- 流程图
- 示例
- Mermaid 序列图语法参考">更多语法参考:Mermaid 序列图语法参考
流程图
示例
```flowst=>start: Start:>https://www.zybuluo.comio=>inputoutput: verificationop=>operation: Your Operationcond=>condition: Yes or No?sub=>subroutine: Your Subroutinee=>endst->io->op->condcond(yes)->econd(no)->sub->io
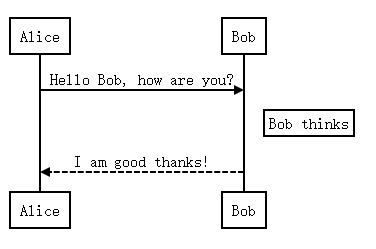
效果如下:<a name="db6a32f8"></a>#### 更多语法参考:[流程图语法参考](http://adrai.github.io/flowchart.js/)<a name="7f555101"></a>### 序列图<a name="1ee999b7"></a>#### 示例1
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
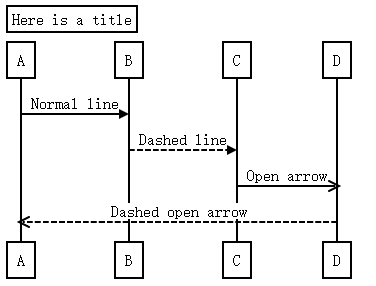
效果如下:<br /><a name="i3GZb"></a>#### 示例2
Title: Here is a title
A->B: Normal line
B-->C: Dashed line
C->>D: Open arrow
D-->>A: Dashed open arrow
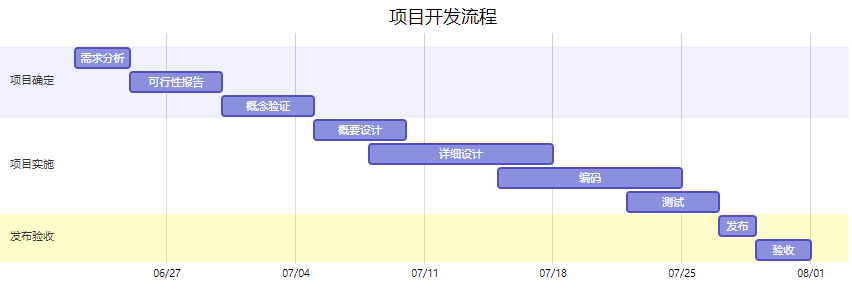
效果如下:<br /><a name="fed0832b"></a>#### 更多语法参考:[序列图语法参考](http://bramp.github.io/js-sequence-diagrams/)<a name="ccfc219f"></a>### 甘特图甘特图内在思想简单。基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。<a name="AUmFW"></a>#### 示例
title 项目开发流程section 项目确定需求分析 :a1, 2016-06-22, 3d可行性报告 :after a1, 5d概念验证 : 5dsection 项目实施概要设计 :2016-07-05 , 5d详细设计 :2016-07-08, 10d编码 :2016-07-15, 10d测试 :2016-07-22, 5dsection 发布验收发布: 2d验收: 3d
效果如下:<br /><a name="e68e130f"></a>#### 更多语法参考:[甘特图语法参考](https://knsv.github.io/mermaid/#gant-diagrams)<a name="f71acda9"></a>### Mermaid 流程图<a name="ZLKfC"></a>#### 示例
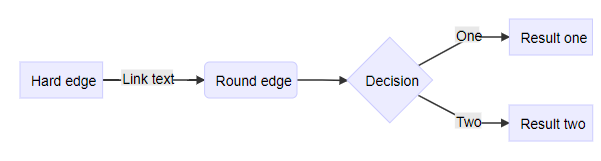
A[Hard edge] -->|Link text| B(Round edge)B --> C{Decision}C -->|One| D[Result one]C -->|Two| E[Result two]
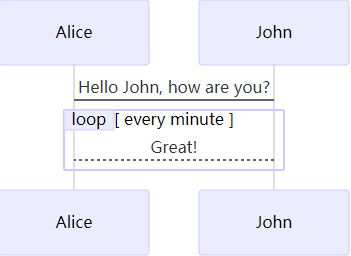
效果如下:<br /><a name="bc5c96cf"></a>#### 更多语法参考:[Mermaid 流程图语法参考](https://knsv.github.io/mermaid/#flowcharts-basic-syntax)<a name="0dfa16ea"></a>### Mermaid 序列图<a name="QJhl8"></a>#### 示例
Alice->John: Hello John, how are you?
loop every minute
John-->Alice: Great!
end
```
效果如下: