- Video.js 选项参考
- 标准
<video>元素选项 - Video.js 特定选项
aspectRatio- 屏幕宽高比autoSetup- 自动设置breakpoints- 断点children- 子组件fluid- 自适应inactivityTimeout- 交互超时时间language- 初始语言languages- 更多可用语言liveui- 实施用户界面liveTracker.trackingThreshold- liveui 启用阈值liveTracker.liveTolerancenativeControlsForTouch- 原生控件normalizeAutoplay- autoplay 规范化notSupportedMessage- 无法播放提示消息noUITitleAttributes- 禁用title 属性fullscreen- 全屏设置playbackRates- 播放倍速plugins- 插件preferFullWindow- 另一个全屏方案responsive- 响应式sources- 视频源suppressNotSupportedError- 不立即显示错误techCanOverridePoster- tech 重写 postertechOrder- tech 使用优先级userActions- 用户操作userActions.doubleClick- 双击userActions.hotkeys- 快捷键userActions.hotkeys.fullscreenKey- 全屏键userActions.hotkeys.muteKey- 静音键userActions.hotkeys.playPauseKey- 播放暂停键vtt.js- 字幕解析工具
- 组件选项
- Tech 选项
- 标准
Video.js 选项参考
注意: 本文档仅作为可用选项的参考。要了解如何将选项传递到 Video.js,请参阅 《setup 指南》。
标准 <video> 元素选项
这些选项的每一个都是 标准 video 元素属性;因此,可以使用 《setup 指南》中提供的三种方式的任意一种来定义它们。通常,默认值不会列出,这应交给浏览器供应商。
autoplay - 自动播放
类型:
boolean|string
注意:autoplay属性和选项不能保证视频将自动播放。
注2:如果媒体元素上有该属性,则该选项将被忽略。
注3:字符串值不能传递给属性,只在 videojs 选项中使用。
您应该向 videojs 方法中传递一个 autoplay 选项,而不是使用 autoplay 属性。有效值如下:
- 布尔值
false:与在 video 元素上不设置该属性相同,不会自动播放 - 布尔值
true:与在 video 元素上设置该属性相同,将使用浏览器自动播放 - 字符串值
muted:使 video 元素静音,然后在loadstart事件中手动调用play(),这大概可行。 - 字符串值
play:将在loadstart事件中调用play(),类似于浏览器自动播放 - 字符串值
any:将在loadstart事件中调用play(),如果 promise 结果为 rejected,它将设置 video 元素为静音,然后调用play()
译者:
关于自动播放,Chrome 做了限制,为了提升用户体验,禁止自动播放音频,所以导致非静音的视频自动播放失败,请参考《Chrome 66禁止声音自动播放之后》。
结果就是调用
play()方法时报错DOMException: play() failed because the user didn't interact with the document first.解决办法之一是保证在调用
play()时视频是静音的。你可以在 video 元素上设置 muted 和 autoplay 属性,也可以在调用 Video.js 的
play()方法前先设置静音,例如:
// 当前视频加载到足够持续播放的数据后触发 loadeddata// 也可以使用 loadedmetadata 事件,它在加载完视频元数据后触发,也足够播放视频了player.on('loadeddata', () => {// 先设置静音player.muted(true)// 再执行播放player.play()})
又或者设置
autoplay选项为muted,它的效果相当于上面的代码。虽然官方说
autoplay: 'muted'选项 会在loadstart时自动执行player()方法,但是loadstart事件只是完成开始加载事件时触发,执行事件处理函数时,并不能保证加载的视频数据片段足够进行播放甚至可能加载失败,所以在loadstart事件中手动执行player()依然会报错,可是通过设置autoplay: 'muted'选项并未报错,大概是调用时机比文档中说的要靠后些。(简单看了下源码不太好找就放弃了)
传递选项
var player = videojs('my-video', {autoplay: 'muted'});// orplayer.autoplay('muted');
有关自动播放支持和更改的更多信息
- 请参阅我们的博客文章: 使用 Video.js 自动播放最佳实践
controls - 视频控件
类型:
boolean
确认播放器是否具有用户可以交互的控件。如果没有控件,启动视频播放的唯一方法使使用 autoplay 属性或通过播放器 API。
height - 高度
类型:
string|number
以像素为单位设置播放器的显示高度。
loop - 循环播放
类型:
boolean
使视频一结束就重新开始。
muted - 静音
类型:
boolean
默认情况下,使任何音频静音。
poster - 预览图
类型:
string
视频开始播放前显示的图像 URL。这通常使视频帧或自定义标题屏幕。一旦用户点击“播放”,图像就会消失。
preload - 预加载
类型:
string
向浏览器建议是否应在加载 <video> 元素后立即开始加载视频数据。支持的值包括:
'auto'
立即开始加载视频(如果浏览器支持)。一些移动设备不会预加载视频,以保护用户的带宽/数据使用。这就是为什么该值被称为 'auto' 而不是像 'true'这样具有决定性的值。
这往往是最常见和推荐的值,因为它允许浏览器选择最佳行为。
'metadata'
仅加载视频的元数据,其中包括视频的总时长和尺寸等信息。有时,元数据将通过下载几帧视频来加载。
'none'
不要预加载任何数据。浏览器将等待用户点击“播放”再开始加载。
src - 视频地址
类型:
string
要浅入的视频源的源地址。
width - 宽度
类型:
string|number
以像素为单位设置播放器的显示宽度。
Video.js 特定选项
除非特殊情况,否则默认情况下每个选项都是 undefined。
aspectRatio - 屏幕宽高比
类型:
string
将播放器设置为 fluid 模式,并在计算播放器的动态大小时使用该值。该值应表示一个比例 - 由冒号分隔的两个数字(例如 "16:9" 或 "4:3"”)。
或者,可以将 vjs-16-9、vjs-9-16、vjs-4-3 或 vjs-1-1 添加到播放器 class 类名中。
autoSetup - 自动设置
类型:
boolean
阻止播放器为具有 data-setup 属性的媒体元素运行自动设置。
注意:必须在 videojs 的源代码加载生效的同一时间全局设置
videojs.options.autoSetup = false。
breakpoints - 断点
类型:
Object
与 responsive(响应式选项)一起使用时,设置的断点用来配置如何在播放器上基于播放器的尺寸切换类名以调整 UI。
译者:使用断点的前提是设置 responsive 选项为 true。设置断点的作用是根据播放器的实时尺寸切换元素上的 className。播放器的尺寸可以是自适应(fluid)的,也可以是固定的。当播放器尺寸发生变化,会触发 Video.js 绑定的 playerresize 事件,Video.js 会根据当前尺寸匹配断点中的 key,更新元素的 className。这个 className 主要用于设置 Video.js 皮肤的样式,或提供给用户使用,默认情况下没有特殊效果。
默认情况下,断点为:
| 类名 | 宽度范围 |
|---|---|
vjs-layout-tiny |
0-210 |
vjs-layout-x-small |
211-320 |
vjs-layout-small |
321-425 |
vjs-layout-medium |
426-768 |
vjs-layout-large |
769-1440 |
vjs-layout-x-large |
1441-2560 |
vjs-layout-huge |
2561+ |
虽然无法更改类名,但可以通过如下对象配置宽度范围:
breakpoints: {tiny: 300,xsmall: 400,small: 500,medium: 600,large: 700,xlarge: 800,huge: 900}
breakpoints对象的 keys 是通过从类名中删除vjs-layout-前缀和所有-字符生成的。breakpoints对象的 values 定义范围的最大宽度。- 并非所有断点都需要定义。通过传递带一个带有 key/value 键值对的对象,可以轻松的重写单个断点!创建播放器时,自定义断点将于默认断点合并。
当播放器的尺寸变化时,将按大小顺序检查合并的断点,直到找到匹配的断点。
该断点关联的类名将作为类名添加到播放器中。上一个断点的类名将被删除。
请参与文件 sandbox/responsive.html.example,了解更多使用默认断点的响应播放器的示例。
children - 子组件
类型:
Array|Object
这个选项继承自 Component 组件基类(参阅 组件选项)
fluid - 自适应
类型:
boolean
如果为 true,Video.js 播放器将具有自适应尺寸。换句话说,它将按视频固有的屏幕宽高比,或指定的 aspectRatio(屏幕宽高比选项)进行缩放以适应其容器(宽度100%)。
此外,如何 <video> 元素具有 "vjs-fluid" 类名,此选项将自动设置为 true。
inactivityTimeout - 交互超时时间
类型:
number
Video.js 通过"vjs-user-active" 和 "vjs-user-inactive" 类名以及 "useractive" 事件声明用户与播放器的交互状态。
inactivityTimeout 指定用户需要多少未交互的时间(毫秒)才会声明用户为 inactive。 0 表示不存在 inactivityTimeout,用户将永远不会被视为 inactive。
译者:交互指的是是否在操作视频,如鼠标悬浮在视频窗口上,当
active时会显示控件组件(如何开启了),当鼠标离开视频窗口,经过inactivityTimeout定义的时间后,状态变为inactive,会隐藏控件组件。
language - 初始语言
类型:
string,默认值:浏览器默认值 或en
与播放器中可用语言之一匹配的 language code 。它设置了播放器的初始语言,但它随时可以被更改。
了解更多有关 Video.js 中的语言。
languages - 更多可用语言
类型:
Object
自定义播放器中可用的语言。对象的 key 是 language codes,value 是具有英语 keys 和 翻译 values 的对象。
了解更多有关 Video.js 中的语言。
注意:通常不需要此选项,最好将自定义语言传递给
videojs.addLanguage(),这样所有播放器都可以使用这些语言!
liveui - 实施用户界面
类型:
boolean默认值:false
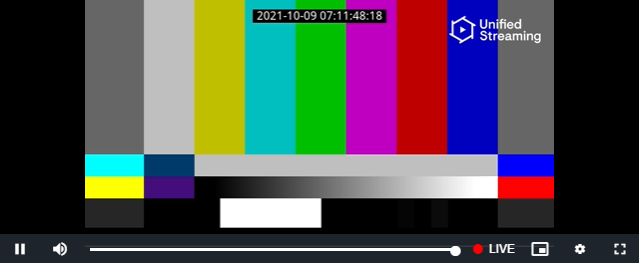
允许播放器在播放实时视频(例如直播)时使用新的用户界面 UI,其中包括:
- 一个用于在实时播放窗口中回放的进度条
- 一个可以点击后定位到具体进度位置的按钮,该按钮带有一个圆圈,指示您当前所在的位置
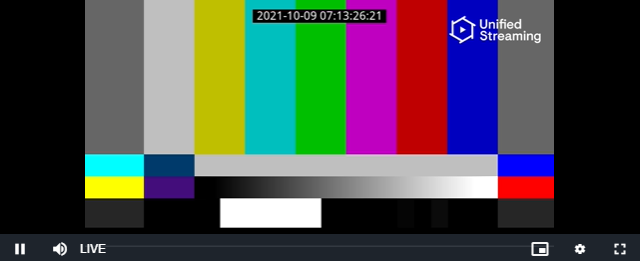
如果不设置此选项,进度条将被隐藏,并在其位置显示 LIVE 文本。使用新界面的进度控制,可以通过点击 LIVE 重新定位到实时播放位置。liveui 在未来版本中将默认为 true!
译者:
live 就是直播流,video.js 新版本提供的用于替代就得实施用户界面的新方案,通过这个选项来启用,官方计划在未来未来某个版本将其最为默认的实施用户界面。
更多参考 《live 指南》
官方建议用
@videojs/http-streaming运行用例代替直接运行的 videojs 用例。开启前的 liveui 样子:
开启后的 liveui 样子:
注意:如果
liveui: true无法生效,请查看下一个选项
liveTracker.trackingThreshold - liveui 启用阈值
类型:
number默认:30
播放器的 liveTracker 组件的一个选项,用于控制何时显示 liveui。默认情况下,如果进度条上的视频流少于30秒,那么即使设置了 liveui 选项,我们也不会显示新的 liveui。
译者:
直播回放功能需要借助服务器实现,例如 HLS 直播,服务器可能需要存储实时获取的 TS 文件片段,如果 .m3u8 文件每次更新没有保留之前的 TS 信息,videojs 获取的视频流判断少于设置的阈值,可能无法提供回放功能,
liveui: true就不会生效。可以通过将
liveTracker.trackingThreshold设置为0强制显示 liveui,虽然没什么意义。另外,可以从官方示例文件中找到可用的直播源地址,用来测试
liveui:https://github.com/videojs/video.js/tree/main/sandbox
liveTracker.liveTolerance
类型:
number默认:15
播放器的 liveTracker 组件的一个选项,用于控制应将与进度条边缘的多少距离(秒)内视为实时播放。默认情况下,与进度条边缘15秒以外的任何内容都被视为在实时之后,其它的内容则被视为实时的。任何向后拖拽的用户交互都会像用户期望的那样忽略此值。
nativeControlsForTouch - 原生控件
类型:
boolean
显式设置关联 tech 选项的默认值。
normalizeAutoplay- autoplay 规范化
类型:
boolean
指定是否将设置 autoplay: true 和 <video autoplay> 视为与 autoplay: 'play' 相同,即应该从 <video> 元素上删除 autoplay 属性(或不添加),并由 Video.js 手动启动 play(),而不是浏览器。
notSupportedMessage - 无法播放提示消息
类型:
string
允许重写当 Video.js 无法播放媒体源时显示的默认消息。
译者:当没有播放源的时候抛出 message 为 notSupportedMessage 的错误信息
noUITitleAttributes - 禁用title 属性
类型:
boolean默认值:false
控制 UI 元素是否具有 title 属性。鼠标悬停时会显示 title 属性,这有助于提高可用性,但是可访问性方面存在缺陷。将 noUITitleAttributes 设置为 true 可防止将 title 属性添加到 UI 元素中,从而允许插件或外部框架将更容易访问的提示工具添加到控件中。
fullscreen - 全屏设置
类型:
Object默认值:{options: {navigationUI: 'hide'}
fullscreen.options 可设置为传入特定的全屏选项。在某种程度上,它将通过 element 和 handler 进行扩展,以获得更多功能。
options
类型:
Object默认值:{navigationUI: 'hide'}
更多详情,请参阅《全屏 API 规范》 。
playbackRates - 播放倍速
类型:
Array
一个由大于 0 的数字组成的数组,其中 1 表示正常速度(100%),0.5 表示半速(50%),2 表示2倍速(200%),等等。如果指定该选项,Video.js 会显示一个控件(通过 class vjs-playback-rate),允许用户从选项数组中选额播放速度。选项按照从下到上的指定顺序显示。
例如:
videojs('my-player', {playbackRates: [0.5, 1, 1.5, 2]});
plugins - 插件
类型:
Object
这支持在播放器初始化时,使用自定义选项自动初始化插件,而不是要求您手动初始化插件。
videojs('my-player', {plugins: {foo: {bar: true},boo: {baz: false}}});
上述情况大致相当于:
var player = videojs('my-player');player.foo({bar: true});player.boo({baz: false});
尽管如此,由于 plugins 选项是一个对象,初始化的顺序不能保证!
有关 Video.js 插件的更多信息,请参阅《插件指南》 。
preferFullWindow - 另一个全屏方案
类型:
boolean, 默认值:false
将此选项设置为 true,将改变不支持 HTML5 全屏 API ,但支持 <video> 元素全屏的设备(如 iPhone)的全屏行为。播放器将被拉伸以填充浏览器窗口,而不是让视频全屏显示。
responsive- 响应式
类型:
boolean, 默认值:false
将此选项设置为 true 将导致播放器根据响应断点(responsive breakpoints)定制自己(请参阅 breakpoints 选项)。
当此选项为 false(默认值)时,响应断点将被忽略。
注意,这是关于播放器内置控件的响应性,而不是播放器本身的响应性尺寸。请参阅 fluid。
sources - 视频源
类型:
Array
一个用于定义视频源信息的对象数组,表现为原生 video 元素具有的一系列 <source> 子元素。数组由包含 src 和 type 属性的对象组成。例如:
videojs('my-player', {sources: [{src: '//path/to/video.mp4',type: 'video/mp4'}, {src: '//path/to/video.webm',type: 'video/webm'}]});
使用 <source> 元素将具有相同的效果:
<video ...><source src="//path/to/video.mp4" type="video/mp4"><source src="//path/to/video.webm" type="video/webm"></video>
suppressNotSupportedError - 不立即显示错误
类型:
boolean
如果设置为 true,则不会立即触发不兼容 source 的错误,而是在第一次用户交互时发生。这对 Google 的 mobile friendly Test工具很有用,当无法播放视频时,又不希望看到错误显示。
techCanOverridePoster - tech 重写 poster
类型:
boolean
让 techs 可以重写播放器的 poster,并添加播放器的 poster 的生命周期。当使用多个 tech,每次播放一个新的视频源时,每个 tech 都必须设置自己的 poster 的时候,这个选项很有用。
techOrder - tech 使用优先级
类型:
Array, 默认值:['html5']
定义 Video.js techs 的首选使用顺序。默认首选 html5 tech。其它已注册的 techs 将按照注册顺序添加到这个 tech 之后。
userActions - 用户操作
类型:
Object
userActions.doubleClick - 双击
类型:
boolean|function
控制双击播放器/ tech 如何处理。如果设置为 false,则禁用双击。如果设置为 undefined 或 true,则启用双击并切换全屏模式。要重写默认的双击处理,请将 userActions.doubleClick 设置为接受 dblclick 事件的处理函数:
function myDoubleClickHandler(event) = {// `this` is the player in this contextthis.pause();};videojs('my-player', {userActions: {doubleClick: myDoubleClickHandler}});
userActions.hotkeys - 快捷键
类型:
boolean|function|object
控制播放器方位内的快捷键如何处理。如果设置为 false 或 undefined,则禁用快捷键。如果设置为 true 或对象(以下面的 fullscreenKey 为例),快捷键将按如下所述启用。要重写默认的快捷键处理,请将 userActions.hotkeys 设置为接受 keydown 事件的处理函数:
var player = videojs('my-player', {userActions: {hotkeys: function(event) {// `this` is the player in this context// `x` key = pauseif (event.which === 88) {this.pause();}// `y` key = playif (event.which === 89) {this.play();}}}});
默认快捷键处理:
| 快捷键 | 操作 | 启用自 |
|---|---|---|
f |
切换全屏 | 仅当控制栏中存在全屏按钮时启用 |
m |
切换静音 | 始终启用,即使不存在控制栏 |
k |
切换播放/暂停 | 始终启用,即使不存在控制栏 |
Space |
切换播放/暂停 | 始终启用,即使不存在控制栏 |
快捷键首先要求播放器获取焦点。请注意,如果控件具有键盘焦点,则 Space 键会激活按钮和菜单等控件。无论播放器中的哪个控件获取焦点,其它快捷键都有效。
userActions.hotkeys.fullscreenKey - 全屏键
类型:
function
重写全屏键定义。如果设置了此项,函数接收 keydown 事件;如果函数返回 true,则执行全屏切换操作。
var player = videojs('my-player', {userActions: {hotkeys: {muteKey: function(event) {// 禁用静音键},fullscreenKey: function(event) {// 重写为当按下 v 键时触发全屏return (event.which === 86);}}}});
userActions.hotkeys.muteKey - 静音键
类型:
function
重写静音键定义。如果设置了此项,函数接收 keydown 事件;如果函数返回 true,则执行静音切换操作。
userActions.hotkeys.playPauseKey - 播放暂停键
类型:
function
重写播放/暂停键定义。如果设置了此项,函数接收 keydown 事件;如果函数返回 true,则执行播放/暂停切换操作。
vtt.js - 字幕解析工具
类型:
string
允许重写 vtt.js 的默认 URL,该 URL 可以异步加载以支持 WebVTT 的 polyfill。
此选项将在 Video.js(即 video.novtt.js)的 “novtt” 构建中使用。否则,vtt.js 将与 Video.js 打包在一起。
译者:vtt.js 用于在浏览器中解析处理 WebVTT 字幕文件。
组件选项
Video.js 播放器是一个组件。与所有组件一样,您可以定义它包含哪些子组件、它们的显示顺序以及传递给它们的选项。
这是一个快速参考;因此,有关 Video.js 组件的更多详细信息,请查看 《组件指南》。
children - 子组件
类型:
Array|Object
如果是数组(默认值),则用于定义在播放器(或其它组件)上创建哪些子组件(按组件名称)以及它们的创建顺序。
// 下面的代码创建了一个只有 bigPlayButton 和 controlBar 子组件的播放器videojs('my-player', {children: ['bigPlayButton','controlBar']});
children 选项也可以作为 Object 传递。在这种情况下,它用于定义所有子组件的公共配置选项 options,也可用于禁用某些选项:
// 播放器仅有唯一的子组件 controlBar// 显然,这不是禁用子孙组件的理想方法videojs('my-player', {children: {controlBar: {fullscreenToggle: false}}});
${componentName} - 组件名
类型:
Object
可以通过组件名称的小驼峰形式 (如 ControlBar 定义为 controlBar)自定义组件的选项。这些组件可以嵌套在子孙关系中。例如,要禁用全屏控件:
videojs('my-player', {controlBar: {fullscreenToggle: false}});
Tech 选项
${techName} - tech 名
类型:
Object
Video.js 播放技术(即 “techs”)可以作为传递给 vidoejs 函数的选项的一部分提供自定义选项。它们应该 tech 名称的小写形式传递(例如 "html5")。
html5
nativeControlsForTouch - 原生控件
类型:
boolean
仅支持 Html5 tech,此选项可设置为 true,以强制为触摸设备提供原生控件。
nativeAudioTracks - 原生音轨
类型:
boolean
可以设置为 false,以禁用原生音轨支持。最常用于 videojs-contrib-hls。
nativeTextTracks - 原生文本轨道
类型:
boolean
可以设置为 false,以强制模拟文本轨道代替并禁用原生支持。nativeCaptions 选项也存在,但只是 nativeTextTracks 的别名。
nativeVideoTracks - 原生视频轨道
类型:
boolean
可以设置为 false,以禁用原生视频轨道支持。最常用于 videojs-contrib-hls。
preloadTextTracks - 预加载文本轨道
类型:
boolean
可以设置为 false,以延迟加载 non-active (非活动)文本轨道,直到触发时加载。这可能导致切换字幕时出现短暂延迟,在此期间可能会丢失字幕。
默认行为是预加载所有文本轨道。