全局指令
// 注册一个全局自定义指令 `v-focus`Vue.directive('focus', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()}})
局部指令
如果想注册局部指令,组件中也接受一个 directives 的选项:
directives: {focus: {// 指令的定义inserted: function (el) {el.focus()}}}
<input v-focus>
钩子函数
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。
```javascript Vue.directive(‘focus’, { // 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。 inserted: function (el) {
}, /* 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 / bind: function () {console.log('inserted > ', ...arguments);// 聚焦元素el.focus()
}, update: function () {console.log('bind > ', ...arguments);
}, componentUpdated: function () {console.log('update > ', ...arguments);
}, unbind: function () {console.log('componentUpdated > ', ...arguments);
} }) / arguments 为是个参数 */ / 接下来我们来看一下钩子函数的参数 (即 el、binding、vnode 和 oldVnode)。 */console.log('unbind > ', ...arguments);
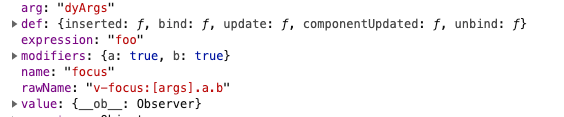
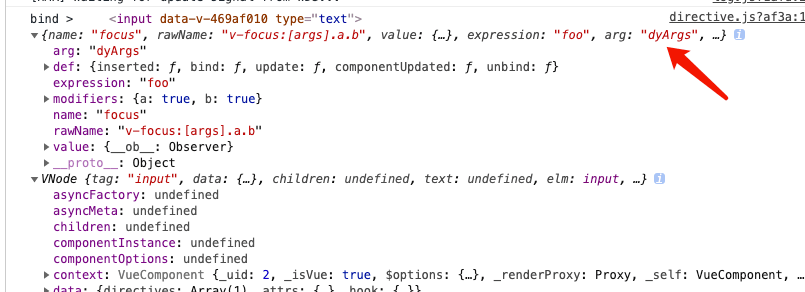
<a name="nPRa4"></a>## [钩子函数参数](https://cn.vuejs.org/v2/guide/custom-directive.html#%E9%92%A9%E5%AD%90%E5%87%BD%E6%95%B0%E5%8F%82%E6%95%B0)指令钩子函数会被传入以下参数:- `el`:指令所绑定的元素,可以用来直接操作 DOM。- `binding`:一个对象,包含以下 property:- `name`:指令名,不包括 `v-` 前缀。- `value`:指令的绑定值,例如:`v-my-directive="1 + 1"` 中,绑定值为 `2`。- `oldValue`:指令绑定的前一个值,仅在 `update` 和 `componentUpdated` 钩子中可用。无论值是否改变都可用。- `expression`:字符串形式的指令表达式。例如 `v-my-directive="1 + 1"` 中,表达式为 `"1 + 1"`。- `arg`:传给指令的参数,可选。例如 `v-my-directive:foo` 中,参数为 `"foo"`。- `modifiers`:一个包含修饰符的对象。例如:`v-my-directive.foo.bar` 中,修饰符对象为 `{ foo: true, bar: true }`。- `vnode`:Vue 编译生成的虚拟节点。移步 [VNode API](https://cn.vuejs.org/v2/api/#VNode-%E6%8E%A5%E5%8F%A3) 来了解更多详情。- `oldVnode`:上一个虚拟节点,仅在 `update` 和 `componentUpdated` 钩子中可用。除了 `el` 之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 [`dataset`](https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLElement/dataset) 来进行。<a name="yWZRk"></a>## 动态指令参数指令的参数可以是动态的。例如,在 `v-mydirective:[argument]="value"` 中,`argument` 参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。```javascript<div v-show="showInput"><inputv-focus:[args].a.b="foo"type="text"></div>/** <script>data() {return {foo: {age: 18, name: 'ming'},name: 'ming',showInput: true,message: 'message',args: 'dyArgs'}},*/

函数简写
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
Vue.directive('color-swatch', function (el, binding) {el.style.backgroundColor = binding.value})
对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
Vue.directive('demo', function (el, binding) {console.log(binding.value.color) // => "white"console.log(binding.value.text) // => "hello!"})

