pnpm 的优势:
基于软链接和硬链接解决 node_modules 体积占用问题
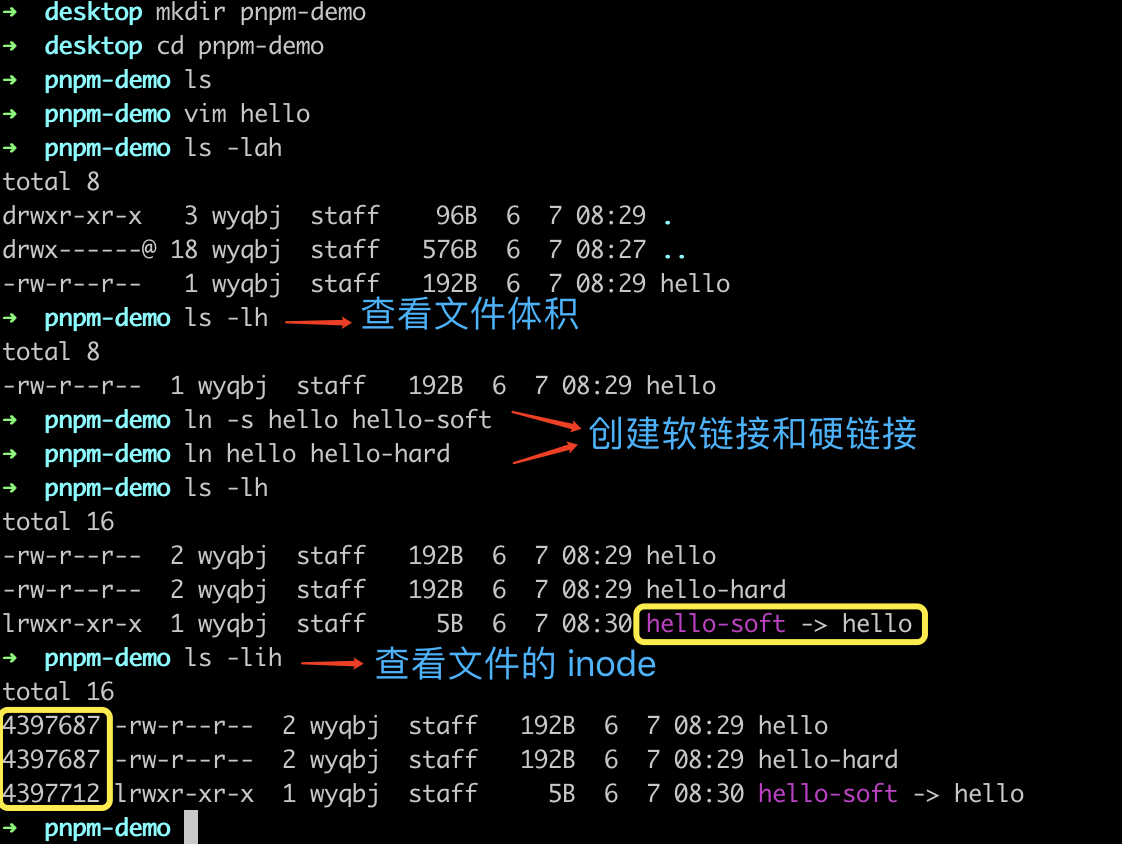
软链接可以理解为指向源文件的一个指针,它是一个单独的文件,拥有独立的 inode
当源文件修改后,硬链接和软链接内容都会跟着修改
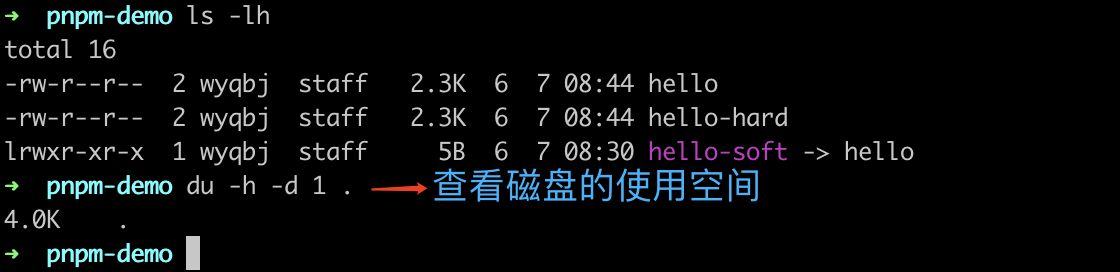
如果不使用软链接/硬链接,三个文件大小大约在 7k,使用之后只有 4 k,这是 pnpm node_modules 占用空间小的一个主要原因。
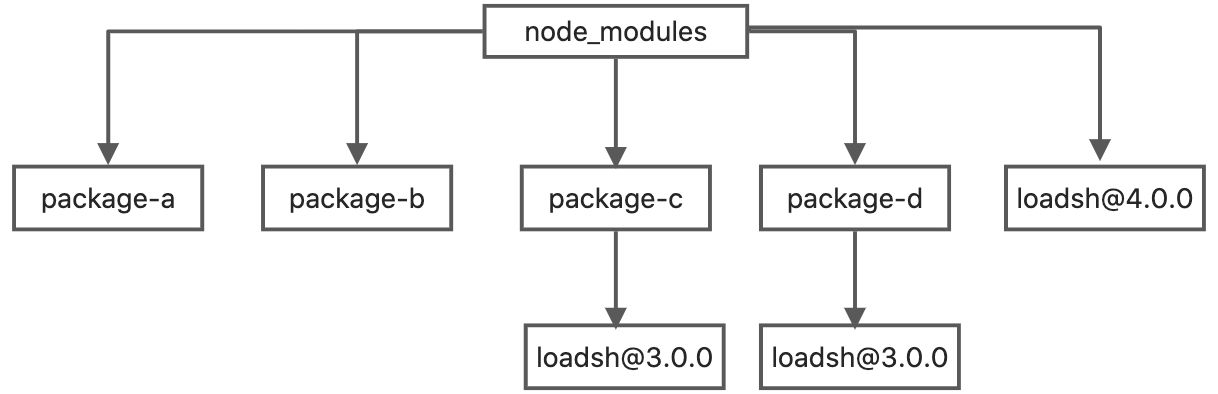
pnpm 解决了 npm/yarn (从 npm3 开始,包括 yarn 扁平化依赖)平铺 node_modules 带来的依赖项重复问题
|__package-a| |___loadsh@4.0.0|__package-b| |___loadsh@4.0.0|__package-c| |___loadsh@3.0.0|__package-d|___loadsh@3.0.0
npm/yarn 包管理是平铺的,因此不可避免的在 npm/yarn 中,loadsh@3.0.0 会被安装多次,造成空间的浪费
pnpm 采用软链接的方式改变了 npm/yarn 的目录结构,避免了重复安装的问题
本地磁盘存在的做一个硬链接
pnpm 依赖软链接的方式,解决重复依赖安装的问题(比如一个项目占 1000 MB,使用 pnpm 可能只占 800 MB)
pnpm 依赖硬链接的方式,解决传统项目占用空间大的问题(比如传统十个项目占 10000 MB,使用 pnpm 可能只占用 3000 MB)
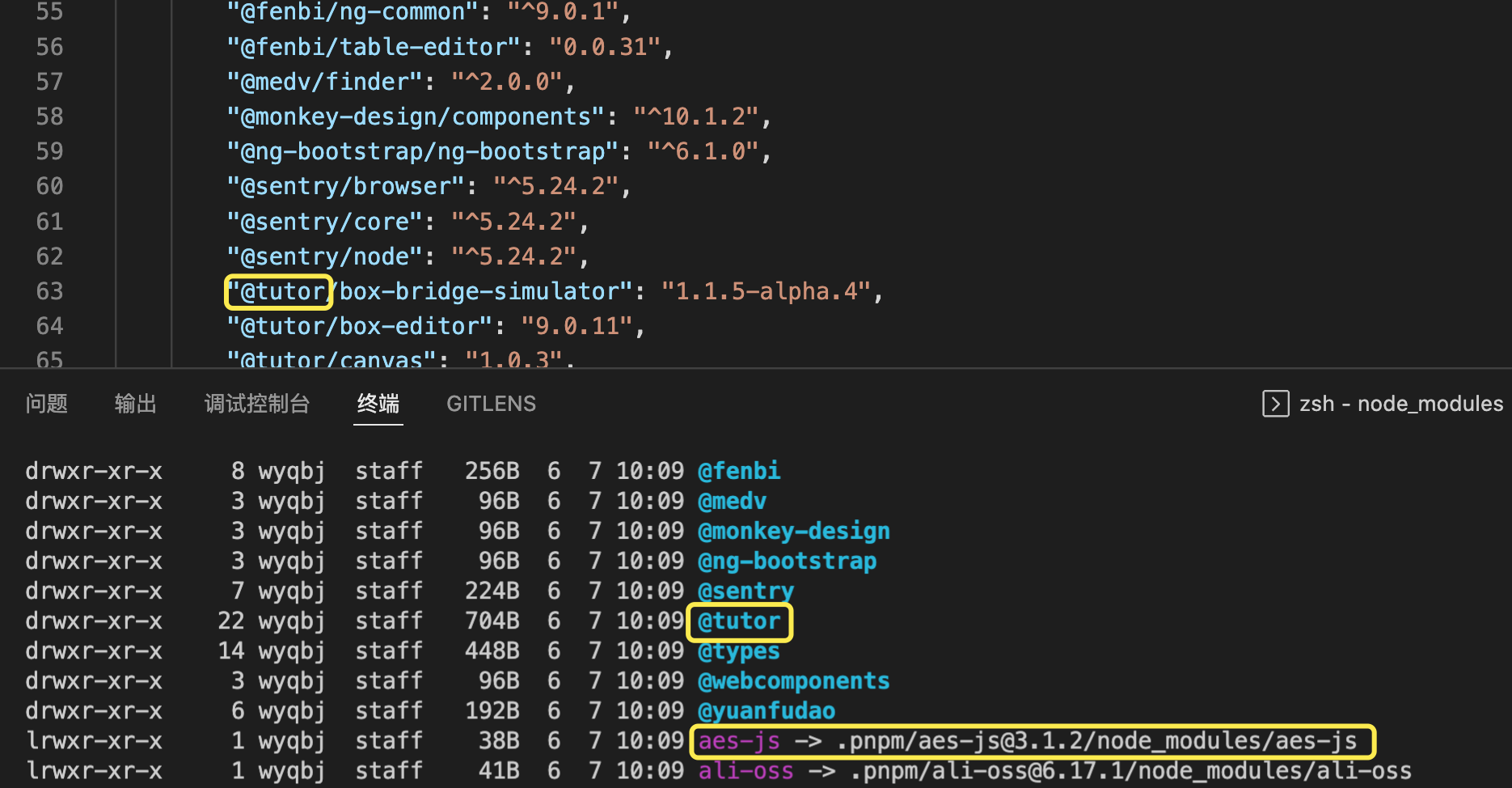
查看 node_modules 下的文件(ls -lah 命令),最外层只有 package.json 中的文件,其中很多文件是通过软链接的方式软链到 .pnpm 中,基本不占用空间。【pnpm 将所有的依赖平铺在 .pnpm 下,而且可以带版本号,当有库依赖相应的包时,会通过软链的方式找到它。(yarn/npm 不可以平铺带版本号,因为 yarn/npm 是直接 require)】