修改点:
| NO | 需求内容 | 影响 |
|---|---|---|
| 1. | 考试说明修改(具体参考下面详细说明) | 考生端 |
| 2. | 考试纪律修改 (根据语言设置切换不同URL) 中文地址: https://cdn.ai-english.com/release/aiexam/examdisciplinechinese.html 英文地址: https://cdn.ai-english.com/release/aiexam/examdisciplineenglish.html |
考生端 |
| 3. | 监视画面中扬声器与麦克风按钮需求修正(详细参考本文No3) | 考生端+监考老师端 |
| 4. | 监考老师与学生画面切换 | 考生端+监考老师端 |
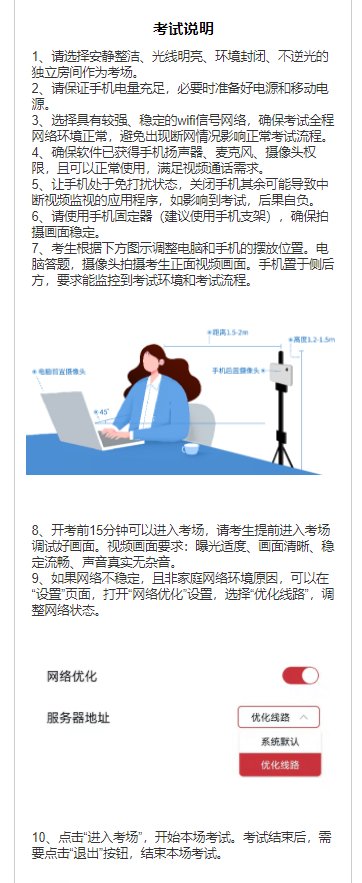
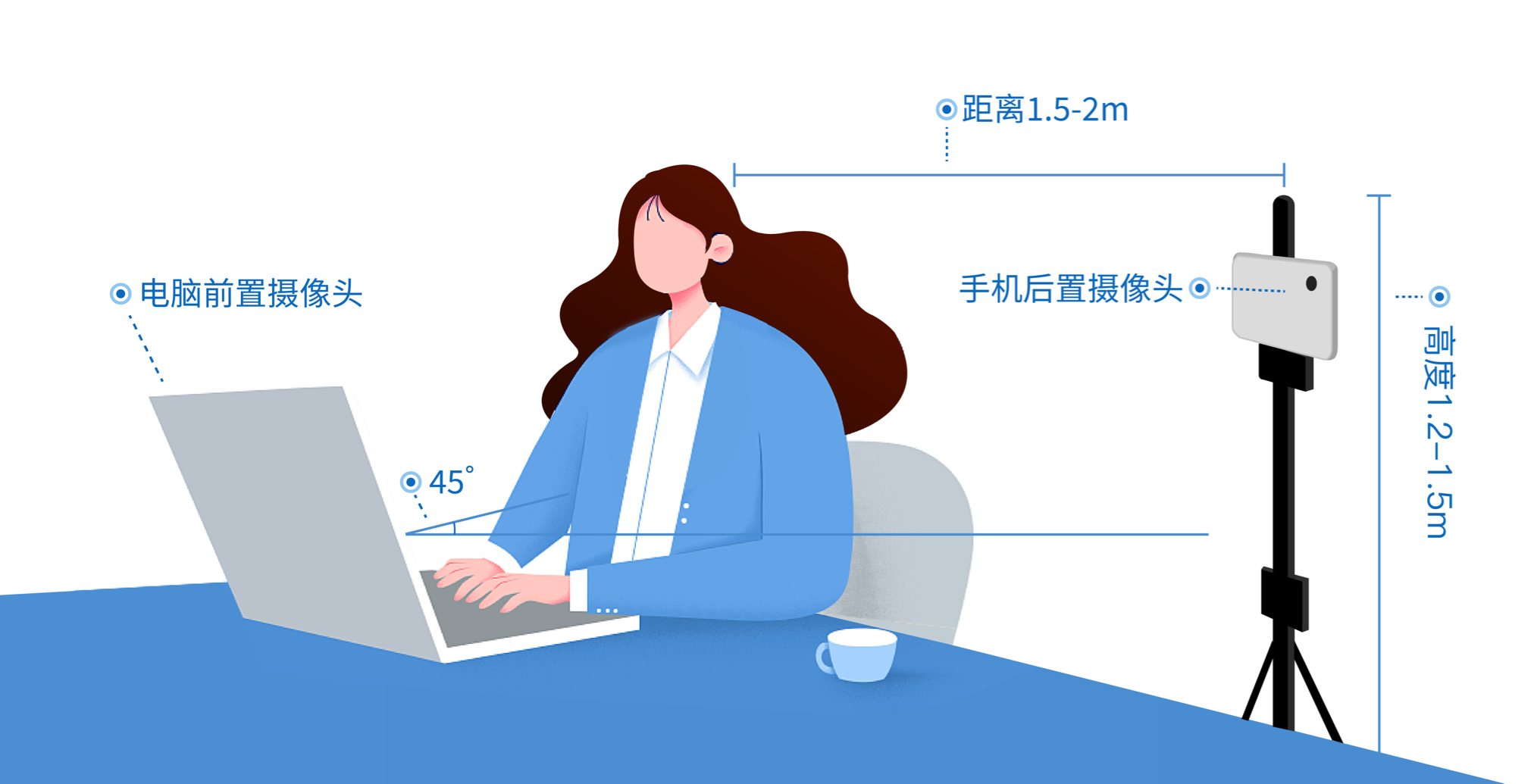
No1.考试说明修改
具体效果图:
中文图片素材:

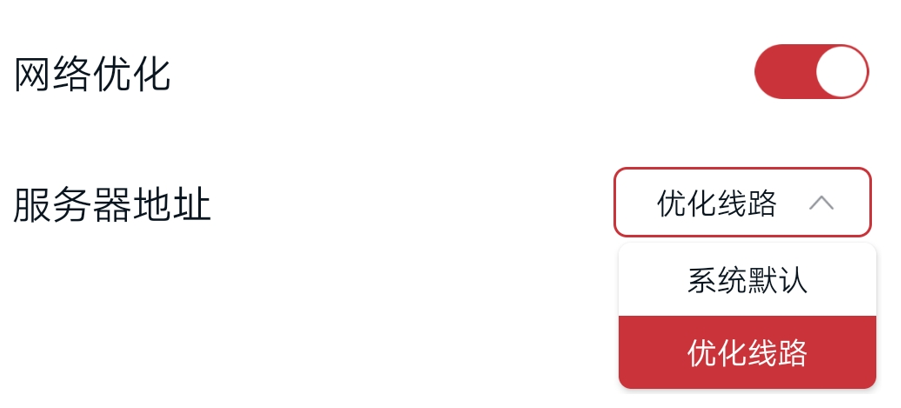
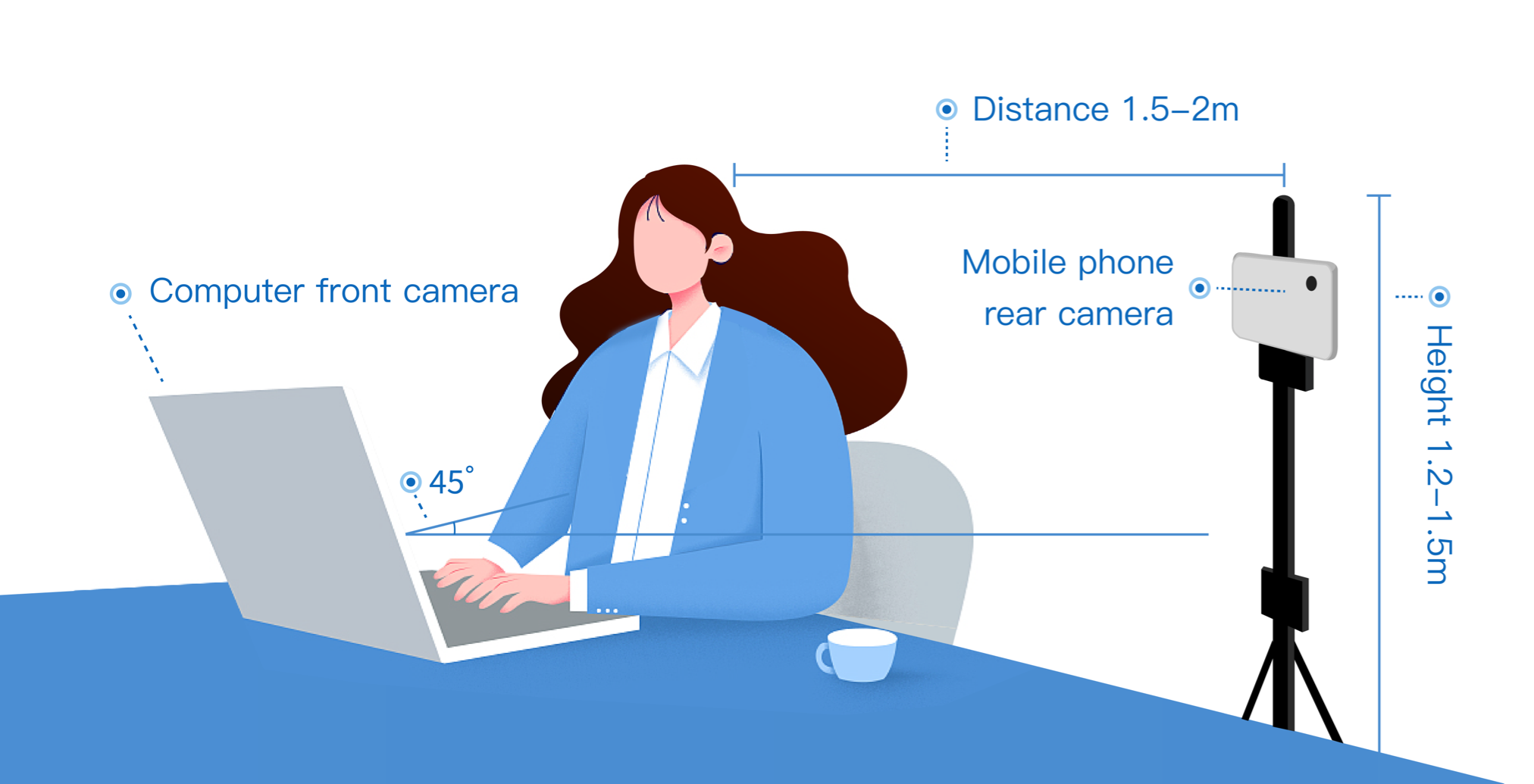
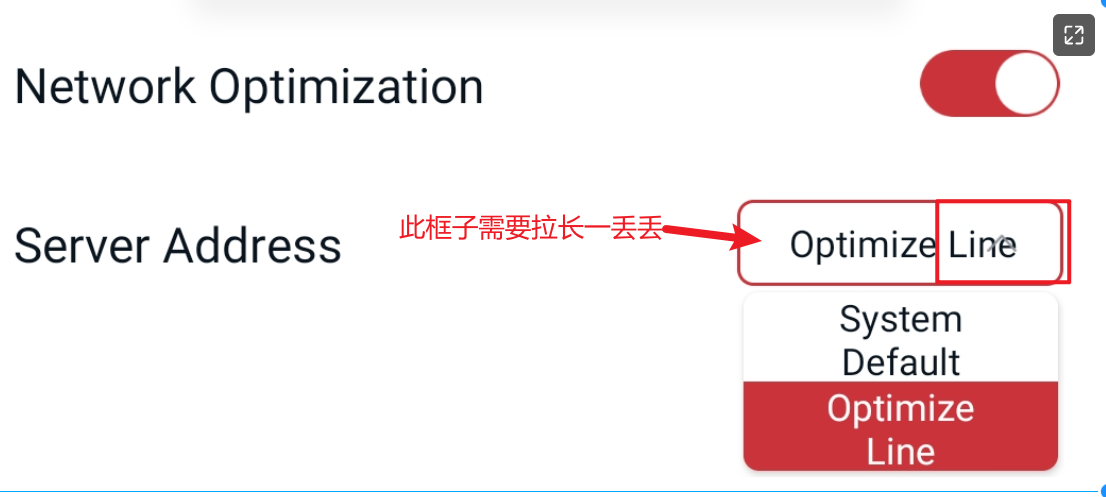
英文图片素材: 下图需要修改后再截图,下拉框需要拉长一点
下图需要修改后再截图,下拉框需要拉长一点
No.3 监视画面中扬声器与麦克风按钮
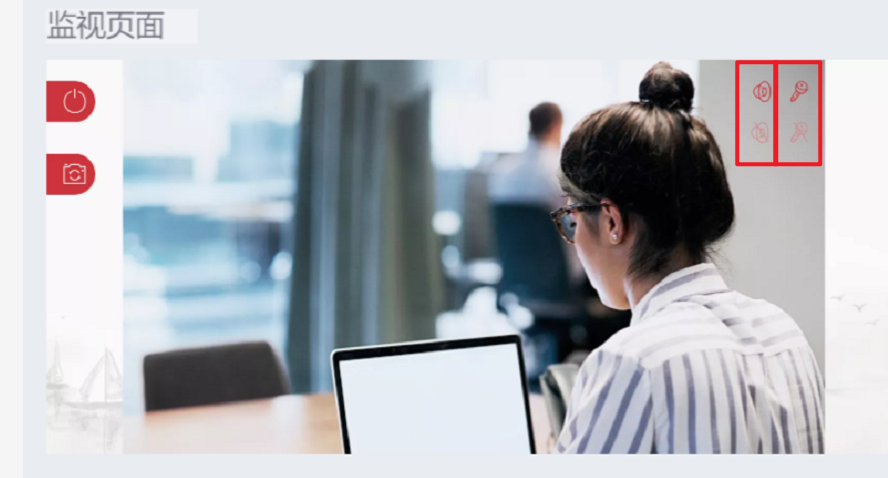
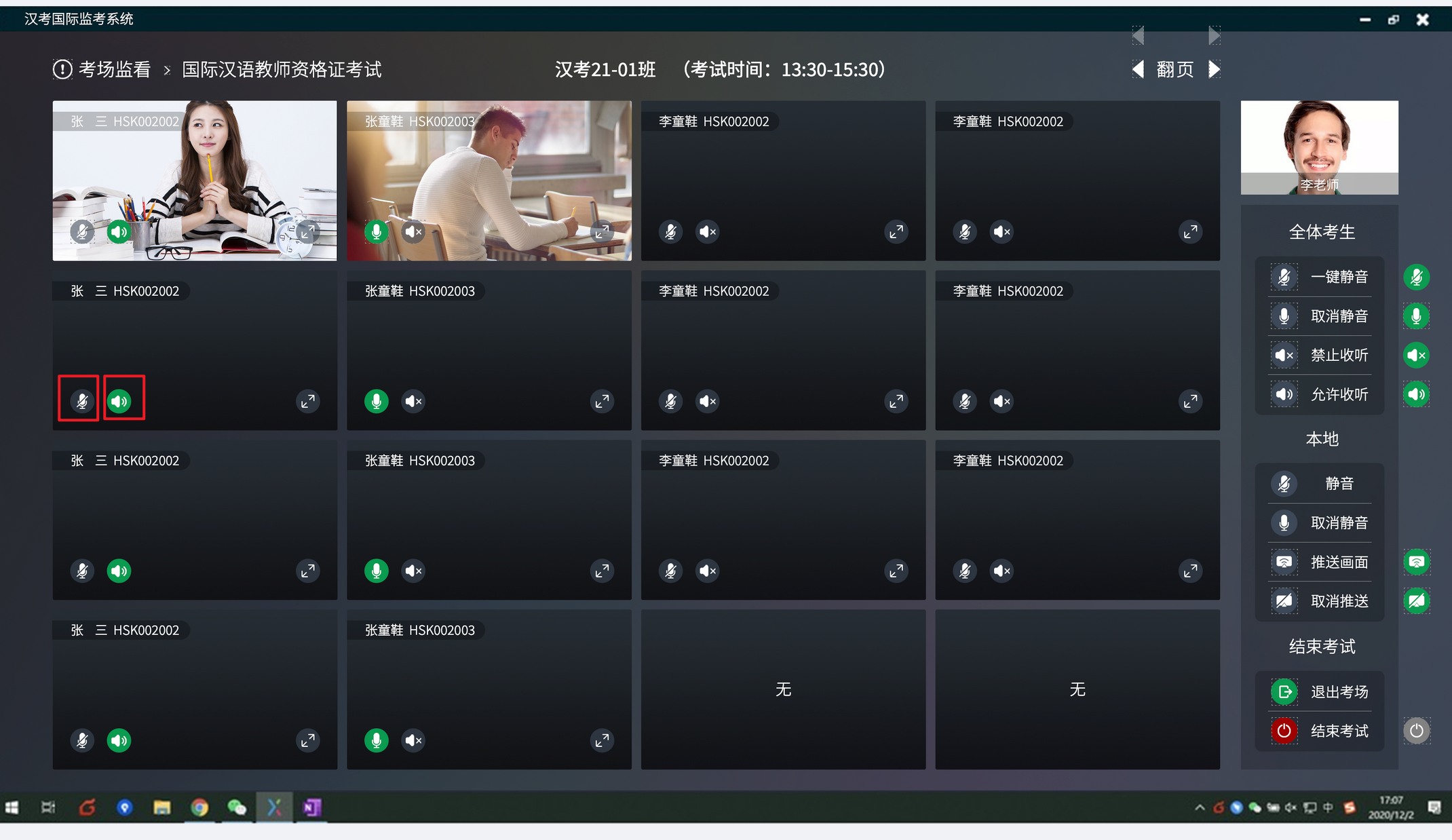
最新页面如下图:
功能描述:
一句话总结与原爱英语需求一样
学生端原来的代码都已经对应:
学生端喇叭可以控制自己的音量,也可以被老师关闭【这里的关闭是指学生端听不到老师的声音是由老师端控制,好像学生端不需要特别处理】
学生端麦克风可以自己关闭,老师端也可以关闭【要用到会控事件回调onConfMgmtStateChanged】
老师端
下图红色是针对单个客户端控制 
No.4 监考老师与学生画面切换
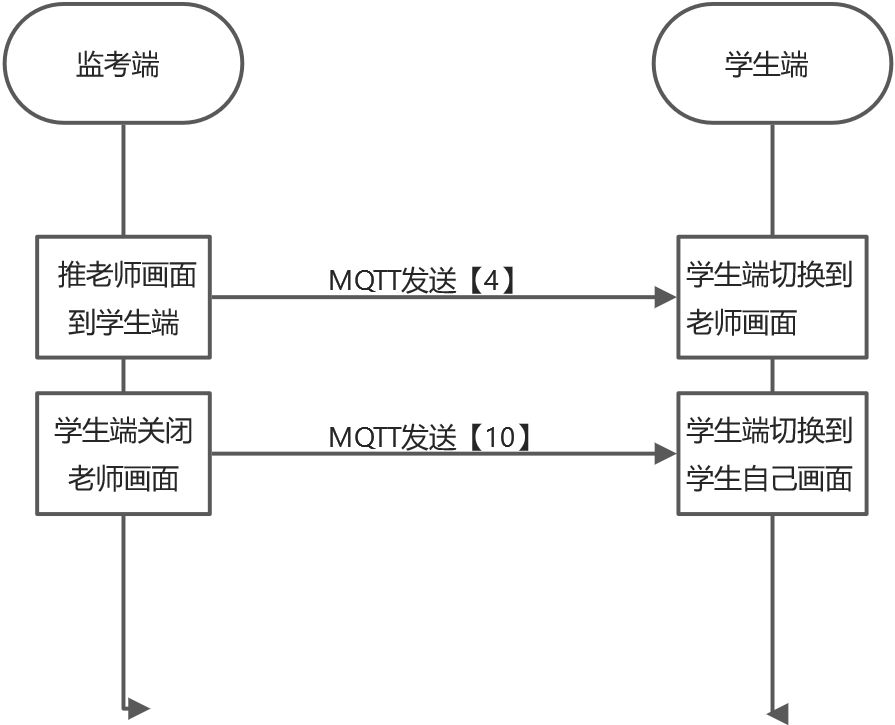
MQTT主要用于监考老师与学生画面切换,交互图如下:
其中原发送奖杯【4】→→→学生端监考画面变为监控老师画面,
原随机选人【10】→→→学生端监考画面变为学生自己画面

1.MQTT消息在爱英语中定义如下:
public static final String OPEN_FILE = "1";public static final String CLOSE_FILE = "2";public static final String SHOW_TROPHY = "4";//奖杯public static final String ARRANGE_SEAT = "9";//前排学生public static final String DRAW_ENABLE = "5"; //打开权限public static final String DRAW_DISABLE = "6";//关闭权限public static final String RANDOM_SELECT = "10";//随机选人public static final String OPEN_WHITEBOARD = "11"; //打开白板public static final String CLOSE_WHITEBOARD = "12"; //关闭白板
2.监考系统中的复用4,10,11,12如下:
public static final String OPEN_FILE = "1";public static final String CLOSE_FILE = "2";public static final String SHOW_TROPHY = "4";//奖杯→→→→→→→→→→→→→推送监控老师画面public static final String ARRANGE_SEAT = "9";//前排学生public static final String DRAW_ENABLE = "5"; //打开权限public static final String DRAW_DISABLE = "6";//关闭权限public static final String RANDOM_SELECT = "10";//随机选人→→→→→→→关闭监控老师画面public static final String OPEN_WHITEBOARD = "11"; //打开白板public static final String CLOSE_WHITEBOARD = "12"; //关闭白板

