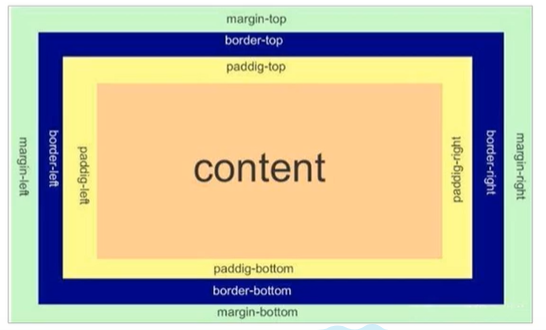
1.盒子模型(Box Model)**组成
所谓的盒子模型:就是把HTMl页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边距、外边框、内边距、和实际内容

2.边框(border**)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式 边框颜色
语法:
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
border-solid 实线边框
border-dashed 虚线边框
border-dotted 点线边框
边框的简写:
border: 1px solid red; 没有顺序
边框分开写法:
border: 1px solid red; /* 只设定上边框,其余同理 */
表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
- collapse 单词是合并的意思
- border-collapse:collapse;表示相邻边框合并在一起
3.内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-top | 上边距 |
| padding-right | 右边距 |
| padding-left | 左边距 |
| padding-botton | 下边距 |
padding属性(简写属性)可以有一到四个值。
| 属性 | 作用 |
|---|---|
| padding:5px; | 1个值,代表上下左右都有5像素内边距 |
| padding:5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding:5px 10px 20px; | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 |
| padding:5px 10px 20px 30px; | 4个值,上是5像素,右是10像素,下是20像素,左是30像素 顺时针 |
注意:**padding和border都会**影响盒子大小。
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小。
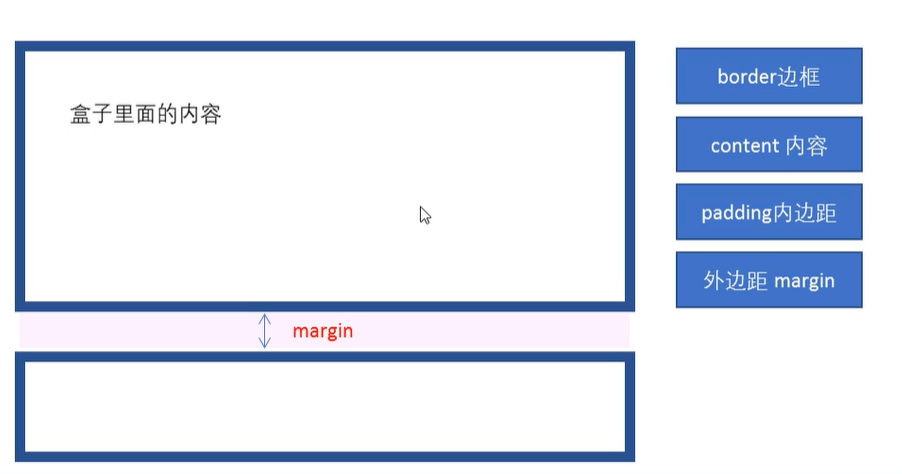
4.外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式跟padding是一致的。
外边距让块级盒子水平居中,两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右外边距都设为auto。
常见的写法:.header{width:960px margin:0 auto;}
- margin-left:auto; margin-right auto;
- margin:auto;
- margin 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给父元素添加text-line:center;即可。
嵌套元素垂直外边距的坍陷解决放法
- 可以为父元素定义上边框
- 可以为父元素定义内边框
- 可以为父元素添加overflow:hidden
清除内外边距
*{
margin:0;
padding:0;
}

