语法结构
offset
=offset(reference,rows,cols,height,width)
reference单元格或区域
rows偏移行,可以正负 正为下,负为上
cols偏移列,可以正负 正为右,负为左
height返回的行数
width返回的列数
作用
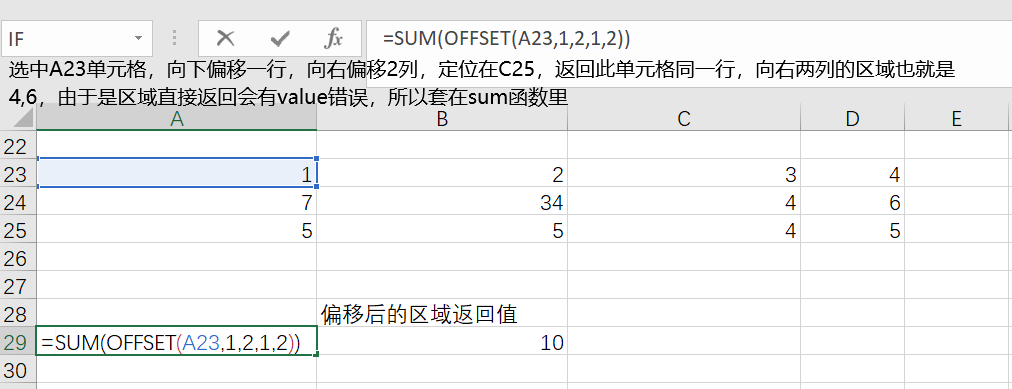
举例
案例
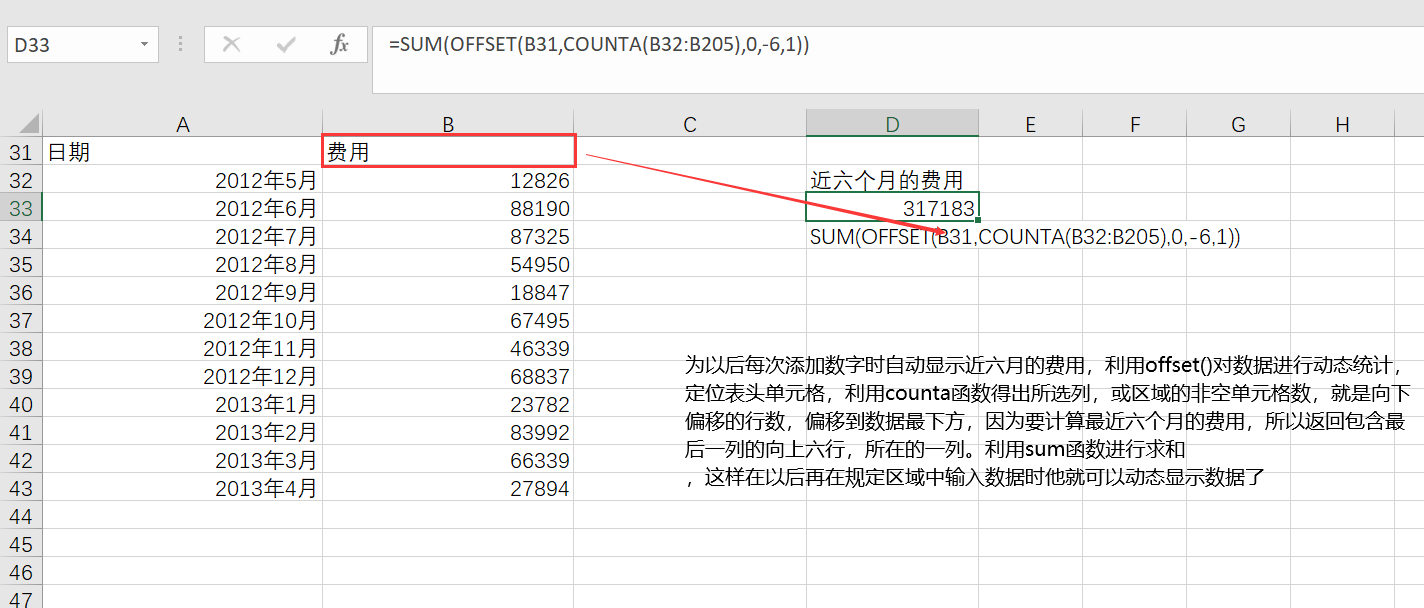
实时计算最近六个月的费用(offset+counta应用)
上面案例中counta所选区域要长(如果所在列没有其他的数可以选中所在列),不然会再有时输入时无法起到实时进行数据统计的功能。
动态滚动条数表制作
 —->
—->
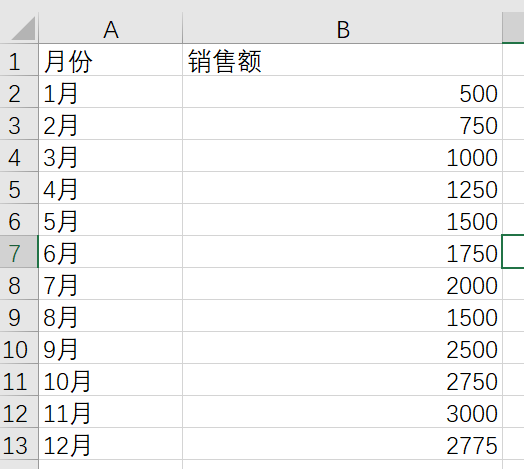
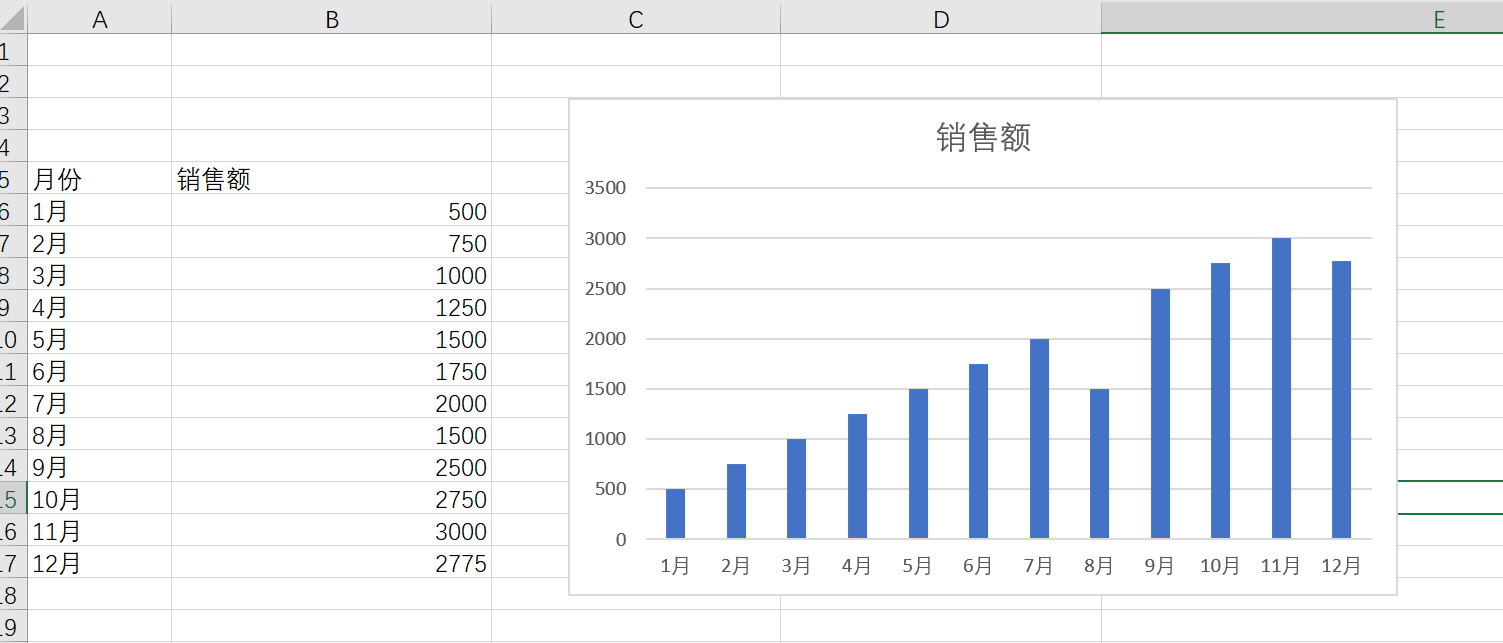
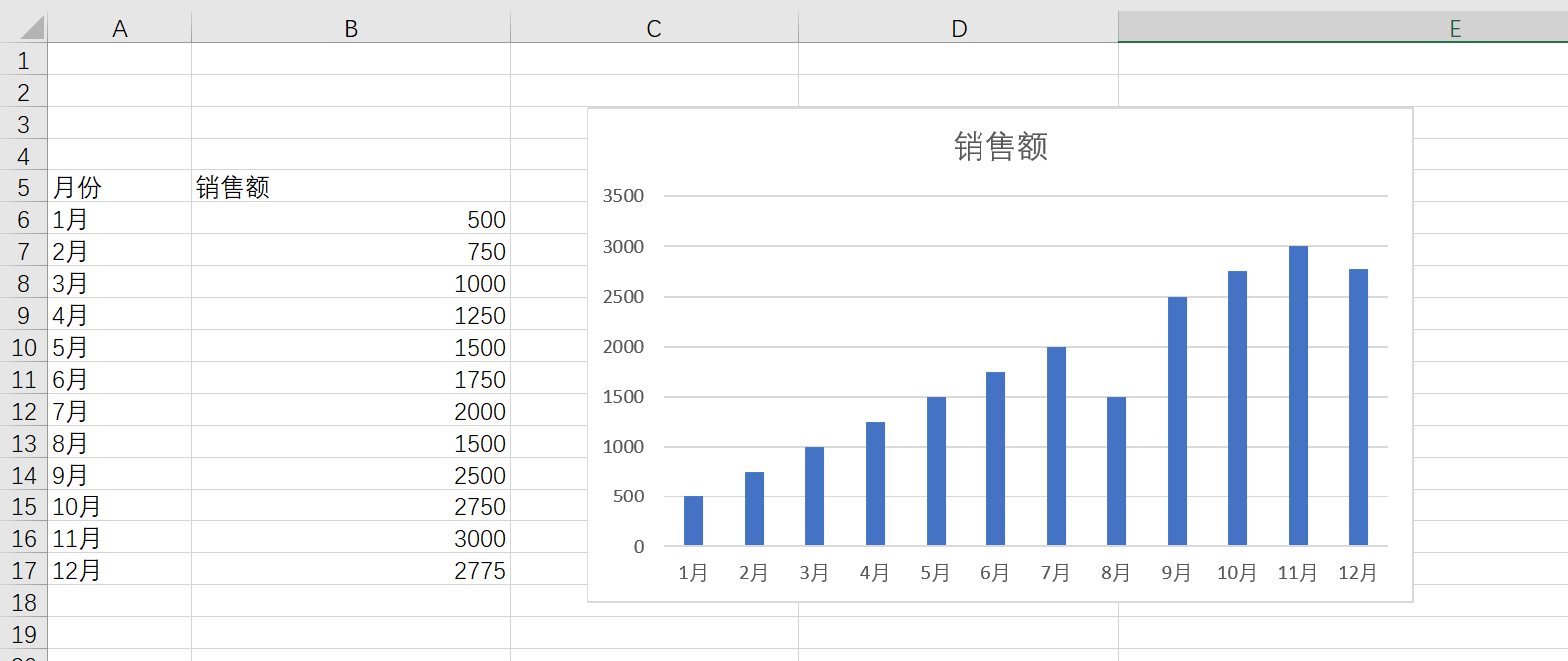
制作普通图表
- 选中源数据,点击插入,然后选择合适的图表

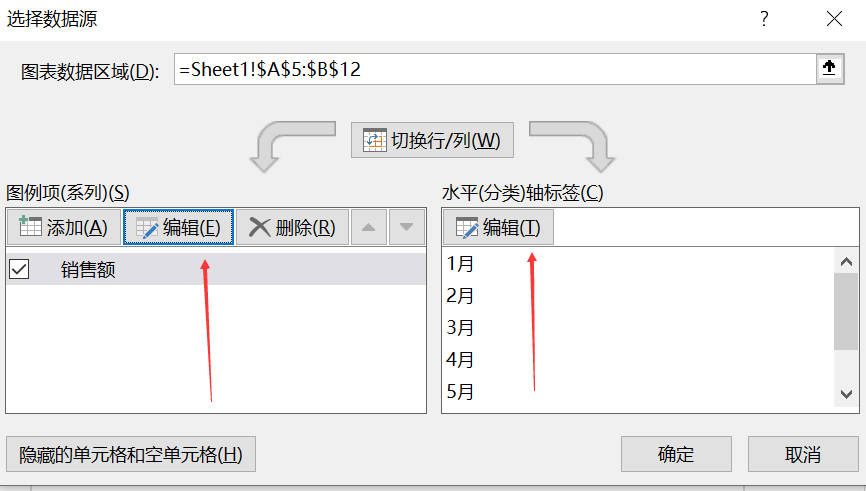
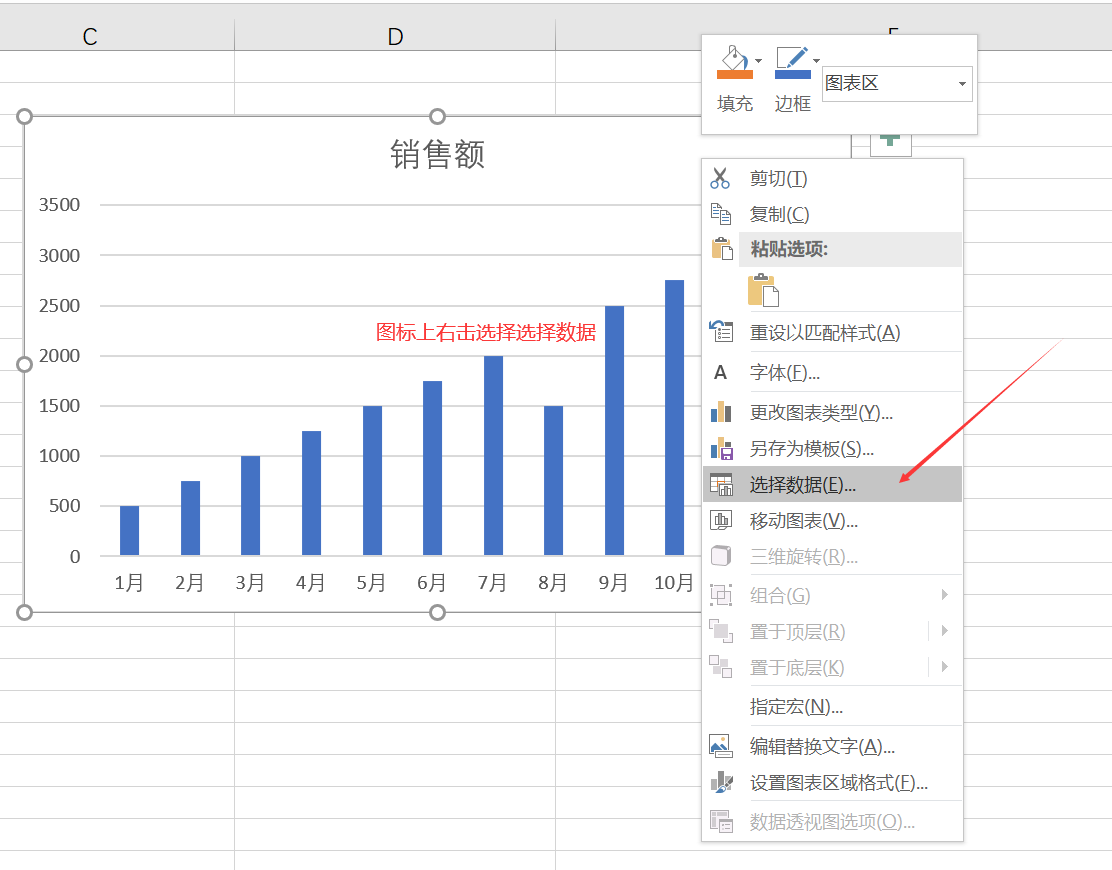
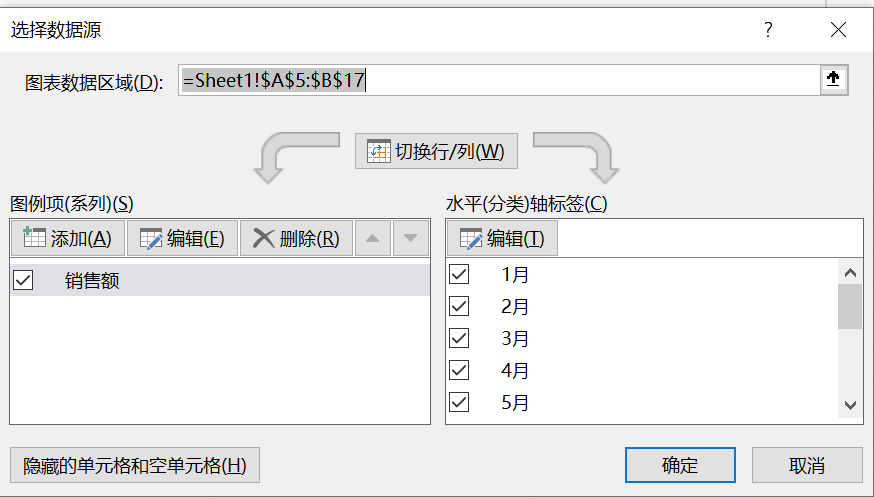
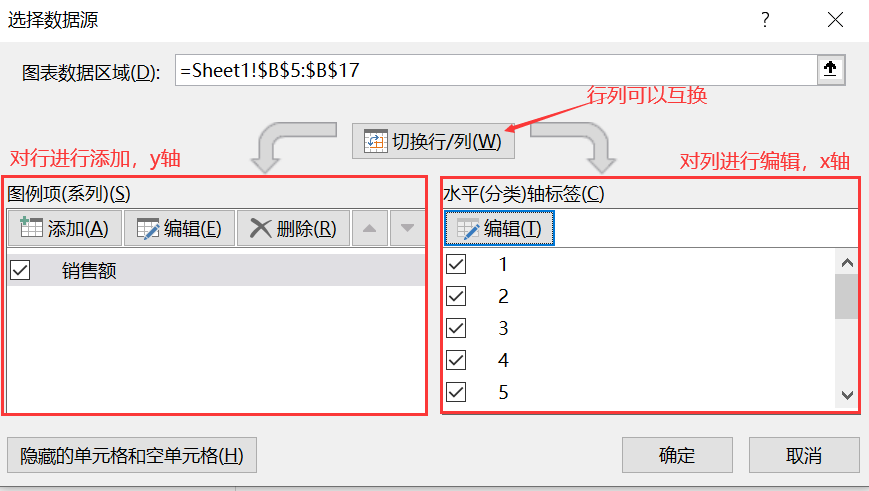
重新选择横纵坐标
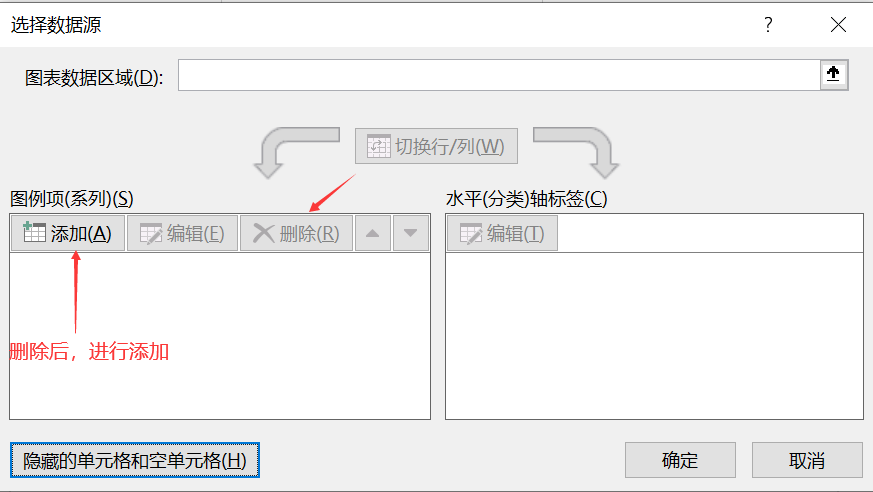
<br />进入选择数据源界面<br /> <br />点击删除,删除已有的数据,之后进行添加<br /> <br />分别编辑行列<br /> <br />最后得到普通图表
- 选中源数据,点击插入,然后选择合适的图表
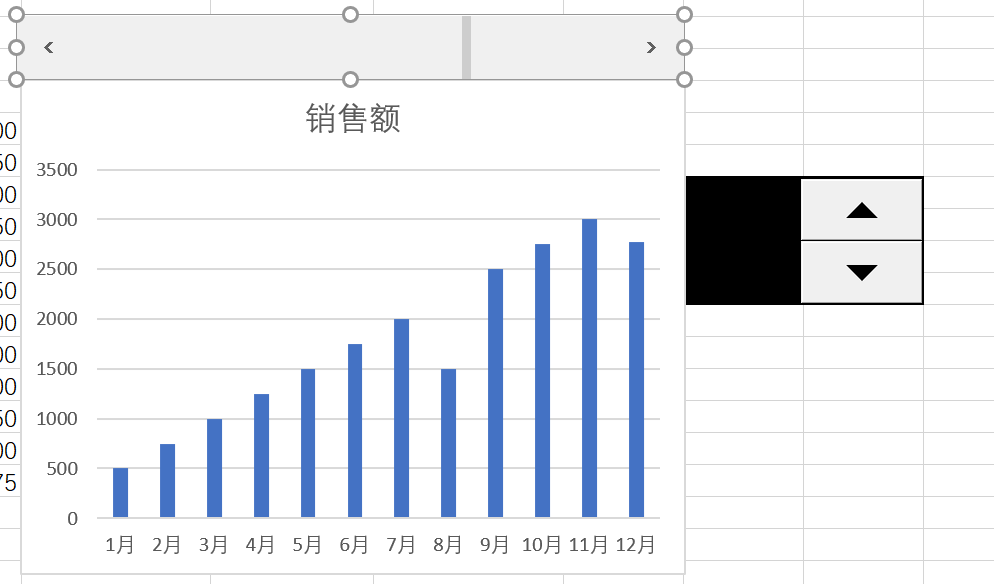
插入滚动条
- 插入滚动条


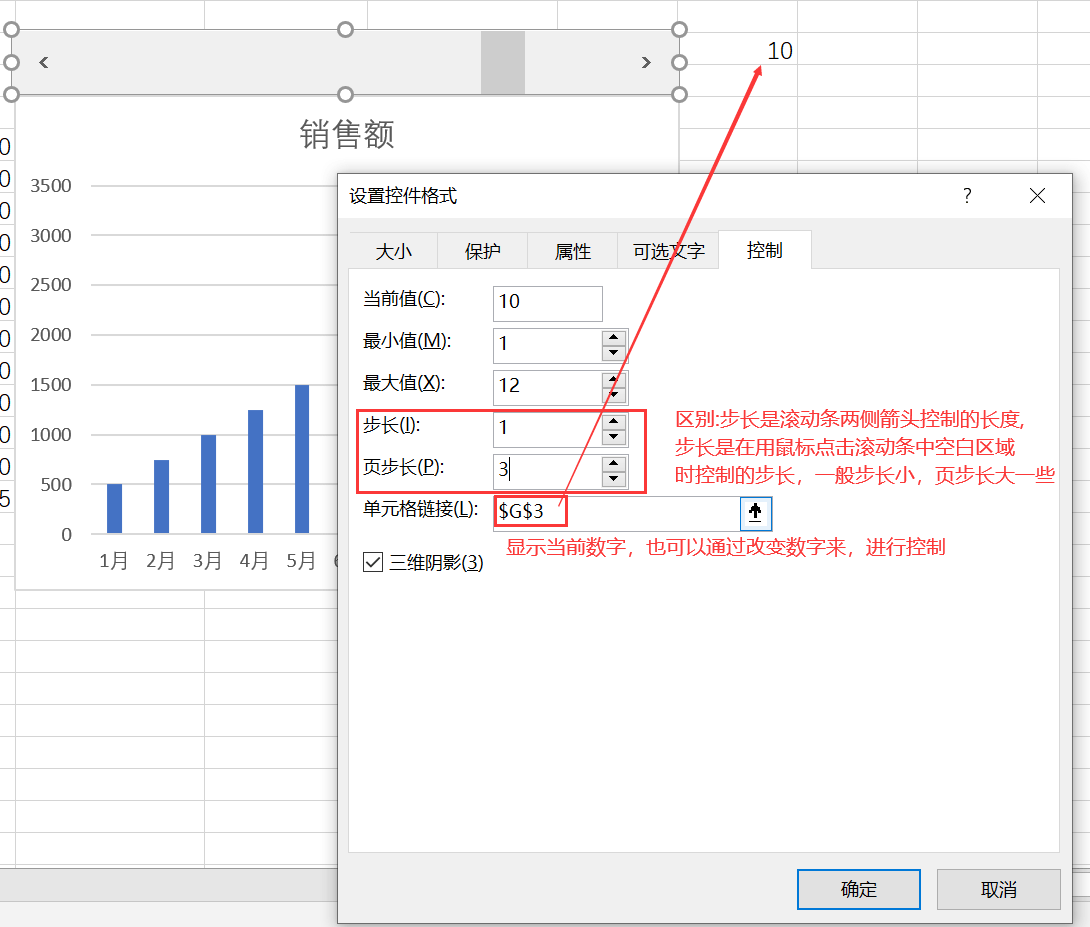
- 对插入的滚动条设置格式(控制按钮设置方法同理)
- 插入滚动条


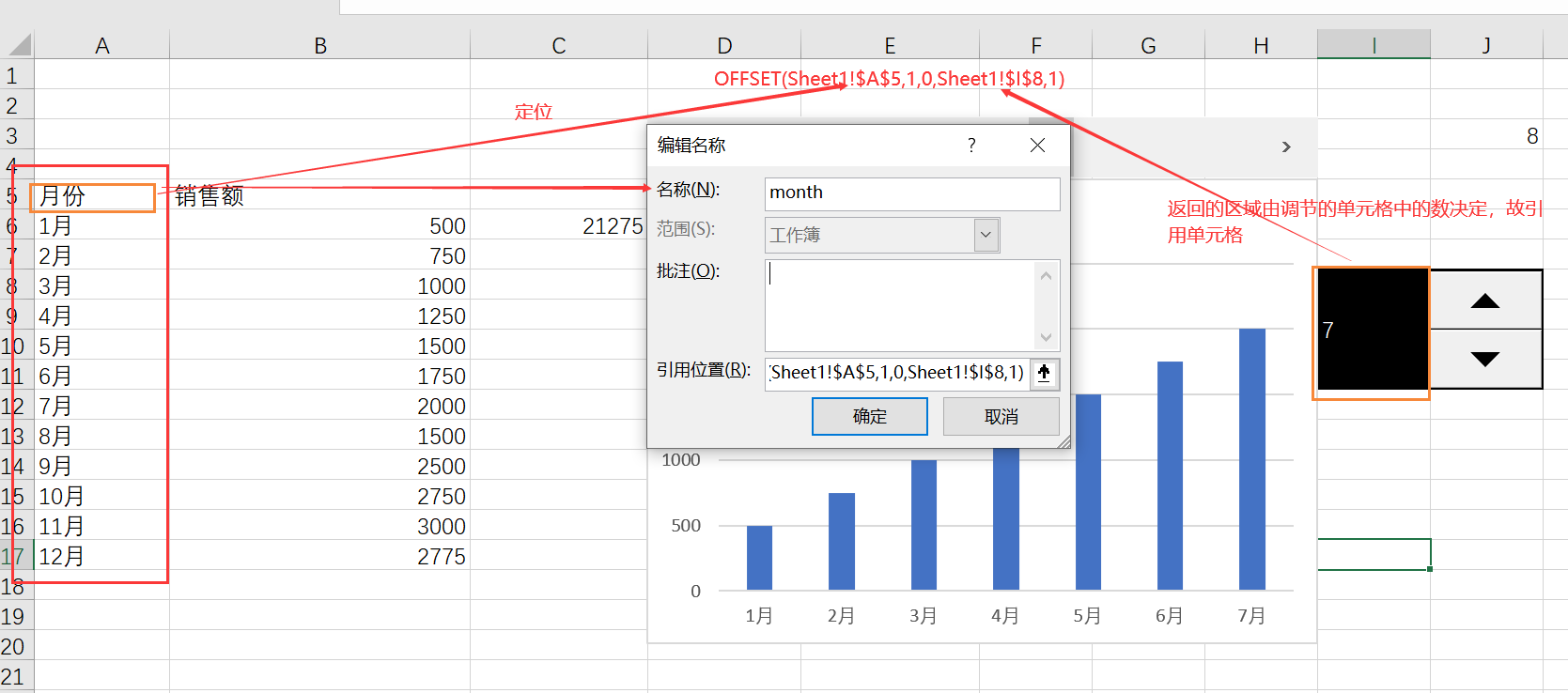
联系单元格,定义名称offset

定义月份(销售额同理)
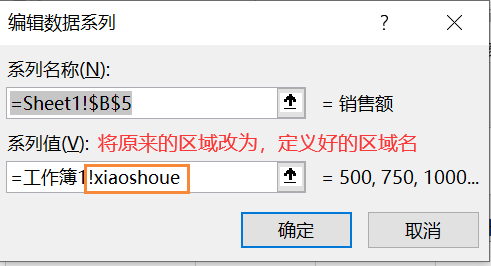
图表源数据区域改变为定义好的名称区域