5.0 用户界面设计
Android系统给开发者提供了三种设计UI的方式:使用XML文件布局;使用传统的代码布局;前两者结合使用。在介绍Android系统提供的5大布局容器和常用控件之前需弄清两个概念:
(1)控件:继承于View类型的,可方便完成一些特殊功能的View类型。
(2)容器:继承于ViewGroup,是一种比较特殊的View类型控件(ViewGroup继承于View),它存在的作用就是可以以一定的规则展示控件器。
5.1 view生命周期
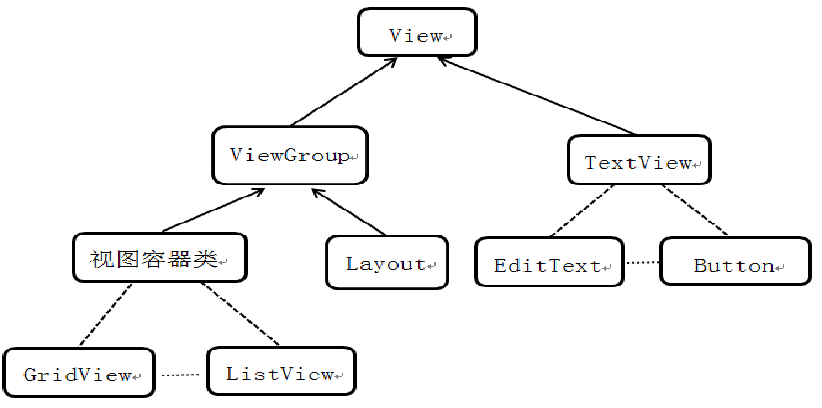
5.1.1 View概览
5.1.2 TextView与EditText
TextView用来显示文本信息,EditText用来编辑输入文本信息。通过在XML文件中设置相应的属性。
TextView的常用属性:
android:id=”@+id/textView1” 表示该控件的id,在布局文件中或者代码中被引用
android:textStyle=”bold” 表示TextView里面的字加粗显示 android:layout_height=”wrap_content” 表示该控件的高度为其包含内容的高度
android:layout_width=”wrap_content” 表示该控件的宽度为其包含内容的宽度
android:text=”@string/signin” 显示的内容,这里表示存放在string.xml文件中name=signin的文本
android:layout_height=”40dip” 设置具体的高度
android:textColor=”#7089c0” 设置文本的颜色
android:textSize=”18sp” 设置文本的大小
android:gravity=”center_vertical” 设置文本纵向居中
android:paddingLeft=”5dip” 设置内边距
android:layout_marginTop=”5dip” 设置外边距
EditText常用属性:
大多数与TextView相同,不同部分有:
android:hint=”@string/name” 表示在为输入之前的提示,当EditText获得输入焦点,并输入文字时,该文本自动消失,起提示的作用;
android:singleLine=”true” 表示该文本输入框不可换行输入,只能在一行内输入文本;
android:password=”true” 表示该文本输入框是用来输入密码的,输入的文本会自动装换为“·”,起到隐藏用户密码的作用
5.1.3 Button
功能:一个按钮。与TextView设置一样,区别在于Button可以有按键的效果和事件的监听 。
<Buttonandroid:layout_height="40dip"android:layout_width="wrap_content"android:minWidth="100dip"android:layout_marginLeft="0dip"android:layout_marginRight="2dip"android:layout_marginTop="5dip"android:layout_marginBottom="10dip"android:background="@drawable/button"android:text="@string/login"android:textColor="#fff"android:textSize="18sp"android:id="@+id/login"android:layout_alignRight="@+id/password"android:layout_below="@+id/password"android:onClick="onLoginClick"/>
android:onClick=”onLoginClick” 该属性需要在源代码中设置一个onLoginClick方法,作为该Button的点击监听方法,如下:
public void onLoginClick(View v) {if(TextUtils.isEmpty(name.getText().toString())) {name.setError(getString(R.string.no_empyt_name));return;}//省略...}
这样编写的好处在于可以直接完成按键的监听,不必通过调用findViewById( int id)找到该Button,然后再为其设置点击监听器setOnClickListener(OnClickListener) ;
5.1.4 ImageView
用于展示图片。与TextView设置一样,区别在于ImageView可以显示图片。
<ImageViewandroid:src="@drawable/icon_refresh"android:scaleType="center"android:id="@+id/broadcast_refresh"android:layout_height="wrap_content"android:layout_width="60dip"android:clickable="true"android:onClick="onRefrehClick"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:layout_alignParentTop="true"/><ImageViewandroid:layout_toLeftOf="@+id/broadcast_refresh"android:layout_width="60dip"android:clickable="true"android:onClick="onAddTopicClick"android:scaleType="center"android:layout_height="wrap_content"android:layout_alignBottom="@+id/broadcast_refresh"android:layout_alignParentTop="true"android:src="@drawable/icon_add"/>
5.2 Layout
Android系统定义了五种摆放控件的规则,它们都间接或者直接的继承自ViewGroup类。因此,开发者也可以通过间接或者直接的继承方式来实现自定义控件摆放的规则。
5.2.1 LinearLayout
线性布局,是指该容器(LinearLayout)内子控件的摆放方式有两种: 第一种:垂直放置(VERTICAL),相对水平放置来讲,垂直放置就相当于一列,放置的控件或者容器只能在该列中的某个位置,两个控件之间只存在上下方向的关系,不存在其他方向上的关系。当这一列放满后,再添加的控件就至于屏幕之外存在,无法看见。 第二种:水平放置(HORIZONTAL),指的是该容器里面存放的控件或者容器只能以一行的形式出现,放置的控件只能是该行中的某个位置,两个控件或者容器之间只有左右关系没有其他方向上的关系,当放置水平方向满屏时不会自动换行,再放置的控件将在屏幕之外存在,无法看见。
主要属性:
| 在线性布局中重要的属性值 | 对应表示 |
|---|---|
| android:orientation | 设置控件或者容器存放的方式 |
| android:id | 设置控件id,方便在使用时找到其引用 |
| android:layout_width | 容器的宽度,该值必须设置 |
| android:layout_height | 容器的高度,该值必须设置 |
android:layout_weight |
该属性针对其内的子控件,存放在LinearLayout中的控件都有这个属性,用来设置该控件或者容器占父控件或者容器的比例。 |
拓展LinerLayout基本属性:
| LinearLayout**的常用属性** | 对应表示 |
|---|---|
| android:background | 设置背景 |
| android:clickable | 是否可以响应点击事件 |
| android:orientation | 设置子控件放置方向 |
| xmlns:android= “http://schemas.android.com/apk/res/android“ |
设置该值表示可以当做一个布局文件,被Android系统解释使用,每个布局的根布局必须包含该属性,否则,系统将找不到该布局。 |
| android:paddingLeft | 设置该layout的左内边距,该值设置后,位于该layout中的View或者ViewGroup均在padding的距离外放置,边距内不能放置控件。 |
| android:paddingRight | 设置该layout的右内边距,同上 |