选择器
标签选择器
<style>标签名{属性1:属性值;属性2:属性值;}p{font-size:26px;}</style>
类选择器
可以给标签添加类名 class=”main”
<style>
.类名{
属性1:属性值;
属性2:属性值;
}
.main{
font-size:26px;
}
</style>
id选择器
可以给标签添加类名 id=”main”
<style>
#id名{
属性1:属性值;
属性2:属性值;
}
#main{
font-size:26px;
}
</style>
通配符选择器
用” * “号表示,它可以改变页面所有元素的属性
<style>
*{
margin:0 auto;
padding:0 auto;
}
</style>
标签指定选择器
第一个为标签选择器,第二个为类选择器或者id选择器
<style>
p.main{
margin:0 auto;
padding:0 auto;
}
</style>
后代选择器
把外层标签写在外面,内层标签写在后面
当发生嵌套时,内层标记就成了外层标记的后代
<style>
div p{
margin:0 auto;
padding:0 auto;
}
</style>
并集选择器
是指个个选择器用逗号连接到一起,则不同选择器同时可以定义相同的样式
<style>
div,.main,p,#main{
margin:0 auto;
padding:0 auto;
}
</style>
属性选择器
属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式。使用CSS3属性选择器,可以只指定元素的某个属性,或者同时指定元素的某个属性和其对应的属性值。
CSS3的属性选择器主要包括以下几种:
1.E[att^=value] 属性选择器
E[att^=value] 属性选择器是指选择名称为E的标签,且该标签定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意标签。例如,div[id^=section]表示匹配包含id属性,且id属性值是以“section”字符串开头的div元素。
只要div元素中id属性以section开头,就会被选中
2.E[att$=value] 属性选择器
E[att$=value] 属性选择器是指选择名称为E的标签,且该标签定义了att属性,att属性值包含后缀为value的子字符串。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id$=section]表示匹配包含id属性,且id属性值是以“section”字符串结尾的div元素。
只要div元素中id属性中有section,就会被选中
3.E[att * = value]选择器
E[att = value]选择器用于选择名称为E的标签,且该标签定义了att属性,att属性值包含value子字符串。该选择器与前两个选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id = section]表示匹配包含id属性,且id属性值包含“section”字符串的div元素。
只要div元素中id属性以section结尾,就会被选中
兄弟选择器
临近兄弟选择器
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。该选择器使用加号“+”连接前后两个选择器
<style>
p+h3{
color:blue;
}
</style>
<body>
<p>东风不来,三月的柳絮不飞</p>
<p>你的心如小小寂寞的城</p>
<h3>恰若青石的街道向晚</h3>
<h3>跫音不响,三月的春帷不揭</h3>
<h3>你的心是小小的窗扉紧掩</h3>
</body>
<!--变色的 只有恰若青石的街道向晚 -->
普通兄弟选择器
两个元素有着同一个父元素但第二个元素不必紧跟着第一个元素,该选择器使用加号“~”连接前后两个选择器
<style>
p~h3{
color:blue;
}
</style>
<body>
<p>东风不来,三月的柳絮不飞</p>
<p>你的心如小小寂寞的城</p>
<h3>恰若青石的街道向晚</h3>
<h3>跫音不响,三月的春帷不揭</h3>
<h3>你的心是小小的窗扉紧掩</h3>
</body>
<!--变色的 恰若青石的街道向晚
跫音不响,三月的春帷不揭
你的心是小小的窗扉紧掩 -->
结构化伪类选择器
1.:root选择器
:root选择器用于匹配文档根元素,在HTML中,根元素始终是html元素。也就是说使用“:root选择器”定义的样式,对所有页面元素都生效。对于不需要该样式的元素,可以单独设置样式进行覆盖。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>root选择器的使用</title>
<style type="text/css">
:root {
color: red;
}
h2 {
color: blue;
}
</style>
</head>
<body>
<h2>《渡荆门送别》</h2>
<p>
渡远荆门外,来从楚国游。山随平野尽,江入大荒流。
月下飞天镜,云生结海楼。仍怜故乡水,万里送行舟。
</p>
</body>
</html>
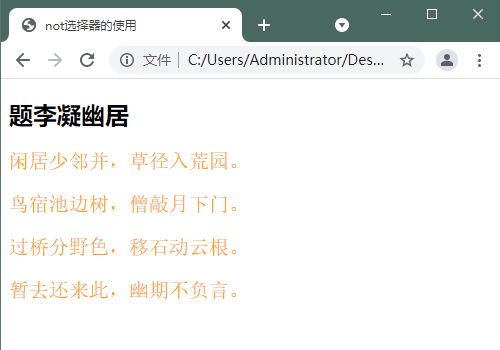
2.:not选择器
如果对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式,可以使用:not选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>not选择器的使用</title>
<style type="text/css">
body *:not(h2) {
color: orange;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<h2>题李凝幽居</h2>
<p>闲居少邻并,草径入荒园。</p>
<p>鸟宿池边树,僧敲月下门。</p>
<p>过桥分野色,移石动云根。</p>
<p>暂去还来此,幽期不负言。</p>
</body>
</html>

“body*:not(h2)”选择器用于排除body结构中的子结构元素h2,使其不应用该文本样式。
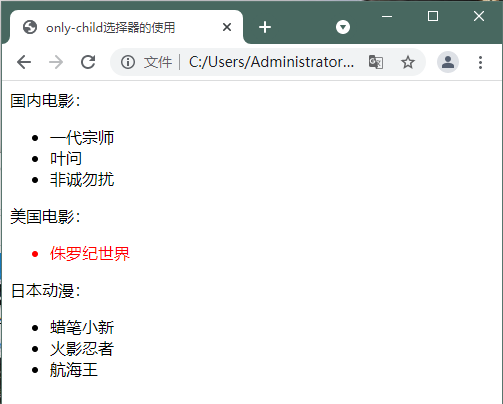
3.:only-child选择器
:only-child选择器用于匹配属于某父元素的唯一子元素的元素,也就是说,如果某个父元素仅有一个子元素,则使用“:only-child选择器”可以选择这个子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>only-child选择器的使用</title>
<style type="text/css">
li:only-child {
color: red;
}
</style>
</head>
<body>
<div> 国内电影: <ul>
<li>一代宗师</li>
<li>叶问</li>
<li>非诚勿扰</li>
</ul> 美国电影: <ul>
<li>侏罗纪世界</li>
</ul> 日本动漫: <ul>
<li>蜡笔小新</li>
<li>火影忍者</li>
<li>航海王</li>
</ul>
</div>
</body>
</html>

使用:only-child选择器“li:only-child”,用于选择作为ul唯一子元素的li元素设置为红色。
4.:first-child和:last-child选择器
:first-child选择器和:last-child选择器分别用于为父元素中的第一个或者最后一个子元素设置样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>first-child和last-child选择器的使用</title>
<style type="text/css">
p:first-child {
color: rgb(255, 137, 156);
font-size: 16px;
font-family: "宋体";
}
p:last-child {
color: blue;
font-size: 16px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<p>鲁山山行</p>
<p>适与野情惬,千山高复低。</p>
<p>好峰随处改,幽径独行迷。</p>
<p>霜落熊升树,林空鹿饮溪。</p>
<p>人家在何许?云外一声鸡。</p>
</body>
</html>

分别使用了选择器“p:first-child”和“p:last-child”,用于选择作为其父元素的第一个子元素和最后一个子元素p(它们的父元素为body),然后为它们设置特殊的文本样式。
5.:nth-child(n)和:nth-last-child(n)选择器
使用:first-child选择器和:last-child选择器可以选择某个父元素中第一个或最后一个子元素,但是如果用户想要选择第2个或者倒数第2个子元素,这两个选择器就不起作用了。为此,CSS引入了:nth-child(n)和:nth-last-child(n)选择器,它们是:first-child选择器和:last-child选择器的扩展。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>nth-child(n)和nth-last-child(n)选择器的使用</title>
<style type="text/css">
p:nth-child(2) {
color: rgb(255, 138, 157);
font-size: 16px;
font-family: "宋体";
}
p:nth-last-child(2) {
color: blue;
font-size: 16px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<p>梅花</p>
<p>数萼初含雪,孤标画本难。</p>
<p>香中别有韵,清极不知寒。</p>
<p>横笛和愁听,斜枝倚病看。</p>
<p>朔风如解意,容易莫摧残。</p>
</body>
</html>

使用选择器“p:nth-child(2)”和“p:nth-last-child(2)”,用于选择作为其父元素的第2个子元素p和倒数第2个子元素p(它们的父元素为body),然后为它们设置特殊的文本样式。
6.:nth-of-type(n)和:nth-last-of-type(n)选择器
:nth-of-type(n)和:nth-last-of-type(n)选择器用于匹配属于父元素的特定类型的第n个子元素和倒数第n个子元素,而:nth-child(n)和:nth-last-child(n)选择器用于匹配属于父元素的第n个子元素和倒数第n个子元素,与元素类型无关。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>nth-of-type(n)和nth-last-of-type(n)选择器</title>
<style type="text/css">
h2:nth-of-type(odd) {
color: #f09;
}
h2:nth-of-type(even) {
color: #12ff65;
}
p:nth-last-of-type(2) {
font-weight: bold;
}
</style>
</head>
<body>
<h2>李白</h2>
<p>李白(701年-762年) ,字太白,号青莲居士,又号“谪仙人”,是唐代伟大的浪漫主义诗人,被后人誉为“诗仙”。</p>
<h2>杜甫</h2>
<p>杜甫(712年—770年),字子美,汉族,本襄阳人,后徙河南巩县。自号少陵野老,唐代伟大的现实主义诗人。</p>
<h2>李商隐</h2>
<p>李商隐(约813年-约858年),字义山,号玉溪(谿)生,又号樊南生,祖籍怀州河内(今河南焦作沁阳),出生于郑州荥阳(今河南郑州荥阳市),晚唐著名诗人。</p>
<h2>温庭筠</h2>
<p>温庭筠(约812年-约866年),本名岐,艺名庭筠,字飞卿,男,汉族,唐代并州祁县(今山西省晋中市祁县)人,晚唐时期诗人、词人。</p>
</body>
</html>

“h2:nth-of-type(odd){color:#f09;}”用于将所有h2元素中第奇数行的字体颜色设置为玫红色;“h2:nth-of-type(even){color:#12ff65;}”用于将所有h2元素中第偶数行的字体颜色设置为绿色;“p:nth-last-of-type(2){font-weight:bold;}”用于将倒数第2个p元素的字体加粗显示。
7.:empty选择器
:empty选择器用来选择没有子元素或文本内容为空的所有元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>empty选择器的使用</title>
<style type="text/css">
p {
width: 150px;
height: 30px;
}
:empty {
background-color: #999;
}
</style>
</head>
<body>
<p>
11111111111111111
</p>
<p>
22222222222222222
</p>
<p>
33333333333333333
</p>
<p></p>
<p>
55555555555555555
</p>
</body>
</html>
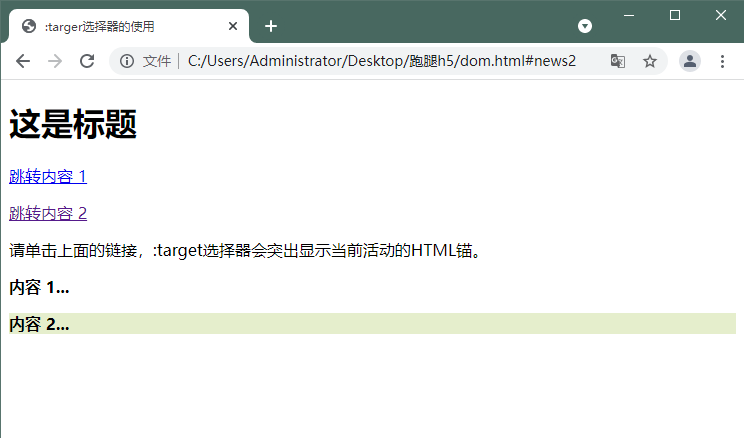
8.:targer选择器
:targer选择器用于为页面中的某个target元素(该元素的id被当做页面中的超链接来使用)制定样式。只有用户单击了页面中的超链接,并且跳转到target元素后,:targer选择器所设置的样式才会起作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>:targer选择器的使用</title>
<style type="text/css">
:target {
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转内容 1</a></p>
<p><a href="#news2">跳转内容 2</a></p>
<p>请单击上面的链接,:target选择器会突出显示当前活动的HTML锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
</body>
</html>
伪元素选择器
:before选择器
用于在被选择元素的内容前插入一段内容,必须配合好content属性来指定要插入的具体内容
<style type="text/css">
p {
width: 300px;
height: 100px;
border: 1px solid #000;
}
p:before {
content: "我在内容的前面...";
}
</style>
</head>
<body>
<p>伪元素</p>
</body>

:after选择器
用于在被选择元素的内容后插入一段内容,
<style type="text/css">
p {
width: 300px;
height: 100px;
border: 1px solid #000;
}
p:after {
content: "...我在内容的前面";
}
</style>
</head>
<body>
<p>伪元素</p>
</body>
链接伪类
注意:link,:visited,:target是作用于链接元素的! <br />**:link **<br />表示作为超链接,并指向一个未访问的地址的所有锚 <br />
<head>
<meta charset="utf-8">
<title>:before选择器</title>
<style type="text/css">
a {
text-decoration: none;
}
a:link {
color: rgb(228, 20, 255);
}
#test:link {
background: pink;
}
</style>
</head>
<body>
<a href="#">点我点我</a>
<p id="test">我是p</p>
</body>
 :visited
:visited
表示作为超链接,并指向一个已访问的地址的所有锚
<head>
<meta charset="utf-8">
<title>:before选择器</title>
<style type="text/css">
a {
text-decoration: none;
}
a:link {
color: black;
}
a:visited {
color: rgb(255, 118, 141);
}
</style>
</head>
<body>
<a href="#">点我点我</a>
</body>

:target
代表一个特殊的元素,它的id是URI的片段标识符
<head>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
p {
width: 300px;
height: 200px;
line-height: 200px;
background: black;
color: pink;
text-align: center;
display: none;
}
:target {
display: block;
}
</style>
</head>
<body>
<a href="#p1">p1</a>
<a href="#p2">p2</a>
<a href="#p3">p3</a>
<p id="p1">
p1 </p>
<p id="p2">
p2 </p>
<p id="p3">
p3 </p>
</body>