0x01. 选择图标
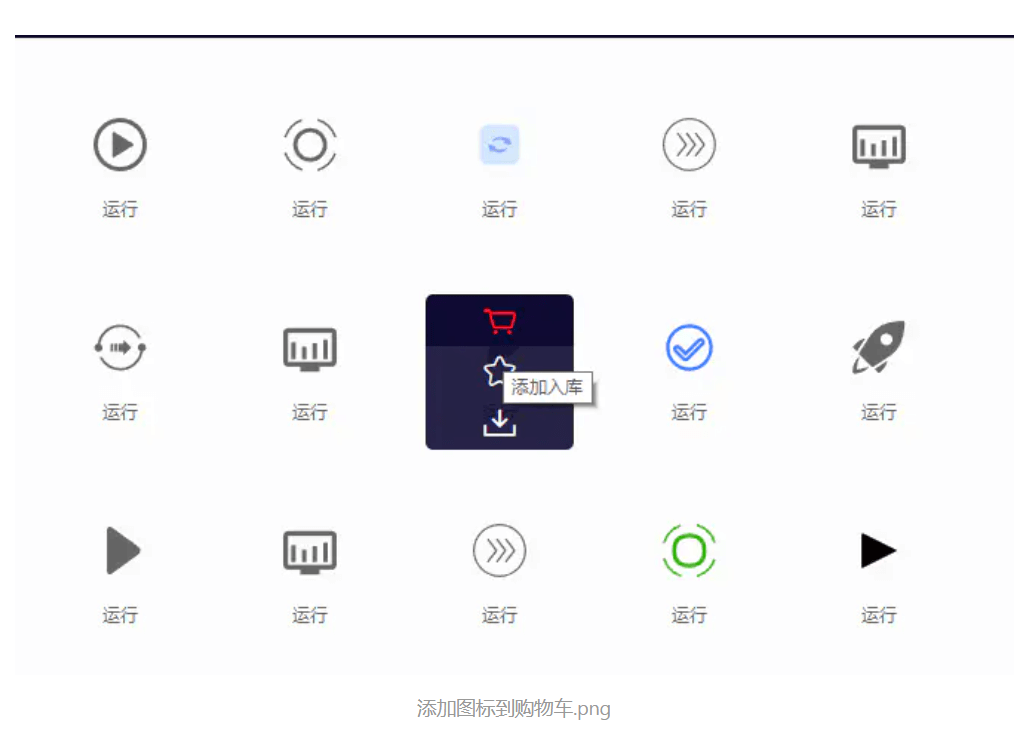
我们进入iconfont.cn中搜索我们需要的图标,然后鼠标悬浮在这个图标上,等待弹出菜单后选择第一个购物车图标,将我们要的图标添加到购物车
添加图标到购物车.png
反复这个操作,我们把我们想要的图标都加到购物车中等待下一步操作
0x02. 操作购物车
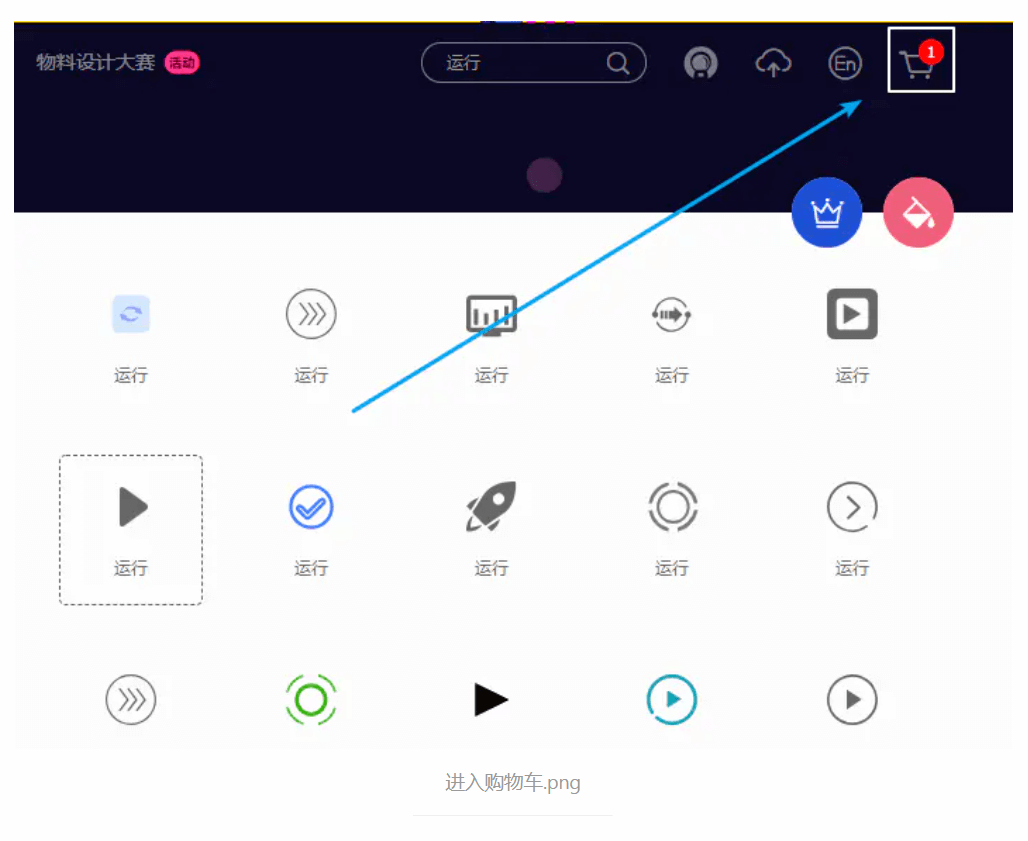
首先,我们点击右上角的购物车图标
进入购物车.png
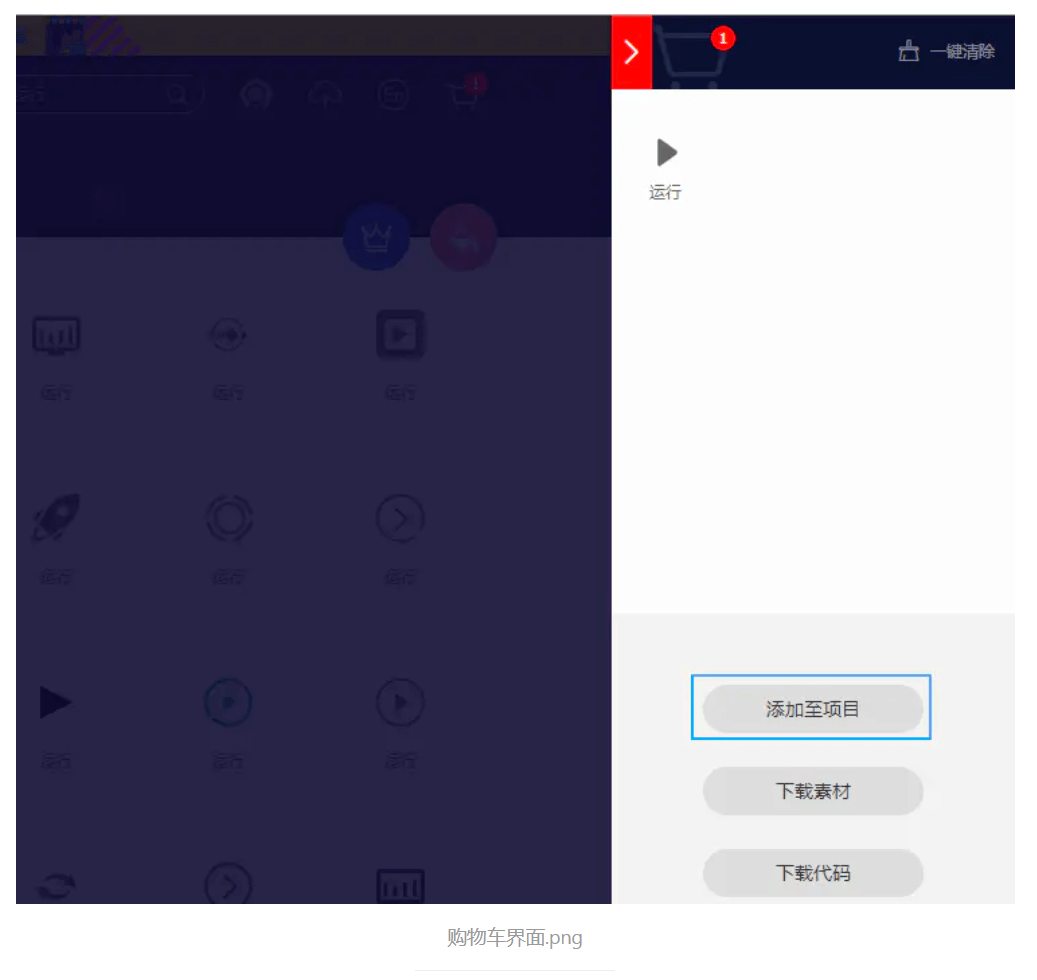
在弹出的购物车界面中,查看购物车中的所有图标
购物车界面.png
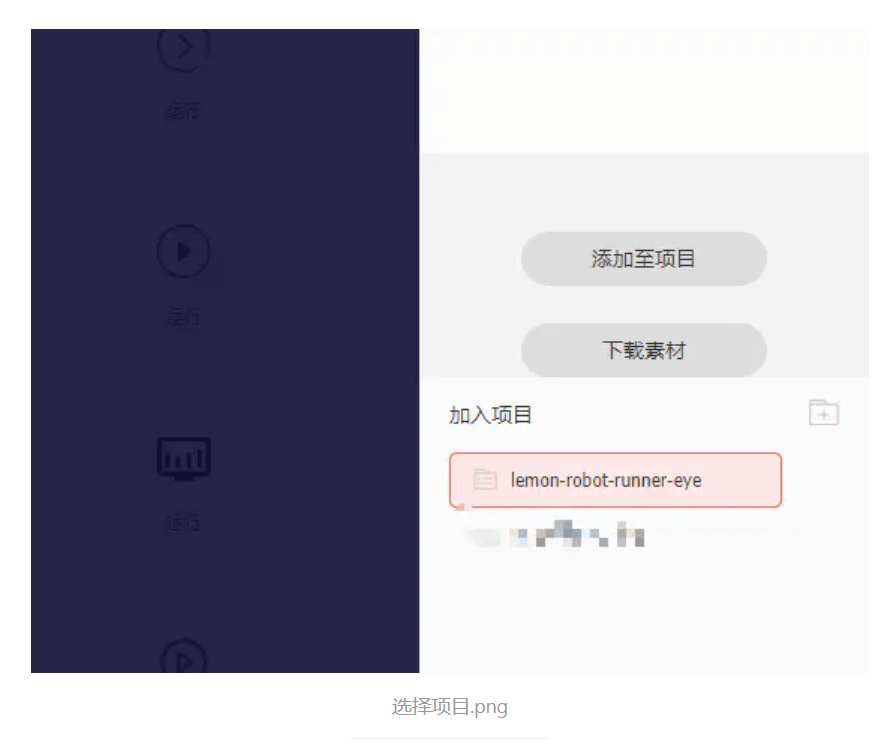
确认这些就是我们需要的图标后点击下面的添加至项目,在弹出的菜单中,选择要添加到的项目名称选项
选择项目.png
0x03. 操作项目
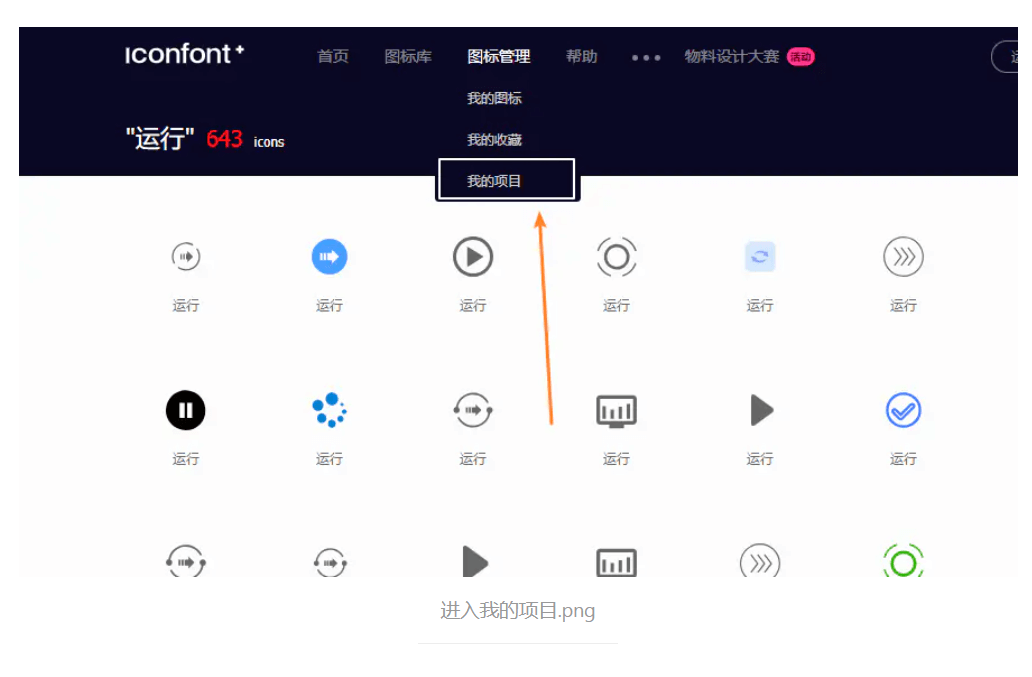
添加到项目后,我们进入项目管理页面,通过上方图标管理 -> 我的项目进入:
进入我的项目.png
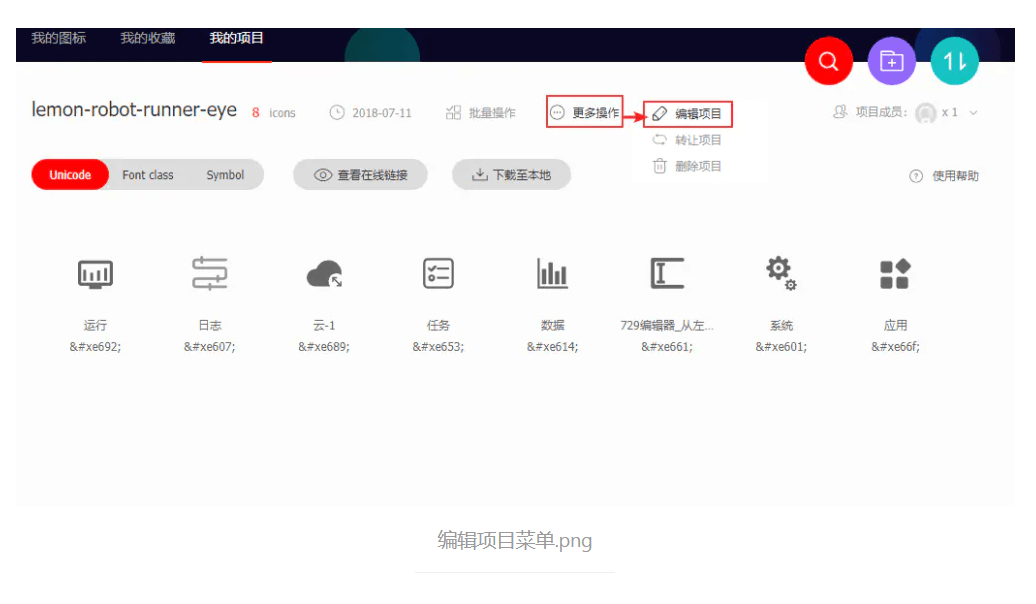
进入项目之后,我们可以看到下方项目中的所有图标,我们首先选择菜单:更多操作 -> 编辑项目,
编辑项目菜单.png
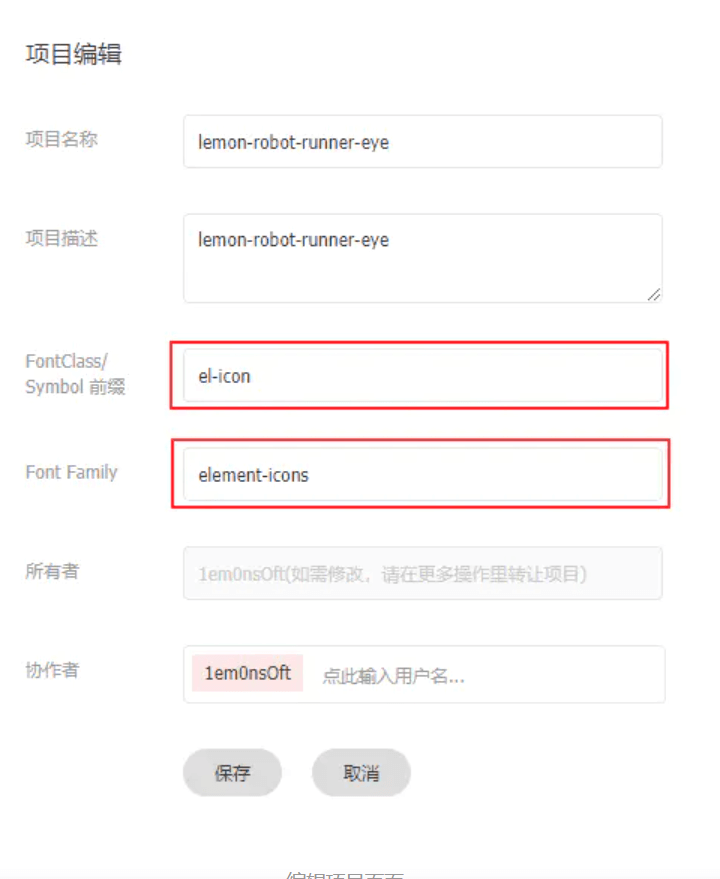
弹出的项目编辑页面中,我们设置Symbol前缀为:el-icon,然后将FontFamily设置为element-icons,之后点击保存按钮

编辑项目页面.png
回到项目页面后,我们依次编辑图标的信息,主要是讲图标的引用class修改成我们想要的,把鼠标悬浮到图标上,在悬浮菜单上点击小铅笔图标,编辑图标信息:
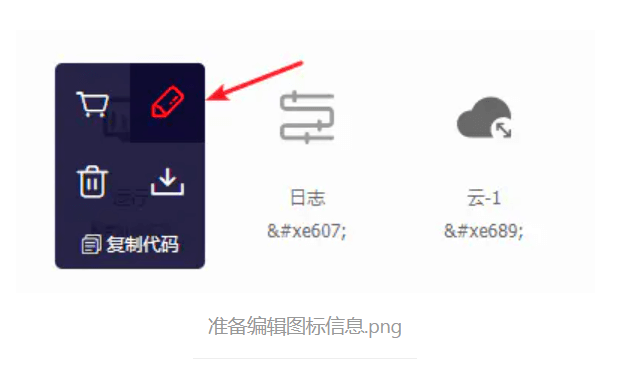
准备编辑图标信息.png
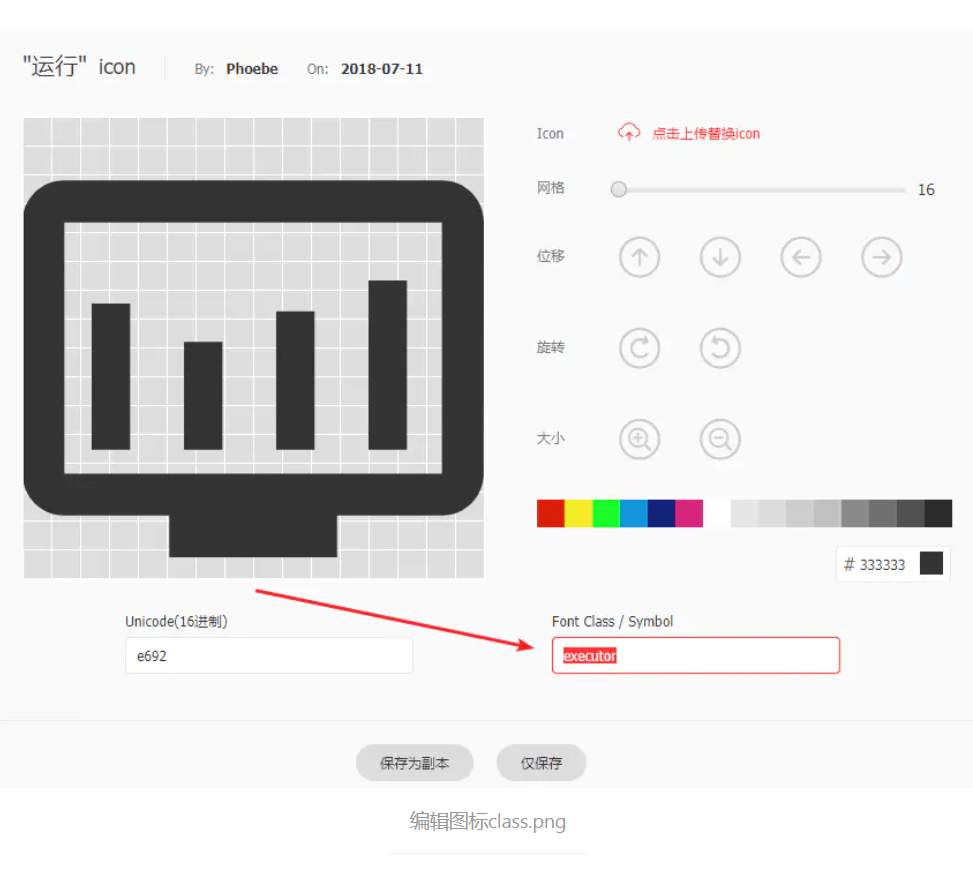
修改FontClass字段,里面的名称稍后我们引用这个图标的时候会用到,这部分请您根据项目自行命名修改,我这里把这个图标命名为executor,然后点击【仅保存】按钮:
编辑图标class.png
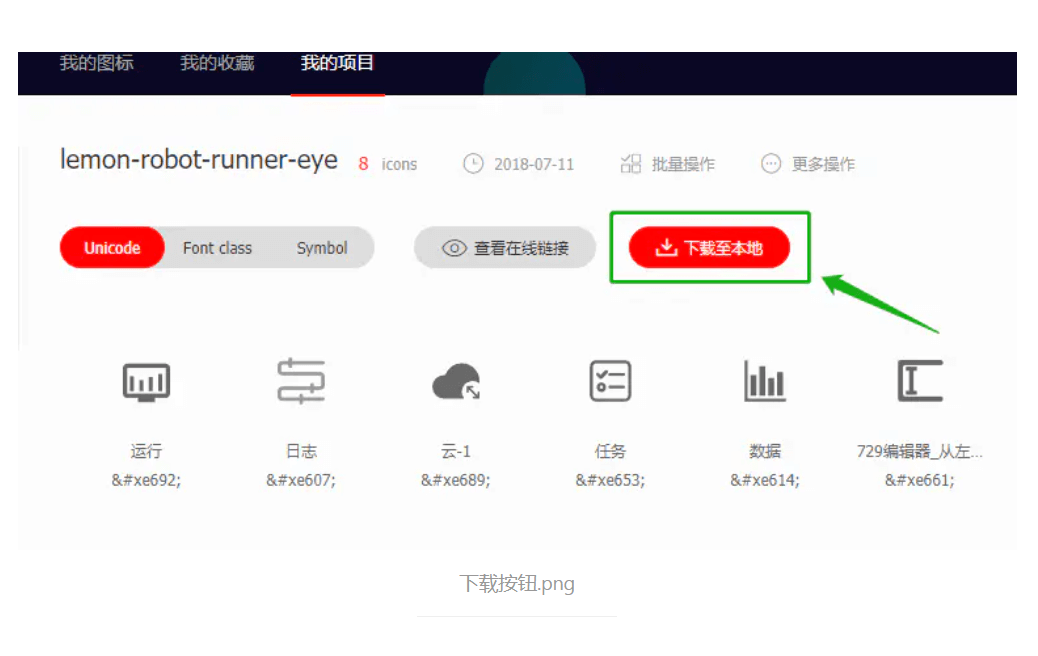
接下来,回到项目页面之后点击下载到本地的按钮,会自动下载一个zip格式的压缩包
下载按钮.png
0x04. 图标的使用
下载完毕后,我们将压缩包解压,得到以下文件,我们将下面除了demo.之外的文件选择后复制到项目中:
解压后的文件夹.png
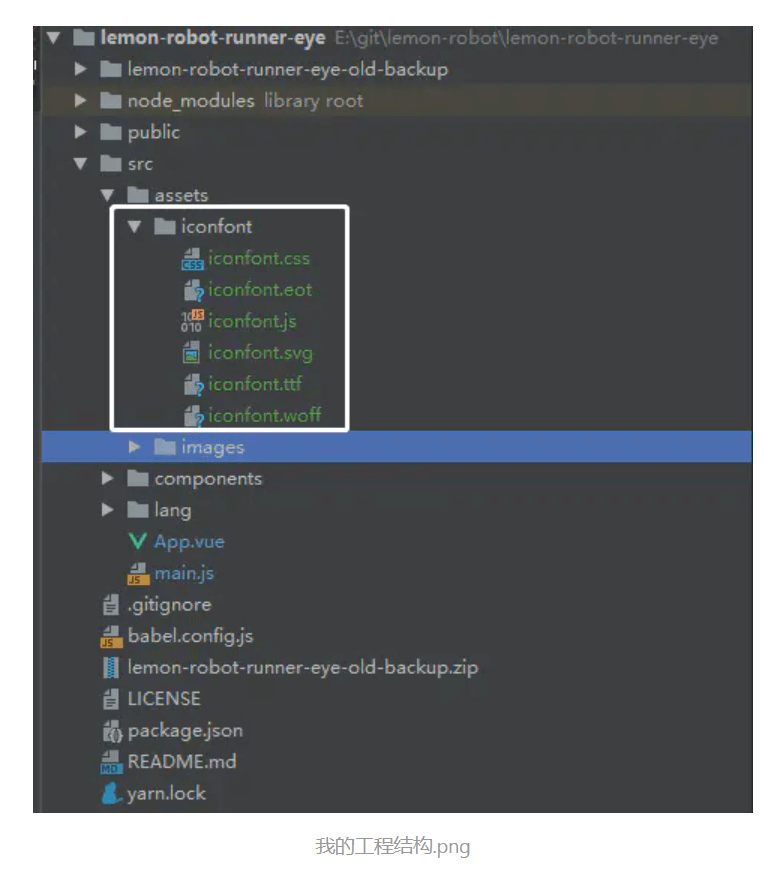
复制到项目中后,大家看一下这是我的工程结构,我把他们放到了assets下面的iconfont文件夹,你们可以根据你们的工程结构放到指定地方:
我的工程结构.png
接下来,我们全局引用这个字体图标css样式,在main.js中添加如下import:
*import ‘@/assets/iconfont/iconfont.css’
@符号表示当前工程的src目录,打包工具会自动去src下去找文件
最后,我们在我们需要引入图标的地方直接使用即可,class命名规则为:el-icon- + 你给图标命名的Font Class,比如我们刚刚命名的executor,在这里就是这么引用:
最后看看项目中引用后的效果: