年度账单为一年一次,以用户视角对在平台的一年:从购物,权益,服务等方面切入,进行全年的总结,通过这种方式让用户从账单中发掘打动内心的立意,并主动进行分享和传播。
概述
年度账单为一年一次,以用户视角对在平台的一年:从购物,权益,服务等方面切入,进行全年的总结,通过这种方式让用户从账单中发掘打动内心的立意,并主动进行分享和传播。
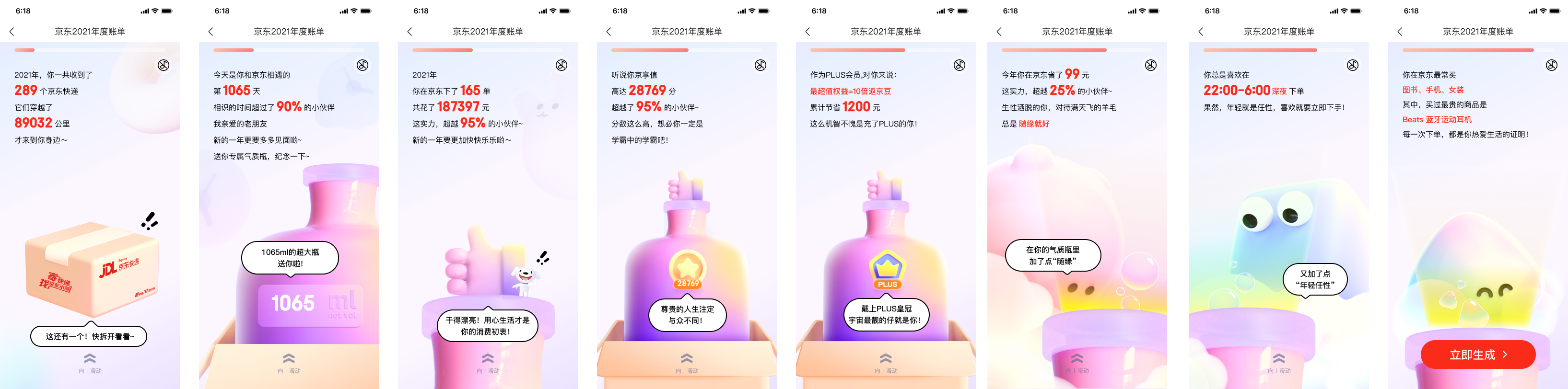
启动页+授权
滑动引导页
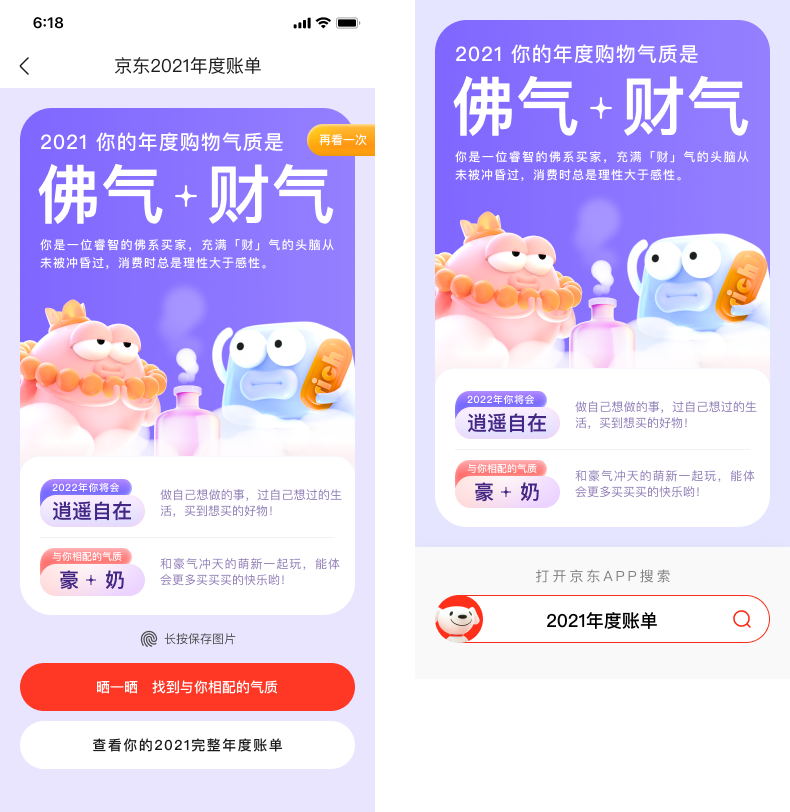
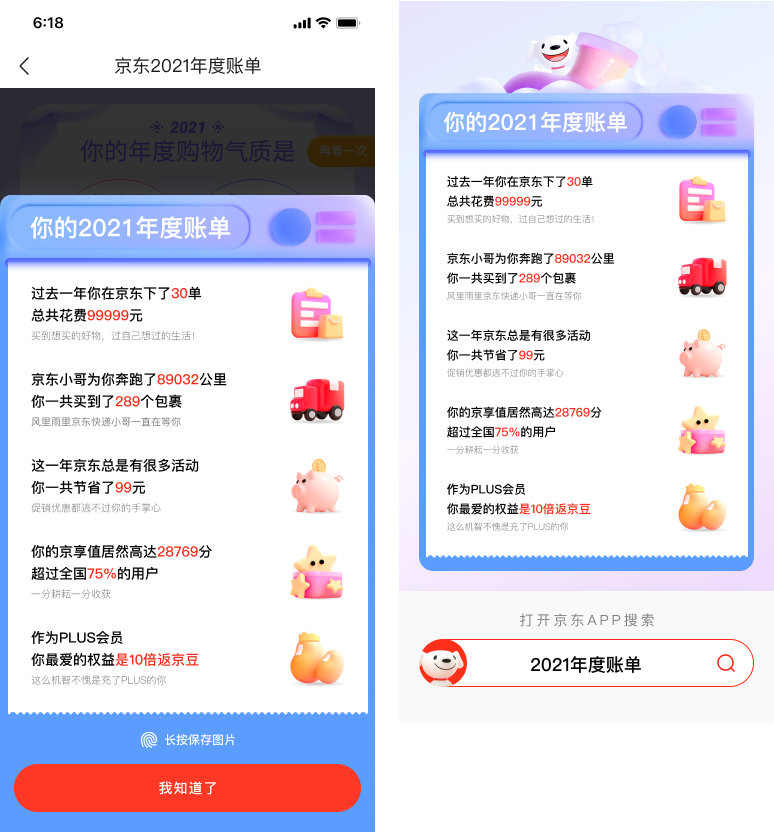
结果页+分享
账单结果
技术选型
react + swiper + css3动画 + html2canvas
Swiper
swiper 是纯 javascript 打造的滑动特效插件,面向手机、平板电脑等移动终端,拥有丰富的 API。简单配置即可实现手机、电脑网页大部分滑动功能、焦点图、TAB、触摸导航等效果。年度账单活动采用的是react搭建页面,此次采用swiper 6.8.4:
动画效果
年度账单活动只需展示动画,为了解决时间及性能使用了css3的amiton或transition制作页面动画效果,
年度账单的启动页动画效果为简单重复的呼吸效果,启动页里的动效元素均可调用该动画效果:
滑动引导动页动画效果分为入场动画和出场动画,除文案为逐行展示外,页面的其他动效是根据动效元素的不同入场和出场动效都会有差别:
文案的动画效果基本一致,逐行增加了延迟效果,并在动画结束使用animation-fill-mode:forwards,使元素状态停在了动画的最后一帧:
适配
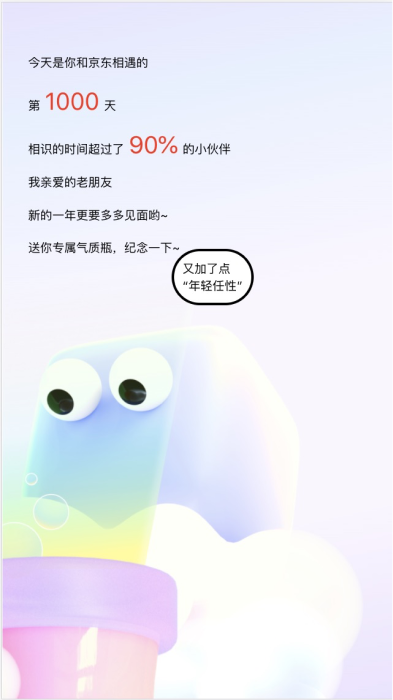
移动端适配方案目前经常使用的是rem和vw/vh两种方案,年度账单的页面元素涉及定位,因展示空间有限会造成部分机型在展示时,文案部分与其他部分重合(见下图),尤其本次增加折叠屏、ipad等大屏适配,按照以往为了显示效果一致会使用媒体选择器media解决屏幕展示不一致的问题,不但增加工作量,部分机型的展示效果也会冲突,为了解决屏幕适配,尽量减少代码量,使用了scale方案解决适配的问题。
scale方案往常是解决大屏适配的方案,它的优点是在任何屏幕中页面都会等比例缩放,在任何尺寸、分辨率的屏幕上展示效果基本是一致的,后期的调试工作会减少很多。
scale适配方案
显示区固定尺寸的设计稿 动态获取当前视图区的页面高度和宽度。此时显示区域的缩放比例用 获取到的高度 / 设计稿固定的高度。然后再把总的页面区域用这个缩放比例缩放(缩小或者放大)。此时的宽度用 获取到的宽度 / 缩放比例。动态赋值给最外层显示区。
这样不管手机屏幕尺寸是多少,分辨率有多高,例如三星折叠屏、小米one、iphone5、6、plus等机型,展示效果基本保持一致:
三星折叠屏
ipad横屏
iphone5
总结
本文主要讲述了在本次开发年度账单过程中遇到的一些问题和解决的方案。希望此篇文章对大家有所帮助,欢迎大家互相交流探讨。