
下拉列表想要获取其他表单明细表某一控件值作为选项,可以通过远程API传参进行查询对应表单里的子表单某一字段的值,再进行遍历赋值给数字,最后赋值给下拉列表。
https://www.aliwork.com/developer/select-field
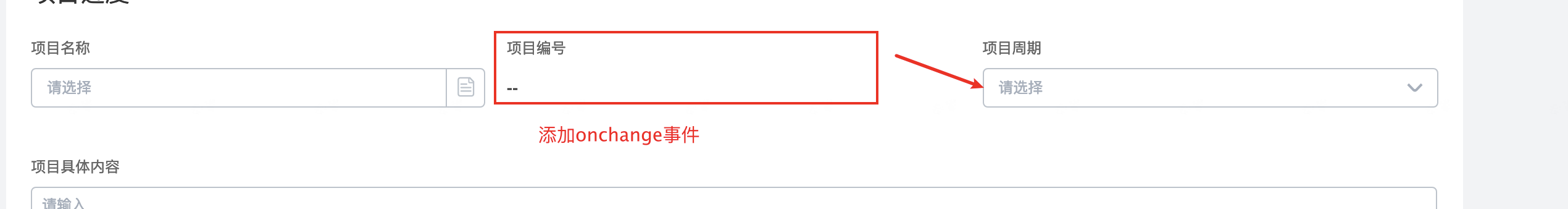
/*** textField onChange* @param value 当前值*/export function onChange({ value }) {console.log('onChange', value);let newValue = this.$('textField_ktmeifkf').getValue()const params = {formUuid: "FORM-UP966371AHVT49PR25S1G9BEMGI3264SCNXTK51",searchFieldJson: JSON.stringify({"textField_ktmc7w3h": newValue})}this.dataSourceMap.getSelect.load(params).then((response) => {// console.log(response.data)let data = response.data[0].formData.tableField_ktmc7w3m;console.log(data)let arr = [];data.map((item) => {console.log(item.textField_ktmc7w3o);arr.push({ "text": item.textField_ktmc7w3o, "value": item.textField_ktmc7w3o })})// console.log(arr)this.$('selectField_ktmeifkg').set("dataSource", arr)})}

