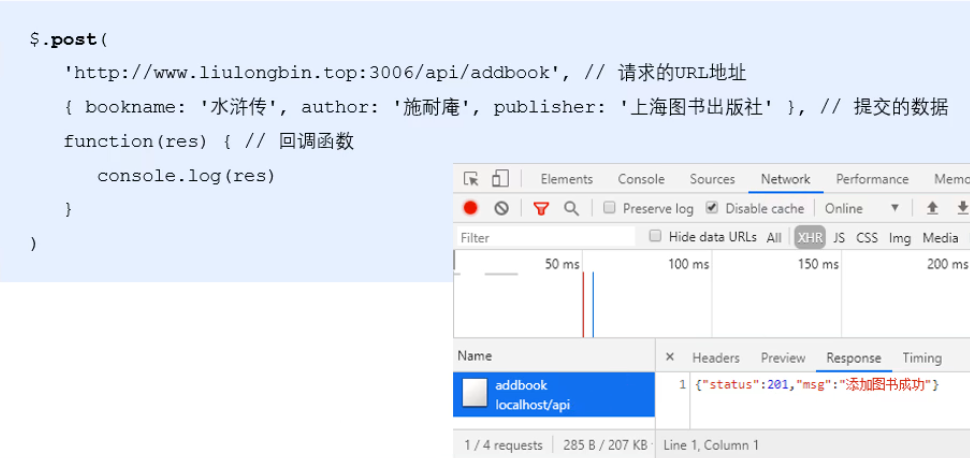
$.ajax({type: 'POST', //请求的方式url: 'http://www.liulongbin.top:3006/api/addbook', //请求的URL地址data: { //要提交给服务器的数据bookname: '水浒传',author: '施耐庵',publisher: '上海图书出版社'},success: function(res) {console .log(res)} //请求成功之后的回调函数})
4.Form表单的基本使用
4.1
action
action 属性用来规定当提交表单时,向何处发送表单数据。
action 属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过来的数据。
当 表单在未制定 action 属性值的清空下,action的默认值为当前页面的 URL 地址
注意: 当提交表单后,会立即跳转到 action 属性指定的 URL 地址
target
target 属性用来规定 在何处打开 action URL
它的可选值有5个,默认情况下,target的值是 _self,表示在相同的框架中打开 action URL
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开 |
| _self | 默认。在相同的框架中打开 |
| _parent | 在父框架集中打开。(很少用) |
| _top | 在整个窗口中打开。(很少用) |
| framename | 在指定的框架中打开。(很少用) |
methon
method 属性用来规定 以何种方式 把表单数据提交到 action URL
它的可选值有两个,分别是 get 和 post
默认情况下,method的值为 get, 表示通过URL地址的形式,把表单数据提交到 action URL
注意:
- get 方式适合用来提交少量的,简单的数据
- post 方式适合用来提交大量的,复杂的,或包含文件上传的数据
enctype
enctype属性用来规定在 发送表单数据之前如何对数据进行编码
它的可选值有三个,默认情况下,enctype的值为 application/x-www-form-urlencoded,表示在发送前编码的所有字符
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在发送前编码所有的字符(默认) |
| multipart/form-data | 不对字符编码 在使用包含文件上传控件的表单时,必须使用该值。 |
| text/plain | 空格转换为“+”加号,但不对特殊字符编码。(很少用) |
4.2 表单的同步提交及缺点
4.2.1 什么是表单的同步提交
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交
4.2.2 表单同步提交的缺点
<form>表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差<form>表单同步提交后,页面之前的状态和数据会丢失
如何解决呢?
表单只复杂采集数据,Ajax负责将数据提交到服务器
4.3 通过Ajax提交表单数据
4.3.1 监听表单提交事件
在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件
$('#form1').submit(function(e) {alert('监听到了表单的提交事件')})$('#form1').on('submit',function(e) {alert('监听到了表单的提交事件')})
4.3.2 阻止表单默认提交行为(⭐⭐⭐)
当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转
$('#form1').submit(function(e) {// 阻止表单的提交和页面的跳转e.preventDefault()})$('#form1').on('submit',function(e) {// 阻止表单的提交和页面的跳转e.preventDefault()})
4.4 如何快速获取表单数据(⭐⭐⭐)
serialize()函数
为了简化表单中数据的获取操作,jQuery提供了 serialize() 函数,语法格式如下:
$(selector).serialize()
好处:可以一次性获取表单的数据
示例代码:
<form id="form1"><input type="text" name="username"><input type="password" name="password"><button type="submit">提交</button></form>$('#form1').serialize()//调用的结果://username=用户名的值&password=密码的值
注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性
5.模板引擎
5.1 art-template模板引擎
5.1.1 art-template使用步骤
- 导入
art-template
在window全局,就多了一个函数,叫做 template(‘模板id’,需要渲染的数据对象)
<script src="./lib/template-web.js"></script>
定义数据
var data = { name: 'zs', age: 20}
定义模板
1.模板的 HTML 结构,必须定义到 script 标签中,注意:需要把type属性改成 text/html
2.给 模板 添加一个 id
3.模板里面如果需要使用到传入的数据,利用 {{}} 来实现,例如:{{name}},那么就会去找 我们调用
template() 函数 第二个参数里面对应的name属性的值
<script type="text/html" id="tpl-user"><h1>{{name}} ------ {{age}}</h1></script>
- 调用 template 函数
函数的返回值就是拼接好的模板字符串
var htmlStr = template('tpl-user', data)
- 渲染HTML结构
最后我们需要把template返回的模板字符串设置到页面容器中
$('#container').html(htmlStr)
5.1.2 标准语法
什么是标准语法
art-template 提供了 {{}} 这种语法格式,在 {{}} 内可以进行 变量输出 或 循环数组 等操作,这种 {{}} 语法在 art-template 中被称为标准语法
输出
{{value}}{{obj.key}}{{obj['key']}}{{a?b:c}}{{a||b}}{{a+b}}
在 {{}} 语法中,可以进行 变量 的输出,对象属性的输出,三元表达式输出,逻辑或输出,加减乘除等表达式输出
原文输出
如果输出的 value 值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染
{{@ value}}
条件输出
如果要实现条件输出,则可以在 {{}} 中使用 if…else if…/if 的方式,进行按需输出
{{if value}} 按需输出的内容 {{/if}}{{if v1}} 按需输出的内容{{else if v2}} 按需输出的内容 {{/if}}
循环输出
如果要实现循环输出,则可以在{{}} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问,当前循环项使用 $value 进行访问
{{each arr}}{{$index}} //索引值{{$value}} //每一项的值{{/each}}
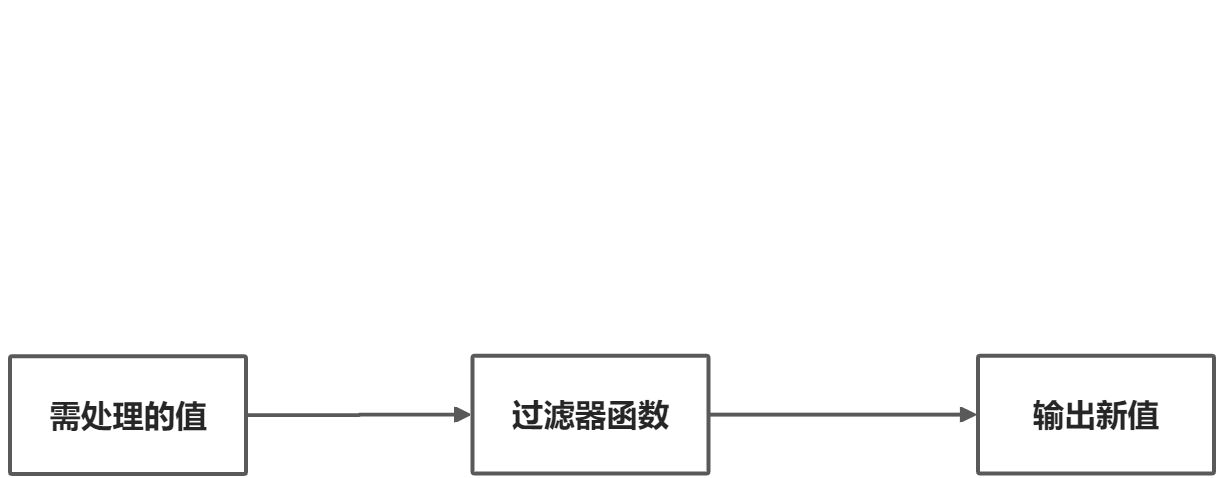
过滤器
语法
{{value | filterName}}
过滤器语法类似于管道操作符,它的上一个输出作为下一个输入的值。
定义过滤器的基本语法如下:
template.defaults.imports.filterName = function(value) { //return处理的结果}
案例-格式化时间过滤器
定义数据
const data = {regTime: new Date()}
定义过滤器
//定义处理时间的过滤器template.defaults.imports.dataFormat = function(date){const y = date.getFullYear();const m = date.getMonth() + 1;const d = date.getDate();return `${y}-${m}-${d}`
在模板引擎中使用过滤器
<script type="text/html" id="tpl-user"><h3>{{regTime | dateFormat}}</h3></script>
5.2 模板引擎的实现原理(⭐⭐)
5.2.1 exec函数
exec() 函数用于 检索字符串 中的正在表达式的匹配
如果字符串中有匹配的值,则返回该匹配值,否则返回 nullRegExpObject.exec(string)
示例代码如下:
const str = 'hello';const pattern = /o/;console.log(pattern.exec(str));//输出的结果:["o",index:4,input:"hello",groups: undefined]
5.2.2 分组
正则表达式中()包起来的内容表示一个分组,可以通过分组来提取自己想要的内容,示例代码如下: ```javascript const str = ‘
我是{{name}}>/div>’ const pattern = /{{([a-zA-Z]+)}}/
const patterResult = pattern.exec(str); console.log(patterResult); //得到 name 相关的分组信息 //[“{{name}}”,”name”,index: 7,input:”
<a name="nnHIM"></a>### 5.2.3 字符串的 replace 函数replace()函数用于在字符串中 用一些字符 替换 另一些字符```javascriptconst result = '123456'.replace('123','abc');console.log(result);//abc456
示例代码
let str = '<div>我是{{name}}>/div>'const pattern = /{{([a-zA-Z]+)}}/const patterResult = pattern.exec(str);//["{{name}}","name",index: 7,input:"<div>我是{{name}}</div>",groups:undefined]str = str.replace(patterResult[0],patterResult[1]) //replace 函数返回值为替换后的新字符串console.log(str);// 输出的内容是:<div>我是name</div>
多次replace
let str = '<div>{{name}}今年{{ age }}岁了</div>'const pattern = /{{\s*([a-zA-Z]+)\s*}}/let patternResult = pattern.exec(str)str = str.replace(patternResult[0],patternResult[1])console.log(str) // 输出 <div>name今年{{age}}岁了</div>patternResult = pattern.exec(str)str = str.replace(patternResult[0],patternResult[1])console.log(str) // 输出 <div>name今年age岁了</div>patternResult = pattern.exec(str)console.log(str) // 输出 null
使用循环类replace
因为用户输入的字符串长度不确定,我们replace次数不确定,所以我们可以利用while循环来进行
let str = '<div>{{name}}今年{{ age }}岁了</div>'const pattern = /{{\s*([a-zA-Z]+)\s*}}/let patternResult = nullwhile(patternResult = pattern.exec(str)) {str = str.replace(patternResult[0],patternResult[1])}console.log(str) //输出 <div>name今年age岁了</div>