用法
可以在没有包管理器或依赖项的情况下运作 🙂!
有四种方式可以开始使用 Pico CSS:
手动安装:
手动安装 Pico,然后在您的网站的 <head> 部分链接 /css/pico.min.css。
<link rel="stylesheet" href="css/pico.min.css">
从 CDN 安装:
或者,您可以使用 jsDelivr CDN 链接 pico.css。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css">
通过 NPM 安装
npm install @picocss/pico
通过 Composer 安装
composer require picocss/pico
初始的 HTML 模板:
<!doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="css/pico.min.css"><title>Hello, world!</title></head><body><main class="container"><h1>Hello, world!</h1></main></body></html>
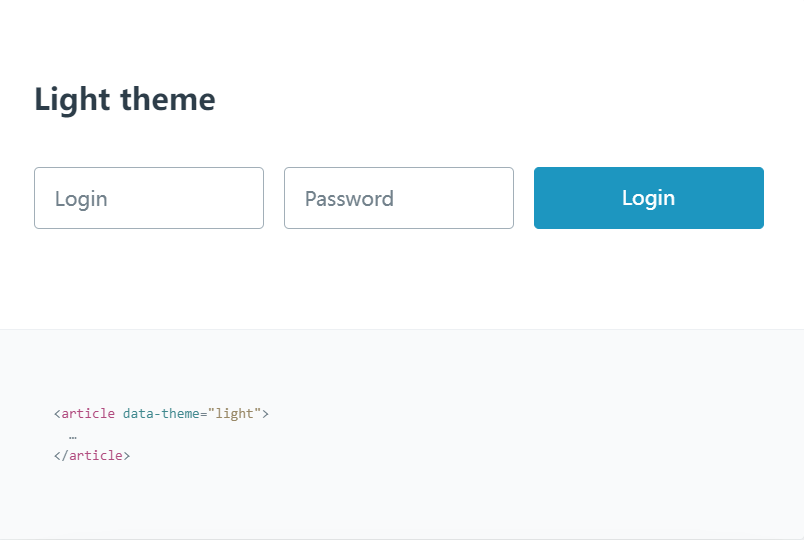
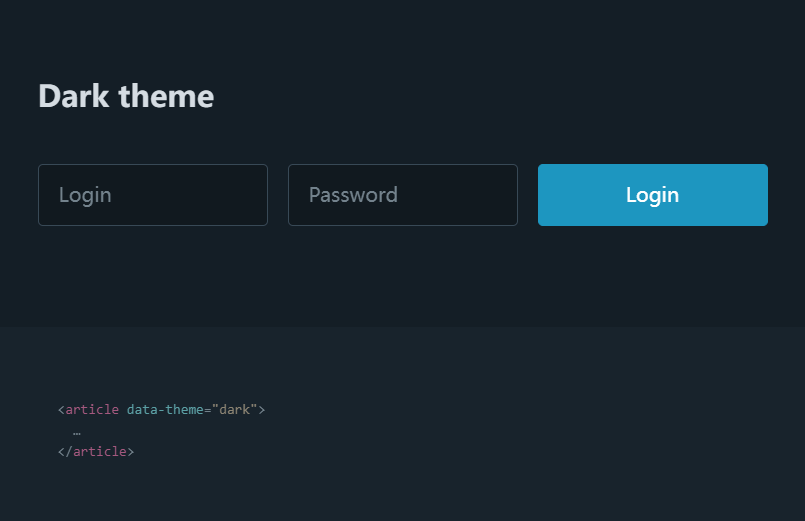
主题
Pico 预装有两个一致的主题:Light(明亮)和Dark(暗黑)。
默认情况下使用 Light 主题。如果用户启用了深色模式(prefers-color-scheme: dark),则 Dark 主题会自动启用。
主题可以在文档级别强制指定 <html data-theme="light">,或者在任何 HTML 元素上指定 <article data-theme="dark">。