纯函数容易写出洋葱代码
函数组合可以让我们把细粒度的函数重新组合生成一个新的函数
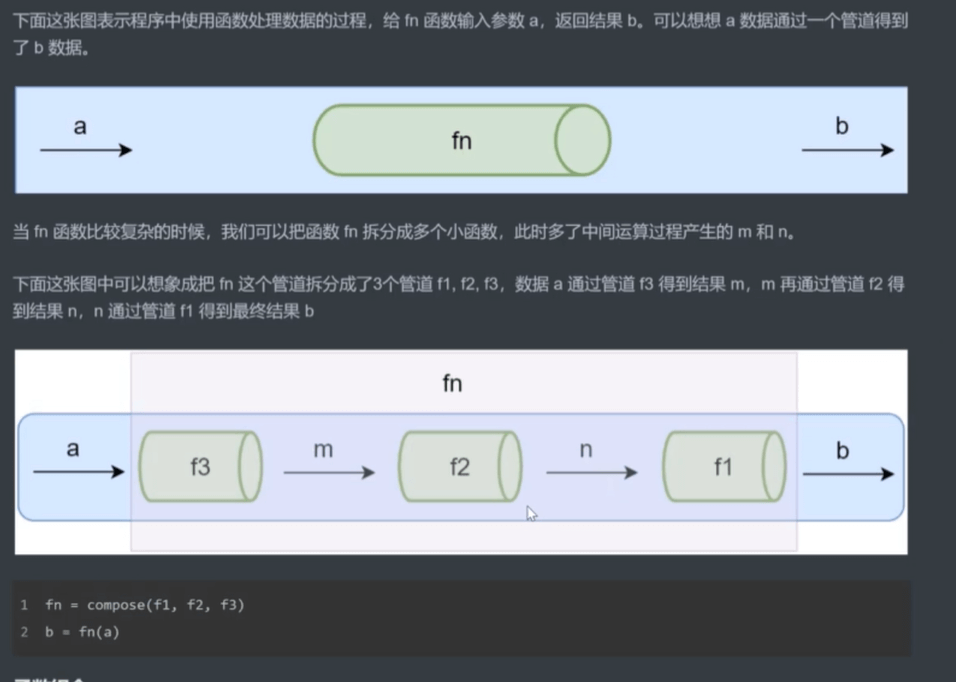
函数组合:如果一个函数要经过多个函数处理才能得到最终值,这个时候可以把中间过程的函数合并成一个函数,
- 函数就像是数据的管道,函数组合就是把这些管道连接起来,让数据穿过多个管道形成最终结果
- 函数组合默认是 从右到左 执行
```javascript const _ = require(‘lodash’) const reverse = arr => arr.reverse(); const first = arr => arr[0]; const toUpper = s => s.toUpperCase();function compose(f, g) {return function (value) {return f(g(value))}}function reverse(arr) {return arr.reverse();}function first(arr) {return arr[0].toUpperCase()}let aa = compose(first, reverse);console.log(aa(['aa', 'bb']));
const f = _.flowRight(toUpper, first, reverse) console.log(f([‘one’, ‘two’, ‘three’]));
手写实现 _.flowRight```javascript手写实现 _.flowRightfunction compose(...args) {return function (value) {return args.reverse().reduce(function (acc, fn) {return fn(acc)}, value)}}const compose = (...args) => value => args.reverse().reduce ((acc, fn) => fn(acc), value)const f = compose(toUpper, first, reverse)console.log(f(['one', 'two', 'three']));
pointfree
我们可以把数据处理的过程定义成与数据无关的合成运算,不需要用到代表数据的参数,
只需要把简单的运算步骤合成到一起,在使用这种模式之前我们需要定义一些辅助的基本运算函数
- 不需要指明处理的函数
- 只需要合成运算过程
- 需要定义一些辅助的运算函数 ```javascript // Hello Word => hello_word
const fp = require(‘lodash/fp’);
// const f = fp.flowRight(fp.replace(/\s+/g, ‘_’), fp.toLower) // console.log(f(‘Hello Word’));
//案例 //word word web ==> W. W. W
// const f = fp.flowRight(fp.join(‘. ‘), fp.map(fp.first), fp.map(fp.toUpper), fp.split(/\s+/g));
const f = fp.flowRight(fp.join(‘. ‘), fp.map(fp.flowRight(fp.first, fp.toUpper)), fp.split(/\s+/g));
console.log(f(‘word word web’));
```

