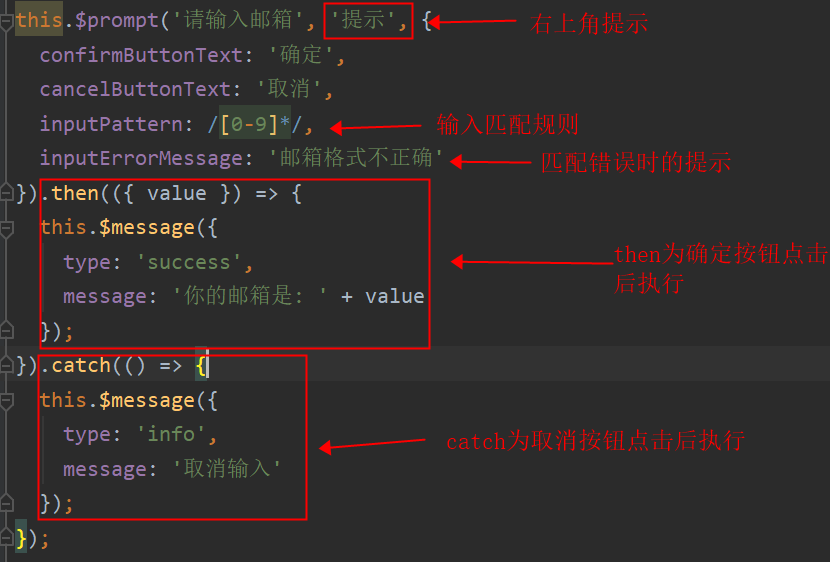
1.element-ui中的弹窗用法:
2.正则表达式:/[0-9]*/ 匹配任意个数字
3.字符串倒序:
reverse (value) {return value.split('').reverse().join('')}
首先将字符串转为数组,再反转数组,最后将数组转为字符串
split(“”) ———根据字符串拆分数组
reverse()———数组反转元素位置
join(“”)———-数组转回字符串,不带分隔符
4.类型转换:字符转数字的方法
parseInt(value)
parseFloat(value)
Number(value))

