预览页
效果
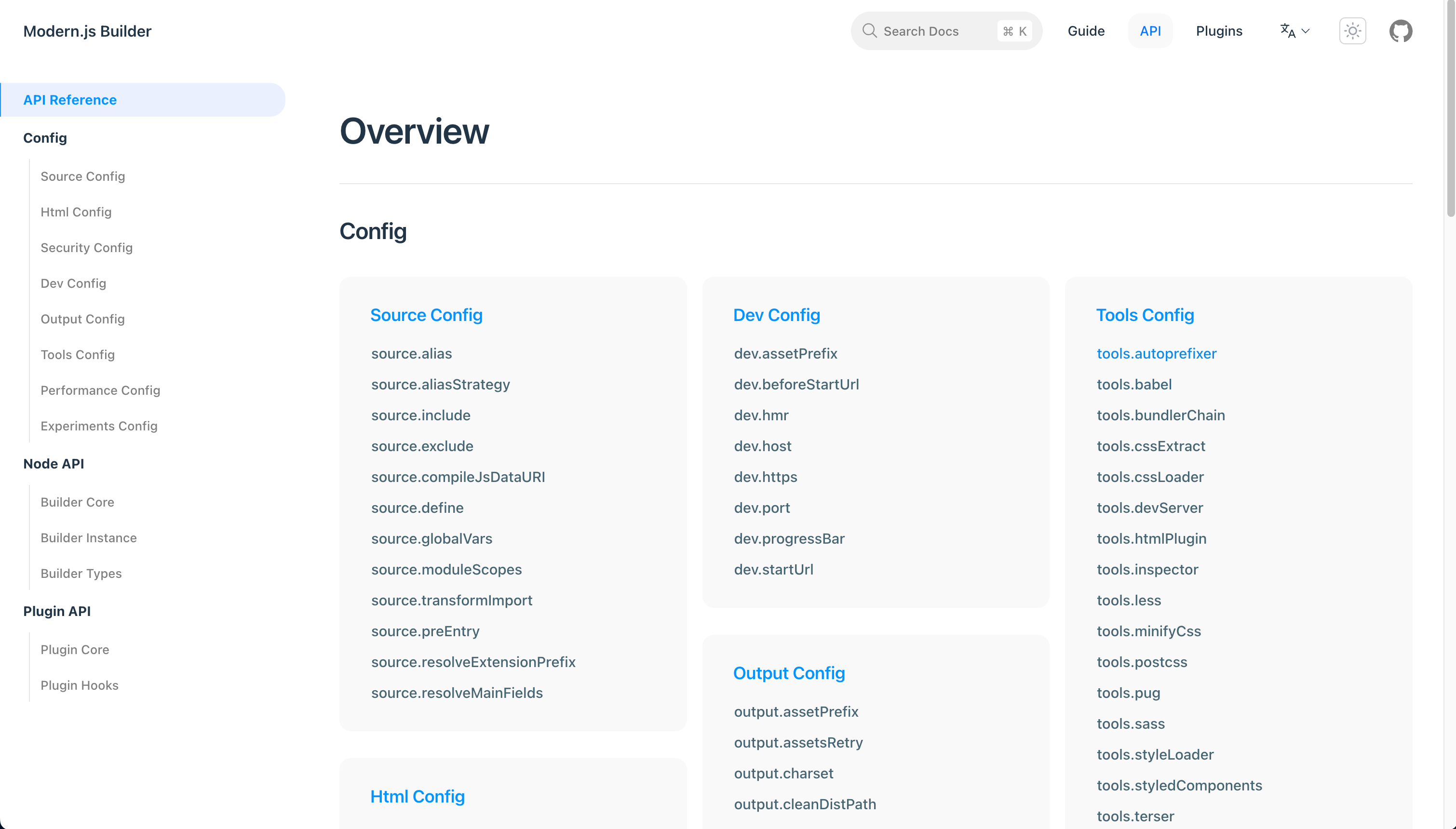
Rspress 内置一套预览页,效果如下:

如何开启?
生成预览页需要如下两步:
1. 新建目录,配置 frontmatter
比如新建如下的目录和文件:
├── docs│ ├── index.md│ ├── api│ │ ├── index.md│ │ ├── theme│ │ │ ├── component.mdx│ │ │ ├── utils.mdx// ...
我们在 api/index.md 中添加如下内容:
---overview: true---
NOTE
预览页的标题可以通过 frontmatter 进行配置,默认为 Overview,在 frontmatter 中配置了 title 后,正文中不需要再写 H1 标题。
---overview: truetitle: Overview---This is an Overview page of our website.
2. 配置 _meta.json
预览页面的内容结构会根据 _meta.json 及其对应文章的 h1、h2 标题自动生成。比如 api/_meta.json 的配置如下:
[{"type": "file","name": "index","label": "API Overview"},{"type": "dir","name": "theme","label": "Theme"}]
同时,api/theme/_meta.json 的文件,内容如下:
["component", "utils"]
_meta.json的详细配置用法可以参考自动化导航栏/侧边栏。
在如上的配置中,最后预览页会生成一个 Theme 的分组,这个分组里面包含 component.md(x) 和 utils.md(x) 两篇文章的 h1、h2 标题。当然,你也可以参考 Theme 分组的配置,添加更多的分组。
如果要控制在预览页中展示的标题级别,可以通过 _meta.json 中的 overviewHeaders 配置,默认为 [2],也可以在对应的文件中配置 overviewHeaders: [2] 的 FrontMatter。
如果要在 theme 下同样生成一个子预览页,有以下两种方式:
- 在
theme的上级目录新建一个同名文件theme.md,配置overview: true的 frontmatter。
├── docs│ ├── index.md│ ├── api│ │ ├── index.md│ │ ├── theme.md│ │ ├── theme│ │ │ ├── component.mdx│ │ │ ├── utils.mdx// ...
- 在
theme目录新建一个index.md,配置overview: true的 frontmatter。
├── docs│ ├── index.md│ ├── api│ │ ├── index.md│ │ ├── theme│ │ │ ├── index.md│ │ │ ├── component.mdx│ │ │ ├── utils.mdx// ...
然后配置 theme/_meta.json 如下:
[{"type": "file","name": "index","label": "Overview"}]

