一、开发前的准备
1. 开发环境
(1)Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。React 应用并不依赖于 Node.js 运行,但是开发过程中的一些编译过程(比如 npm,Webpack 等)都需要在 Node 环境下运行。因此,开发 React 应用前,应确保已经安装了 Node.js。
(2)NPM
NPM 是 Node 的一个包管理工具,每个包都是一个模块,能够使你轻松下载、管理模块依赖和版本。同样的,在使用 React 开发应用时,会依赖很多模块,这些模块就可以通过 NPM 进行下载。由于 NPM 已集成到了 Node.js 中,因此不用单独下载。
2. 开发工具
(1)Webpack
Webpack 是一个前端资源加载和打包工具。Webpack 提供了模块化的开发方式,将各种静态资源视为模块,如 JavaScript、CSS、图片等,并通过 Webpack 生成优化过的代码。同样在开发 React 应用时也要用到 Webpack 来进行模块打包。
(2)Babel
Babel 是一个 JavaScript 编译器,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
由于我们在开发 React 应用中,会用到很多 ES6 的语法,但目前浏览器并不完全支持,因此在 Webpack 编译阶段,利用 Babel 将 ES6 及其以后的语法编译成 ES5 语法。
3. 开发依赖
开发React必须依赖三个库:
- react:包含react所必须的核心代码
- react-dom:react渲染在不同平台所需要的核心代码
- babel:将jsx转换成React代码的工具, 将ES6转成ES5
react-dom针对web和native所完成的事情不同:
- web端:react-dom会将jsx最终渲染成真实的DOM,显示在浏览器中
- native端:react-dom会将jsx最终渲染成原生的控件(比如Android中的Button,iOS中的UIButton)。
Babel ,又名 Babel.js,是目前前端使用非常广泛的编辑器、转移器。比如当下很多浏览器并不支持ES6的语法,但是确实ES6的语法非常的简洁和方便,我们开发时希望使用它。那么编写源码时我们就可以使用ES6来编写,之后通过Babel工具,将ES6转成大多数浏览器都支持的ES5的语法。
React和Babel的关系:
- 默认情况下开发React其实可以不使用babel。
- 但是前提是我们自己使用 React.createElement 来编写源代码,它编写的代码非常的繁琐和可读性差。
那么我们就可以直接编写jsx(JavaScript XML)的语法,并且让babel帮助我们转换成React.createElement。
二、React脚手架
现代的前端项目已经越来越复杂了:
不会再是在HTML中引入几个css文件,引入几个编写的js文件或者第三方的js文件这么简单;
- 比如css可能是使用less、sass等预处理器进行编写,我们需要将它们转成普通的css才能被浏览器解析;
- 比如JavaScript代码不再只是编写在几个文件中,而是通过模块化的方式,被组成在成百上千个文件中,我们需要通过模块化的技术来管理它们之间的相互依赖;
- 比如项目需要依赖很多的第三方库,如何更好的管理它们(比如管理它们的依赖、版本升级等);
为了解决这些问题,前端脚手架就出现了。例如babel、webpack、gulp等等,可以通过它们来进行转换规则、打包依赖、热更新等等。总之,脚手架让项目从搭建到开发,再到部署,整个流程变得快速和便捷。
目前比较流行的的框架Vue,它的脚手架是vue-cli;React的脚手架就是create-react-app。它们的作用就是帮助我们生成一个通用的目录结构,并且已经将我们所需的工程环境配置好了。目前,这些脚手架都是使用node.js编写的,并且都是基于Webpack的,它们需要运行在Node环境下。
上面我们也说到了NPM了,它是 Node 的一个包管理工具,每个包都是一个模块,能够使你轻松下载、管理模块依赖和版本。同样的,在使用 React 开发应用时,会依赖很多模块,这些模块就可以通过 NPM 进行下载。由于 NPM 已集成到了 Node.js 中,因此不用单独下载。
除了NPM,还有一个比较出名的Node包管理工具yarn,它是为了弥补NPM的一些缺陷而出现的,早期的NPM存在很多的缺陷,比如按安装依赖速度很慢,版本依赖混乱等等一系列的问题,虽然后面的版本进行了很多的升级和改进,但还是很多人喜欢使用yarn,React脚手架也默认使用yarn。
安装yarn:
npm install -g yarn
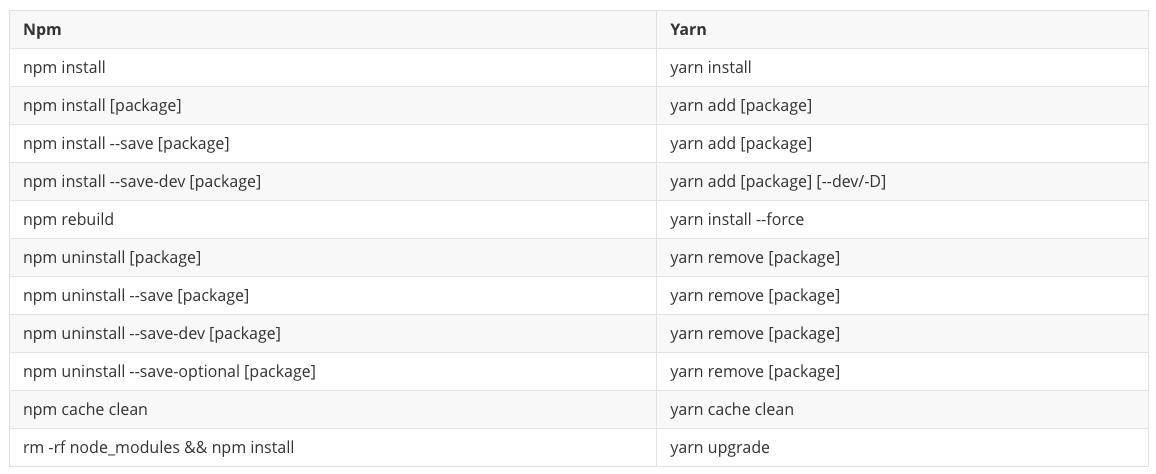
安装好yarn就可以使用了,下面来看一下npm和yarn命令的对照表:
安装完之后,就可以安装React的脚手架了:
npm install -g create-react-app
安装好之后,可以运行:create-react-app --version 查看版本号,如果版本号正常展示,证明安装成功。
三、创建React项目
这里我们借助上面所说的的React脚手架 Create React App 创建 React 应用。该脚手架已经将 Webpack、Babel 等工具的配置做了封装,无需开发者做配置,提供了一个零配置的现代构建。
Create React App 对于开发环境版本有一定的要求,具体如下: npm 版本 >= 5.6 node 版本 >= 8.10
快速搭建 React 应用需要三个步骤:
- 创建 React 项目;
- 启动项目;
- 暴露配置项。
下面我们就来逐步操作,创建一个React项目:
(1)创建 React 项目
create-react-app my-demo
这里项目名不能使用驼峰的形式(即不能包含大写字母),不然会有以下报错:
name can no longer contain capital letters。
(2)启动项目
cd my-demonpm start
当看到以下界面时,说明你的 React 应用就已经安装好了。
├── README.md 文档├── package.json npm 依赖信息├── package-lock.json 依赖模块的版本信息├── .gitignore 忽略打包的文件├── public 静态资源文件夹│ ├── favicon.ico 网站icon图标│ ├── index.html 模版│ ├── logo192.png 192*192大小的react logo│ ├── logo512.png 512*512大小的react logo│ ├── manifest.json 移动桌面快捷方式配置文件│ └── robots.txt 网站与爬虫间的协议├── src 源码文件夹│ ├── App.css│ ├── App.js 根组件│ ├── App.test.js│ ├── index.css 全局样式│ ├── index.js 入口文件│ ├── logo.svg│ └── serviceWorker.js PWA 支持└── node_modules 依赖包
在src文件夹有一个serviceWorker.js 文件,在public文件有一个manifest.json文件,他们涉及到了一个知识点——PWA,PWA全称为Progressive Web App,即渐进式WEB应用;一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用;添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能;这种Web存在的形式,我们也称之为是 Web App。
PWA解决了哪些问题呢?
- 可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏;
- 实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能;
- 实现了消息推送;
还有类似一系列类似于Native App相关的功能。
(3)暴露配置项
npm run eject
在初始化好的项目中,Webpack等配置默认都是隐藏的,要想看到这些配置,就要执行以上命令来暴露项目的配置项。
暴露配置项之后,项目根目录又多出两个文件:scripts和config,他们都是被隐藏的配置项,同时package.json中的配置项也会变多,一些隐藏的配置项都暴露了出来。
四、React初体验
下面我们就来用react 实现一下Hello World:
打开 src/index.js 文件,可以看到 render 的模版是 App.js,代码如下:import React from 'react' // 使用JSX语法必须引入reactimport ReactDOM from 'react-dom'import App from './App.js'ReactDOM.render(<App />),document.getElementById('root'))
其中,root 是 index.html 模版里的元素,渲染出来的 App 组件放在此处。
下面我们来尝试修改 App.js 文件:
// src/App.jsimport React from 'react'import './App.css'function App() {return (<div className="App"><header className="App-header"><p>hello world</p></header></div>)}export default App
修改完保存之后,页面就会自动刷新,显示如下:
至此,我们就完成了一个React应用的创建。
那React的数据在哪里定义呢,Vue是在data中定义数据,而React是在state中定义数据。
在组件中的数据,我们可以分成两类:
- 参与界面更新的数据:当数据变化时,需要更新组件渲染的内容
- 不参与界面更新的数据:当数据变化时,不需要更新将组建渲染的内容
参与界面更新的数据我们也可以称之为是参与数据流,这个数据是定义在当前对象的state中

