背景
听说你也在用 Chrome 浏览器?
不知道你有没有注意到—— Chrome 浏览器整个界面十分简约,整体 UI 除了页面展示区域外,面积最大的一块区域便是地址栏。
地址栏大肯定是有其合理性的,除了要容纳很长很长的网址以外,这也是一个功能热区,他就像一个“传送门”,要畅游互联网的任何角落都需要这个地址栏。
我们畅游网络的入口无非两个:
- 输入地址 (URL 链接 、 IP地址 + 端口号)
- 搜索关键字 (这是绝大多数人的入口,毕竟谁想花时间去记长长的网址?)
这个地址栏“传送门”,也包含了这两大类功能。
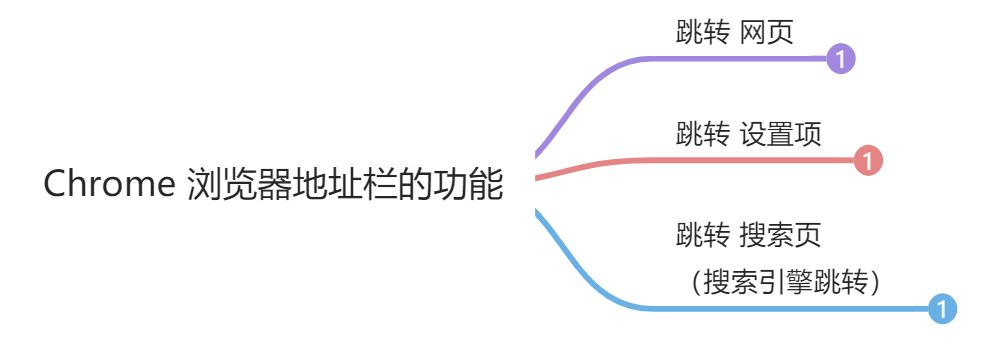
我在下面的思维导图中罗列了 Chrome 地址栏的三项功能,分别是“跳转 网页”、“跳转 设置项”和“跳转 搜索页(搜索引擎跳转)”。
但我打赌你极有可能没有使用过搜索栏的这个“隐藏”功能——“跳转搜索页”,这也是今天我想要和大家分享的功能。
介绍
“跳转搜索页”这项功能我认为有两个特点——“快速”和“精准”。
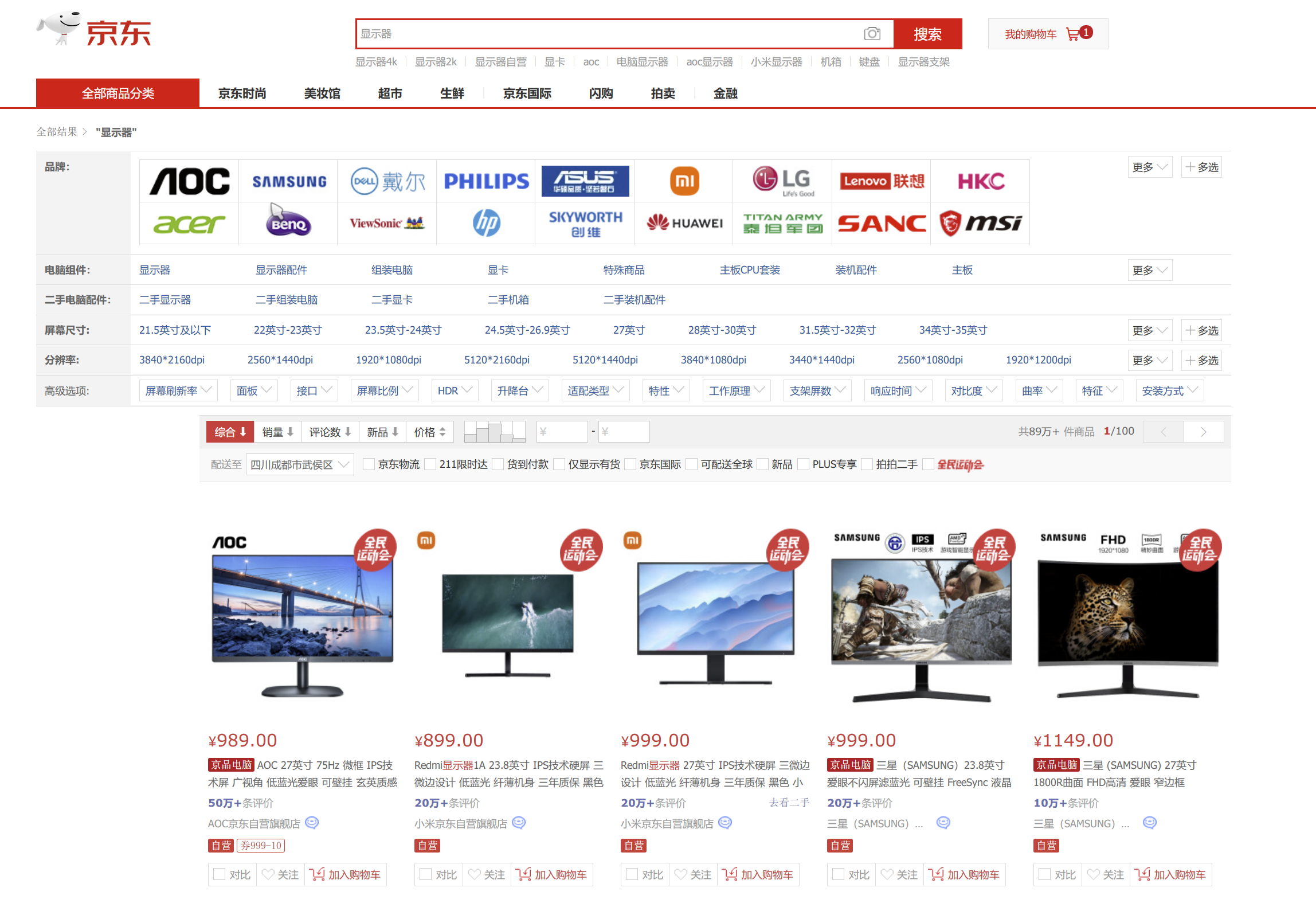
我们先看下使用这项功能时的效果吧,我以一个常见的场景来说明:
“我想在 京东(目标网站) 上选购一台 显示器(搜索内容关键字)”
抛开功能的设置以外,我们要进行如上场景的操作“一般情况下”和“使用 跳转搜索功能的情况”所需的步骤如下:
(这里的步骤粒度划分较细)
| 情况 | 一般情况下 | 使用 跳转搜索页(搜索引擎跳转) 功能的情况 |
|---|---|---|
| 步骤 | 1. 选中 浏览器地址栏 1. 输入 网站地址(https://jd.com) 1. 按下 回车键进入网页 1. 等待 网站首页加载 1. 寻找 网站的搜索框 1. 选中 网站的搜索框 1. 输入 搜索关键字 1. 按下 回车键进行页面跳转 1. 等待 搜索结果页加载 |
1. 选中 浏览器的地址栏 1. 输入 搜索引擎词和搜索关键字 1. 按下 回车键 1. 等待 搜索结果页加载 |
这项功能的便利程度一目了然了,当然如果要使用这项功能需要做一些前期的设置工作。
不过磨刀不误砍柴工,前期的几分钟投入就可以在后续“网上冲浪”时带来极大的便利。
教程
查找网站搜索结果页地址
我们能够成功使用 跳转搜索页(搜索引擎跳转) 的关键是该网站有提供搜索服务,目前大多数网站都提供该服务。
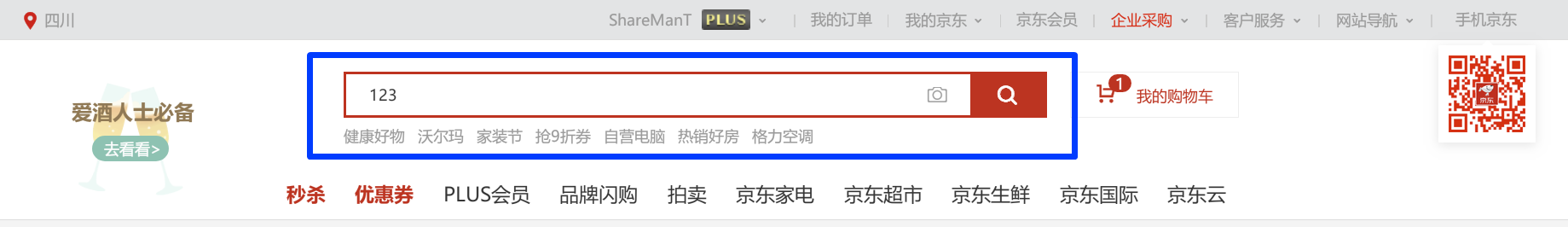
以京东为例,我们先进行京东的首页:
找到搜索框并输入“123”(方便后续查找关键字替代部分)按下回车键进入搜索结果页。
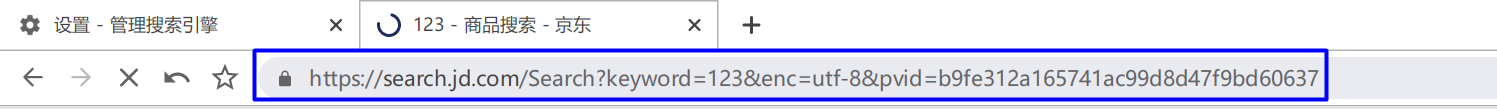
复制地址栏的内容并将“123”替换为“%s”,这个便是该网站的 搜索结果页地址:
https://search.jd.com/Search?keyword=**123**&enc=utf-8&pvid=b9fe312a165741ac99d8d47f9bd60637
https://search.jd.com/Search?keyword=**%s**&enc=utf-8&pvid=b9fe312a165741ac99d8d47f9bd60637
复制替换后的地址,后续步骤会用到。
进入跳转搜索页设置项
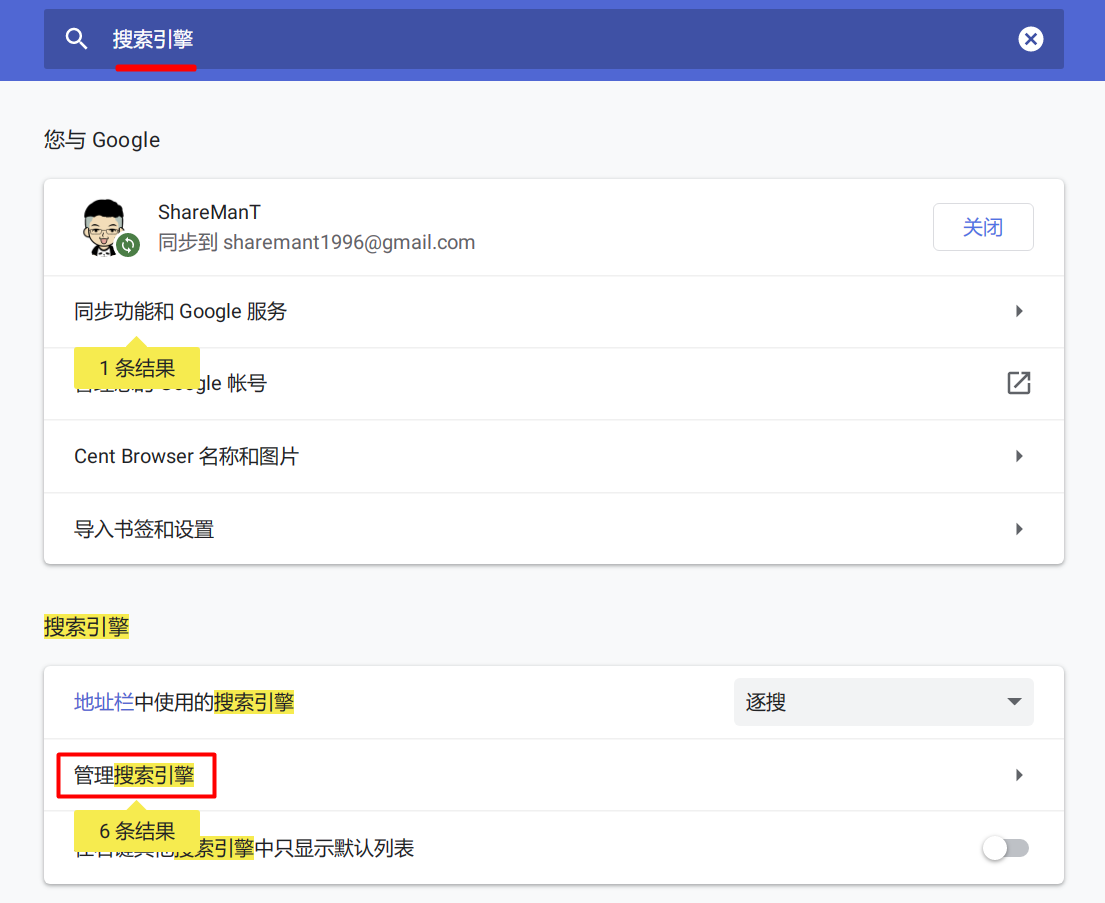
进入设置(可用快捷键 Alt+S ),在设置搜索栏输入“搜索引擎”查找设置项。
添加搜索引擎
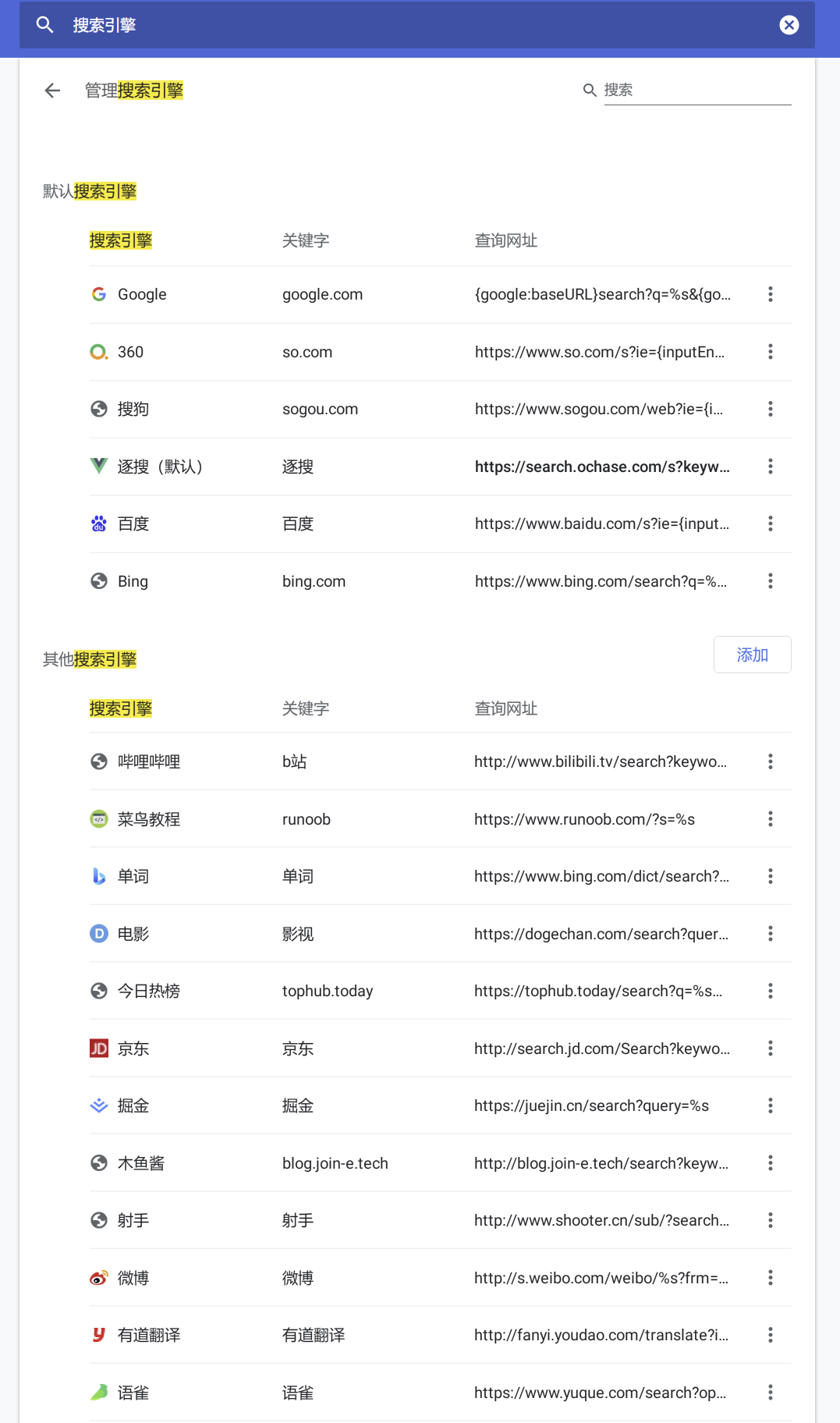
如下图,浏览器在我们平时上网时会自动检测该网站是否有搜索功能页并为我们自动创建对应的“搜索引擎”捷径。
但这个自动检测并不完全,很多网站是识别不了的,需要我们手动创建。
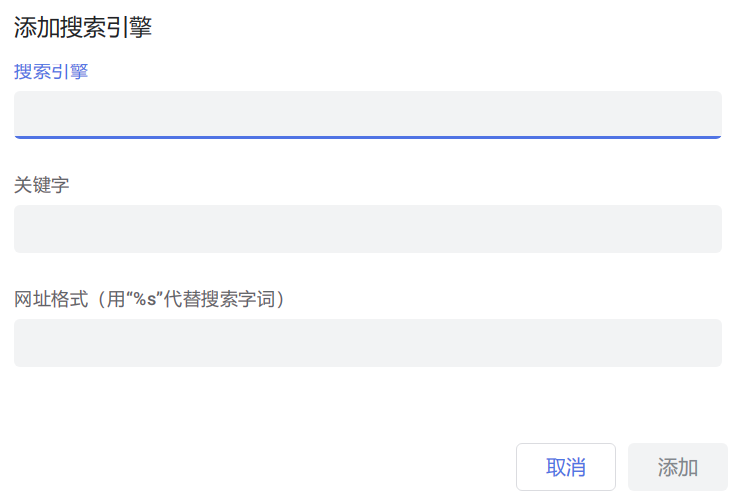
添加一个搜索引擎需要我们提供三项内容:
- 搜索引擎:搜索引擎的名字,比如 豆瓣电影 / 京东网
- 关键字:在地址栏触发该搜索引擎的关键字,建议尽量短和方便记忆,比如 电影 / 京东
- 网址格式:搜索后跳转的网址,需要包含一个“变量”%s,在实际搜索时会被替换为你要搜索的内容
进行搜索测试
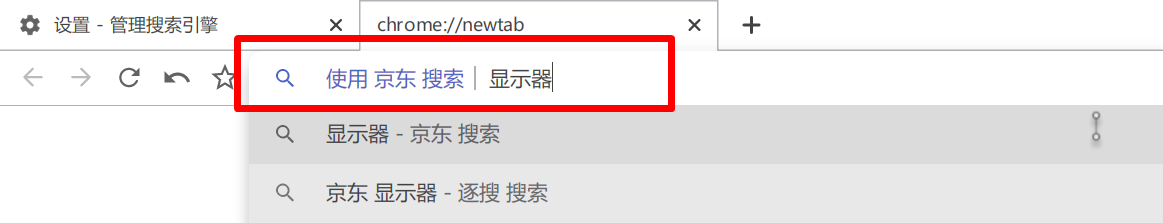
点击地址栏,并输入我们上一节中设定的搜索引擎关键字“京东”,再按下空格键,这样就激活了我们刚才添加的京东搜索引擎。
接下来再输入关键字“显示器”,并按下回车键就可以直接进入到我们的搜索结果页面了。