async
async函数不论有没有什么使用await,它总是会返回一个promise对象。所以在执行async函数的时候,有返回值的情况下可以直接.then和 .catch方法
- async/await 本质上依然是基于Promise,但在使用上更加简便符合自然习惯。
- async函数
外部的调用异步执行。 - async函数
内部同步执行。await之间相当于.then。 - 需要try/catch await应对promise reject的情况。
返回成功
async function fun() {return 1}fun().then((result) => {console.log(result); // 1})
返回错误
函数内部抛出的错误,会被then的第二个函数或catch方法捕获到
async function fun() {throw 'error'}fun().then((result) => {console.log(result);}).catch((err) => {console.log(err); // error});
await
await操作是等待一个promise对象的结果,promise返回resolve就继续执行,返回reject就抛出异常,如果不是promise返回该值本身。在此期间会阻塞,延迟执行await下面的语句。只能在aync异步函数中使用。
并发
async function(){//同步阻塞写法let resultA = await asyncFunA();let resultB = await asyncFunB();//异步不阻塞let asyncA = asyncFunA();//异步非阻塞let asyncB = asyncFunB();let resultA = await asyncA; //等到需要的时候再去阻塞let resultB = await asyncB;//大量并发await Promise.all([asyncFunA,asyncFunB]);//需要拿返回值的话await Promise.all([asyncFunA,asyncFunB]).then(([resultA ,resultB])=>{});}
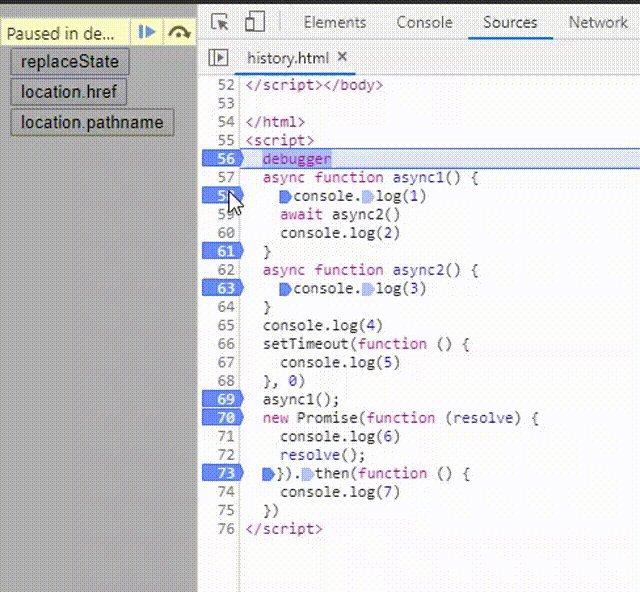
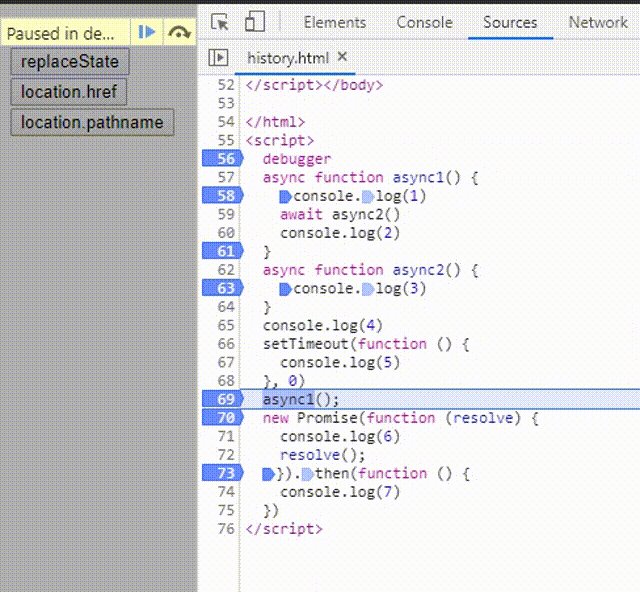
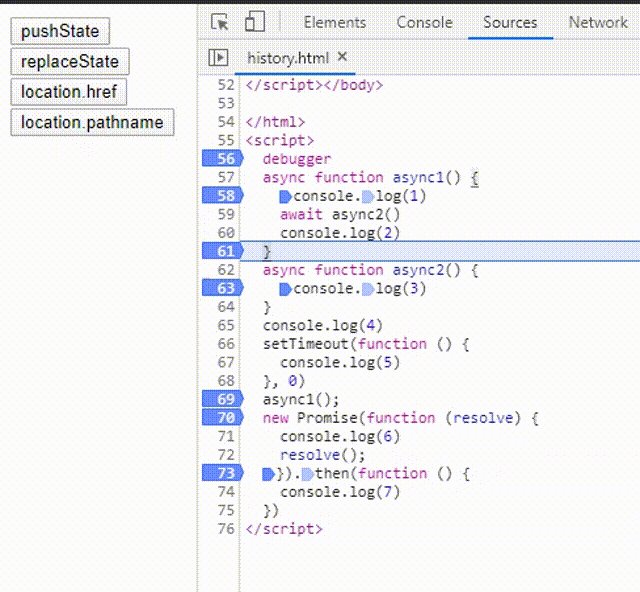
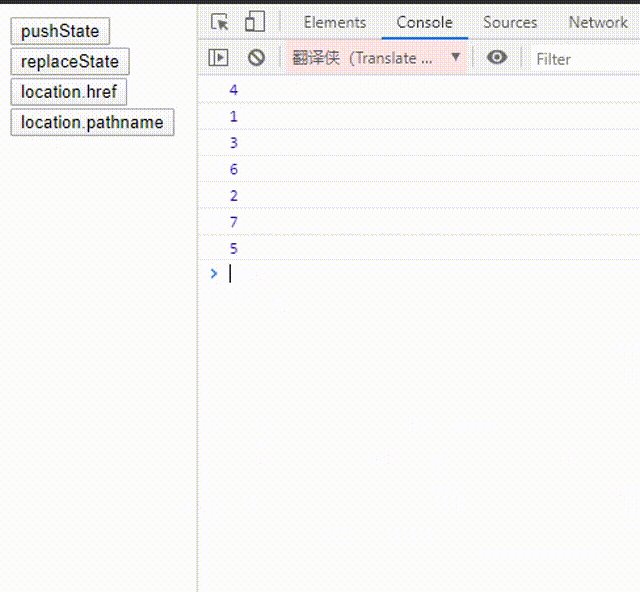
执行顺序