官文:https://doc.qt.io/qt-6/qmlfirststeps.html
1. 创建 QML 文档
QML 文档定义了具有高度可读性、结构化布局的对象层次结构。每个 QML 文档由两部分组成:导入部分、对象声明部分。
1.1 导入和使用 QtQuick 模块
import QtQuick
要使用 Qt Quick 模块,需要导入一个 QML 文档,如上所示。Qt Quick 提供的类型和功能现在可以在 QML 文档中使用了!
1.2 定义对象层次结构
对象声明定义了将在视觉场景中显示的内容。Qt Quick 提供了基本构建块,例如用于显示图像和文本以及处理用户输入的对象。例如,声明一个带有一些文本居中的彩色矩形:
Rectangle {width: 200height: 100color: "red"Text {anchors.centerIn: parenttext: "Hello, World!"}}
这定义了一个对象,根为 Rectangle 对象,且根还有一个 Text 对象。Text 的父对象自动设置为 Rectangle,类似地,Text 也会添加到 Rectangle 的 children 属性中。
1.3 把它放在一起
上例中使用的 Rectangle 和 Text 类型均由 QtQuick 导入提供。将导入和对象声明放在一起,我们得到一个完整的 QML 文档。如果我们将该文档保存为“HelloWorld.qml”,我们就可以加载并显示它。
import QtQuickRectangle {width: 200height: 100color: "red"Text {anchors.centerIn: parenttext: "Hello, World!"}}
2. 创建和运行 QML 项目
使用 Qt Creator 加载 QML 文档定义的图形场景。从 Qt Creator 中选择 File > New File or Project > Application (Qt Quick) > Qt Quick Application - Empty。点击绿色运行按钮运行程序,就会看到在一个红色矩形中心显示 Hello, World!文本。
有关在 Qt Creator 中创建和运行项目的更多信息,请访问以下页面:
- Creating Qt Quick Projects
- Building and Running an Example
3. 使用控件创建 QML 应用程序
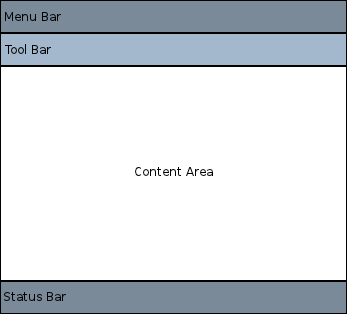
Qt Quick 提供基本的图形元素,而 Qt Quick Controls 提供现成的 QML 类型。插入 ApplicationWindow 类型是创建应用程序的一个很好的起点。程序 UI 具有以下基本布局:
在每个区域内,可以添加和连接不同的 controls(控件)以形成应用程序。例如,以下代码是一个演示可用空间使用情况的基本程序: ```javascript //导入模块 import QtQuick import QtQuick.Controls
//window containing the application ApplicationWindow {
//标题title: qsTr("Hello World")width: 640height: 480//menu包含了两个菜单项menuBar: MenuBar {Menu {title: qsTr("File")MenuItem {text: qsTr("&Open")onTriggered: console.log("Open action triggered");}MenuItem {text: qsTr("Exit")onTriggered: Qt.quit();}}}//内容区域//内容区域中的一个按钮Button {text: qsTr("Hello World")anchors.horizontalCenter: parent.horizontalCenteranchors.verticalCenter: parent.verticalCenter}
}
该程序有两个菜单项和一个中间的按钮。单击 **Exit **菜单项关闭应用程序。还有不同的导航方法和不同的控件,例如按钮和滑块。以下示例可从 Qt Creator 获得并演示不同的控件和布局。- [Basic Layouts](https://doc.qt.io/qt-6/qtquick-layouts-example.html)- [Qt Quick Controls - Gallery](https://doc.qt.io/qt-6/qtquickcontrols-gallery-example.html)<a name="E9HbE"></a># 4. 处理用户输入使用 QML 定义用户界面的一大优势是:它允许开发者定义应用程序应如何使用简单的 JavaScript 表达式对事件做出反应。在 QML 中,我们将这些事件称为 [signals](https://doc.qt.io/qt-6/qtqml-syntax-signals.html)(信号),这些信号由 [signal handlers](https://doc.qt.io/qt-6/qtqml-syntax-signals.html#qml-signals-and-handlers)(信号槽)处理。示例:```javascriptimport QtQuickRectangle {width: 200height: 100color: "red"Text {anchors.centerIn: parenttext: "Hello, World!"}TapHandler {onTapped: parent.color = "blue"}}
此示例可以保存为“ClickableHelloWorld.qml”并使用 qml 运行时工具运行。每当用户单击窗口中的任意位置时,矩形就会从红色变为蓝色。
注意:TapHandler 还为触摸事件发出 tapped 信号,因此此代码也适用于移动设备。
键盘用户输入可以用一个简单的表达式类似地处理:
Rectangle {width: 200height: 100color: "red"Text {anchors.centerIn: parenttext: "Hello, World!"}focus: trueKeys.onPressed: {if (event.key == Qt.Key_Return) {color = "blue";event.accepted = true;}}}
5. 属性绑定
对象及其属性构成了界面的基础。QML 语言允许属性以各种方式相互绑定,从而实现高度动态的用户界面。
在以下示例中,如果父 Rectangle 的几何形状发生变化,由于属性绑定,每个子 Rectangle 的几何形状将自动更新。
Rectangle {width: 400height: 200Rectangle {width: parent.width / 2height: parent.height}Rectangle {width: parent.width / 2height: parent.heightx: parent.width / 2}}
6. 动画
也可以通过动画动态更新属性。QtQuick 提供了各种动画类型,可用于对属性值的更改进行动画处理。在以下示例中,一个属性被动画化,然后显示在文本区域中:
Rectangle {color: "lightgray"width: 200height: 200property int animatedValue: 0SequentialAnimation on animatedValue {loops: Animation.InfinitePropertyAnimation { to: 150; duration: 1000 }PropertyAnimation { to: 0; duration: 1000 }}Text {anchors.centerIn: parenttext: parent.animatedValue}}
7. 定义自定义 QML 类型以供重用
QML 中最重要的概念之一是类型重用。一个程序可能有多个相似的视觉类型(例如,多个按钮),而 QML 允许将这些类型的东西定义为可重用的自定义类型,以最大限度地减少代码重复并最大限度地提高可读性。
例如,假设开发人员在 MessageLabel.qml 文件中定义了一个新的 MessageLabel 类型:
// MessageLabel.qmlimport QtQuickRectangle {height: 50property string message: "debug message"property var msgType: ["debug", "warning" , "critical"]color: "black"Column {anchors.fill: parentpadding: 5.0spacing: 2Text {text: msgType.toString().toUpperCase() + ":"font.bold: msgType == "critical"font.family: "Terminal Regular"color: msgType === "warning" || msgType === "critical" ? "red" : "yellow"ColorAnimation on color {running: msgType == "critical"from: "red"to: "black"duration: 1000loops: msgType == "critical" ? Animation.Infinite : 1}}Text {text: messagecolor: msgType === "warning" || msgType === "critical" ? "red" : "yellow"font.family: "Terminal Regular"}}}
现在可以在应用程序中多次重复使用该类型,如下所示:
// application.qmlimport QtQuickColumn {width: 180height: 180padding: 1.5topPadding: 10.0bottomPadding: 10.0spacing: 5MessageLabel{width: parent.width - 2msgType: "debug"}MessageLabel {width: parent.width - 2message: "This is a warning!"msgType: "warning"}MessageLabel {width: parent.width - 2message: "A critical warning!"msgType: "critical"}}
有关如何开发可重用组件的详细信息,请参阅 QML Object Attributes。
8. 下一步
既然您已经看到了 QML 的实际应用,您就可以开始下一步了。 以下页面将引导您踏上 QML 之旅。

