整体架构设计
Git地址:https://github.com/freeethy/vue-template
项目是SPA(Single Page Application)架构,使用vue-cli搭建,技术栈为vue+vuex+vue-router+webpack+axios+sass。
UI框架使用ElementUI, 根据UI设计修改主题和样式。
图标使用webpack loader:svg-sprite-loader ,将svg转换成字体图标。
适配(pc适配)使用vw+vh结合px,通过scss函数将px转换成vw、vh。正常情况下,设width,margin,padding-left,right之类的以vw为基准;设height、margin,padding-top,bottom之类的以vh为基准。需要根据情况进行调整。
接口使用axios库,本地使用封装的mock-serve进行数据mock,联调使用webpack提供的devServer进行配置。
架构图
项目目录结构
见git
- Mock:本地mock接口相关
- Src/api: 接口
- Src/assets: 图片资源等
- Src/components:公用组件
- Src/plugins:插件,如elementUI
- Src/router: 前端路由配置
- Src/store:vuex
- Src/styles:重置样式公用样式,sass变量函数等
- Src/utils:工具类方法
- Src/views:页面模块
- App.vue+main.js:入口
- .env.*: 环境变量
- Vue.config.js:自定义webpack配置,包括devServer,svg-sprite-loader等
碰到的问题
px转vw、vh
使用sass函数
$documentWidth: 1920;$documentHeight: 1080;$vwUnit: (1 / $documentWidth) * 100vw;$vhUnit: (1 / $documentHeight) * 100vh;// px单位转成vw单位@function px2vw($value) {@return $value * $vwUnit;}// px单位转成vh单位@function px2vh($value) {@return $value * $vhUnit;}
sass编译过慢
https://stackoverflow.com/questions/55053069/dedupe-css-in-vue-js-development-mode
- 如果多个组件中都引入了包含css的文件,development mode 下 sass-loader不会去重,所以,只引入pure SCSS。
vue.config.js中加入配置
// 全局scss配置css: {loaderOptions: {sass: {prependData: `@import "@/styles/pure.scss";`}}}
Import your global scss in your app entry (main.js or equivalent)
import "bootstrap";import "@src/global.scss";
/deep/ 编译报错
使用dart-sass而非node-sass,npm里的sass包即为dart-sass,也是vue-cli目前默认的方式,将/deep/改为 ::v-deep,按伪元素使用。
Vue CLI CSS pre-processor option: dart-sass VS node-sass?
ElementUI Icon 偶尔乱码
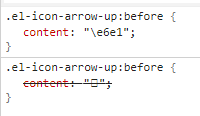
猜测是dart-sass编译字体文件为导致偶尔乱码。
在element和sass,dart-sass issue找过,没有很合适的解决办法
https://github.com/sass/sass/issues/1395
https://github.com/sass/dart-sass/issues/345
https://github.com/sass/dart-sass/issues/568
解决办法:
- 考虑过单独生成element的样式文件,因为有自定义变量,有深度修改element组件的样式,此种方法会导致各种问题,放弃
- 单独引入icon的样式文件,覆盖默认的生成的,虽然会造成代码冗余,但是成本最小。
补充:第二种办法也不行,打包的时候elementUI打包在公共代码中,引入的icon.css文件会在前面,会被覆盖// 在main.js中引入scss文件后加上icon的样式文件// hack fix: 修复dart-sass编译后,element的字体文件content为 可能导致字体图标偶尔失效的问题import "element-ui/lib/theme-chalk/icon.css";
最后的解决:在index.html中引入 ,确保此文件在业务样式后面。
不知道有没有更合适的办法?
ElementUI 的 Message 提示只显示最后一个
在引入ElementUI的地方加上// 只出现一个提示["success", "warning", "info", "error"].forEach(function(type) {let m = Message[type];Message[type] = options => {Message.closeAll();return m(options);};});// 由于需要只显示一个提示信息,因此重写了Message的success等方法,见 /src/plugins/index.js ,// Message构造函数的方法没重写,因此提示不要用Message(),用this.$message.success()。
Mock
mock参考 vue-element-admin中的mock,进行了部分修改

