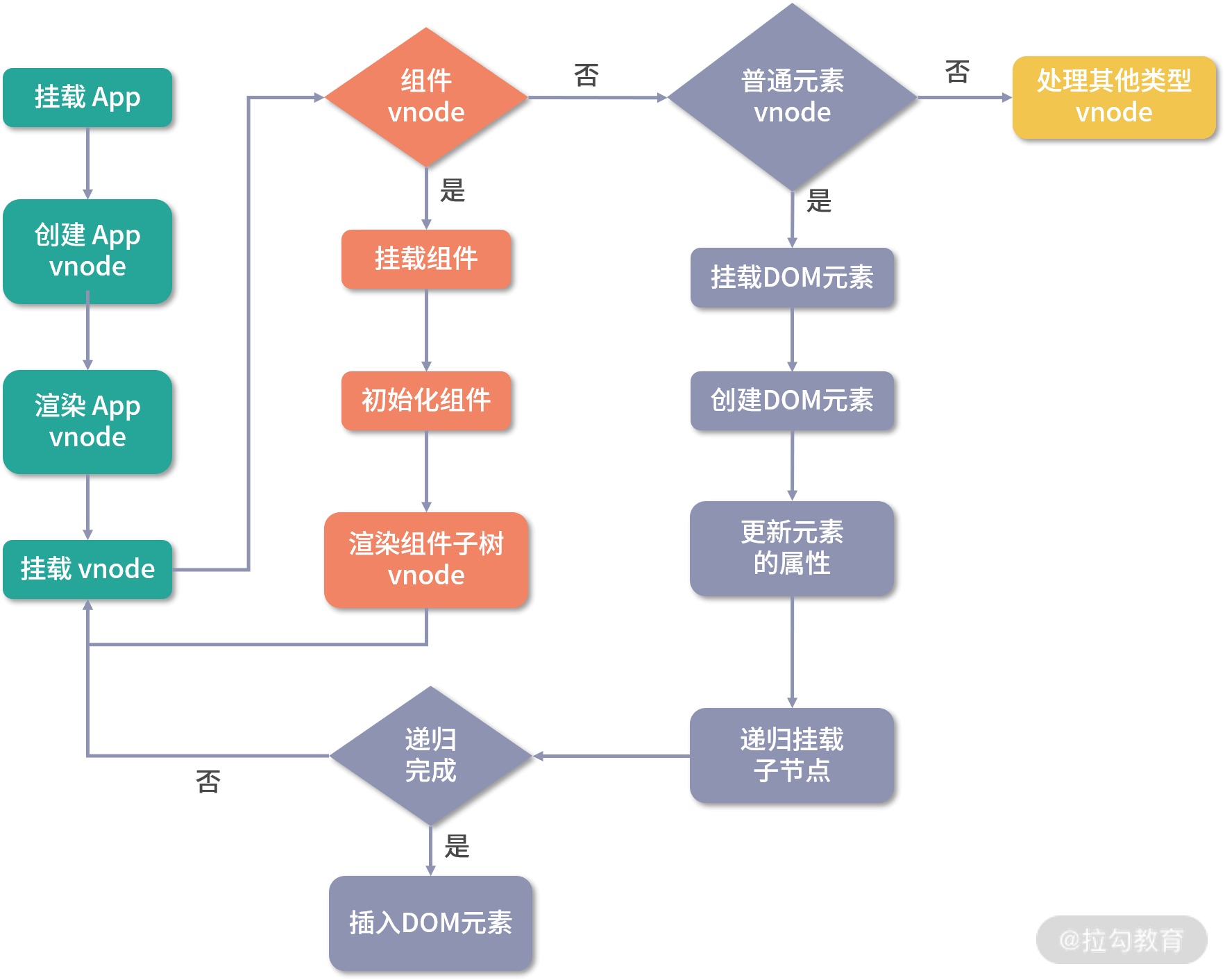
从表现上来看,组件的模板决定了组件生成的 DOM 标签,而在 Vue.js 内部,一个组件想要真正的渲染生成 DOM,还需要经历“创建 vnode - 渲染 vnode - 生成 DOM” 这几个步骤:
- 应用程序初始化
- 创建 app 对象
- 重写 app.mount 方法
- 核心渲染流程
- 创建 vnode
- 渲染 vnode
vnode 的优点?
- 抽象
- 跨平台
patch vnode 的过程在不同的平台可以有自己的实现,基于 vnode 再做服务端渲染,weex 平台,小程序平台的渲染都变得容易了很多