HTML 介绍
HTML(超文本标记语言——HyperText Markup Language)定义了网页内容的含义和结构。除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)。
- “超文本”——是指在单个网站内或网站之间将网页彼此连接的链接。链接是网络的基础。
- “标记”——HTML 使用“标记”(markup,亦作 tag)来注明文本、图片和其他内容,以便于在 Web 浏览器中显示。
HTML 基本结构
(1)HTML 4 基本结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w1.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html> <!--语法开始--> <head> <!--头部信息,包含 Web 页面的有关信息--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <!--主体信息,包含 Web 页面的所有内容和结构--> </body></html> <!--语法结束-->
(2)HTML 5 基本结构
<!DOCTYPE html> <!--说明文档类型,不区分大小写,历史原因才保留,没有实际作用--><html> <head> <!--头部信息,包含 Web 页面的有关信息--> <meta charset="UTF-8"> </head> <body> <!--主体信息,包含 Web 页面的所有内容和结构--> </body></html>
HTML 元素
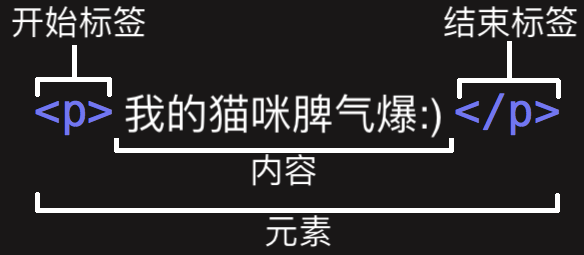
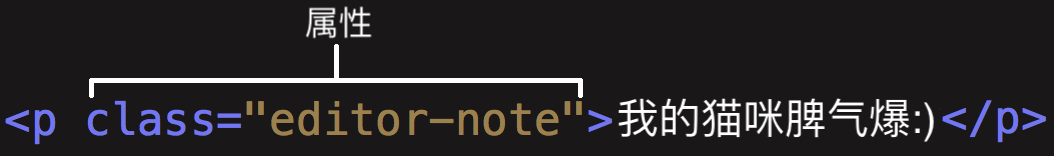
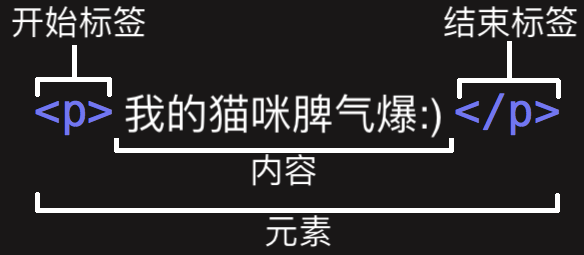
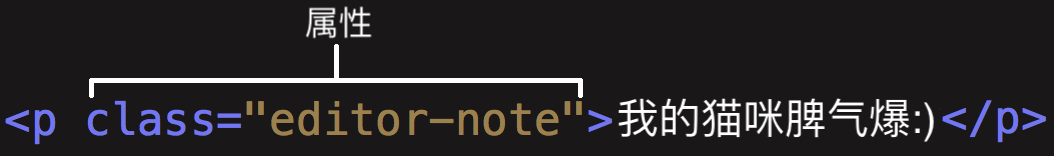
(1)元素结构
<tag 属性1="属性值" ... 属性n="属性值">元素内容</tag>


(2)块级元素和内联元素
- 块级元素在页面中以块的形式展现 —— 相对与其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。块级元素通常用于展示页面上结构化的内容,例如段落、列表、导航菜单、页脚等等。一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
- 内联元素通常出现在块级元素中并包裹文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行:它通常出现在一堆文字之间例如超链接元素或者强调元素和 。
(3)空元素
不是所有元素都拥有开始标签,内容和结束标记,一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。
<tag 属性1="属性值" ... 属性n="属性值">
(4)布尔属性
有时你会看到没有值的属性,它是合法的。这些属性被称为布尔属性,他们只能有跟它的属性名一样的属性值。例如 disabled 属性,他们可以标记表单输入使之变为不可用(变灰色),此时用户不能向他们输入任何数据。
<!--只写属性,不写属性值,代表属性为true--><input type="checkbox" checked><!--不写属性,代表属性为false--><input type="checkbox"><!--属性值=属性名,代表属性为true--><input type="checkbox" checked="checked"><!--属性值=空字符串,代表属性为true--><input type="checkbox" checked="">
(5)单引号或者双引号?
在目前为止,本章内容所有的属性都是由双引号来包裹。也许在一些HTML中,你以前也见过单引号。这只是风格的问题,你可以从中选择一个你喜欢的。以下两种情况都可以:
<a href="http://www.example.com">示例站点链接</a><a href='http://www.example.com'>示例站点链接</a>
在一个HTML中已使用一种引号,你可以在此引号中嵌套另外一种引号:
<a href="http://www.example.com" title="你觉得'好玩吗'?">示例站点链接</a>
如果你想将引号当作文本显示在html中,你就必须使用实体引用。
(6)HTML中的空白
无论你用了多少空白(包括空白字符,包括换行), 当渲染这些代码的时候,HTML解释器会将连续出现的空白字符减少为一个单独的空格符。那么为什么我们会使用那么多的空白呢? 答案就是为了可读性 —— 如果你的代码被很好地进行格式化,那么就很容易理解你的代码是怎么回事, 反之就只有聚做一团的混乱. 在我们的HTML代码中,我们让每一个嵌套的元素以两个空格缩进。 你使用什么风格来格式化你的代码取决于你 (比如所对于每层缩进使用多少个空格),但是你应该坚持使用某种风格。
HTML 实体引用
在HTML中,字符 < , > , " , ' 和 & 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢?我们必须使用字符引用 —— 表示字符的特殊编码, 它们可以在那些情况下使用. 每个字符引用以符号&开始, 以分号(;)结束.
| 原义字符 |
等价字符引用 |
| < |
< |
| > |
> |
| “ |
" |
| ‘ |
' |
| & |
& |
HTML 注释
<p>我在注释外!</p><!-- <p>我在注释内!</p> -->
HTML 头部
标题(Title)
我们之前已经看到了
,它可以用来给 html 文档添加一个标题。你可能会将它和给 body 添加标题的 <h1> 元素混淆,有些时候 h1 也会被称作网页标题。</p>
<pre><code class="lang-html"><title><title> element</title>
</code></pre>
<p><a name="P1uCN"></a></p>
<h3 id="9v8il9"><a name="9v8il9" class="reference-link"></a><span class="header-link octicon octicon-link"></span>元数据(Metadata)</h3><p>元数据就是描述数据的数据,而HTML有一个“官方的”方式来为一个文档添加元数据—— <meta> 元素。</p>
<p><strong>(1)指定你的文档中字符的编码</strong></p>
<pre><code class="lang-html"><meta charset="utf-8">
</code></pre>
<p><strong>(2)添加作者和描述</strong></p>
<p>许多<meta> 元素包含了name 和 content 特性:</p>
<ul>
<li>name 指定了meta 元素的类型; 说明该元素包含了什么类型的信息。</li><li>content 指定了实际的元数据内容。</li></ul>
<pre><code class="lang-html"><meta name="author" content="Chris Mills">
<meta name="description" content="The MDN Learning Area aims to provide
complete beginners to the Web with all they need to know to get
started with developing web sites and applications.">
</code></pre>
<blockquote>
<p>指定包含关于页面内容的关键字的页面内容的描述是很有用的,因为它可能或让你的页面在搜索引擎的相关的搜索出现得更多 (这些行为术语上被称为 Search Engine Optimization, or SEO.)</p>
</blockquote>
<p><strong>(3)其他类型的 metadata</strong></p>
<p>当你在网站上查看源码时,你也会发现其他类型的元数据。你在网站上看到的许多功能都是专有创作,旨在向某些网站(如社交网站)提供可使用的特定信息。</p>
<pre><code class="lang-html"><meta name="twitter:title" content="Mozilla Developer Network">
</code></pre>
<p><a name="d1LRK"></a></p>
<h3 id="eitmir"><a name="eitmir" class="reference-link"></a><span class="header-link octicon octicon-link"></span>自定义图标(Favicon)</h3><pre><code class="lang-html"><link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</code></pre>
<p>还有很多其他的图标类型可以考虑。这些注释解释了每个图标的用途 - 这些元素涵盖的东西提供一个高分辨率图标,这些高分辨率图标当网站保存到iPad的主屏幕时使用。</p>
<pre><code class="lang-html"><!-- third-generation iPad with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="https://developer.cdn.mozilla.net/static/img/favicon144.a6e4162070f4.png">
<!-- iPhone with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="https://developer.cdn.mozilla.net/static/img/favicon114.0e9fabd44f85.png">
<!-- first- and second-generation iPad: -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="https://developer.cdn.mozilla.net/static/img/favicon72.8ff9d87c82a0.png">
<!-- non-Retina iPhone, iPod Touch, and Android 2.1+ devices: -->
<link rel="apple-touch-icon-precomposed" href="https://developer.cdn.mozilla.net/static/img/favicon57.a2490b9a2d76.png">
<!-- basic favicon -->
<link rel="shortcut icon" href="https://developer.cdn.mozilla.net/static/img/favicon32.e02854fdcf73.png">
</code></pre>
<p><a name="l4Hgb"></a></p>
<h3 id="eca15e"><a name="eca15e" class="reference-link"></a><span class="header-link octicon octicon-link"></span>应用 CSS 和 JavaScript</h3><p>如今,几乎你使用的所有网站都会使用 CSS 让网页更加炫酷,使用JavaScript让网页有交互功能,比如视频播放器,地图,游戏以及更多功能。这些应用在网页中很常见,它们分别使用 <link>元素以及 <script> 元素。</p>
<ul>
<li><link> 元素经常位于文档的头部。这个link元素有2个属性,rel=”stylesheet”表明这是文档的样式表,而 href包含了样式表文件的路径:</li></ul>
<pre><code class="lang-html"><link rel="stylesheet" href="my-css-file.css">
</code></pre>
<ul>
<li><script> 部分没必要非要放在文档头部;实际上,把它放在文档的尾部(在 </body>标签之前)是一个更好的选择,这样可以确保在加载脚本之前浏览器已经解析了HTML内容(如果脚本加载某个不存在的元素,浏览器会报错)。</li></ul>
<pre><code class="lang-html"><script src="my-js-file.js"></script>
</code></pre>
<p>注意: <script>元素看起来像一个空元素,但它并不是,因此需要一个结束标记。您还可以选择将脚本放入<script>元素中,而不是指向外部脚本文件。</p>
<p><a name="xlmsj"></a></p>
<h3 id="3z8l"><a name="3z8l" class="reference-link"></a><span class="header-link octicon octicon-link"></span>为文档设定主语言</h3><p>最后,值得一提的是你可以(而且确实应该)为你的站点设定语言, 这个可以通过添加lang属性到HTML开始标签中来实现 。</p>
<pre><code class="lang-html"><html lang="en-US">
</code></pre>
<p><a name="1mfAW"></a></p>
<h2 id="bairkf"><a name="bairkf" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML 文字</h2><p><a name="2A1nP"></a></p>
<h3 id="e2tul4"><a name="e2tul4" class="reference-link"></a><span class="header-link octicon octicon-link"></span>标题(Heading)</h3><p>HTML 包括六个级别的标题, <code><h1></code>–<code><h6></code> ,一般最多用到 3-4 级标题。</p>
<pre><code class="lang-html"><h1>主标题</h1>
<h2>顶层标题</h2>
<h3>子标题</h3>
<h4>次子标题</h4>
</code></pre>
<p><a name="PU2CB"></a></p>
<h3 id="9f803"><a name="9f803" class="reference-link"></a><span class="header-link octicon octicon-link"></span>段落(Paragraph)</h3><p><code><p></code> 元素是用来指定段落的。</p>
<pre><code class="lang-html"><p>这是一个段落</p>
</code></pre>
<p><a name="ohM9k"></a></p>
<h3 id="3f2muk"><a name="3f2muk" class="reference-link"></a><span class="header-link octicon octicon-link"></span>列表(List)</h3><ul>
<li>无序列表(Unordered List)中项目的顺序并不重要,就像购物列表。用一个 <code><ul></code> 元素包围。</li></ul>
<pre><code class="lang-html"><ul>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ul>
</code></pre>
<ul>
<li>有序列表(Ordered List)中项目的顺序很重要,就像烹调指南。用一个 <code><ol></code> 元素包围。</li></ul>
<p>列表的每个项目用一个列表项目(List Item)元素 <li> 包围。</p>
<pre><code class="lang-html"><ol>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ol>
</code></pre>
<ul>
<li>嵌套列表 Nesting lists</li></ul>
<pre><code class="lang-html"><ul>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
<ol>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ol>
</ul>
</code></pre>
<p><a name="UdugM"></a></p>
<h3 id="fjwnw4"><a name="fjwnw4" class="reference-link"></a><span class="header-link octicon octicon-link"></span>强调</h3><p>在HTML中我们用<em>(emphasis)元素来标记<strong>强调</strong>的情况。这样做既可以让文档读起来更有趣,也可以被屏幕阅读器识别出来,并以不同的语调发出。浏览器默认风格为<strong>斜体</strong>,但你不应该纯粹使用这个标签来获得斜体风格,为了获得斜体风格,你应该使用<span>元素和一些CSS,或者是<i>元素(见下文)。</p>
<pre><code class="lang-html"><p>I am <em>glad</em> you weren't <em>late</em>.</p>
</code></pre>
<p>在HTML中我们用<strong> (strong importance) 元素来标记<strong>非常重要</strong>的请况。这样做既可以让文档更加地有用,也可以被屏幕阅读器识别出来,并以不同的语调发出。浏览器默认风格为<strong>粗体</strong>,但你不应该纯粹使用这个标签来获得粗体风格,为了获得粗体风格,你应该使用<span>元素和一些CSS,或者是 <b> 元素 (见下文)。</p>
<pre><code class="lang-html"><p>This liquid is <strong>highly toxic</strong>.</p>
<p>I am counting on you. <strong>Do not</strong> be late!</p>
</code></pre>
<p>如有需要你可以将strong元素和em元素嵌套在其他的标签中:</p>
<pre><code class="lang-html"><p>This liquid is <strong>highly toxic</strong> —
if you drink it, <strong>you may <em>die</em></strong>.</p>
</code></pre>
<p><a name="pIzkf"></a></p>
<h3 id="18oitf"><a name="18oitf" class="reference-link"></a><span class="header-link octicon octicon-link"></span>斜体字、粗体字、下划线…</h3><p><b>, <i>, 和 <u> 的情况却有点复杂。它们出现于人们要在文本中使用粗体、斜体、下划线但CSS仍然不被完全支持的时期。像这样的元素,仅仅影响表象而且没有语义,被称为表象元素(presentational elements)并且不应该再被使用。因为正如我们在之前看到的,语义对可访问性,SEO(搜索引擎优化)等非常重要。</p>
<p>HTML5用新的语义规则重新定义了<b>,<i>和<u>,稍微有点混乱。</p>
<p>这里是最好的经验法则:使用<b>,<i>,<u> 来传达传统意义上的粗体,斜体或下划线是合适的。然而,总是保持它们拥有可访问性的心态是不对的。斜体的概念对人们使用屏幕阅读器是没有帮助的,对使用其他书写系统而不是拉丁文书写系统的人们也是没有帮助的。</p>
<ul>
<li><i> 被用来传达传统上用斜体表达的意义:外国文字,分类名称,技术术语,一种思想……</li><li><b> 被用来传达传统上用粗体表达的意义:关键字,产品名称,引导句……</li><li><u> 被用来传达传统上用下划线表达的意义:专有名词,拼写错误……</li></ul>
<p><a name="YUTmL"></a></p>
<h3 id="furkew"><a name="furkew" class="reference-link"></a><span class="header-link octicon octicon-link"></span>描述列表</h3><p>描述列表 (description list) 使用与其他列表类型不同的闭合标签— <dl>; 此外,每一项都用 <dt> (description term) 元素闭合。每个描述都用 <dd> (description description) 元素闭合。</p>
<pre><code class="lang-html"><dl>
<dt>内心独白</dt>
<dd>戏剧中,某个角色对自己的内心活动或感受进行念白表演,这些台词只面向观众,而其他角色不会听到。</dd>
<dt>语言独白</dt>
<dd>戏剧中,某个角色把自己的想法直接进行念白表演,观众和其他角色都可以听到。</dd>
<dt>旁白</dt>
<dd>戏剧中,为渲染幽默或戏剧性效果而进行的场景之外的补充注释念白,只面向观众,内容一般都是角色的感受、想法、以及一些背景信息等。</dd>
</dl>
</code></pre>
<p>浏览器的默认样式会在描述列表的<strong>描述部分</strong>(description description)和<strong>描述术语</strong>(description terms)之间产生缩进。</p>
<p><a name="Cx07F"></a></p>
<h3 id="2ahx6u"><a name="2ahx6u" class="reference-link"></a><span class="header-link octicon octicon-link"></span>引用</h3><p>如果一个块级内容(一个段落、多个段落、一个列表等)从其他地方被引用,你应该把它用<blockquote>元素包裹起来表示,并且在cite属性里用URL来指向引用的资源。浏览器在渲染块引用时默认会增加缩进,作为引用的一个指示符。</p>
<pre><code class="lang-html"><blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote">
<p>The <strong>HTML <code><blockquote></code> Element</strong> (or <em>HTML Block
Quotation Element</em>) indicates that the enclosed text is an extended quotation.</p>
</blockquote>
</code></pre>
<p><a name="lEFbh"></a></p>
<h3 id="aggs0x"><a name="aggs0x" class="reference-link"></a><span class="header-link octicon octicon-link"></span>行内引用</h3><p>行内元素使用<q>元素。</p>
<pre><code class="lang-html"><p>The quote element — <code><q></code> — is <q cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/q">intended
for short quotations that don't require paragraph breaks.</q></p>
</code></pre>
<p><a name="da95d"></a></p>
<h3 id="swdr2"><a name="swdr2" class="reference-link"></a><span class="header-link octicon octicon-link"></span>引文</h3><p>cite属性的内容听起来很有用,但不幸的是,浏览器、屏幕阅读器等等不会真的关心它,如果不使用JavaScript或CSS,浏览器不会显示cite的内容。如果你想要确保引用的来源在页面上是可用的,更好的方法是把<cite>元素放到引用元素旁边。</p>
<pre><code class="lang-html"><a href="http://www.brainyquote.com/quotes/authors/c/confucius.htm"><cite>孔子</cite></a>曰:
<blockquote cite="https://zh.wikipedia.org/zh-hans/孔子">
<p>譬如为山,未成一篑,止,吾止也。譬如平地,虽覆一篑,进,吾往也。</p>
</blockquote>
</code></pre>
<p><a name="sThQo"></a></p>
<h3 id="6d9dym"><a name="6d9dym" class="reference-link"></a><span class="header-link octicon octicon-link"></span>缩略语</h3><p><abbr>——它常被用来包裹一个缩略语或缩写,并且提供缩写的解释(包含在title属性中)。</p>
<pre><code class="lang-html"><p>我们使用 <abbr title="超文本标记语言(Hypertext Markup Language)">HTML</abbr> 来组织网页文档。</p>
<p>第 33 届 <abbr title="夏季奥林匹克运动会">奥运会</abbr> 将于 2024 年 8 月在法国巴黎举行。</p>
</code></pre>
<p><a name="PdhQB"></a></p>
<h3 id="gamiv2"><a name="gamiv2" class="reference-link"></a><span class="header-link octicon octicon-link"></span>标记联系方式</h3><p>HTML有个用于标记联系方式的元素——<address>。它仅仅包含你的联系方式</p>
<pre><code class="lang-html"><address>
<p>Chris Mills, Manchester, The Grim North, UK</p>
</address>
<address>
<p>Page written by <a href="../authors/chris-mills/">Chris Mills</a>.</p>
</address>
</code></pre>
<p><a name="eyJOt"></a></p>
<h3 id="2v90rm"><a name="2v90rm" class="reference-link"></a><span class="header-link octicon octicon-link"></span>上标和下标</h3><p>当你使用日期、化学方程式、和数学方程式时会偶尔使用上标和下标。 <sup> 和<sub>元素可以解决这样的问题。</p>
<pre><code class="lang-html"><p>咖啡因的化学方程式是 C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>。</p>
<p>如果 x<sup>2</sup> 的值为 9,那么 x 的值必为 3 或 -3。</p>
</code></pre>
<p><a name="R8dK7"></a></p>
<h3 id="4xzahl"><a name="4xzahl" class="reference-link"></a><span class="header-link octicon octicon-link"></span>展示计算机代码</h3><ul>
<li><code>: 用于标记计算机通用代码。</li><li><pre>: 对保留的空格(通常是代码块)——如果您在文本中使用缩进或多余的空白,浏览器将忽略它,您将不会在呈现的页面上看到它。但是,如果您将文本包含在<pre></pre>标签中,那么空白将会以与你在文本编辑器中看到的相同的方式渲染出来。</li><li><var>: 用于标记具体变量名。</li><li><kbd>: 用于标记输入电脑的键盘(或其他类型)输入。</li><li><samp>: 用于标记计算机程序的输出。</li></ul>
<pre><code class="lang-html"><pre><code>const para = document.querySelector('p');
para.onclick = function() {
alert('噢,噢,噢,别点我了。');
}</code></pre>
<p>请不要使用 <code><font></code> 、 <code><center></code> 等表象元素。</p>
<p>在上述的 JavaScript 示例中,<var>para</var> 表示一个段落元素。</p>
<p>按 <kbd>Ctrl</kbd>/<kbd>Cmd</kbd> + <kbd>A</kbd> 选择全部内容。</p>
<pre>$ <kbd>ping mozilla.org</kbd>
<samp>PING mozilla.org (63.245.215.20): 56 data bytes
64 bytes from 63.245.215.20: icmp_seq=0 ttl=40 time=158.233 ms</samp></pre>
</code></pre>
<p><a name="7N34Y"></a></p>
<h3 id="a48w6p"><a name="a48w6p" class="reference-link"></a><span class="header-link octicon octicon-link"></span>标记时间和日期</h3><p>HTML 还支持将时间和日期标记为可供机器识别的格式的 <time> 元素。</p>
<pre><code class="lang-html"><!-- 标准简单日期 -->
<time datetime="2016-01-20">20 January 2016</time>
<!-- 只包含年份和月份-->
<time datetime="2016-01">January 2016</time>
<!-- 只包含月份和日期 -->
<time datetime="01-20">20 January</time>
<!-- 只包含时间,小时和分钟数 -->
<time datetime="19:30">19:30</time>
<!-- 还可包含秒和毫秒 -->
<time datetime="19:30:01.856">19:30:01.856</time>
<!-- 日期和时间 -->
<time datetime="2016-01-20T19:30">7.30pm, 20 January 2016</time>
<!-- 含有市区偏移值的日期时间 -->
<time datetime="2016-01-20T19:30+01:00">7.30pm, 20 January 2016 is 8.30pm in France</time>
<!-- 调用特定的周 -->
<time datetime="2016-W04">The fourth week of 2016</time>
</code></pre>
<p><a name="TBDj6"></a></p>
<h2 id="e041a"><a name="e041a" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML 超链接</h2><p><code><a></code> — a 是 “anchor” (锚)的缩写。</p>
<pre><code class="lang-html"><a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言</a>
</code></pre>
<p>href 代表的是超文本引用( <strong>h</strong>ypertext <strong>ref</strong>erence)。</p>
<p>通过将文本(或其他内容,见块级链接)转换为<a>元素内的链接来创建基本链接, 给它一个href属性(也称为目标),它将包含您希望链接指向的网址。</p>
<p><strong>(1)使用title属性添加支持信息</strong></p>
<p>您可能要添加到您的链接的另一个属性是标题;这旨在包含关于链接的补充有用信息,例如页面包含什么样的信息或需要注意的事情。</p>
<pre><code class="lang-html"><p>I'm creating a link to
<a href="https://www.mozilla.org/en-US/"
title="The best place to find more information about Mozilla's
mission and how to contribute">the Mozilla homepage</a>.
</p>
</code></pre>
<p><strong>(2)块级链接</strong></p>
<p>你可以将一些内容转换为链接,甚至是 块级元素。例如你想要将一个图像转换为链接,你只需把图像元素放到<a></a>标签中间。</p>
<pre><code class="lang-html"><a href="https://www.mozilla.org/en-US/">
<img src="mozilla-image.png" alt="mozilla logo that links to the mozilla homepage">
</a>
</code></pre>
<p><strong>(3)统一资源定位符(URL)与路径(path)</strong></p>
<p>统一资源定位符(英文:Uniform Resource Locator,简写:URL)是一个定义了在网络上的位置的一个文本字符串。例如Mozilla的英文主页定位在<a rel="nofollow" href="https://www.mozilla.org/en-US/">https://www.mozilla.org/en-US/</a>.</p>
<ul>
<li>指向当前目录:如果index.html(目录顶层的index.html)想要包含一个超链接指向contacts.html,你只需要指定想要链接的文件名,因为它与当前文件是在同一个目录的. 所以你应该使用的URL是 <code>contacts.html</code> </li><li>指向子目录:如果index.html (目录顶层index.html)想要包含一个超链接指向 projects/index.html,您需要先进入projects/项目目录,然后指明要链接到的文件index.html。 通过指定目录的名称,然后是正斜杠,然后是文件的名称。因此您要使用的URL是 <code>projects / index.html</code> </li><li>指向上级目录: 如果你想在projects/index.html中包含一个指向pdfs/project-brief.pdf的超链接,你必须先返回上级目录,然后再回到pdf目录。“返回上一个目录级”使用两个英文点号表示 — .. — 所以你应该使用的URL是 <code>../pdfs/project-brief.pdf</code> </li></ul>
<p><strong>(4)绝对URL和相对URL</strong></p>
<ul>
<li>绝对URL: 指向由其在Web上的绝对位置定义的位置,包括 protocol(协议) and domain name(域名)。</li><li>相对URL: 指向与您链接的文件相关的位置,更像我们在前面一节中所看到的位置。</li></ul>
<p><strong>(5)文档片段</strong></p>
<p>超链接除了可以链接到文档外,也可以链接到HTML文档的特定部分(被称为文档片段)。要做到这一点,你必须首先给要链接到的元素分配一个id属性。例如,如果你想链接到一个特定的标题,可以这样做:</p>
<pre><code class="lang-html"><h2 id="Mailing_address">Mailing address</h2>
</code></pre>
<p>然后链接到那个特定的id,您可以在URL的结尾使用一个哈希符号(#)指向它,例如:</p>
<pre><code class="lang-html"><p>Want to write us a letter? Use our <a href="contacts.html#Mailing_address">mailing address</a>.</p>
</code></pre>
<p>你甚至可以在同一份文档下,通过链接文档片段,来链接到同一份文档的另一部分:</p>
<pre><code class="lang-html"><p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p>
</code></pre>
<p><strong>(6)链接最佳实践</strong></p>
<ul>
<li><p>用清晰的链接措辞</p>
<ul>
<li>不要重复URL作为链接文本的一部分 — URL看起来很丑</li><li>保持你的链接标签尽可能短</li></ul>
</li></ul>
<pre><code class="lang-html"><!-- Good -->
<p> <a href="https://firefox.com/">Download Firefox</a> </p>
<!-- Bad -->
<p> <a href="https://firefox.com/">Click here</a> to download Firefox</p>
</code></pre>
<ul>
<li><p>尽可能使用相对链接</p>
<ul>
<li>首先,检查代码要容易得多——相对URL通常比绝对URL短得多,这使得阅读代码更容易。</li><li>其次,在可能的情况下使用相对URL更有效。当使用绝对URL时,浏览器首先通过DNS查找服务器的真实位置,然后再转到该服务器并查找所请求的文件。另一方面,相对URL,浏览器只在同一服务器上查找被请求的文件。因此,如果你使用绝对URL而不是相对URL,你就会不断地让你的浏览器做额外的工作,这意味着它的效率会降低。</li></ul>
</li><li><p>链接到非html资源 ——留下清晰的指示</p>
</li></ul>
<p>如果你是在低带宽连接,点击一个链接,然后就开始下载大文件,会让人反感。</p>
<pre><code class="lang-html"><p><a href="http://www.example.com/large-report.pdf">
Download the sales report (PDF, 10MB)
</a></p>
</code></pre>
<ul>
<li>在下载链接时使用下载属性</li></ul>
<p>当您链接到要下载的资源而不是在浏览器中打开时,您可以使用下载属性来提供一个默认的保存文件名。</p>
<pre><code class="lang-html"><a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US"
download="firefox-latest-64bit-installer.exe">
Download Latest Firefox for Windows (64-bit) (English, US)
</a>
</code></pre>
<p><strong>(7)电子邮件链接</strong></p>
<p>打开一个新的电子邮件发送信息,最基本和最常用的使用形式为一个mailto:link (链接),链接简单说明收件人的电子邮件地址。</p>
<blockquote>
<p>实际上,邮件地址甚至是可选的。如果你忘记了(也就是说,你的href仅仅只是简单的”mailto:”),一个新的发送电子邮件的窗口也会被用户的邮件客户端打开,只是没有收件人的地址信息,这通常在“分享”链接是很有用的,用户可以发送给他们选择的地址邮件</p>
</blockquote>
<p>除了电子邮件地址,您还可以提供其他信息。事实上,任何标准的邮件头字段可以被添加到你提供的邮件URL。 其中最常用的是主题(subject)、抄送(cc)和主体(body) (这不是一个真正的头字段,但允许您为新邮件指定一个短内容消息)。 每个字段及其值被指定为查询项。</p>
<pre><code>mailto:
mailto:nowhere@mozilla.org
mailto:nowhere@mozilla.org,nobody@mozilla.org
mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
</code></pre><p><a name="X68Jq"></a></p>
<h2 id="20fpge"><a name="20fpge" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML 布局</h2><p><a name="PD0Uu"></a></p>
<h3 id="907qpx"><a name="907qpx" class="reference-link"></a><span class="header-link octicon octicon-link"></span>基本组成区段</h3><p><strong>(1)<header>:标题栏</strong></p>
<p>是简介形式的内容。如果它是 <body> 的子元素,那么就是网站的全局页眉。如果它是 <article> 或<section> 的子元素,那么它是这些部分特有的页眉(此 <header> 非彼 标题)。</p>
<p><strong>(2)<nav>:导航栏</strong></p>
<p>包含页面主导航功能。其中不应包含二级链接等内容。</p>
<p><strong>(3)<main>:主内容</strong></p>
<p>主内容中还可以有各种子内容区段,可用<article>、<section> 和 <div> 等元素表示。<br />存放每个页面独有的内容。每个页面上只能用一次 <main>,且直接位于 <body> 中。最好不要把它嵌套进其它元素。</p>
<article> 包围的内容即一篇文章,与页面其它部分无关(比如一篇博文)。
<section> 与 <article> 类似,但 <section> 更适用于组织页面使其按功能(比如迷你地图、一组文章标题和摘要)分块。一般的最佳用法是:以 标题 作为开头;也可以把一篇 <article> 分成若干部分并分别置于不同的 <section> 中,也可以把一个区段 <section> 分成若干部分并分别置于不同的 <article> 中,取决于上下文。
<strong>(4)<aside>:侧边栏</strong>
经常嵌套在 <main> 中。
<aside> 包含一些间接信息(术语条目、作者简介、相关链接,等等)。
<strong>(5)<footer>:页脚</strong>
<footer> 包含了页面的页脚部分。
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=ZCOOL+KuaiLe" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<header> <!-- 本站所有网页的统一主标题 -->
<h1>聆听电子天籁之音</h1>
</header>
<nav> <!-- 本站统一的导航栏 -->
<ul>
<li><a href="#">主页</a></li>
<!-- 共n个导航栏项目,省略…… -->
</ul>
<form> <!-- 搜索栏是站点内导航的一个非线性的方式。 -->
<input type="search" name="q" placeholder="要搜索的内容">
<input type="submit" value="搜索">
</form>
</nav>
<main> <!-- 网页主体内容 -->
<article>
<!-- 此处包含一个 article(一篇文章),内容略…… -->
</article>
<pre><code> <aside> <!-- 侧边栏在主内容右侧 -->
<h2>相关链接</h2>
<ul>
<li><a href="#">这是一个超链接</a></li>
<!-- 侧边栏有n个超链接,略略略…… -->
</ul>
</aside>
</main>
<footer> <!-- 本站所有网页的统一页脚 -->
<p>© 2050 某某保留所有权利</p>
</footer>
</code></pre><p> </body>
</html></p>
<pre><code>
<a name="cdy2n"></a>
### 无语义元素
有时你会发现,对于一些要组织的项目或要包装的内容,现有的语义元素均不能很好对应。有时候你可能只想将一组元素作为一个单独的实体来修饰来响应单一的用 CSS 或 JavaScript。为了应对这种情况,HTML提供了 <div> 和 <span> 元素。应配合使用 class 属性提供一些标签,使这些元素能易于查询。
- <span> 是一个内联的(inline)无语义元素,最好只用于无法找到更好的语义元素来包含内容时,或者不想增加特定的含义时。
- <div> 是一个块级无语义元素,应仅用于找不到更好的块级元素时,或者不想增加特定的意义时。
:::warning
警告:<div> 非常便利但容易被滥用。由于它们没有语义值,会使 HTML 代码变得混乱。要小心使用,只有在没有更好的语义方案时才选择它,而且要尽可能少用, 否则文档的升级和维护工作会非常困难。
:::
<a name="lM6by"></a>
### 换行与水平分割线
- <br> 可在段落中进行换行;<br> 是唯一能够生成多个短行结构(例如邮寄地址或诗歌)的元素。
- <hr> 元素在文档中生成一条水平分割线,表示文本中主题的变化(例如话题或场景的改变)。一般就是一条水平的直线。
<a name="ToyfH"></a>
## HTML 多媒体
<a name="Hu4vb"></a>
### 图像
**(1)<img>**
我们可以用<img> 元素来把图片放到网页上。它是一个空元素(它不需要包含文本内容或闭合标签),最少只需要一个 src (一般读作其全称 source)来使其生效。src 属性包含了指向我们想要引入的图片的路径,可以是相对路径或绝对URL,就像 <a> 元素的 href 属性一样。
如果这张图片存储在和 HTML 页面同路径的 images 文件夹下(这也是Google推荐的做法,利于SEO/索引),那么你可以采用如下形式:
```html
<img src="images/dinosaur.jpg">
</code></pre><p>你也可以像下面这样使用绝对路径:</p>
<pre><code class="lang-html"><img src="https://www.example.com/images/dinosaur.jpg">
</code></pre>
<p>但是这种方式是不被推荐的,这样做只会使浏览器做更多的工作,例如重新通过 DNS 再去寻找 IP 地址。通常我们都会把图片和 HTML 放在同一个服务器上。</p>
<ol>
<li>备选文本</li></ol>
<p><code>alt</code> 的值应该是对图片的文字描述,用于在图片无法显示或不能被看到的情况。</p>
<ul>
<li>装饰:如果图片只是用于装饰,而不是内容的一部分,可以写一个空的alt=”” 。</li><li>内容:如果你的图片提供了重要的信息,就要在alt文本中简要的提供相同的信息,甚至更近一步,把这些信息写在主要的文本内容里,这样所有人都能看见。</li><li>链接:如果你把图片嵌套在<a>标签里,来把图片变成链接,那你还必须提供无障碍的链接文本。在这种情况下,你可以写在同一个<a>元素里,或者写在图片的alt属性里。</li></ul>
<pre><code class="lang-html"><img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth">
</code></pre>
<ol>
<li>宽度和高度</li></ol>
<pre><code class="lang-html"><img src="images/dinosaur.jpg"
alt="一只恐龙头部和躯干的骨架,它有一个巨大的头,长着锋利的牙齿。"
width="400"
height="341">
</code></pre>
<p><strong>(2)<canvas>和<svg></strong></p>
<p><canvas>用于JavaScript生成的2D和3D图形,<svg>用于嵌入矢量图形。</p>
<p><a name="H6DHC"></a></p>
<h3 id="4fb0pz"><a name="4fb0pz" class="reference-link"></a><span class="header-link octicon octicon-link"></span>音频和视频</h3><p><strong>(1)<video> 标签</strong></p>
<p><video> 允许你简单的嵌入一段视频。</p>
<ul>
<li>src</li></ul>
<p>同 <img> 标签使用方式相同,src 属性指向你想要嵌入网页当中的视频资源,他们的使用方式完全相同。</p>
<ul>
<li>controls</li></ul>
<p>用户必须能够控制视频和音频的回放功能。你可以使用浏览器提供的控制接口,同时你也可以在 JavaScript (JavaScript API)当中使用这些控制接口。至少,这些媒体应该包括开始和停止,以及调整音量的功能。</p>
<pre><code class="lang-html"><video controls width="400" height="400"
autoplay loop muted
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
</code></pre>
<ul>
<li>width 和 height</li></ul>
<p>你可以用属性控制视频的尺寸,也可以用 CSS 来控制视频尺寸。 无论使用哪种方式,视频都会保持它原始的长宽比 — 也叫做纵横比。如果你设置的尺寸没有保持视频原始长宽比,那么视频边框将会拉伸,而未被视频内容填充的部分,将会显示默认的背景颜色。</p>
<ul>
<li>autoplay</li></ul>
<p>这个属性会使音频和视频内容立即播放,即使页面的其他部分还没有加载完全。建议不要应用这个属性在你的网站上,因为用户们会比较反感自动播放的媒体文件。</p>
<ul>
<li>loop</li></ul>
<p>这个属性可以让音频或者视频文件循环播放。同样不建议使用,除非有必要。</p>
<ul>
<li>muted</li></ul>
<p>这个属性会导致媒体播放时,默认关闭声音。</p>
<ul>
<li>poster</li></ul>
<p>这个属性指向了一个图像的URL,这个图像会在视频播放前显示。通常用于粗略的预览或者广告。</p>
<ul>
<li>preload</li></ul>
<p>这个属性被用来缓冲较大的文件,有3个值可选:<br />“none” :不缓冲<br />“auto” :页面加载后缓存媒体文件<br />“metadata” :仅缓冲文件的元数据</p>
<p><strong>(2)<audio> 标签</strong></p>
<pre><code class="lang-html"><audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>你的浏览器不支持 HTML5 音频,可点击<a href="viper.mp3">此链接</a>收听。</p>
</audio>
</code></pre>
<p><a name="eOI8h"></a></p>
<h3 id="7kvxu2"><a name="7kvxu2" class="reference-link"></a><span class="header-link octicon octicon-link"></span>其他嵌入技术</h3><p><strong>(1)<iframe></strong></p>
<p><iframe>元素旨在允许您将其他Web文档嵌入到当前文档中。这很适合将第三方内容纳入您的网站,您可能无法直接控制,也不希望实现自己的版本 - 例如来自在线视频提供商的视频,Disqus等评论系统,在线地图提供商,广告横幅等。</p>
<pre><code class="lang-html"><iframe src="https://developer.mozilla.org/en-US/docs/Glossary"
width="100%" height="500" frameborder="0"
allowfullscreen sandbox>
<p> <a href="https://developer.mozilla.org/en-US/docs/Glossary">
Fallback link for browsers that don't support iframes
</a> </p>
</iframe>
</code></pre>
<ul>
<li>allowfullscreen</li></ul>
<p>如果设置,<iframe>则可以通过全屏API设置为全屏模式(稍微超出本文的范围)。</p>
<ul>
<li>frameborder</li></ul>
<p>如果设置为1,则会告诉浏览器在此框架和其他框架之间绘制边框,这是默认行为。0删除边框。不推荐这样设置,因为在CSS中可以更好地实现相同的效果。border: none;</p>
<ul>
<li>src</li></ul>
<p>该属性与<video>/<img>一样包含指向要嵌入文档的URL路径。</p>
<ul>
<li>width 和 height</li></ul>
<p>这些属性指定您想要的iframe的宽度和高度。</p>
<p><strong>(2)<embed>和<object></strong></p>
<p><embed>和<object>元素的功能不同于<iframe>—— 这些元素是用来嵌入多种类型的外部内容的通用嵌入工具,其中包括像Java小程序和Flash,PDF(可在浏览器中显示为一个PDF插件)这样的插件技术,甚至像视频,SVG和图像的内容!</p>
<table>
<thead>
<tr>
<th style="text-align:left"></th>
<th style="text-align:left"><code><embed></code></th>
<th><code><object></code></th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:left">嵌入内容的 <a rel="nofollow" href="https://developer.mozilla.org/en-US/docs/Glossary/URL">网址</a></td>
<td style="text-align:left"><code>src</code></td>
<td><code>data</code></td>
</tr>
<tr>
<td style="text-align:left">嵌入内容的准确 <a rel="nofollow" href="https://developer.mozilla.org/en-US/docs/Glossary/MIME_type">媒体类型</a></td>
<td style="text-align:left"><code>type</code></td>
<td><code>type</code></td>
</tr>
<tr>
<td style="text-align:left">由插件控制的框的高度和宽度(以CSS像素为单位)</td>
<td style="text-align:left"><code>height</code> <code>width</code></td>
<td><code>height</code> <code>width</code></td>
</tr>
<tr>
<td style="text-align:left">名称和值,将插件作为参数提供</td>
<td style="text-align:left">具有这些名称和值的ad hoc属性</td>
<td>单标签 <code>param</code> 元素,包含在内<code><object></code></td>
</tr>
<tr>
<td style="text-align:left">独立的HTML内容作为不可用资源的回退</td>
<td style="text-align:left">不支持(<code><noembed></code>已过时)</td>
<td>包含在元素<code><object></code>之后<code><param></code></td>
</tr>
</tbody>
</table>
<p>下面是一个使用该<embed>元素嵌入Flash影片的示例</p>
<pre><code class="lang-html"><embed src="whoosh.swf" quality="medium"
bgcolor="#ffffff" width="550" height="400"
name="whoosh" align="middle" allowScriptAccess="sameDomain"
allowFullScreen="false" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</code></pre>
<p>现在来看一个<object>将PDF嵌入一个页面的例子</p>
<pre><code class="lang-html"><object data="mypdf.pdf" type="application/pdf"
width="800" height="1200" typemustmatch>
<p>You don't have a PDF plugin, but you can <a href="myfile.pdf">download the PDF file.</a></p>
</object>
</code></pre>
<p><a name="SRCGu"></a></p>
<h2 id="1ikntn"><a name="1ikntn" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML 表格</h2><p><strong>(1)创建表格</strong></p>
<ol>
<li>每一个表格的内容都包含在这两个标签中 : <table></table></li><li>在表格中,最小的内容容器是单元格, 是通过 <td> 元素创建的 (‘td’ 代表 ‘table data’).</li><li>如果想让这一行停止增加,并让单元格从第二行开始,我们需要使用 <tr> 元素 (‘tr’ 代表 ‘table row’). 让我们现在来证实一下。</li><li>为了将表格的标题在视觉上和语义上都能被识别为标题,你可以使用 <th> 元素 (‘th’ 代表 ‘table header’). </li></ol>
<p><strong>(2)允许单元格跨越多行和列</strong></p>
<p>表格中的标题和单元格有 colspan 和 rowspan 属性,这两个属性可以帮助我们实现这些效果。这两个属性接受一个没有单位的数字值,数字决定了它们的宽度或高度是几个单元格。比如, colspan=”2” 使一个单元格的宽度是两个单元格。</p>
<p>(3)为表格中的列提供共同的样式</p>
<p><col> 元素被规定包含在 <colgroup> 容器中,而 <colgroup>就在 <table> 标签的下方。</p>
<pre><code class="lang-html"><table>
<colgroup>
<col>
<col style="background-color: yellow">
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>
</code></pre>
<p><a name="KERvI"></a></p>
<h2 id="7jyu0"><a name="7jyu0" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML 表单</h2><p><a name="6T2qB"></a></p>
<h2 id="37ul2t"><a name="37ul2t" class="reference-link"></a><span class="header-link octicon octicon-link"></span>附录</h2><pre><code class="lang-html"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 示例</title>
<style>
body {
width: 60%
}
.heading {
border: solid 2px blue;
padding: 5px;
margin: 50px 0 10px;
background-color: gold;
font-size: large;
font-weight: bold;
}
</style>
</head>
<body>
<!-- HTML 注释 --> <div class="heading">HTML 注释</div>
<!-- 这是注释 -->
<!-- 标题 H1-H6 --> <div class="heading">标题 H1-H6</div>
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
<!-- 水平分割线 --> <div class="heading">水平分割线</div>
<hr>
<!-- 段落 --> <div class="heading">段落</div>
<p>这是段落</p>
<!-- 换行 --> <div class="heading">换行</div>
<br>
<!-- 列表 --> <div class="heading">列表</div>
<!-- 有序列表 -->
<ol>
<!-- 列表中的项 -->
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<!-- 有序列表(倒序) -->
<ol reversed>
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<!-- 有序列表(type 中内容决定编号(填 a 为 abc 排列,A 为 ABC,i 为 i ii iii,I 为 I II III,默认为 123)) -->
<ol type="i">
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<!-- 多级有序列表 -->
<ol>
<li>a</li>
<ol type="a">
<li>aa</li>
<li>ab</li>
<li>ac</li>
</ol>
</ol>
<!-- 无序列表 -->
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<!-- 嵌套列表 -->
<ul>
<li>a</li>
<ol>
<li>aa</li>
<li>ab</li>
<li>ac</li>
</ol>
</ul>
<!-- 强调 --> <div class="heading">强调</div>
<em>这是强调 emphasis</em>
<strong>这是强调 strong importance</strong> <br>
<!-- 斜体字、粗体字、下划线 --> <div class="heading">斜体字、粗体字、下划线</div>
<i>斜体字</i>
<b>粗体字</b>
<u>下划线</u>
<s>删除线</s>
<del>新版删除线</del> <br>
<!-- 描述列表 --> <div class="heading">描述列表</div>
<dl>
<dt>描述术语</dt>
<dd>描述部分</dd>
</dl>
<!-- 引用、行内引用 --> <div class="heading">引用、行内引用</div>
<blockquote>这是引用</blockquote>
<q>这是行内引用</q>
<!-- 缩略语 --> <div class="heading">缩略语</div>
<abbr title="解释内容">这是缩略语</abbr>
<!-- 上标和下标 --> <div class="heading">上标和下标</div>
<sup>这是上标</sup>
<sub>这是下标</sub>
<!-- 计算机代码 --> <div class="heading">计算机代码</div>
<code>
const para = document.querySelector('p');
para.onclick = function() {
alert('code');
}
</code>
<pre>
<code>
const para = document.querySelector('p');
para.onclick = function() {
alert('嵌在pre中的code');
}
</code>
</pre>
<!-- 联系方式 --> <div class="heading">联系方式</div>
<address>
<p>Chris Mills, Manchester, The Grim North, UK</p>
</address>
<!-- 时间和日期 --> <div class="heading">时间和日期</div>
<time datetime="2016-01-20T19:30">7.30pm, 20 January 2016</time>
<!-- 超链接 --> <div class="heading">超链接</div>
<a href="https://www.baidu.com">超链接(默认该页面跳转)</a> <br>
<a href="https://www.baidu.com" target="_blank">新页面跳转</a> <br>
<a href="https://www.baidu.com" target="_self">该页面跳转</a>
<!-- 表格 --> <div class="heading">表格</div>
<!-- 表格,border="1px"(显示边框) -->
<table border="1px">
<!-- 行 -->
<tr>
<!-- 列 -->
<!-- 表头 -->
<th>a</th>
<!-- 单元格 -->
<td>aa</td>
<td>ab</td>
<td>ac</td>
</tr>
</table> <br>
<!-- 表格(合并行单元格) -->
<table border="1px">
<tr>
<td>aa</td>
<!-- 使单元格占位 = 2 个行单元格 -->
<td colspan="2">ab</td>
<td>ac</td>
</tr>
<tr>
<td>ba</td>
<td>bb</td>
<td>bc</td>
<td>bd</td>
</tr>
</table> <br>
<!-- 表格(合并列单元格) -->
<table border="1px">
<tr>
<!-- 使单元格占位 = 2 个列单元格 -->
<td rowspan="2">aa</td>
<td>ab</td>
<td>ac</td>
</tr>
<tr>
<td>ba</td>
<td>bb</td>
</tr>
</table>
<!-- 表单 --> <div class="heading">表单</div>
<!-- 文本框 -->
<form>
<!-- 单行文本框 -->
<input type="text" /> <br><br>
<!-- 限制文本框内最大字数 -->
<input type="text" maxlength="10" /> <br><br>
<!-- 限制单行最多可显示字数 -->
<input type="text" value="size:限制单行最多可显示字数" size="24" /> <br><br>
<!-- 实占位符(可删) -->
<input type="text" value="实占位符(可删)" /> <br><br>
<!-- 虚占位符(输入内容即消失) -->
<input type="text" placeholder="虚占位符(输入内容即消失)" /> <br><br>
<!-- readonly:只读不可删 -->
<input type="text" value="readonly:只读不可删" readonly /> <br><br>
<!-- 密码(不可见) -->
<input type="password" placeholder="password:密码(不可见)" /> <br><br>
<!-- 多行文本框 -->
<textarea></textarea> <br><br>
<!-- rows:默认宽度(行) -->
<textarea rows="5"></textarea> <br><br>
<!-- cols:默认长度(列) -->
<textarea cols="20"></textarea> <br><br>
</form>
<!-- 其他控件 -->
<form>
<!-- 按钮 -->
<input type="button" value="input 按钮" />
<button>button 按钮</button> <br>
<!-- 提交表单 -->
<input type="submit" value="提交" /> <br><br>
<!-- 范围文本框,type="range",min 最小值,max 最大值,step 每次滑动多少值,value="0" 默认值 -->
<input type="range" min="-10" max="10" step="5" value="0" /> <br><br>
<!-- 数字文本框,type="number" -->
<input type="number" min="18" max="28" value="18" /> <br><br>
<input type="checkbox" />记住我
<!-- type="radio" 圆形选择 使选择一个就不能选择第二个 checked 默认选择 -->
<input type="radio" name="radio1" />选项1
<input type="radio" name="radio2" />选项2
<input type="radio" name="radio3" checked />选项3 <br><br>
<!-- 选择列表 -->
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select> <br><br>
<!-- 可自行输入的选择框 -->
<input type="text" list="datalist1" />
<datalist id="datalist1">
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</datalist> <br><br>
</form>
<!-- 其他控件 -->
<form>
<!-- 查证邮箱 -->
<input type="email" /> <br>
<!-- 查证手机号 -->
<input type="tel" /> <br>
<!-- 查证网址 -->
<input type="url" /> <br>
<!-- 获取日期 -->
<input type="date" /> <br>
<!-- 获取颜色 -->
<input type="color" /> <br>
<input type="hidden" value="https://www.baidu.com" /> <br>
<!-- 选择图片,type="image" -->
<input type="image" src="https://www.baidu.com/img/bd_logo1.png" width="120" /> <br><br>
<!-- 选择文件 -->
<input type="file" />
<!-- 选择多个文件 -->
<input type="file" multiple />
<!-- 必须选择一个文件 -->
<input type="file" required /> <br><br>
</form>
<!-- 使用 map 达成点击同一图片内 2 个超链接的效果 -->
<img src="https://send.firefox.com/intro.851f8ff9.svg" usemap="#map1" height="200px"/>
<map name="map1">
<!-- shape:选择方框形状,coords:具体范围 左上角的 x y 和右下角的 x y -->
<!-- 若设置 shape 为 circle 即圆形,则测量圆形圆心 x y 坐标与其半径 -->
<area href="https://www.baidu.com" target="_blank" shape="rect" coords="0,0,100,100" />
<area href="https://www.bilibili.com" target="_blank" shape="rect" coords="120,120,200,200" />
</map>
<!-- 视频 -->
<video src="https://cloud.video.taobao.com/play/u/84147/p/1/e/6/t/1/223897437873.mp4?auth_key=YXBwX2tleT04MDAwMDAwMTImYXV0aF9pbmZvPXsidGltZXN0YW1wRW5jcnlwdGVkIjoiYTc5M2FmNDA3NWE3NzQ4ZjhkMDJkMjc0YjYzYzRkNTAifSZkdXJhdGlvbj0mdGltZXN0YW1wPTE1NjAwNTUzMDQ="
height="500" controls="controls">
</video>
</body>
</html>
</code></pre>