暗号:反正切
小程序从点开到显示
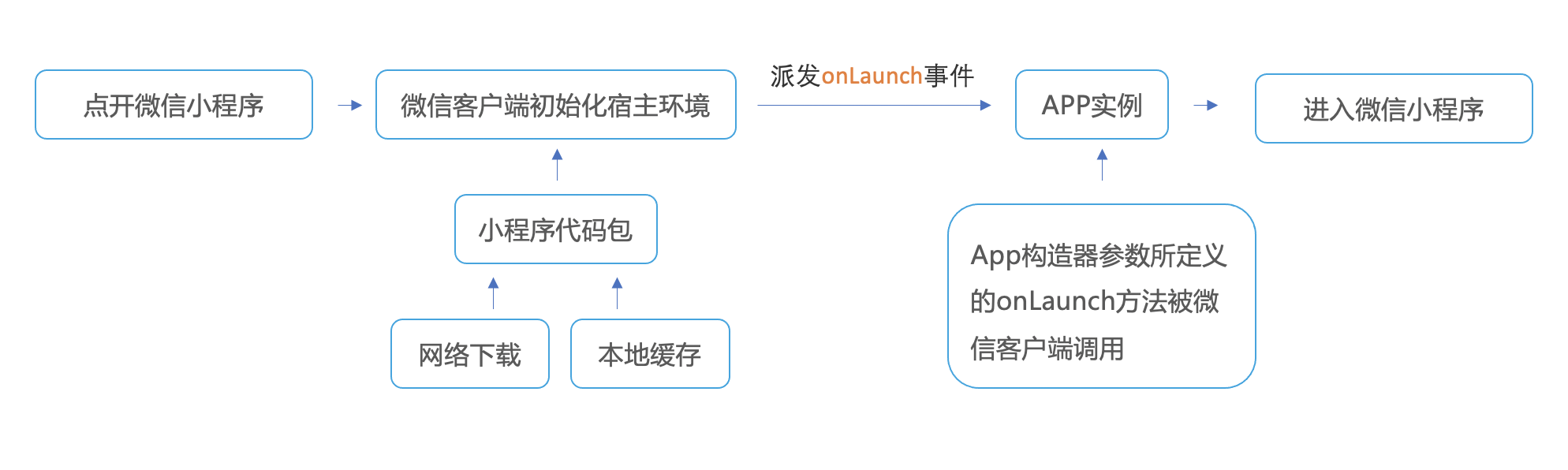
首先,肯定需要把老师的流程图拿进来
我觉得这个图的思路真的是太清晰了,下面用自己的话来描述一遍:
- APP构造器,可以理解为整个小程序就是一个大类,然后我们的App构造器生产宿主环境,我理解为new了一个实例。
- 小程序在初始化宿主环境的时候,先会从网络或者本地将小程序代码加载到宿主环境中
- 当加载完成小程序代码包后,派发onLanunch事件,将我们事先编写好的一些初始化数据给派发到我们的APP实例上,到这,也就完成了小程序的初始化。
- 当我们的onLanuch方法被客户端调用时,就会进入我们创建好的App宿主环境中。
小程序的生命周期
app的生命周期
App()函数注册一个小程序。接受一个Object参数,其指定小程序的生命周期回调等。App()必须在app.js中调用,并且只能调用一次。
前台、后台定义
当用户点击左上角关闭,或者按了设备Home键离开微信,小程序并没有直接销毁,而是进入了后台;当在此进入微信或再次打开小程序,又会从后台进入前台。
页面的生命周期
Page(Object)函数用来注册一个页面。接受一个Object类型参数,其指定页面的初始数据、生命周期回调、时间处理函数等。
| onLoad: 页面加载 |
一个页面只会调用一次。 接收页面参数可以获取wx.navigateTo和wx.redirectTo及 |
|---|---|
| onShow: 页面显示 | 每次打开页面都会调用一次。 |
| onReady: 页面初次渲染完成 | 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 |
| onHide: 页面隐藏 | 当navigateTo或底部tab切换时调用。 |
| onUnload: 页面卸载 | 当redirectTo或navigateBack的时候调用。 |
小程序销毁时机
通常,只有小程序进入后台一段时间或者系统占用资源过高的时候,才会被销毁,主要的两种情形:
- 进入后台,一段时间没有重新进入前台,小程序会自动销毁。
- 系统资源占用过高,系统会自动销毁或者被微信客户端回收。

