3.1变量和常量
变量实质上是一个具名的值,变量的值是可变的。
let关键字是ES6新出的。在ES6之前,var是唯一用来定义变量的关键字。
变量的声明和赋值
let currentTempC= 22;
仅声明变量
let targetTempC;
声明变量的时候可以不指定初始值,默认初始值:undefined
同时声明多个变量
let targetTempC,room1=”roomA”,room2=”roomB”;
常量(ES6新特性):常量一旦初始化就不能在改变。
const ROOM_TEMP_C=21.55;
常量名通常由大写字母组成,并用下划线间隔多个单词.
3.2 变量和常量:用那个
3.3 标识符命令(变量的命名规范)
变量名,常量名,函数名这些名字统称作标识符,他们有一些命名规范
必须以字母$,下划线开头
必须是由字母,数字,$下划线组成
可以使用Unicode字符 例如 π
不可用使用保留字
驼峰命名法(单子首字母大写,看起来像驼峰)
currentTempC
下划线命名法
current_temp_c
3.4字面量
字面量就是数据值,是一种直接定义创建值的方式
let room1 = “roomA”;
room1是变量名 “roomA”是一个字面量
3.5 基本类型和对象
6种基本类型:
数字,字符串,布尔,null,undefined,符号
除了6种基本类型,剩下的都是对象。
内置对象和自定义对象,内置对象有,Array,Date,RegExp,Map,Set
3.6数字
let count = 10;//即便赋的值是integer;但 count仍然是double类型const blue = 0x0000ff;//十六进制数(十六进制ff等于十进制255)const umask = 0o0022;//八进制(八进制22等于十进制18)const roomTemp = 21.5;//十进制const c = 3.0e6;//指数(3.0 × 10~6 = 3,000,000)const inf = Infinity;//正无穷const ninf = -Infinity;//负无穷const nan = NaN ;//不是数字console.log(typeof(nan));
数字number类型对应的Number对象,提供了很多实用属性
const bigInt = Number.MAX_SAFE_INTEGER;//最大可表示的整数const max = Number.MAX_VALUE;//最大可表示的数字const minInt = Number.MIN_SAFE_INTEGER;//人最小可表示的整数const min = Number.MIN_VALUE;//最小可表示的数字const nInf = Number.NEGATIVE_INFINITY;//-Infinityconsole.log(bigInt);
3.7字符串
字符串是简单的文本数据。字符串在JavaScript中表示Unicode文本。在JavaScript中,单引号,双引号重音号(反单引号)都可以表示字符串。
let str1 = '这是一个单引号字符串';let str2 = "这是一个双引号字符串";let str3 = `这是一个反单引号字符串`;console.log(str3);
转义
可以使用反斜杠()对符号进行转义
const dialog1 = "He looked up and said \"don't do that! \" to Max.";const dialog2 = 'He looked up and said "don\'t do that!" to Max.';console.log(dialog1);
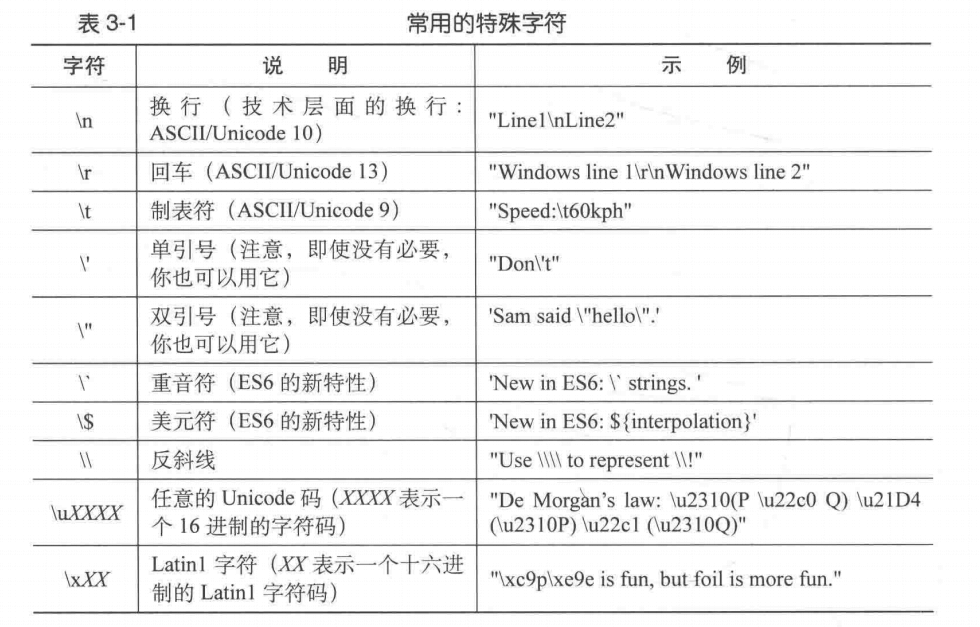
3.8特殊字符

模板字符串
let currentTemp = 19.5;//00b0是"度数"符号的Unicodeconst message = "The current temperature is " + currentTemp + "\u00b0c" ;console.log(message);//ES6新写法const message1 = `The current temperature is ${currentTemp}\u00b0c`;console.log(message1);
多行字符串
//第一种写法 有空格const multiline1 = "第一行\第二行";console.log(multiline1);//第二种写法 会换行const multiline2 = `第一行第二行`;console.log(multiline2);let currentTemp = 19.5;//终极组合const multiline3 = 'Current temperature:\n'+`\t${currentTemp}\u00b0c\n`+"Don't worry...the heat is on";console.log(multiline3);
数字字符串
const result1 = 3 + '30';//3被转换成字符串;结果为字符串 '330'console.log(result1);const result2 =3 * '30';// '30’被转换成数字;结果为数值90console.log(result2);
3.9布尔型
let heating= true;console.log(heating);let cooling = false;console.log(cooling);
3.10符号
符号是ES6的新特性:它是一种新的数据类型,代表一个唯一的标志。符号一径创建就是独一无二的。符号是一种基本类型。Symbol()构造方法可以用来创建符号。
const RED = Symbol();const ORANGE = Symbol("特殊符号");console.log(RED===ORANGE) //false:每个符号都是唯一的
3.11 null和undefined
JavaScript有两种特殊的类型,null和undefined。
它们两个都只有一个唯一的值,分别是null和undefined。
这两者都表示不存在。实际上存在两种独特的数据类型就已经造成了很大的困惑,尤其是对于初学者。
一般的经验是,null是给开发者用的,而undefined则是留给JavaScript用的,用来表示未赋值的内容。
let currentTemp;//隐含值undefinedconsole.log(currentTemp);const targetTemp = null;// targetTemp 为null --"还不知道"console.log(targetTemp);currentTemp = 19.5;//lcurrentTemp此时已经有值currentTemp = undefined;//currentTemp看上去跟未初始化一样,不推荐这么做
3.12 对象
对象是一个容器,对象可以代表多个值或者复杂值,并且这个值是可变的。对象的语法是:大括号,成对出现的。
//声明一个空对象const obj={};//给空对象添加属性和属性值obj.size=10;obj.color = "yellow";//另一种访问属性的方式console.log(obj['size']);console.log(obj.color);
创建包含初始属性的对象
const sam1 = {name: 'Sam',age: 4,};console.log("姓名:"+sam1.name+"年龄:"+sam1.age);
属性值也可以是对象
const sam2 = {name: 'Sam ',classification: {kingdom: 'Anamalia',phylum: 'Chordata',species: 'catus' ,},};console.log("姓名:"+sam2.name+"王国:"+sam2.classification.kingdom);
属性值还可以是函数
const sam3 = {name: 'Sam ',classification: {kingdom: 'Anamalia',phylum: 'Chordata',species: 'catus' ,},};sam3.speak = function(){console.log("姓名:"+sam3.name+"王国:"+sam3.classification.kingdom);}sam3.speak();
delete 删除对象中的属性
delete sam3.classification;delete sam3.speak;
3.13 Number,String,和Boolean对象
数字、字符串和布尔型都有对应的对象类型 (Number,String ,Boolean)。
这些对象有两个用途:
一是存储特殊值(比如Number. INFINITY),
二是以函数的形式提供某些功能
const s="hello";s.toUpperCase();console.log(s.toUpperCase());
3.14数组
数组是JavaScript的一种特殊类型的对象。
数组的内容天生具有自然排序特性
JavaScript中的数组有以下特征:
数组长度不固定,可以随时添加和删除元素。
数组中元素的类型是多样的,每个元素都可以是任意类型。
数组下标从0开始。
const a1 = [1, 2, 3, 4]; //包含数值的数组const a2 = [1, 'two', 3, null]; //包含混合类型的数组const a3 = [ //跨多行的数组"chain","brain","grasp","clasp"];const a4 = [ //包含对象的数组{name: "",hardness: 9},{name: "",hardness: 9},{name: "",hardness: 9}];const a5 = [ //包含数组的数组[1, 3, 5],[2, 4, 6]];
数组有个属性length 用来返回数组的长度
const arr=['a','b','c'];console.log(arr.length);
[0]中括号使用数字下标可以访问数组元素
const arr = ['a', 'b', 'c'];console.log(arr[0]); //获得第一个元素console.log(arr[arr.length - 1]); //数组最后一个元素下标是arr.length-1arr[2] = 'd'; //指定下标元素赋值
3.15对象和数组的拖尾逗号
const arr=["One","Two","Three"];const o={one:1,two:2,three:3};
对象和数组的内容跨越了多行,并且有个拖尾逗号,早期版本浏览器会产生错误。现在JavaScript语法允许这么做。最好避免这种写法。
3.16日期
在JavaScript种,日期和时间是通过内置的Date对象表示的。
//创建一个当前时间const now = new Date();console.log(now);//创建一个指定日期const halloween = new Date(2016,9,31);console.log(halloween);//创建指定日期和时间const halloweenParty = new Date(2016,9,31,19,0);console.log(halloweenParty);
3.17正则表达式
正则表示是可以通过一种简洁的方式完成字符串的复杂搜索和替换。17章会详解
//邮箱的正则匹配const email = /\b[a-z0-9._-]+@[a-z_-]+(?:\.[a-z]+)+\b/;//手机号码正则匹配const phone =/(:?\+1)?(:?\(\d{3}\)\s?|\d{3}[\s-]?)\d{3}[\s-]?\d4/;
3.18映射和集合
3.19数据类型转换
转换成数字。
第一种使用Number对象的构造方法
const numStr = "33.3";const num = Number(numStr);
第二种,使用内置函数parseInt和parseFloat。
const a = parseInt("16 volts",10);//" volts"忽略,16当10进制数解析console.log(a);const b = parseInt("3a",16);//解析16进制数3aconsole.log(b);const c = parseFloat("15.5 kph");// " kph"会被忽略console.log(c);
日期转换成数字
const d = new Date();const ts = d.valueOf();console.log(ts);
布尔值转换成数字1(true)或0(false)
const b = true;const n = b ? 1 : 0;console.log(n);
转换成字符串
const n=33.5;const s = n.toString();const arr=[1,true,"hello"];arr.toString();
转换成布尔
const n = 0;const b1 = !n;const b2 = Boolean(n);
3.20总结
JavaScript 6种基本类型(字符串,数字,布尔,null,undefined,以及符号)和对象类型
所有数字都是双精度浮点型
数组是特殊的对象类型,他将对象组合起来,能表示强大并且灵活的数据类型。
其他常用的数据类型(日期,映射,集合,正则)都是特殊类型的对象。

