mockjs是一个生成随机数据,拦截ajax请求的一个前端库,适合于用在本地测试的时候生成随机数据,来模拟前端请求后端接口的交互:
官网地址: mockjs 文档地址: mockjs
安装
npm install mockjs
创建src下建立mock目录,并创建mock.js
- 项目中引入并使用
在main.js中判断条件,并引入mock.js
// 如果当前访问的启动env是mock, 则引入mock, 调用mock数据if (process.env.NODE_ENV === 'mock') {require('./mock/mock.js')}
那么我们如何创建为mock的启动env呢?打开package.json
{"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","mock": "vue-cli-service serve --mode mock" // 这样就可以使用mock命令启动项目},}
使用mock命令启动项目
npm run mock
配置mock.js, 进入 mock/mock.js
import Mock from 'mockjs'import data from './data.js'// 设置拦截请求以及返回数据// 第一个参数,请求的url,可以正则匹配// 第二个参数,请求方式// 第三个,处理的返回function,res可以打印看到是接收到的url请求的一些相关数据Mock.mock(/\/workinfo\/getlist/, 'get', (res) => {return {data: data, retmsg: 'ok', retcode: 0}})
进入data.js配置一些mock数据,code如下:
import Mock from 'mockjs'// 定义变量接受Mock的Random类let Random = Mock.Random// Random类继承Random.extend({// 数组中的随机一个randomArr: function (data) {let randomPrincipal = datareturn this.pick(randomPrincipal)},// 转换随机日期为时间戳transDateToTimestamp: function (data) {let time = (new Date(data)).getTime() / 1000return this.pick(time)}})let datalist = Mock.mock({// 代表list键含有1-100条以内的随机数量的数据'list|1-100': [{'kid|+1':1, // id是从1开始自增'id': '@id', // 随机的一个id'user': '@randomArr(["xiaoming", "xiaowang", "xiaogang"])', // 获取数组随机的一个值'status': '@boolean', // 随机的一个布尔值'title': '@title', // 随机的标题'desc': '@sentence', // 随机的英文句子'content': '@csentence', // 随机的中文句子'createtime': '@datetime', // 随机的日期'updatetime': '@transDateToTimestamp(@datetime)' // 使用自定义的函数将日期转换成时间戳}]})let data = datalist.listexport default data
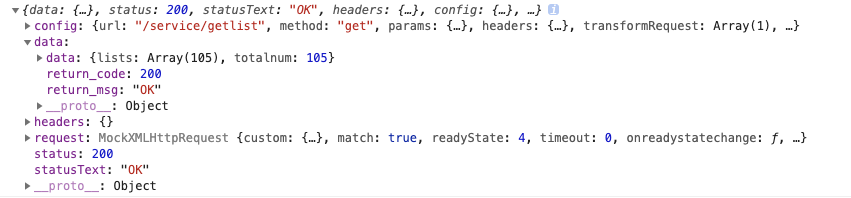
- 这个时候,如果我们前端发起请求,我们将看到我们返回的数据

至此,就完成了前端vue-cli使用mockjs的配置了。剩下的就是按照对应的不同请求去配置相关的mock数据了。

